学习资料
w3cschool
1.获取、设置元素的内容
1.1获取或设置目标元素的文本内容
语法
$(selector).text(); 获取元素文本内容
$(selector).text(content);设置元素的文本内容
$(selector).text(fnction(index,oldContent) {})
参数说明
index:当前选择器的索引位置
oldContent: 选择器的内容
text()用于返回一个值时,它会返回所有匹配元素的组合的文本内容(会删除 HTML 标记)
1.2获取或设置目标元素的内容(含HTML标记)
html() 方法返回或设置被选元素的内容 (inner HTML)
语法
$(selector).html()
$(selector).html(content)
$(selector).html(function(index,oldcontent))
参数说明
index:当前选择器的索引位置
oldContent: 选择器的内容
1.3获取或设置表单元素的值
元素的值是通过 value 属性设置的)
语法
$(selector).val()
$(selector).val(content)
$(selector).val(function(index,oldcontent))
参数说明
index:当前选择器的索引位置
oldContent: 选择器的内容
栗子
HTML
JS
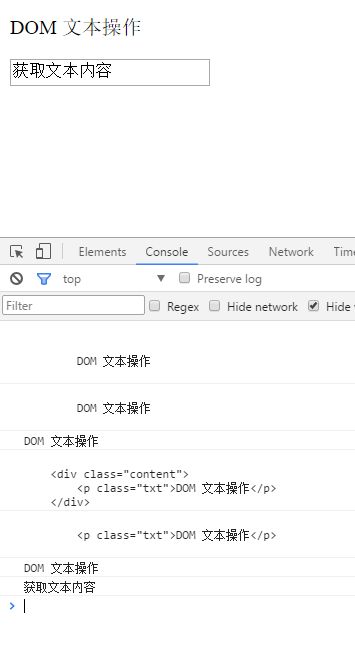
console.log($('.container').text());
console.log($('.content').text());
console.log($('.txt').text());
console.log($('.container').html());
console.log($('.content').html());
console.log($('.txt').html());
console.log($('[type=text]').val());
效果展示
2.新增内容
2.1将新增的内容插入到指定元素的结尾append
语法
$(selector).append(content)
$(selector).append(function(index,html) {})
2.2将新增的内容插入指定元素的开头prepend
语法
$(selector).prepend();
$(selector).prepend(function(index,html) {});
与prependTo的区别:
内容和选择器的位置,以及 prependTo() 无法使用函数来插入内容
$(content).prepnedTo(selector)
2.3在被选元素之前插入内容before
语法
$(selector).before()
$(selector).before(function(index) {})
2.4在被选元素之后插入内容after
语法
$(selector).after()
$(selector).after(function(index) {})
栗子
HTML
append
prepend
before
after
CSS
div{padding:0;margin:0;}
.btn-group{margin:30px 15px;}
.btn{display:inline-block;width:100px;height:34px;border:none;outline:none;line-height:34px;text-align:center;background-color:aquamarine;color:#666;}
