文字非常多,图片非常多,看紧手机流量!
注:部分文字和图片,引用过来,没有事先打招呼,如侵权,请告之,立即撤下!
有一些展品,和我工作多少沾边,多少懂一些。
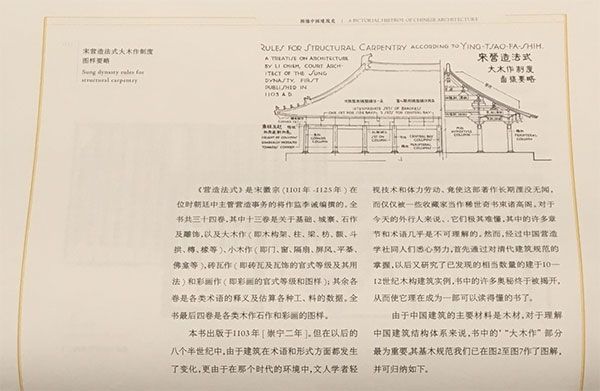
7、《图像中国建筑史》:书籍温暖
今年第2次溜达至广美,才发现这个展品,地下1楼,转角遇到“你”。
平面设计展品,特别是纸张作品,不用玻璃罩遮挡起来,上面乱写乱画,已经属于温柔礼遇。扯碎了,撕裂了,见怪不怪了!
营造则例
任敏仪
书籍是一座提供信息栖息的建筑。设计者通过对装帧,编排和编辑的设计吧信息进行架构整合,在书中为读者构建一个情景。
看玻璃柜内的展品,翻外面的书籍,看了一会。平面设计的东西,我虽然有些生疏,但还是能断定,这个妹纸花了很多心思来设计这书。
7.1、书的翻页方式,是上下翻页。
纸质书多是左右翻页,左右翻页,上下翻页,术语是什么,不清楚。起初,我以为是这个妹纸做毕业设计,想做得特立独行一些!
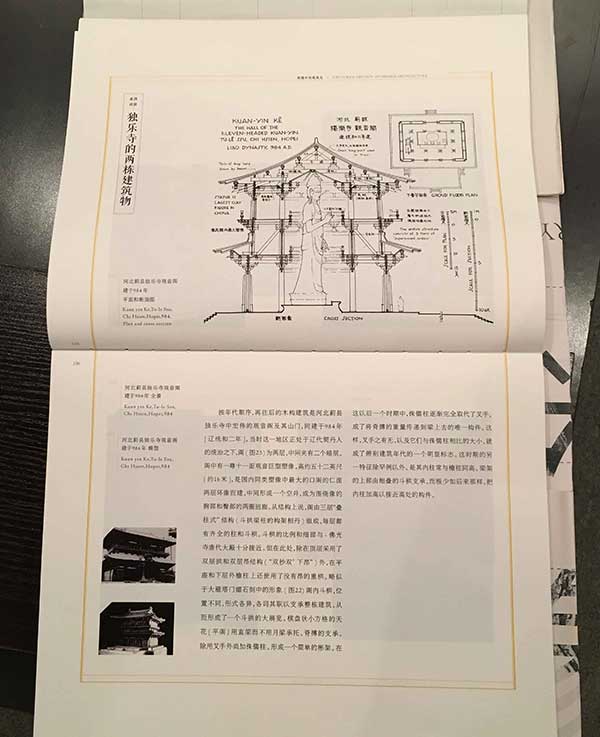
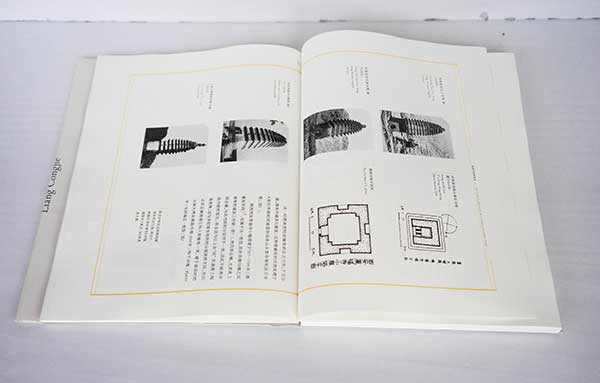
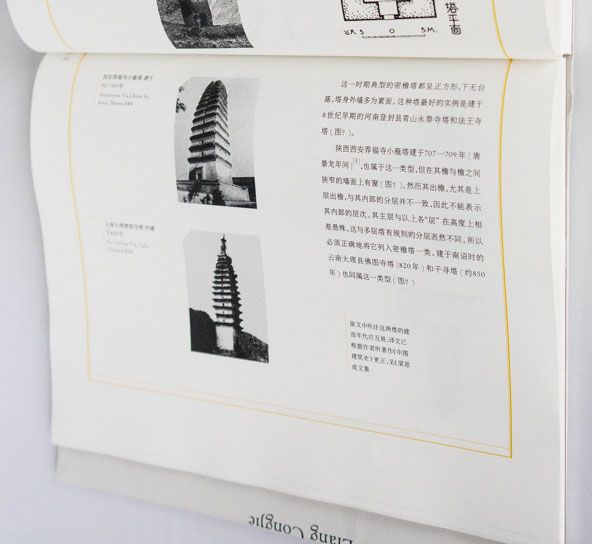
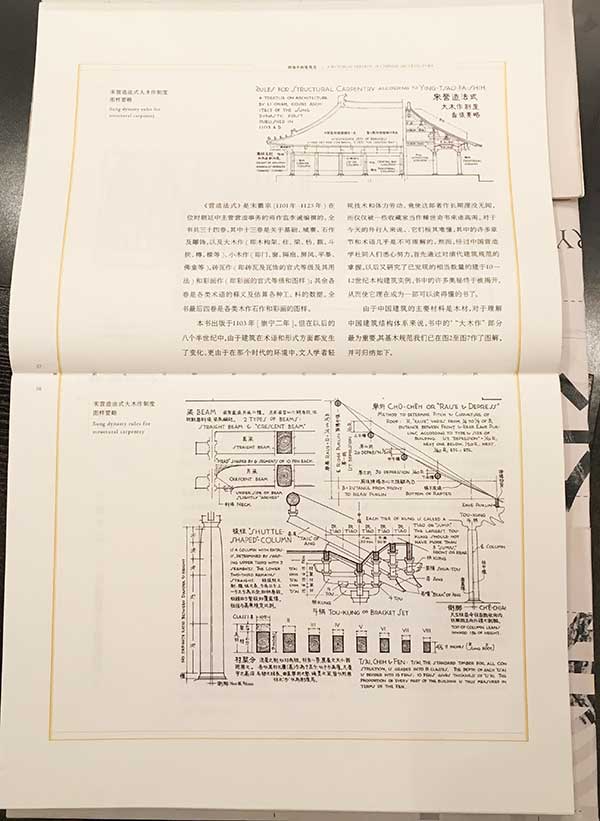
实则不是,妹纸的思考角度,是由内容决定。梁思成写就的文字,夹杂有大量手绘稿。如果采用左右翻页,给手绘稿的空间面积变小,很多细节看不清,所以妹纸决定把书横过来,上下翻页,给手绘稿大量的空间,以便展示。
7.2、字体选择,文字编排。
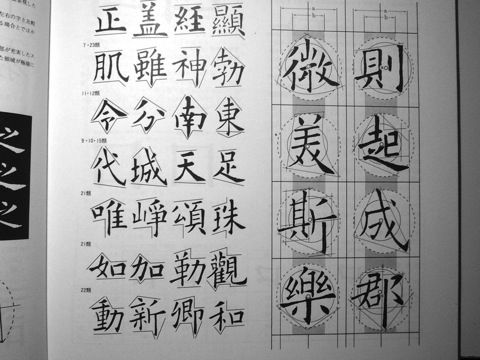
字体上选择,汉仪字典宋,“字形比较修长,重心较高,比较有人文气息”(妹纸原话)。看照片感受一下:
文字排版,不用想,肯定是网格系统排版,这里的知识比较专业,我用不着在这里显摆,况且这部分知识我也不专业。
从读者角度入手,很容易看清楚这个问题。
因为书是上下翻页(后来查了查,术语应该是叫翻口),可以理解为把平常的书,横过来阅读,好处是利于大图展示,糟糕之处马上来了,文字阅读,恰恰是劣势。
因为书横过来,一行容纳的文字量,大大增加,文字太多恰恰阻碍了阅读。
我记得,汉字1行14字最容易阅读(数字未必对),书横过来,那就是14字的很多倍了,读起来很累,是以妹纸在这里动了心思。
你可以理解为,把文字分成2栏(注意:术语不是这样子称谓的),每栏中的每一行文字数量都比较少,阅读如飞。
同时,文分两栏,可以容纳更多文字(若不信,可以拿Word做一下试验),避免了书太厚,拿着太重,累死人。
妹纸排版使用的方法,是网格系统,想了解,有本入门书:
栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。(from 维基百科)
7.3、黄色框线
问题1:为什么有一个黄色的框线?
