最近比较闲,学习一下属性动画。做了购物车抛物线动画。这里面主要是用了自定义的TypeEvaluator,里面的运动轨迹是贝塞尔二阶曲线。
参考:http://www.jianshu.com/p/d9a3ae9e806d
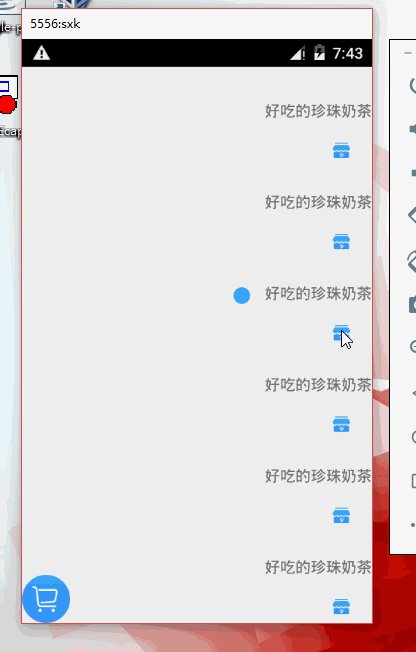
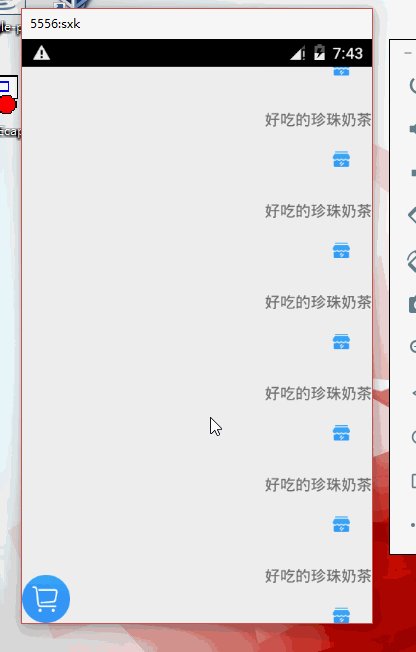
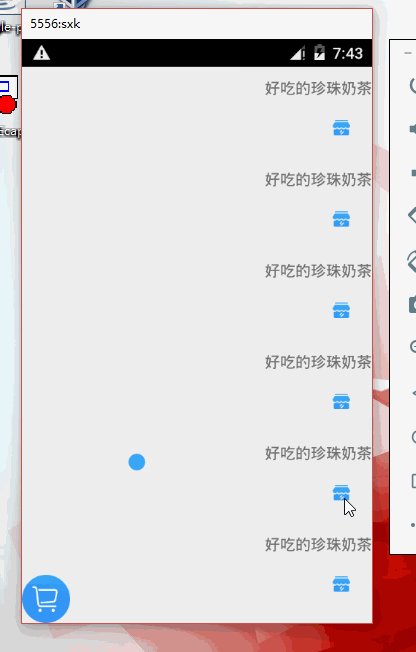
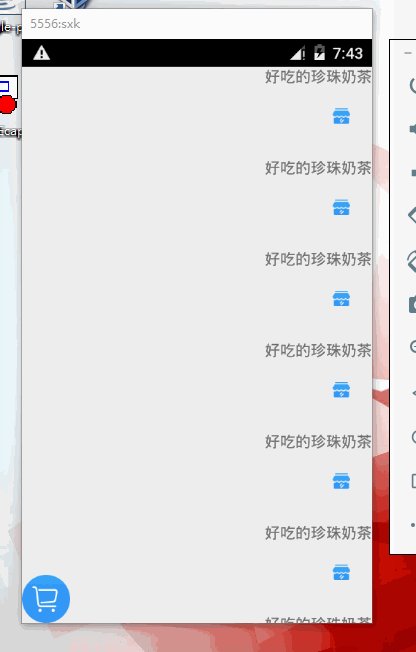
效果图:
public class AnimationActivity extends Activity{
private RecyclerView mAnim_rv;
private ImageView mIv_pay_anim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
mAnim_rv = (RecyclerView) findViewById(R.id.anim_rv);
mIv_pay_anim = (ImageView) findViewById(R.id.iv_pay_anim);
mAnim_rv.setLayoutManager(new LinearLayoutManager(this));
mAnim_rv.setAdapter(new MyAnimationAdapter(this));
}
public void playAnimation(int[] position){
final ImageView mImg = new ImageView(this);
mImg.setImageResource(R.drawable.circle);
mImg.setScaleType(ImageView.ScaleType.MATRIX);
ViewGroup rootView = (ViewGroup) this.getWindow().getDecorView();
rootView.addView(mImg);
int[] des = new int[2];
mIv_pay_anim.getLocationInWindow(des);
/*动画开始位置,也就是物品的位置;动画结束的位置,也就是购物车的位置 */
Point startPosition = new Point(position[0], position[1]);
Point endPosition = new Point(des[0]+mIv_pay_anim.getWidth()/2, des[1]+mIv_pay_anim.getHeight()/2);
int pointX = (startPosition.x + endPosition.x) / 2 - 100;
int pointY = startPosition.y - 200;
Point controllPoint = new Point(pointX, pointY);
/*
* 属性动画,依靠TypeEvaluator来实现动画效果,其中位移,缩放,渐变,旋转都是可以直接使用
* 这里是自定义了TypeEvaluator, 我们通过point记录运动的轨迹,然后,物品随着轨迹运动,
* 一旦轨迹发生变化,就会调用addUpdateListener这个方法,我们不断的获取新的位置,是物品移动
* */
ValueAnimator valueAnimator = ValueAnimator.ofObject(new BizierEvaluator2(controllPoint),startPosition, endPosition);
valueAnimator.start();
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
Point point = (Point) valueAnimator.getAnimatedValue();
mImg.setX(point.x);
mImg.setY(point.y);
}
});
/**
* 动画结束,移除掉小圆圈
*/
