一、pom.xml添加相关依赖包
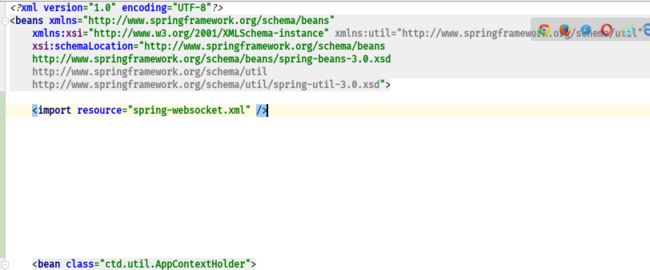
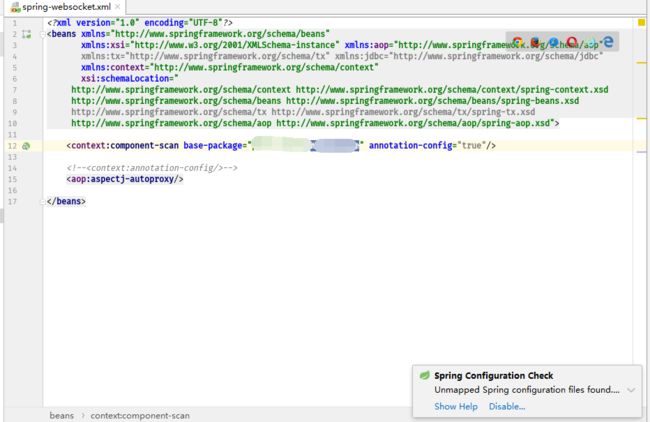
二、spring.xml(根据你自己的想而定)引websocket扫描包
三、新建包以及类
package phis.source.WSKService;
import com.alibaba.druid.filter.AutoLoad;
import com.alibaba.fastjson.JSONObject;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.Map;
import java.util.concurrent.CopyOnWriteArraySet;
/**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/
@AutoLoad
@ServerEndpoint("/websocket")
public class WebSocketTest {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount =0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySetwebSocketSet =new CopyOnWriteArraySet();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Sessionsession;
/**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this);//加入set中
addOnlineCount();//在线数加1
System.out.println("有新连接加入!当前在线人数为" +getOnlineCount());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this);//从set中删除
subOnlineCount();//在线数减1
System.out.println("有一连接关闭!当前在线人数为" +getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item:webSocketSet){
try {
item.sendMessage(message);
}catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message)throws IOException{
for(WebSocketTest item:webSocketSet){
try {
item.session.getBasicRemote().sendText(message);
}catch (IOException e) {
e.printStackTrace();
continue;
}
}
//this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
/**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(Map message)throws IOException{
for(WebSocketTest item:webSocketSet){
try {
//org.json.JSONObject jsonObject = new org.json.JSONObject(message);
//JSONObject jsonObject = JSONObject
//JSONObject obj = ;
item.session.getBasicRemote().sendText(JSONObject.toJSONString(message));
}catch (IOException e) {
e.printStackTrace();
continue;
}
}
//this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}
四.业务调用webcosket
1.引入并自动注入
2.主动发送客户端
webSocketTest.sendMessage(body);
五.客户端实现websocket
var websocket =null;
//判断当前浏览器是否支持WebSocket
var domain =GetUrlPath();
if ('WebSocket' in window) {
websocket =new WebSocket("ws://"+domain);
}
else {
alert('当前浏览器不支持websocket,请使用火狐或者谷歌');
}
//连接发生错误的回调方法
websocket.onerror =function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen =function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage =function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose =function () {
setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload =function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
//document.getElementById('message').innerHTML += innerHTML + '
';
alert(innerHTML);
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
//var message = document.getElementById('text').value;
//websocket.send(message);
}
function onhuiche(e) {
var e = e ||window.event;
if(e.keyCode ==13){
this.send();
}
}
function GetUrlPath() {
var url =document.location.toString();
var arrUrl =url.split("//");
return arrUrl[1]+"websocket";
}