.area{float:left;width:100px;height:100px;background-color:cadetblue;margin:10px;}
.areap{width:100px;height:20px;line-height:20px;color:#fff;text-align:center;}
.new-area{float:left;width:100px;height:65px;background-color:aquamarine;}
JS
$('.btn1').click(function() {
var txt1 ='
new area1
';
$('.area1').append(txt1);
});
$('.btn2').click(function() {
var txt2 ='
new area2
';
$('.area2').prepend(txt2);
});
$('.btn3').click(function() {
var txt3 ='
new area3
';
$('.area3').before(txt3);
});
$('.btn4').click(function() {
var txt4 ='
';
$('.area4').after(txt4);
});
效果展示
3.设置或获取元素属性值
语法
$(selector).attr(attr)
$(selector).attr(attr,value)
$(selector).attr(attr,function(index,oldValue))
参数说明
attr:需要获取的属性
value:需要设置的属性值
index: 当前选择器的索引
oldValue:当前选择器对应属性的值
4.删除元素
4.1删除所选元素及其子元素(删除本身及子元素)
remove() 方法移除被选元素,包括所有文本和子节点
语法
$(selector).remove()
该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除
4.2删除被选元素的子元素(只删除子元素)
从被选元素移除所有内容,包括所有文本和子节点;
语法
$(selector).empty()
栗子
JS
$('.btn1').click(function() {
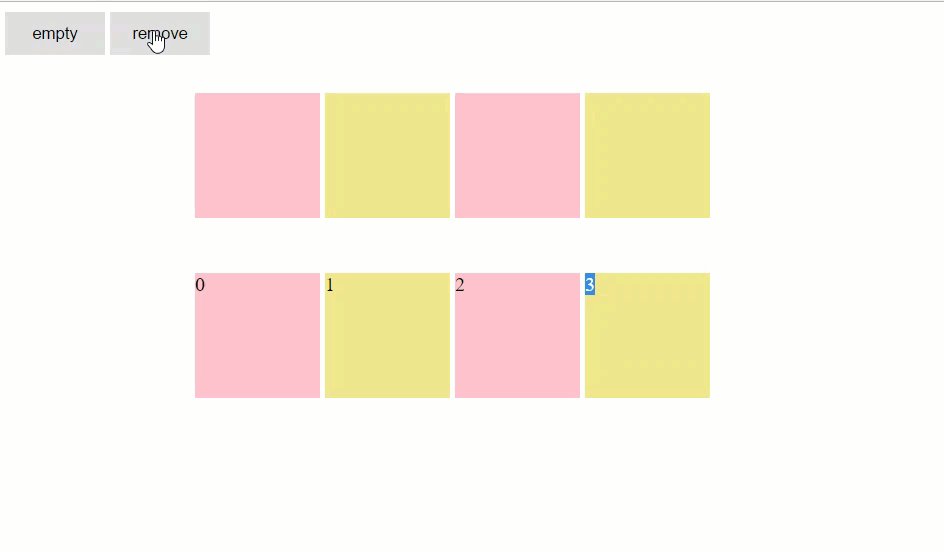
$('.removeli').remove('.remove li:nth-child(2n)');
});
$('.btn2').click(function() {
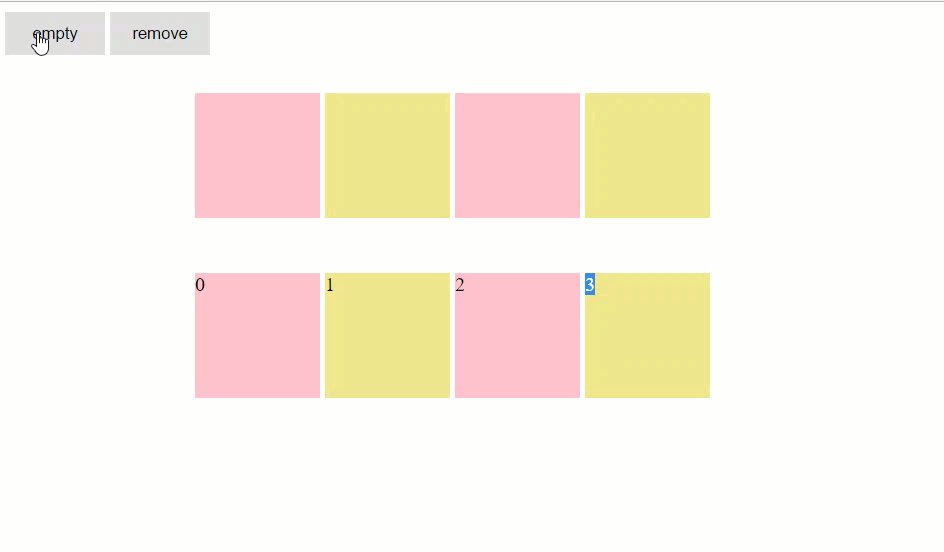
$('.emptyli').empty();
});
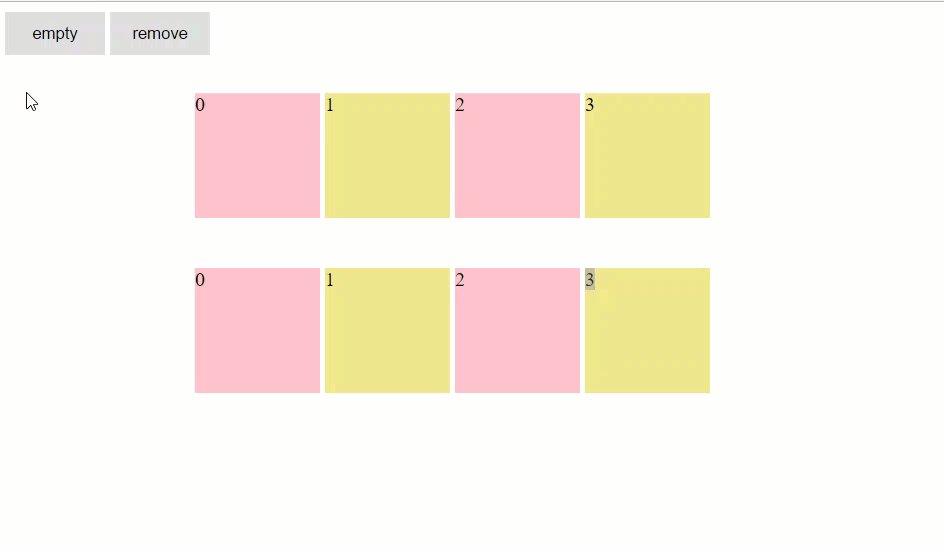
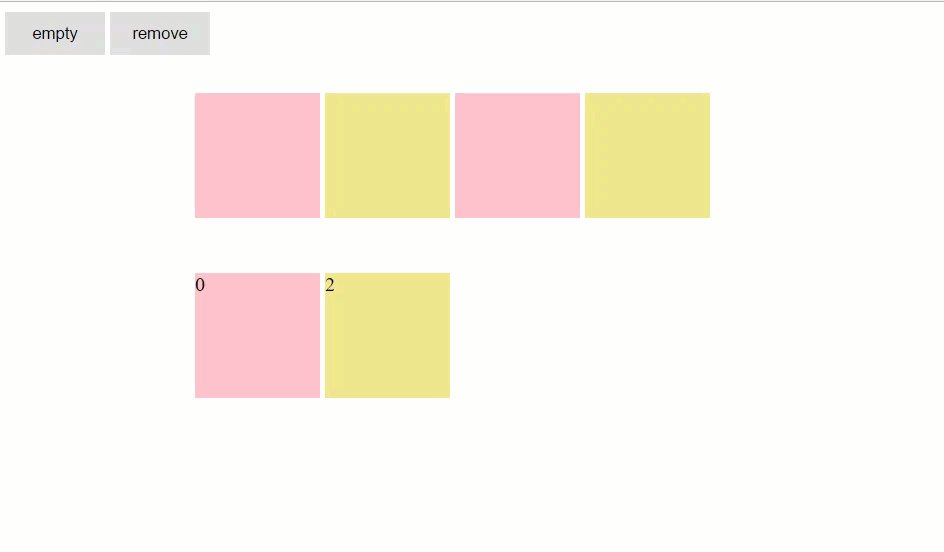
效果展示
5.CSS类操作
5.1设置或返回样式
语法
1 .$(selector).css(attr-name);
获取一个或多个样式属性,多个属性值之间使用逗号隔开;
2. $(selector).css(attr-name,value)
$(selector).css(attr-name,function(index,value) {})
设置单个的CSS样式;
3. $(selector).css({attr-name1: value1,attr-name2: value2.....})
设置多个CSS样式;
5.2添加一个或多个类
语法
1. $(selector).addClass(classname)
2. $(selector).addClass(classname classname);
