本文原作者阮一峰,作者博客:ruanyifeng.com。
1、前言
新一代HTTP/2 协议的主要目的是为了提高网页性能(有关HTTP/2的介绍,请见《从HTTP/0.9到HTTP/2:一文读懂HTTP协议的历史演变和设计思路》)。
HTTP/2以前版的头信息(header)是直接传输文本,现在是压缩后传输。原来是同一个 TCP 连接里面,上一个回应(response)发送完了,服务器才能发送下一个,现在可以多个回应一起发送。
服务器推送(server push)是 HTTP/2 协议里面唯一一个需要开发者自己配置的功能。其他功能都是服务器和浏览器自动实现,不需要开发者关心。
本文详细介绍新一代HTTP/2服务器推送技术(server push)的原理和配置方法等,更多资料请见IETF的http标准工作组维护的HTTP/2资料页:https://http2.github.io/。
网络编程学习交流:
- 即时通讯开发交流3群:185926912[推荐]
- 移动端IM开发入门文章:《新手入门一篇就够:从零开发移动端IM》
(本文同步发布于:http://www.52im.net/thread-1795-1-1.html)
2、系列文章
本文是系列文章中的第4篇,本系列大纲如下:
《脑残式网络编程入门(一):跟着动画来学TCP三次握手和四次挥手》
《脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么?》
《脑残式网络编程入门(三):HTTP协议必知必会的一些知识》
《脑残式网络编程入门(四):快速理解HTTP/2的服务器推送(Server Push)》(本文)
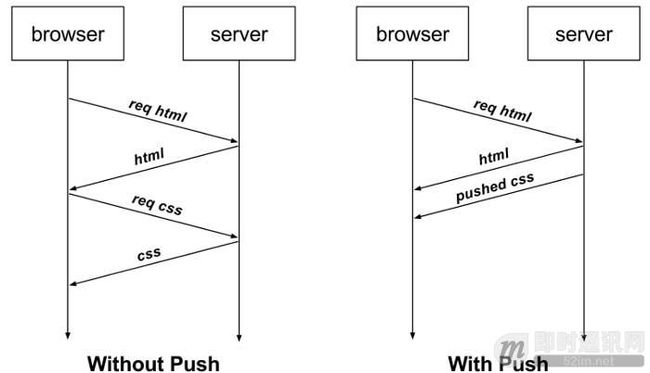
3、传统的网页请求方式
下面是一个非常简单的 HTML 网页文件index.html:
hello world
这个网页包含一张样式表style.css和一个图片文件example.png。为了渲染这个网页,浏览器会发出三个请求。
第一个请求是index.html:
GET /index.html HTTP/1.1
服务器收到这个请求,就把index.html发送给浏览器。
浏览器发现里面包含了样式表和图片,于是再发出两个请求:
GET /style.css HTTP/1.1
GET /example.png HTTP/1.1
这就是传统的网页请求方式,它有两个问题:
一是至少需要两轮 HTTP 通信;
二是收到样式文件之前,网页都会显示一片空白,这个阶段一旦超过2秒,用户体验就会非常不好。
4、传统方式的改进
一种解决办法就是:把外部资源合并在网页文件里面,减少 HTTP 请求。比如,把样式表的内容写在标签之中,把图片改成 Base64 编码的 Data URL。
另一种方法就是资源的预加载(preload):网页预先告诉浏览器,立即下载某些资源。比如,上例可以写成下面这样:
对于上例来说,preload命令并没有什么帮助。但是,如果前一个网页就使用这个命令,预加载后一个网页需要的资源,那么用户打开后一个网页时,就会感觉速度飞快。
这两种方法都有缺点:
第一种方法虽然减少了 HTTP 请求,但是把不同类型的代码合并在一个文件里,违反了分工原则;
第二种方法只是提前了下载时间,并没有减少 HTTP 请求。
5、服务器推送的概念
HTTP/2的服务器推送技术(server push)指的是,还没有收到浏览器的请求,服务器就把各种资源推送给浏览器。
比如:浏览器只请求了index.html,但是服务器把index.html、style.css、example.png全部发送给浏览器。这样的话,只需要一轮 HTTP 通信,浏览器就得到了全部资源,提高了性能。