问题2:为什么框线是黄色?
这个框线,术语叫什么,我也忘了。其实这不是什么新鲜的设计手法,至少杂志行业运用得很多,它的好处是固定你的视觉范围,促使你把精力集中于内容之上。
妹纸回复:
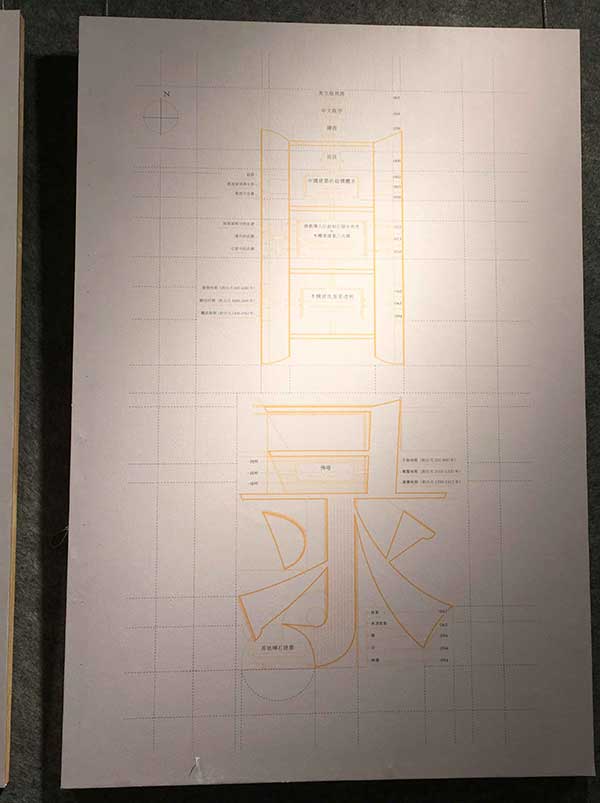
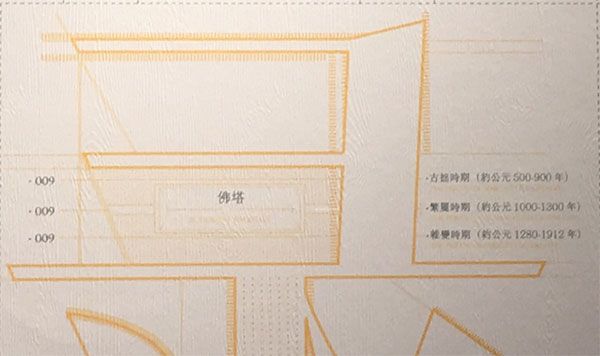
“有这个框是因为参考了一些古本的排版,想用现代网格与古本的一种结合”(妹纸原话)
“黄色的话是用来提亮整本书的色调”(妹纸原话)
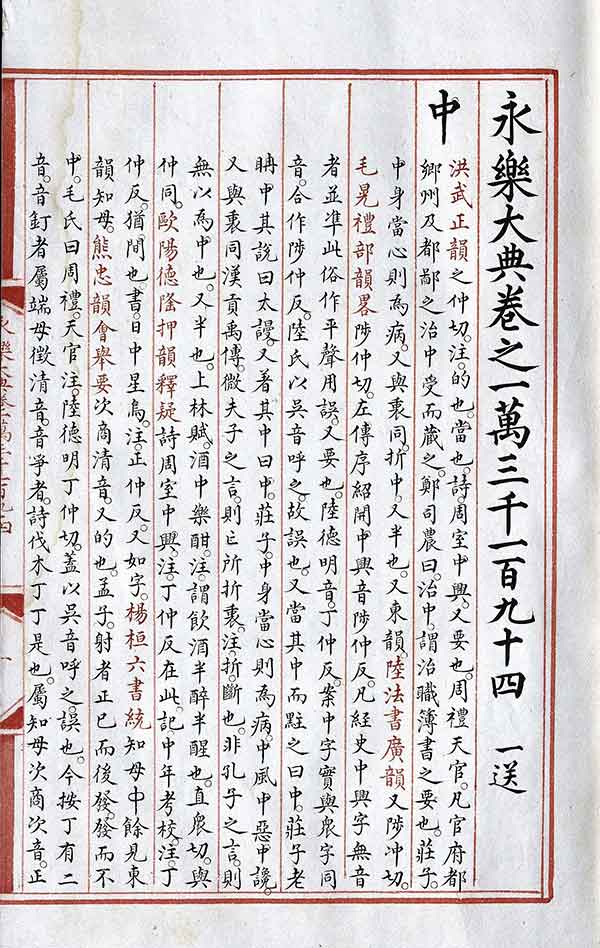
我怎么也没有想到,框线灵感,竟是来源于古书。
节选《永乐大典》散本照,详情点击:shuge.org/ebook/yldd/#y31 不得不感叹,当年《永乐大典》确实是精品之作,如今观看,也是美不胜收,可惜,早已四散零落。
中国古代纸质书,一般都有框线,想了想,应该是模仿竹简而来,栅格设计系统毫无疑问是西方思路,那么我们中国古人排版思路是怎么样的?
曾经搜集过资料,可惜,所获甚少!
妹纸设计的框线,里面也有变化:
整体框线,不能引人注目,但也不会掉以轻心。
7.4、过时吗?
阅读纸质书,无论多么有感觉;抱书行路,无论多么有逼格,属于纸质阅读的时代,已然过去,数字阅读才是大行其道。
谁也挡不住滚滚历史潮流。那么栅格设计系统就是落后之物?非也!
