来来来,对着你的浏览器跳个舞,唱首歌,你是我的小呀小苹果.......
今天介绍一个新玩意儿
navigator.getUserMedia
该兄弟可以让你对着你的浏览器照镜子哦!当你孤孤单单一个人的时候(程序员本来就是一个人!),可以对着浏览器说说话看看自己那英姿。
提示用户需要权限去使用像摄像头或麦克风之类的媒体设备.如果用户提供了这个权限,successCallback函数会被调用,且接收一个LocalMediaStream 对象作为参数.
语法
navigator.getUserMedia ( constraints, successCallback, errorCallback );
constraints
constraints参数是一个 MediaStreamConstraints 对象,包含两个值为布尔值的成员: video 及 audio. 这个参数描述了被 LocalMediaStream对象所支持的媒体类型,使用时,需要在constraints参数里指定某个类型或者两个类型.如果某特定类型不被浏览器所支持, getUserMedia 会调用errorCallback函数,并传入错误类型NOT_SUPPORTED_ERROR. 如果浏览器不能得到特定类型的音频或者视频流, getUserMedia 会调用 errorCallback 函数,并传入错误类型MANDATORY_UNSATISFIED_ERR.
若某种媒体类型未被指定,他的值默认为false。下面的例子描述了如何去设置constraints函数接收audio与video:
{ video: true, audio: true }
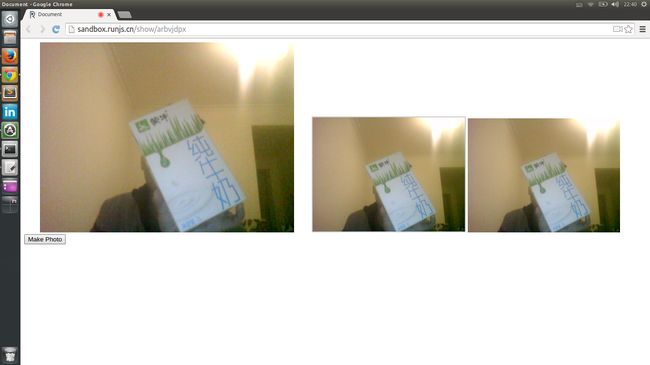
下面的例子是我对该函数的理解,作的一个小小的调用摄像头及麦克风
html 代码
javascript 代码:
var video = document.getElementById("video");
navigator.getMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia;
navigator.getMedia(
// use type video or audio
{
video: true,
audio: true
},
// success callback
function (stream) {
video.src = window.webkitURL.createObjectURL(stream);
},
// error callback
function(err) {
console.log("The following error occured: " + err);
}
);
setInterval(function(){
var videoElement = document.getElementById('video');
var canvasObj = document.getElementById('canvas2');
var context1 = canvasObj.getContext('2d');
context1.fillStyle = "#ffffff";
context1.fillRect(0, 0, 320, 240);
context1.drawImage(videoElement, 0, 0, 320, 240);
},1000/60);
function getPic(){
var videoElement = document.getElementById('video');
var canvasObj = document.getElementById('canvas1');
var context1 = canvasObj.getContext('2d');
context1.fillStyle = "#ffffff";
context1.fillRect(0, 0, 320, 240);
context1.drawImage(videoElement, 0, 0, 320, 240);
}
再来一张图片让大家爽一爽
演示地址:http://runjs.cn/detail/arbvjdpx
现在官方已经废弃改方法了:https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getUserMedia
如果需要可以使用新的API: https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia 下面有例子
并且由于安全问题,高版本的google 必须使用https https://stackoverflow.com/questions/34197653/getusermedia-in-chrome-47-without-using-https
有兴趣可以看看webrtc的例子 https://webrtc.github.io/samples/src/content/getusermedia/gum/