6、Nginx对HTTP/2服务端器推送技术的支持和实现
Nginx 从 1.13.9 版开始,支持服务器推送。我在《Nginx 容器教程》一文中已经介绍并做好了 Nginx 容器,接着就来体验一下。
首先,进入工作目录,把原来的首页删除:
$ cd nginx-docker-demo
$ rm html/index.html
然后,新建html/index.html文件,写入本文第一节的网页源码。
另外,html子目录下面,还要新建两个文件example.png和style.css。前者可以随便找一张 PNG 图片,后者要在里面写一些样式:
h1{
color: red;
}
最后,打开配置文件conf/conf.d/default.conf,将 443 端口的部分改成下面的样子:
server {
listen 443 ssl http2;
server_name localhost;
ssl on;
ssl_certificate /etc/nginx/certs/example.crt;
ssl_certificate_key /etc/nginx/certs/example.key;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
http2_push /style.css;
http2_push /example.png;
}
}
其实就是最后多了两行http2_push命令。它的意思是,如果用户请求根路径/,就推送style.css和example.png。
现在可以启动容器了:
$ docker container run \
--rm\
--name mynginx \
--volume "$PWD/html":/usr/share/nginx/html\
--volume "$PWD/conf":/etc/nginx\
-p 127.0.0.2:8080:80 \
-p 127.0.0.2:8081:443 \
-d \
nginx
打开浏览器,访问 https://127.0.0.2:8081 。浏览器会提示证书不安全,不去管它,继续访问,就能看到网页了。
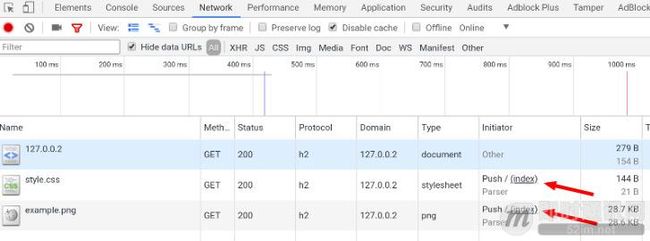
网页上看不出来服务器推送,必须打开"开发者工具",切换到 Network 面板,就可以看到其实只发出了一次请求,style.css和example.png都是推送过来的:
查看完毕,关闭容器:
$ docker container stop mynginx
7、Apache 服务器上的实现
Apache 也类似,可以在配置文件httpd.conf或者.htaccess里面打开服务器推送:
Header add Link "; rel=preload; as=style"
Header add Link "; rel=preload; as=image"
8、服务器推送的另一种实现方法:后端实现
上面的服务器推送,需要写在服务器的配置文件里面。这显然很不方便,每次修改都要重启服务,而且应用与服务器的配置不应该混在一起。
服务器推送还有另一个实现方法,就是后端应用产生 HTTP 回应的头信息Link命令。
服务器发现有这个头信息,就会进行服务器推送:
Link: ; rel=preload; as=style
如果要推送多个资源,就写成下面这样。
如果要推送多个资源,就写成下面这样:
Link: ; rel=preload; as=style, ; rel=preload; as=image
可以参考 Go、Node、PHP 的实现范例。
这时,Nginx 的配置改成下面这样:
server {
listen 443 ssl http2;