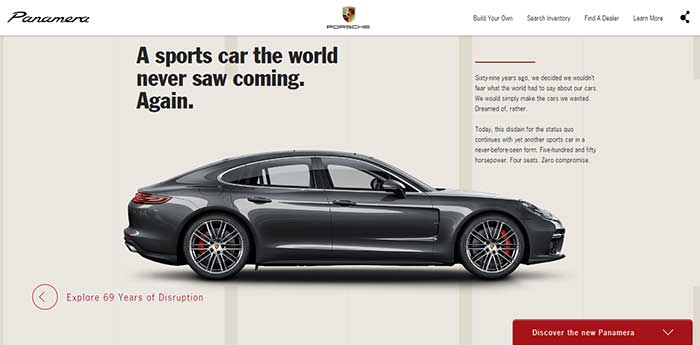
互联网UI设计(User Interface,用户界面设计)同样也用到栅格系统,例如:
传送门:theporschepanamera.com/
当年雅虎,确实代表了当年潮流
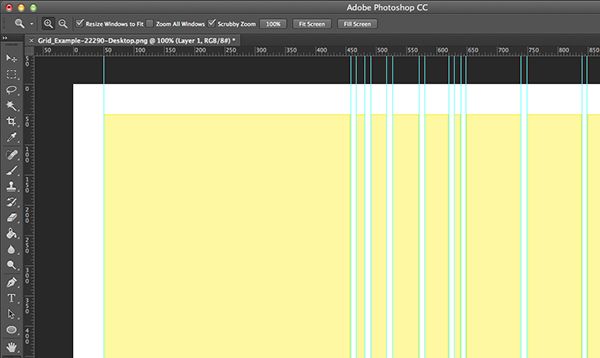
UI设计工具PS,随时随地可以进行栅格设计,而且栅格类的插件一应俱全,非常方便
同样有一入门文章推荐:www.uisdc.com/grid-system-your-web
和妹纸讲,你进入UI设计领域,分分秒秒之事,非常简单!
下面这书,会系统告诉你,网页设计中该如何使用网格
7.5、何以梁思成
问妹纸,为什么选择了梁思成?我以为妹纸对建筑格外中意。
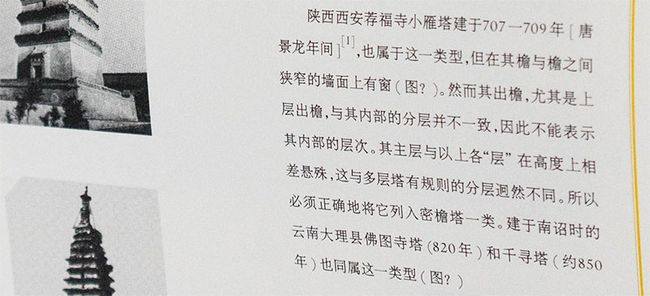
“是无意在图书馆看见这本书,觉得很喜欢里面的线稿”。(妹纸原话)
果然艺术学院风,选材了这么一个角度,切入进来,梁思成的手绘稿,严谨,工整,清晰!
这手艺,可是科班严谨训练而来,当年梁思成在宾州大学建筑系学习,还书信飞向自己的父亲—梁启超,抱怨画图之苦,往事如烟啊!
逛毕业展,转角遇到一本书,感觉太温暖了!
以我个人习惯,肯定会找这设计的缺点,或者说改进之处。
人贵有自知之明,我是彻底业余,如果不是这妹纸慷慨分享思路,我只能是贴图了之。
业余VS专业,其间差距,看似只有一点,实则相隔几百条街、几万条街!
8、《单手贴》,突破日常最难
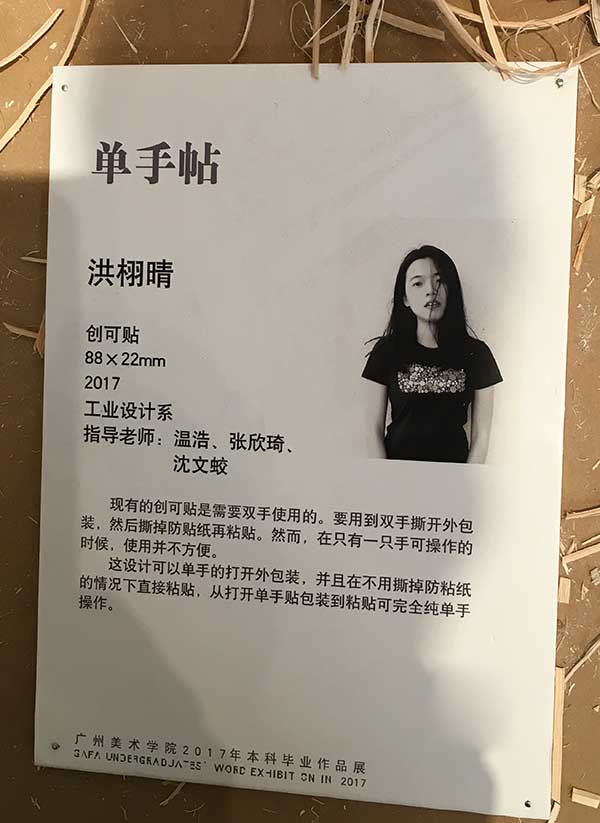
单手贴
洪栩晴
现有的创可贴是需要双手使用的,要用到双手撕开外包装,然后撕掉防贴纸再粘贴。然而,在只有一只手可操作的时候,使用并不方便。
这设计可以单手的打开外包装,并且在不用撕掉防贴纸的情况想直接粘贴,从打开单手贴包装到粘贴可完全纯单手操作。
又是第二次去广美,才看到这个展品。
一句话归结设计者思路,创可贴得单手使用。
看到展品时,实物展品已经撤走,只留有上面的画册。观图,我在心里反复模拟这产品怎么来用。
设计者提供的使用方法,恰恰就是双手无法配合的场景:
模拟完产品,我开始留意其他观展人,是怎么样的反应。在我站在那里的一小会时间里,路过之人,匆匆打量,一闪而过。用妹纸设计者的话:“不起眼”。
我当然知道这设计的分量!
因此,我问设计者要了一部分设计稿:
我问妹纸要1张设计稿,妹纸给了3张,非常大方!
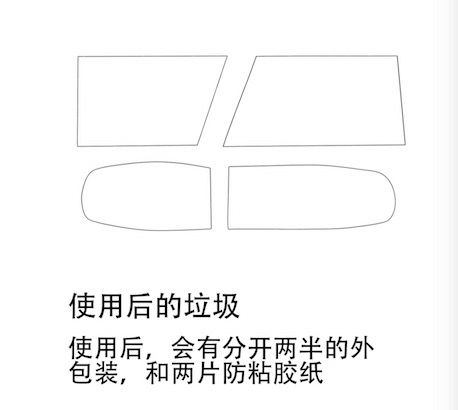
这3张设计稿,非常明显,分析当下产品的缺陷!其实里面的很多思路,结合成品,可以逆推出来。
和妹纸聊了没几句,就问她有没有提交专利,我是杞人忧天,设计专业的学生,当然懂这些!
其实去往广美前几个周,恰恰割破了手,使用创可贴时,就颇感不方便。看到这个展品,心里一惊,暗呼:坏了!
为什么?
引入另外一个角度,看待这个设计。
手机APP,日常使用,可是互联网产品设计人员,和非产品设计人员使用,思维模式截然不同。
第1步:不预设立场使用
互联网产品设计人员,会把每一个流程都跑一遍,但心里不会预设立场,不判断产品好与糟,而是把每一个环节使用的感觉,尽量记在心里!