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
ViewGroup rootView = (ViewGroup) AnimationActivity.this.getWindow().getDecorView();
rootView.removeView(mImg);
}
});
}
}
/**
* 贝塞尔曲线(二阶抛物线)
* controllPoint 是中间的转折点
* startValue 是起始的位置
* endValue 是结束的位置
*/
public class BizierEvaluator2 implements TypeEvaluator {
private Point controllPoint;
public BizierEvaluator2(Point controllPoint) {
this.controllPoint = controllPoint;
}
@Override
public Point evaluate(float t, Point startValue, Point endValue) {
int x = (int) ((1 - t) * (1 - t) * startValue.x + 2 * t * (1 - t) * controllPoint.x + t * t * endValue.x);
int y = (int) ((1 - t) * (1 - t) * startValue.y + 2 * t * (1 - t) * controllPoint.y + t * t * endValue.y);
return new Point(x, y);
}
}
/**
recyclerview的简单实现
*/
public class MyAnimationAdapter extends RecyclerView.Adapter {
private AnimationActivity mContext;
public MyAnimationAdapter(AnimationActivity context) {
this.mContext = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(mContext, R.layout.item_anim,null);
ViewHolder viewHolder = new ViewHolder(view);
viewHolder.iv_anim = (ImageView) view.findViewById(R.id.iv_anim);
return viewHolder;
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
holder.iv_anim.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int[] loc = new int[2];
view.getLocationInWindow(loc);
mContext.playAnimation(loc);
}
});
}
@Override
public int getItemCount() {
return 30;
}
class ViewHolder extends RecyclerView.ViewHolder{
private ImageView iv_anim;
public ViewHolder(View itemView) {
super(itemView);
}
}
}
public class Point {
public int x;
public int y;
public Point() {}
public Point(int x, int y) {
this.x = x;
this.y = y;
}
public Point(Point src) {
this.x = src.x;
this.y = src.y;
}
public void set(int x, int y) {
this.x = x;
this.y = y;
}
}
activity布局:
recyclerview布局