# ...
root /var/www/html;
location = / {
proxy_pass http://upstream;
http2_push_preload on;
}
}
如果服务器或者浏览器不支持 HTTP/2,那么浏览器就会按照 preload 来处理这个头信息,预加载指定的资源文件。
事实上,这个头信息就是 preload 标准提出的,它的语法和as属性的值都写在了标准里面。
9、缓存问题
服务器推送有一个很麻烦的问题。所要推送的资源文件,如果浏览器已经有缓存,推送就是浪费带宽。即使推送的文件版本更新,浏览器也会优先使用本地缓存。
一种解决办法是,只对第一次访问的用户开启服务器推送。
下面是 Nginx 官方给出的示例,根据 Cookie 判断是否为第一次访问:
server {
listen 443 ssl http2 default_server;
ssl_certificate ssl/certificate.pem;
ssl_certificate_key ssl/key.pem;
root /var/www/html;
http2_push_preload on;
location = /demo.html {
add_header Set-Cookie "session=1";
add_header Link $resources;
}
}
map $http_cookie $resources {
"~*session=1""";
default "; as=style; rel=preload";
}
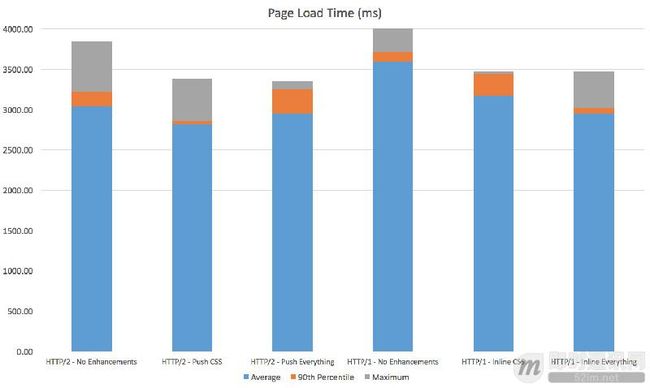
10、使用HTTP/2服务端推送带来的性能提升
服务器推送可以提高性能。网上测评的结果是,打开这项功能,比不打开时的 HTTP/2 快了8%,比将资源都嵌入网页的 HTTP/1 快了5%。
可以看到,提升程度也不是特别多,大概是几百毫秒。而且,也不建议一次推送太多资源,这样反而会拖累性能,因为浏览器不得不处理所有推送过来的资源。只推送 CSS 样式表可能是一个比较好的选择。
(本文同步发布于:http://www.52im.net/thread-1795-1-1.html)
附录:更多网络编程文章精选
如果您觉得《脑残式网络编程入门》系列文章过于基础,您可直接阅读以下系列:
《网络编程懒人入门(一):快速理解网络通信协议(上篇)》
《网络编程懒人入门(二):快速理解网络通信协议(下篇)》
《网络编程懒人入门(三):快速理解TCP协议一篇就够》
《网络编程懒人入门(四):快速理解TCP和UDP的差异》
《网络编程懒人入门(五):快速理解为什么说UDP有时比TCP更有优势》
《网络编程懒人入门(六):史上最通俗的集线器、交换机、路由器功能原理入门》
《不为人知的网络编程》系列文章为高阶必读,该系列目录如下:
《不为人知的网络编程(一):浅析TCP协议中的疑难杂症(上篇)》
《不为人知的网络编程(二):浅析TCP协议中的疑难杂症(下篇)》
《不为人知的网络编程(三):关闭TCP连接时为什么会TIME_WAIT、CLOSE_WAIT》
《不为人知的网络编程(四):深入研究分析TCP的异常关闭》
《不为人知的网络编程(五):UDP的连接性和负载均衡》
《不为人知的网络编程(六):深入地理解UDP协议并用好它》
关于移动端网络特性及优化手段的总结性文章请见:
《现代移动端网络短连接的优化手段总结:请求速度、弱网适应、安全保障》
《移动端IM开发者必读(一):通俗易懂,理解移动网络的“弱”和“慢”》
《移动端IM开发者必读(二):史上最全移动弱网络优化方法总结》
(本文同步发布于:http://www.52im.net/thread-1795-1-1.html)