这时的APP是一个整体,认为怎么样,就怎么样。
这一步进行完,马上进行下一步。
第2步:专业分析
这一步,分析的手法五花八门,可以从视觉角度来分析整体UI设计,和自己的产品相比,会怎么样。可以从运营的角度,去看待这个产品的市场状况是怎么样?可以从数据角度,去核实很多猜想。
这时的APP,则是由整化散,产品设计人员会从很多个角度来分析、思考。
这一步的分析过程,往往也会花费不少的时间。
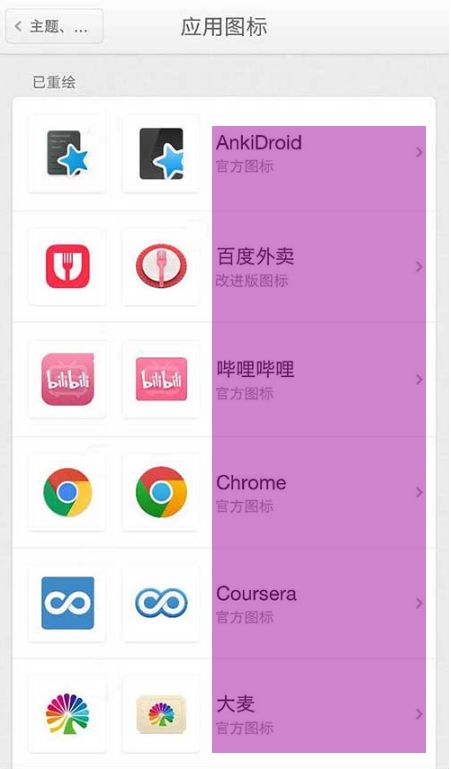
举我自己的一个糟糕例子:最近在体验一款手机,有个功能蛮有意思,替换原生APP的图标,进入图标设置页面,一脸茫然,看不懂这个页面,竟然不会用。
一对又一对的图标,放在这里,是什么意思?
第2次进入,我注意到了右边的区域,点击之后,立即明白,不对,不是我要找的选项。
第3次进入,我才看到图标上的红色图标,立即明白,原来切换图标,是通过点击选择,来达到切换的目的。
第4次进入设置页面,我的心理预期,才和页面设计意图连接上。
首先,我当时忙其他事情,第1次和第2次进入设置界面,停留时间太短了,来不及反应。根本不理解页面意图。
其次,红色在网页及APP设计中,多用为警戒色,提示你有失误产生,或是警告某些事情。我是刚刚使用,不会有失误,直接忽略这红色图标,也就不知道这里是可以点击。
马上优化这个页面的设计,3种方案,很快在我脑海里形成,但,会不会还有更好的方案?
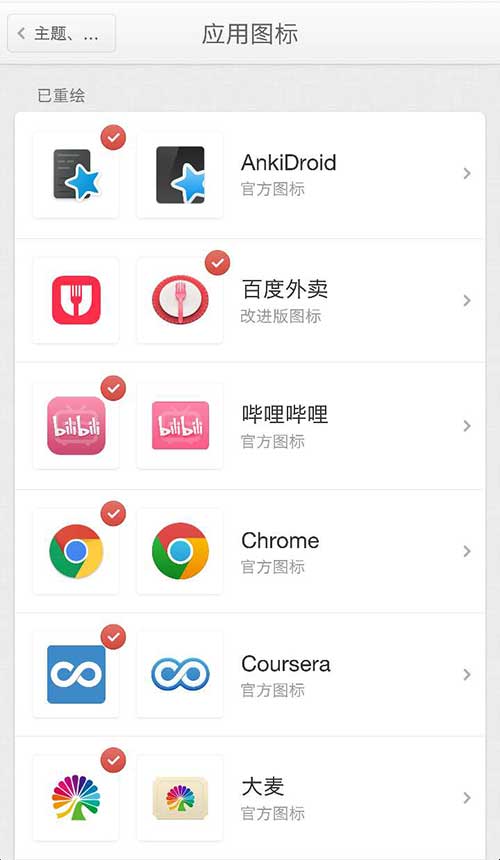
直至我看到这个界面,突然发现,或许这才是优化方案的起始点。
归结一下整个,记住感觉,寻找优化方案!
使用创可贴时,我记住了感觉,然后就停了下来,不想优化方案。
创可贴太过普通,日常之物太过熟悉,即便是不方便,也认为理应如此。而不去问一个为什么?
看展品时,我就知道!我输给了这个小菇凉!
虽然《单手贴》不起眼,可突破日常思维,却是很难,因为你要把自己“打到”才可以!
第3、有意义吗?
这样的设计,就算推广开来,有意义吗?
不急着回答这问题,看一个例子先。
网线卡子断掉好尴尬:日本神器一步修复
尽管现在无线Wi-Fi已经遍布家中和办公室,但对于一些追求更加稳定数据传输的用户来说,依旧会使用有线方式来将电脑接入网络当中。而对于网线来说,最关键也是最脆弱的部分就是水晶头。相信很多经常使用有线方式上网的用户都会遇到水晶头卡子断掉造成网线连接不稳固的尴尬情况。
以往面对断掉的水晶头,我们只能请来专业人士更换,因此为了避免麻烦,很多人都选择凑合继续使用。然而,一家日本厂商推出了一款水晶头修复套件,能够很简单的让卡子断掉的水晶头重新恢复全部功能。
这款SSC-13LAN的修复套件使用方法也很简单,只需要套在受损的水晶头上即可,非常适合普通用户来操作。价格方面,一套售价380日元(约合23元人民币),里面包含三个套件。
文章来源:快科技
同样是一个小设计,估计也不会用到。
那这样子设计,还有意义吗?
如果非要回答,我会说:改善日常生活中不足,代表了你有追求。
有追求,无追求,两个世界。
9、软硬一体化,智能设备前奏
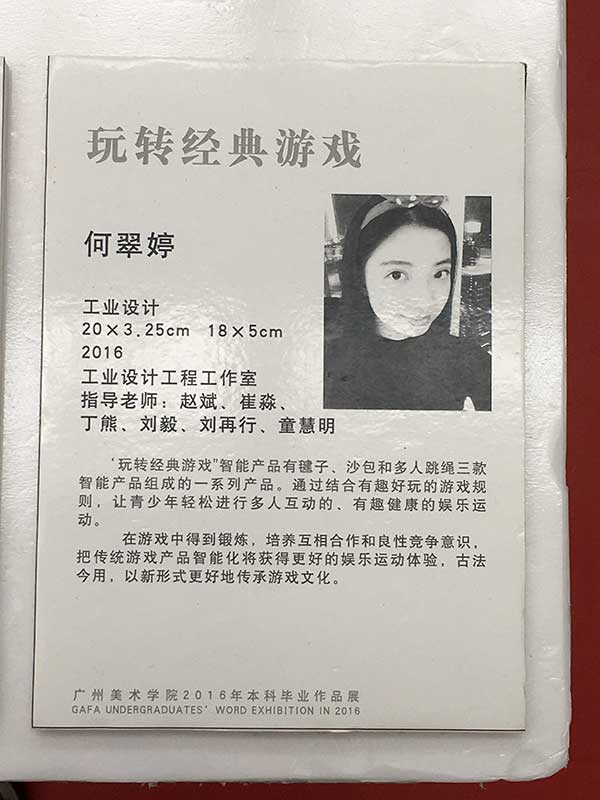
这小姐姐漂亮吗?
我和她稍加客气,马上就怼起来!
“你那个丢沙包的升级版,是个三椎体,有棱有角,砸在人身上应该会痛?”
妹纸反驳:“用的是硅胶,不会痛,而且和同学做过实验,不会痛。”
我继续纠缠,时日久了,硅胶还是会慢慢变硬,扔过去,砸中还是会痛。
展桌上写有:请勿触摸展品,但我还是偷偷触碰了展品,那个“沙包”我感觉已经有点硬了,所以才这样问。
妹纸继续有理有据反驳,一场混战,接着另外一场混战……
当时,我站在桌子旁,优先把这本画册一页,一页,又一页,从头仔仔细细看到尾,这是查看她们思路的绝佳时机,印象中这本画册还蛮厚,做得蛮用心。可惜,忘了拍照。
小遗憾,美术馆内不允许我体验这展品,真要这么做了,估计设计者也会和我急!
