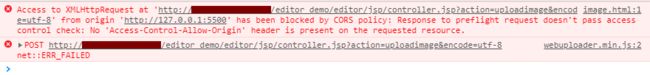
做前后端分离的项目用到UEditor,把上传图片程序拿出来放到了接口程序中,上传图片接口已经做了跨域处理,按理说编辑器中上传图片应该不会有问题。可是配置好图片上传路径后,运行,打开调试,测试一下,报错了:

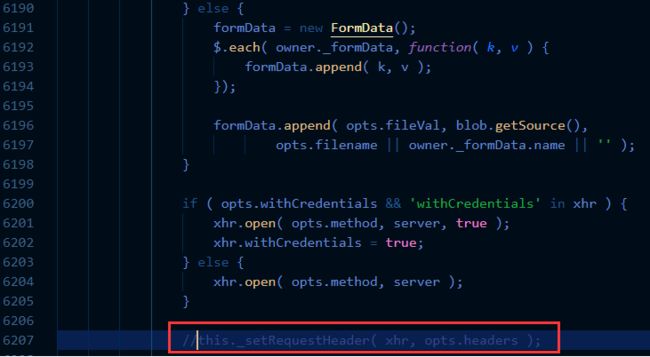
找到上传图片的代码,发现引用的是webuploader.js,先修改下,直接引用webuploader.js。
经过调试找到,实际上传图片走的就是这里了,webuploader.js文件。
起初在网上查,尝试了各种方案修改前后端代码,都不成功。偶然想起用jquery ajax上传试试吧,正好程序已经引用了jquery。于是修改上面那行代码:
$.ajax({
url:server,
dataType:'json',
type:opts.method,
async: false,
data: formData,
processData : false, // 使数据不做处理
contentType : false, // 不要设置Content-Type请求头
success: function(data){
console.log(data);
},
error:function(response){
console.log(response);
}
});
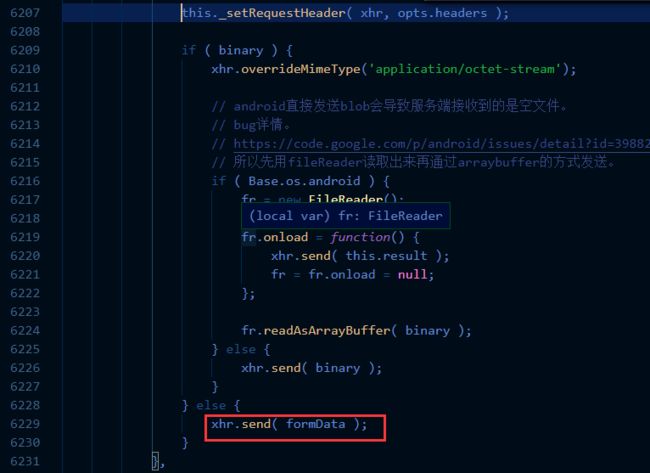
// xhr.send( formData );
一试之下,竟然成功了,看来后端的跨域设置肯定没问题。
那这样也不行啊,前端进度什么的都没了。
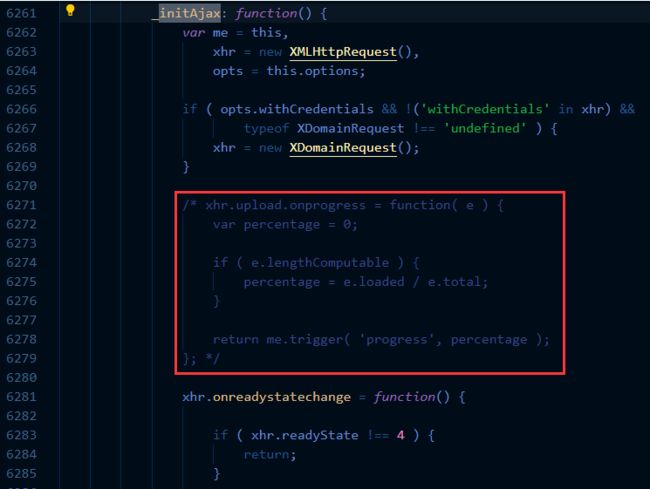
找到更新进度的代码,就这里了。
那让jquery ajax使用这里的xhr对象行不行呢,试一下,修改上传部分代码:
$.ajax({
url:server,
dataType:'json',
type:opts.method,
async: false,
data: formData,
xhr: function(){
return xhr; // 使用上面初始化好的 xhr 对象
},
processData : false, // 使数据不做处理
contentType : false, // 不要设置Content-Type请求头
success: function(data){
console.log(data);
},
error:function(response){
console.log(response);
}
});
// xhr.send( formData );
上传图片测试一下,ok,成功啦。
看起来似乎就这么结束了,可这对我来说这算是意外之喜,我真没觉得这样就能成功。写文章之前真正用的时候可没这么容易就解决这个问题。
好吧,对比了下,发现之前写的代码没有 async: false 这个属性。好,现在注释掉这个属性再试,果然不行了,跨域错误又报出来了。
下面说另一种能异步上传的解决方案,研究过程就不说了。
1、找到这行代码,注释掉,去掉请求头的设置。
2、找到负责更新进度的代码,注释掉这一段
3、把刚才修改成jquery ajax上传的代码删掉,用原来的代码
再试,ok,是成功的,更新进度的功能依然存在。
说明一下:这里用的是编辑器的多图上传,单图上传的没使用,想来修改方法应该也是同样的,需要用的可以自己尝试修改。