添加多个类时,类之间使用空格 隔开
3.$(selector).addClass(function(index,oldClass) {})
该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性
5.3删除类
语法
1.$(selector).removeClass();
移除所有class
2.$(selector).removeClass(classname)
移除指定的class
3.$(selector).removeClass(function(index,oldclass))
5.4添加、删除类的切换
语法
1. $(selector).toggleClass(class,switch);
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之
参数说明
switch: 是否删除或只添加,布尔值
栗子
JS
var isClick =true;
$('.btn1').click(function() {
if(isClick) {
$('.s1').css('background-color','pink');
isClick =false;
}else{
$('.s1').css('background-color','darkseagreen');
isClick =true;
}
});
$('.btn2').click(function() {
$('.s2').addClass('new');
});
$('.btn3').click(function() {
if(isClick) {
$('.s3').addClass('h');
isClick =false;
}else{
$('.s3').removeClass('h');
isClick =true;
}
});
$('.btn4').click(function() {
if(isClick) {
$('.s4').toggleClass('size');
isClick =false;
}else{
$('.s4').toggleClass('size');
isClick =true;
}
});
效果展示
6.尺寸
6.1返回盒模型内容区域的高度
语法
$(selector).height()
6.2返回盒模型内容区域的宽度
语法
$(selector).width()
6.3返回盒模型上下内边距+内容区域的高度
语法
$(selector).innerHeight();
6.4返回盒模型左右内边距+内容区域的宽度
语法
$(selector).innerWidth();
6.5返回盒模型上下边框+上下内边距+内容区域的高度
语法
$(selector).outerHeight();
6.6返回盒模型左右边框+左右内边距+内容区域的宽度
语法
$(selector).outerWidth();
6.5返回盒模型上下外边距+上下边框+上下内边距+内容区域的高度
语法
$(selector).outerHeight(true)
6.6返回盒模型左右外边距+左右边框+左右内边距+内容区域的宽度
语法
$(selector).outerWidth(true)
6.8文档(HMTL文档)、窗口(浏览器视口)的高度
语法
1.浏览器当前窗口文档的高度
$(document).height()
2.浏览器当前窗口可视区域高度
$(window).height()
6.9文档(HMTL文档)、窗口(浏览器视口)的宽度
语法
1.浏览器当前窗口文档的宽度
$(document).width()
2.浏览器当前窗口可视区域宽度
$(window).width()