当时还讨论了一个问题,就是怎么延长这个产品的使用时间,术语,如何延长生命周期。我记得妹纸是把社交些元素加了进去,也有对应的APP设计。
事实上,从游戏设计角度来说,这不见得奏效,当然这个话题也太大了,放在这里不合适。但至少设计者有思考过。
注:《玩转经典游戏》是两位妹纸共同设计而成,当时我只拍了一位设计者的照片,另一位设计者的照片,我忘了拍,真后悔!
2016年,这个区域内,一堆这样的设计。
当时这个区域内,好似还有个跑步设备,一个登山设备,那时对这些不感兴趣,现在则是捶胸顿足之后悔万分!
网上有人说得对,虽然这些毕业生的设计,不见得有多么成熟,但必备的知识结构,他们都具备了,日后升级、换代就可以了!
科班生的优势啊!
时间翻滚,如今再提及软硬一体化,已然落后了,软硬一体化,是把CPU塞入各个设备,然后联网。
如今的智能设备,其中之一是训练机器自己去完成任务(也即机器学习),从模仿人类意识开始,不久之后,会产生独特的机器意识。
是潘多拉的盒子,还是另外一片天,不知道。
10、《羊城拾字》,意外之喜
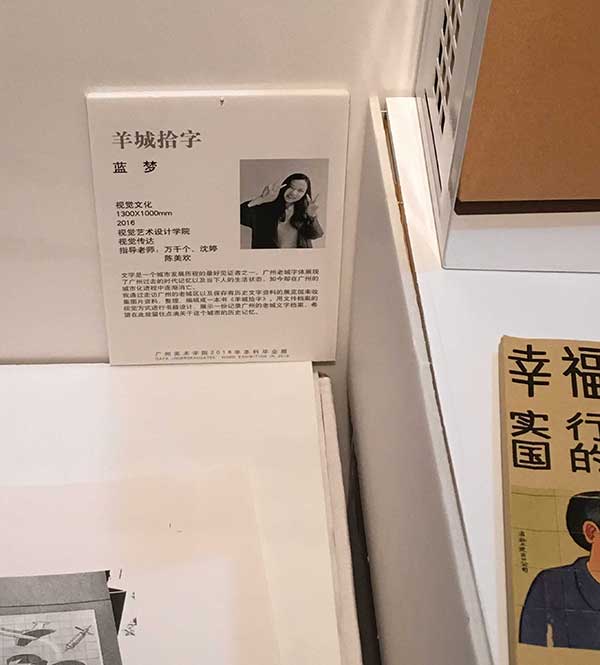
羊城识字
蓝梦
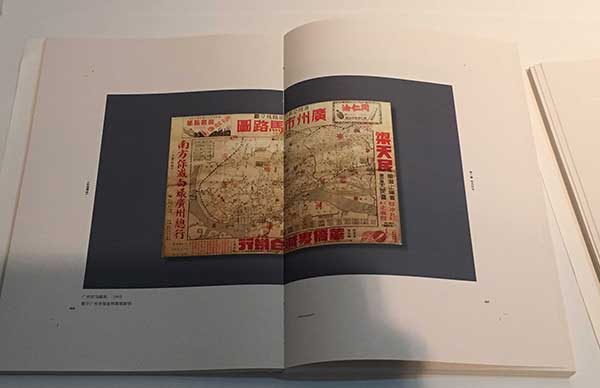
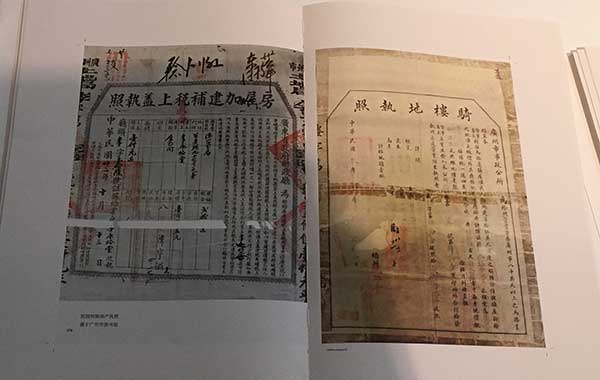
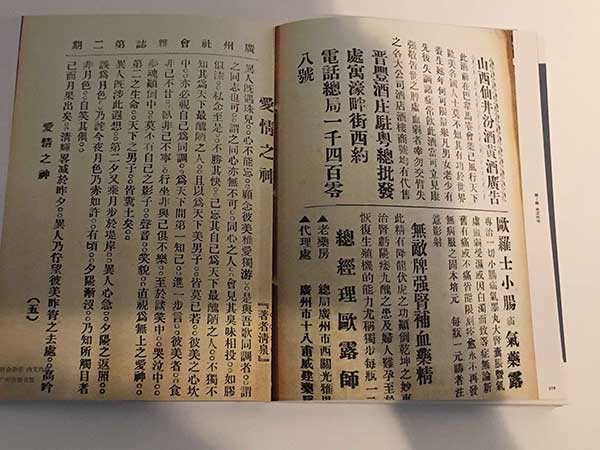
文字是一个城市发展历程的最好见证者之一。广州老城字体展现了广州过去的时代记忆以及当下人的生活状态,如今却在广州的城市化进程中逐渐消亡。
我通过走访广州的老城区以及保存有历史文字资料的展览馆来收集图片资料,整理、编辑成一本书《羊城拾字》。用文件档案的视觉方式来进行书籍设计,展示一份记录广州的老城文字档案,希望在此能留住点滴关于这个城市的历史记忆。
本书籍分为上下两部分,每一部分装订为一册。part 1介绍了我从档案馆、图书馆、古旧书店等地方收集来的老文字资料,图片均为彩色。
part 2介绍了我走访广州老城区的街巷拍摄来的文字图片资料,图片处理为黑白。
与这展品相遇,完全出乎意料!!!
2016年逛毕业展,心怀特定目标,美术馆里楼上楼下不停跑!行至二楼,穿越一条不太宽的路,扭头左看,浑身炸裂,欣喜万分!!!
字体设计!!!
意外之喜!!!太过意外!!!
即便今天,大众也未必了解汉字字体设计,一门窄学问。我是从导向系统设计,误打误撞知晓了字体设计,自然联到汉字字体设计。看完书,赶紧去书店找这方面的书,少得可怜,质量也差。
一晃多载,如今毕业展上,看到这样的作品,自然兴奋,这个行业慢慢发展着,学院里有这方面的反应,好事。
或者说,“自家人”终于开始重视”自家字体“了。
翻看一会展品,退后几步,再次察看参观者的神情,很多参观者的乐趣,是拿起桌上的印章,盖印于纸上。妹纸设计师体贴入微,旁边附有白纸,以供盖印之用,只是她低估了一个事情,白纸用完,后来者又想尝试,会怎么样,那就盖在你的书上了。可怜的书啊!!!
和我预想的一样,多数人没有看懂这个展品。读懂这个设计,必须得以专业知识为基础!
中英文字体设计对比,二者其实脉出一家,现代意义上的字体设计,确实是受西文字体设计影响而来。
例如《字体设计的规则与艺术》中的例子:
一个字母,如此之“纠结”,那么汉字呢?
