这是大牛的源码,其中这个
path.resolve(__dirname,'./src')甚是令人费解。
经过一番学习,这个问题可以拆分为两个知识点:
1.path.resolve( )方法
2.__dirname变量
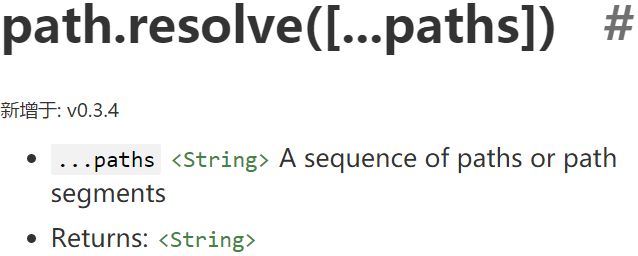
首先来看第一个方法path.resolve( )方法,这是官方API文档说明:
传入参数:
...paths是传入的字符串参数,是路径序列或者路径片段。
返回值:字符串
使用方法:
1.path.resolve()方法可以将路径或者路径片段解析成绝对路径
2.传入路径从右至左解析,遇到第一个绝对路径是完成解析,例如path.resolve('/foo', '/bar', 'baz') 将返回 /bar/baz
3.如果传入的绝对路径不存在,那么当前目录将被使用
4.当传入的参数没有/时,将被传入解析到当前根目录
5.零长度的路径将被忽略
6.如果没有传入参数,将返回当前根目录
事例代码:
path.resolve('/foo/bar', './baz')
// Returns: '/foo/bar/baz'path.resolve('/foo/bar', '/tmp/file/')
// Returns: '/tmp/file'path.resolve('wwwroot', 'static_files/png/', '../gif/image.gif')
// if the current working directory is /home/myself/node,
// this returns '/home/myself/node/wwwroot/static_files/gif/image.gif'
为什么会出现这样的结果:
1.传入路径从右至左解析,遇到第一个绝对路径是完成解析
2."../"方法向前跳了一个目录
个人总结:
path.resolve()是一个修改和整合文件路径的方法。
现在来看__dirname这个变量:
__dirname是__directory+name的缩写,顾名思义,是目录名的意思。
talk is cheap , show you code:
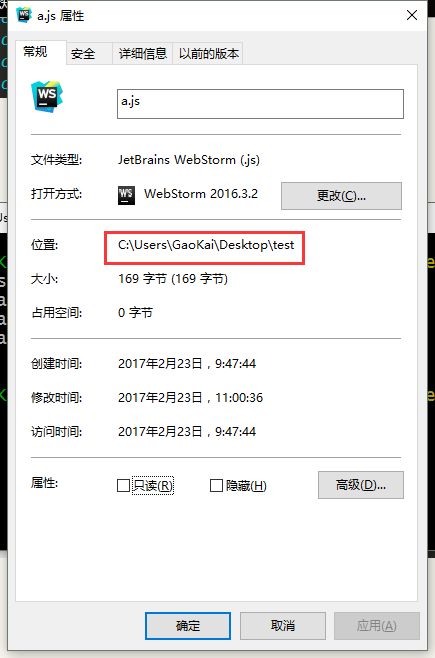
这是a.js的属性页面,其中包含了它的路径详细信息:
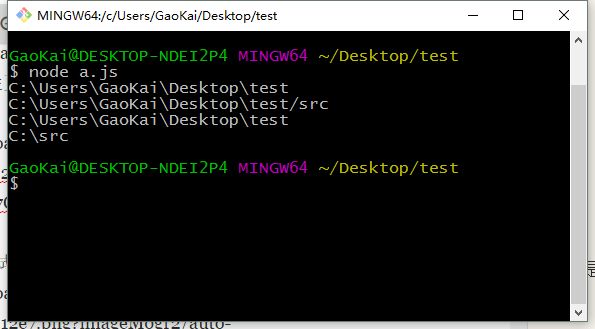
这是我们的测试代码部分:
这是运行结果:
结果分析:
1.只传入__dirname也可以自动调用path.resolve方法
2.可以拼接路径字符串,但是不调用path.resolve()方法拼接失败
3.__dirname代表的是当前文件(a.js)的绝对路径
4.从右至左解析,遇到了绝对路径/src,因此直接返回
希望这篇博客对大家有用!
努力成为优秀的会nodejs的前端工程师!
-------------------------更新:2018年5月18日------------------------
其实path.resolve()和__dirname最便捷的地方在于,与webpack结合更快捷的访问常用文件。
说白了就是解决了"由于访问文件所在目录不同,访问固定目录下的某个文件,必须要使用烦人的../../"这个痛点。
foo.js
var path = require('path');
console.log(__dirname);
console.log(path.resolve(__dirname,'./src'))
node foo.js
/Users/frank/Desktop/sfs-blog
/Users/frank/Desktop/sfs-blog/src
实质上使用最多的情况就是我们是标题这种形式,比如当结合webpack为目录设置快捷的import方法的时候。
修改之前:import foo from "../../../util/foo"
修改之后:import foo from "util/foo"
webpack配置build/webpack.dev.conf.js:
resolve:{
//解析扩展名
extensions: ['.js','vue'],
alias: {
//快捷访问入口
'util':path.resolve(__dirname,'./src/util')
}
}
这样我们就可以使用快捷方式访问文件了,不用因为文件目录所在位置不同,使用烦人的../../。
期待和大家交流,共同进步,欢迎大家加入我创建的与前端开发密切相关的技术讨论小组:
- SegmentFault技术圈:ES新规范语法糖
- SegmentFault专栏:趁你还年轻,做个优秀的前端工程师
- 知乎专栏:趁你还年轻,做个优秀的前端工程师
- Github博客: 趁你还年轻233的个人博客
- 前端开发QQ群:660634678
微信公众号: 人兽鬼 / excellent_developers
努力成为优秀前端工程师!