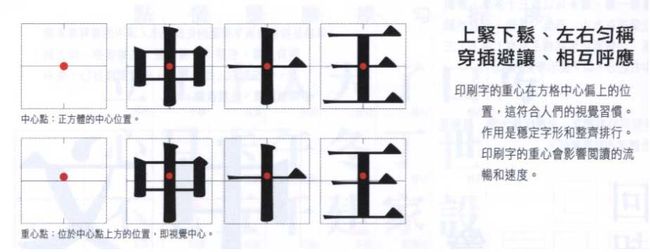
举用微博齐立_字体设计师曾经给出的新宋体的字体设计规范,不必过多解释,马上就能看出来,汉字字体设计,同样细节里扣细节,字体设计就是这样子。
而且我们所用之简体字,另有专属麻烦:
相对比,英文是设计好字母(通常分为大中小三种字型,外加粗体,细体等),单词马上组合起来。汉字则不行,调节好基本笔画,还需要一个字一个调节。同样方块字,简体字麻烦之处格外多,例如:重心调整,字体大小,还需要再调节一次。
乱七八糟看了一堆书,自我感觉良好,以为字体设计入门了,等我看到《中国字体设计人:一字一生》时
我立即问自己:为什么?知其然,不行,知其所以然,才是思维入手点。
一身冷汗,坏了,不知道怎么回答,看来我并没有入门。
既然如此,该怎么来入门呢,知乎上有香港字体设计师,回答过这个问题,先了解西文字体设计,再倒回中文字体设计。
初时,以为这家伙乱讲,自己折腾了一番,不得不承认,这话,确实大实话。不管你是否承认,现代汉字字体设计,应是从西文字体设计入手!
其中一本必读书籍
据说作者是加拿大的一诗人,翻开书第一页第一段,我人立即崩溃,太多单词不认识。很多人曾感叹,如此好的书,为何没有翻译?看来翻译这书,确实是麻烦事。
这书我看得也很吃力,若无记错,此书是大学课堂所用,西文字体设计之知识,零基础看这书,如同看天书。
而今又有新问题,印刷字体时代,逐渐为数字阅读取代,数字阅读时,字体设计又会有对应的变化。
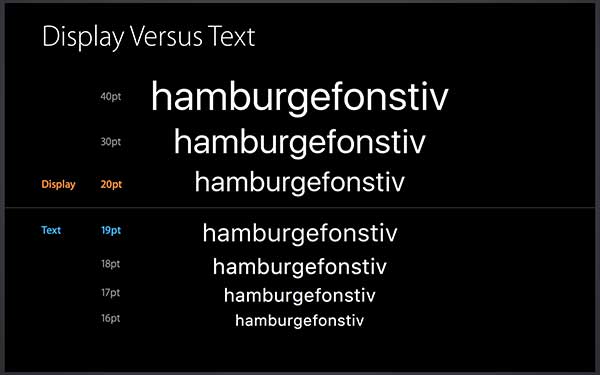
例子之一,苹果的系统字体:San Francisco字体。
苹果系统会随着设备屏幕大小,自动切Display/Text两个子字体族,以达到最佳阅读感觉,比较智能,是不是?
Adobe以及其他公司还联合发布了一款字体,思源黑体
如今的字体设计,还有一个麻烦事,就是不同语言之间的混排,例如中英文混排,中日文混排,绝对麻烦事!
事情未完,既然网络字体呈现在你眼前,那就少不了和前端的知识打交道:
字体设计与前端知识结合起来,可以看Laura Franz的《字体之美》,里面讲述字体设计,与Html,CSS等前端技术,该怎么样来相互配合。Laura Franz 开设有课程,感兴趣,可以看一下。
再深入了解字体设计,一尴尬的事情浮出水面,国内字体设计的整体水准,刚起步而已。西文字体设计,我们比不了欧美;汉字设计,比不了日本。
路漫漫啊,须追赶!
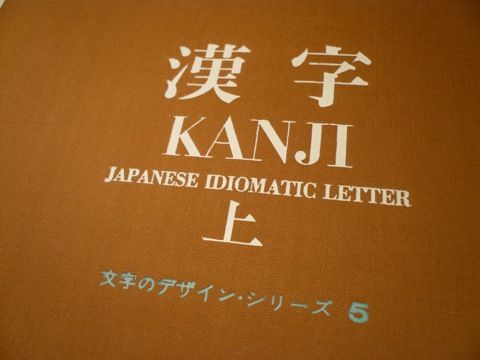
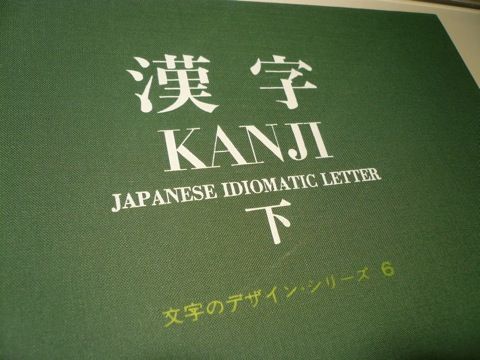
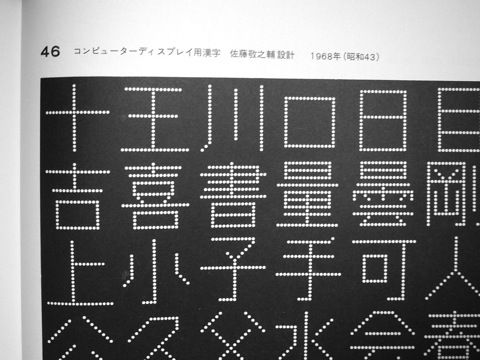
这里必须得提另外一本书,佐藤敬之辅的《汉字》,此书早已绝版,国内太多字体爱好者想看这书,可惜,国内并无引进。国内有人介绍过此书,我收藏了一些连接,时光流逝,很多也失效了。
找了许久,终于找到了一篇蛮不错的介绍,下面的图片,都是引用这文字的:
某字体汉字所有突出部位的分布图,可见,汉字并不是完全的方形,说类似圆形似乎更确切。
1968年,他本人设计的电脑显示点阵字体。68年,中国在。。。。
72年的森泽的字体,30余年后的中国尚没有如此秀丽的设计。(现在有吗,至少我是不太清楚)
多么仔细的分析。理科里最会设计字体的人,设计师里最理性的人。
这里已谈到横排和英文字体的协调问题。
汉字栅格状结构研究。
佐藤敬之辅的《汉字》图片,及图片解读,均转载自此文:skmzq.qiniucdn.com/data/20130826173829/index.html
和设计妹纸沟通时,我还是问出了心中的困惑:“你这作品,貌似没有完成啊,只完成了一半,是不是?”
确实如此,这妹纸原本的选题并不是这个,后来改换而来,是以时间不太足够,很多东西她考虑到了,但时间上并不允许了。
OK,已经足够精彩!
过了一段时间,我在书店里偶遇一本字体书,我问妹纸,你要不要把你的作品,像这本书一样出版了?
“那书我参考过!”
原来,时间不够,功夫却下足了!
只能感叹:厉害!
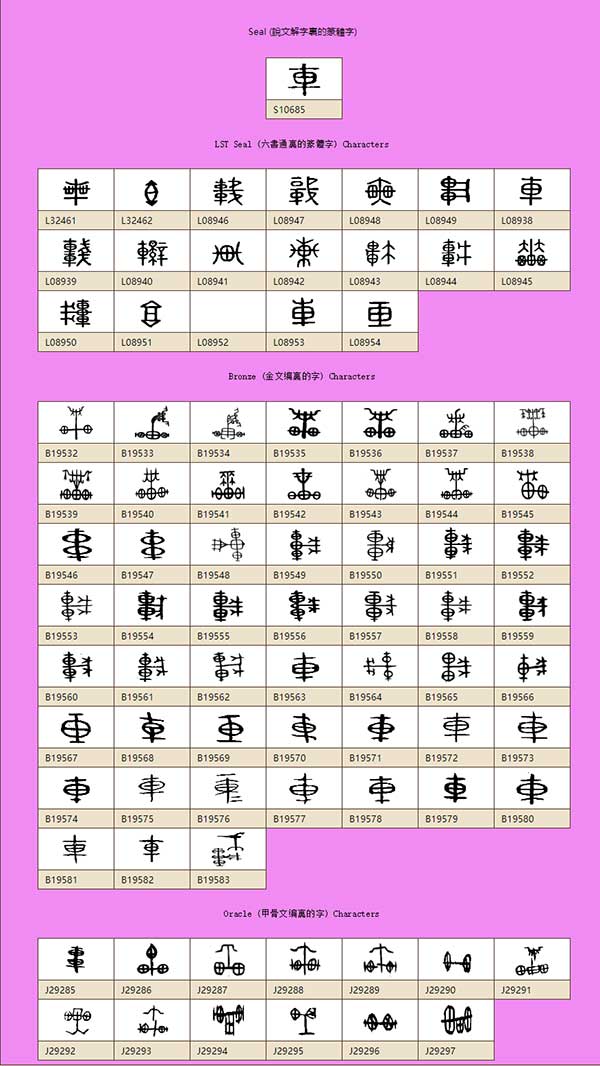
最后,安利一个网站,汉子叔叔 (网站打开速度会有点慢),这位美国老人靠一己之力,数字化《说文解字》《六书通》《金文编》《续甲骨文编》等经典书目。
真郁闷,这样的事情,不应该是我们中国人优先处理这事情吗?
例如当前网站首页“车”字:
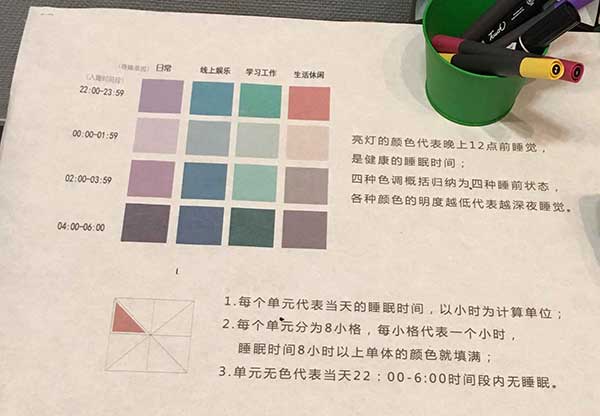
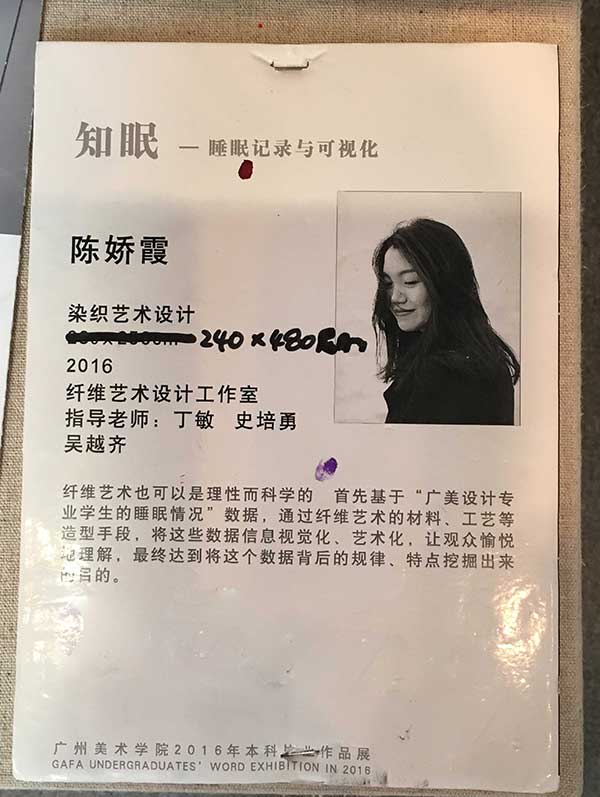
11、《知眠》:灯火密集处
2016年,前往广美观展前,我就断定,展品中一定会出现大数据可视化的作品。
兴高采烈前往,结果,木有看到,连个影子都木有看到。不死心,第二次前往,好似又没有看到。
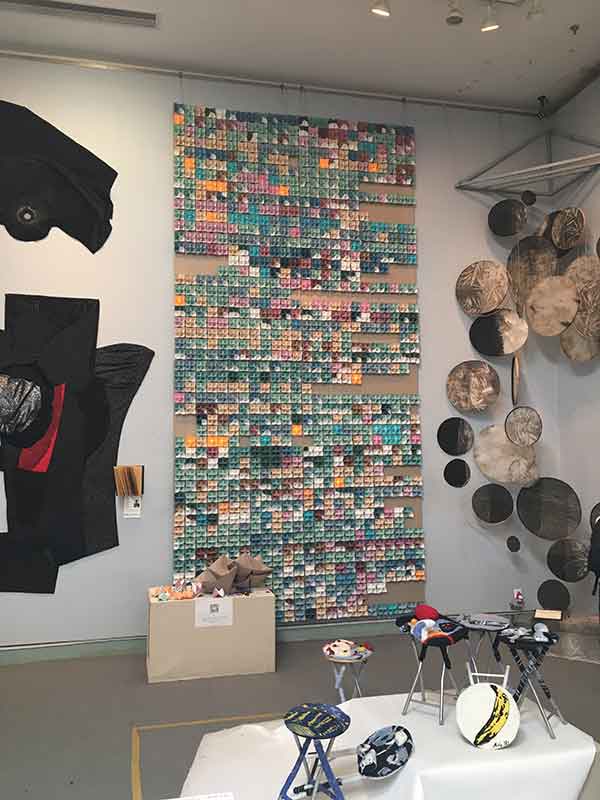
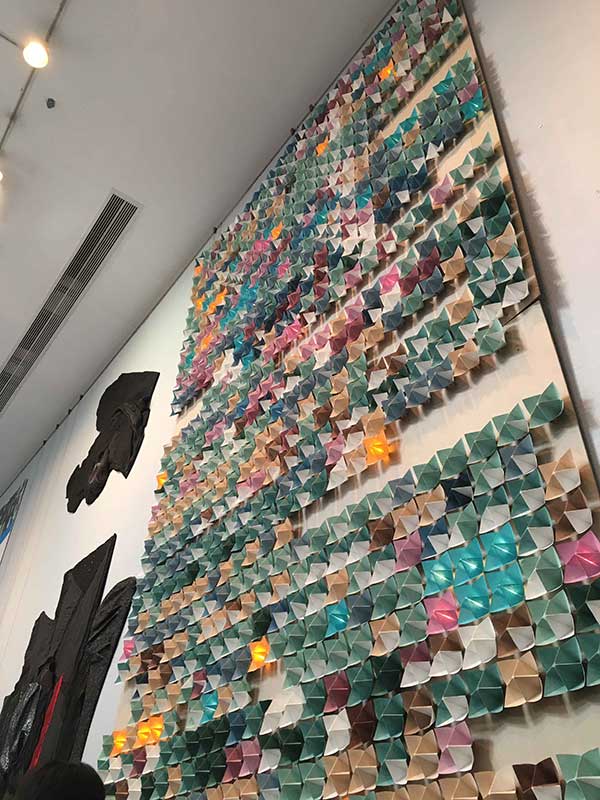
如今也记不清是第几次去,人多,看得累,躲在二三之间的楼梯上小憩。下面一大波人,嘈嘈杂杂,慢慢涌向上图的作品去,这两处的作品有那么好吗,如此感兴趣,随手拍了一照片。这两处的作品,早就远观过,并无多大兴趣,既然你们看,那我也跟着看看。
啊!!!
多少次路过,竟从未停下脚步细看。
众里寻“你”千百度,其实早已立眼前,只是不识君而已。
铺天盖地,好大一款展品。
和设计者沟通,怎么会选可视化的选题?
“听了一讲座,很感兴趣,所以就选了……”
毕业展结束后,设计妹纸和我讲,只有我一人注意到,这是数据可视化。
我笑答:谁叫你制作了一个艺术风格的“数据可视化”,其他人均是注意到了艺术风格的一面!
了解更多,看看这个:[可视化金奖]数据为镜,二战之殇
大数据的东西,不想谈太多,毕竟大数据背后蕴含的知识结构,和艺术学院的知识体系,两个世界!
这妹纸也够厉害,直接来了这样一作品!
12、《大白菜》,第一次看懂
看展品时,设计妹纸恰好在现场,我指着盒子上的木板问:这也太耗成本了。
“毕设作品,可以不用考虑这点”
也对!
大白菜,是一套农产品的解决思路,也是我第一次看懂一个展品。
当时旁边有视频,介绍大白菜的APP,那时还没有真正的APP来使用,到了2016年,另一位广美学学子,她的APP是受到了苹果的推荐,2017年则是由微信小程序的作品。
一代新人胜旧人啊!
当时还问设计者,展出结束,能不能把你这画册送给我,如此之厚颜无耻!
后来,我算是小接触了一下农业领域的东西,里面的东西太复杂了,喜欢就看看这个教程:瓦格宁根大学:可持续食物安全
13、《家族》,情感化设计?
2011年《家族》设计者
家族
何欣容
这个装置按照客家围龙屋布局,旨在反映客家人团结互助、敬老尊贤、礼貌文明、知书达理的传统美的。刻在陈旧条凳上的,是我的童年记忆。那些定格了的记忆,就像过去的黑白照,虽已褪去了色彩,却流下了岁月的痕迹;像底片一样,在某个时刻回放在我的脑海……怀念外婆粗糙的手,怀念小时候完整的家,怀念弟弟开怀的笑;怀念一起长大又已然各奔东西的伙伴,一切值得怀念的人,事,物……
这是我的记忆,更是客家家族共有的记忆……
2011年,第一次观展,站在一楼等人,旁边就是这展品。
一堆烂长凳,灰不溜秋,丑;几口破铁锅,真有本事,从哪里找来的。随便摆出个造型,起名为艺术,糊弄谁啊!
整个美术馆,各式展品,形状千姿百态,色彩,则是艳丽至极,突然出现了这么一灰旧的展品,一眼都不想看!
所以,我形容自己阴阳怪气站在它旁边,压根就瞧不上这展品。
枯站等人,实在无聊,又不能乱走动,勉为其难瞄几眼了!
目光触及烂长凳上的照片,内心咯噔一下,瞬间给它击中,暗叫设计者厉害,赶紧掏出iTouch 3来拍照,可惜那时itouch 3的像素不高,如今只能看到一堆模糊的照片。
记忆闸门打开,奔流而下,那长凳,我小时候用过。那铁锅,虽小,北方也有类似之物!上面的图片,每一副都代表了一种亲情……
围着这个展品不停转,就连小老乡什么时间回来,我都没有感觉。
小老乡随便看了看展品,讲了一句:“以木头语言,表述情绪。”(大意)
握草,太精准了,我就是这样的感受。
迅速勾搭设计妹纸,妹纸却一盆冷水泼过来,“空间太小了,展品没有完全摆出来,上面还有悬挂着的东西,很高”
我去!我去!我去!
那时认为,上面的照片,就是用纸打印出来,裁剪,然后贴在上面。过了4、5年后才发现自己的这个认知是错误的。
后来,妹纸QQ里告诉我,她的展品获得了一等奖。隔着网络,马上能感受到她的喜悦之情。
我自己,也好似“中了奖”,毕竟是自己喜欢的展品。可当初,我是有多么瞧不上它!
这展品难道没有缺点吗?
当然有,但需要从另外一个角度入手分析,即,情感化设计。看一个例子先:
这是ofo的大眼车,我的问题是:
A:车子本身设计得很可爱?
B:还是你觉得车子很可爱?
情感化设计,并不是新鲜话题,互联网行业内产品设计,早就注意到了这个层面。当然,多数人会提到一个人和一本书:
唐纳德·A·诺曼,以及他这本《情感化设计》,在这书里给出了解决思路:“本能的,行为的,反思”(我不想完全引过来,免得误导你),从这三个层面来进行产品设计,达到了就算是情感化设计了。
我看这书,翻看至一半时,书就给我扔到一边去,口口声声讲情感化设计,那什么是情感,情感是怎么来运转的,内在的机制是什么?你为什么会有喜怒哀乐愁?
恰恰是这些最为基础,也是最为关键的问题,诺曼几乎都避开了。
这下可麻烦了!
至今为止,西方现代心理学,也没有搞清楚人类的情绪是怎么回事,从古至今,200种心理学学派,来解释何为情绪or情感,可惜,没有一家彻底解释清楚。
举一个很简单的例子,两个人吵架,术语点讲,情绪冲突,或者情绪对撞。假如来设计一个吵架机器人,怎么来设计,才能吵得火爆呢?
首先,双方得正确识别对方的情绪。假如机器把你的发怒,识别为含情脉脉,这架还怎么吵起来。
其次,一方迅速反馈。你大声怒吼,机器马上开大音量,怒吼回去,当然,它还会抡铁拳怒砸桌子,表示愤怒!
然后,另外一方立即反击。机器人吼完你,你不能微笑欣赏,而是撸胳膊挽袖子,准备要打架了。
……
最后,这场架,该怎么来结束呢?(你自己想了)
显然,这场吵架,就是模拟人类的行为方式,以及内在的情绪。
人类认知世界,是利用感觉器官,从外界获得感觉材料,进而形成理性认知。
通俗点,你之所以觉得ofo大眼车可爱:
首先,你得知道小黄人,知道小黄人的性格很呆,很萌,很好玩,这几点组合起来,你称之为“可爱”。
其次,大眼车把小黄人的关键元素借用过来,这里是眼睛。看到眼睛,你就马上想到了小黄人。据说这个眼睛是会动的。
总而言之,大眼车通过外在视觉差异,利用视觉力量,引发你内在的认知。看到车子,你想到了小黄人,车子和可爱的认知,开始挂上了勾。
等你觉得ofo大眼车超可爱!就想摆弄一番,ofo的内在营销意图也就达到了。
《家族》也不例外,同样也是利用了视觉力量,引发你内在认知,唤醒了你和她的共同记忆,所以才会喜欢它!
可惜,你和《家族》这作品之间,并没有任何对话,当然这不是它的任务。
难道,这就是情感化设计吗?
或许如此,也或许不是,我也不知道!
当下互联网智能设备发展,或许是情感化设计的正确出路。
如果你看完了这书,麻烦给我讲一下!
目录:
忽然之恋,广美毕业展(1)—瞎凑热闹
忽然之恋,广美毕业展(2)—酸甜苦辣咸
忽然之恋,广美毕业展(3)—假装很懂(U r here)
忽然之恋,广美毕业展(4)—打脸
忽然之恋,广美毕业展(5)—感谢