Ionic 2 专注于以标准的 HTML 、 CSS 和 JavaScript 来构建移动站点,并可以通过 Cordova 打包成移动 App,只需编写一次代码,就可以分别部署到 iOS 、Android 等多种移动平台上。这项技术已经帮助很多开发者创建了很多漂亮的 App。
ionic主要包括三个部分:
CSS框架 - 提供原生App质感的CSS样式模拟。ionic这部分的实现使用了ionicons图标样式库。
JavaScript框架 - ionic基于AngularJS基础框架开发,遵循AngularJS的框架约束;主要提供了适应移动端UI的 AngularJS的扩展,主要包括指令和服务。此外,ionic使用AngularUI Router来实现前端路由。
命令行/CLI - 命令行工具集用来简化应用的开发、构造和仿真运行。ionic命令行工具使用了 Cordova,依赖于平台SDK(Android & iOS)实现将移动web项目打包成原生app。
1、安装ionic
首先需要安装 Node.js,接下来的安装中需要使用到其 NPM 工具,这里下载东西会被墙,下载变得很慢很慢啊,我们最好吧npm的镜像,改为淘宝的镜像,npm config set registry https://registry.npm.taobao.org/查看是否修改成功
npm config get registry然后通过命令行工具安装最新版本的ionic。
运行的命令行
sudo npm install -g cordova ionic2、下载项目模版
cd 到开发目录执行:
ionic start MyIonic2Project tutorial其中MyIonic2Project为我们的项目名称,这个命令将下载项目模板,安装 npm modules,设置 Cordova 的相关信息。tutorial
参数的意思是下载 tutorial 模板来初始化项目,如果不指定这个参数的话,比如:
ionic start MyIonic2Project默认会使用 tabs 模板。当然你也可以加一个blank参数,这样就是一个空项目。
3、在调试运行
Ionic提供了一个serve命令为我们的应用创建web站点可以非常方便的调试应用, cd到开发目录下,执行命令:
ionic serve如果要在手机上调试,执行命令:
ionic cordova run ios这时会在MyIonic2Project文件夹下生成一个platforms文件夹,platforms文件夹下的iOS文件夹,打开此文件夹用Xcode运行.xcworkspace即可在手机上调试了。
4.项目结构
4-1 ./src/index.html
./src/index.html 是App的主要入口,设置脚本和CSS,运行整个App。我们不会花费太多时间在这个文件上,你可以看到HTML代码里有一个 在底部还有以下的脚本:
build/main.js是自动生成的,实际上是把TypeScript转成了普通的JavaScript。
4-2 ./src/
在src目录里我们会找到原始的没有经过编译的代码,这也是我们的主要工作目录。当我们运行ionic serve命令的时候,在src/目录下的文件会被转译成正确的浏览器能够解释的JavaScript版本(当前是ES5)。这意味着我们可以使用高级的TypeScript,但是会编译回浏览器需要的老版本的JavaScript。
src/app/app.module.ts是App的入口。
在文件底部我们会看到以下的代码:
@NgModule({
declarations: [MyApp,HelloIonicPage, ItemDetailsPage, ListPage],
imports: [IonicModule.forRoot(MyApp)],
bootstrap: [IonicApp],
entryComponents: [MyApp,HelloIonicPage,ItemDetailsPage,ListPage],
providers: []
})
export class AppModule {}
每个App都有一个root module来控制应用中其他的部分。如果你用过Ionic1和Angular1的话,有点类似ng-app。这也是我们使用ionicBootstrap来启动应用的地方。
4-3 ./src/app/app.html
src/app/app.html是主要的模板文件:
Pages
在这个模板中,我们使用了ion-menu来作为菜单,使用ion-nav组件当做主要的内容区域。ion-menu的[content]属性被绑定到ion-nav的本地变量content上,所以它能够知道要显示什么。
5、添加页面
Ionic2中创建一个页面很方便,在页面之间相互切换也很方便,我们在命令行实现如下需求:
进入项目目录:
cd MyIonic2Project
创建一个新页面:
ionic g page NewPageNewPage为新页面的名称;
在app.module.ts配置
import{ NewPage } from'../pages/new-page/new-page'
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
NewPage,
TabsPage
],
entryComponents:[
MyApp,
AboutPage,
ContactPage,
HomePage,
NewPage,
TabsPage
]
在home.ts文件中item1,name是传的值
import { NewPage } from '../new-page/new-page';
constructor(public navCtrl: NavController) {
}
testNewPage(){
console.log('点我了');
this.navCtrl.push(NewPage,{
item1: "ios-newPage",
name: "我是张大爷"
});
}
在home.html页面添加button
在new-page.ts中取值,并且可以添加一个返回上一个页面的方法backToPage
import { NavController,NavParams } from 'ionic-angular';
export class NewPagePage {
data:any;
constructor(public navCtrl: NavController,public navParams: NavParams) {
console.log(this.navParams.data)//打印的是传过来的所有数据
this.data = navParams.get('item1')
console.log(this.data);
}
ionViewDidLoad(navParams: NavParams) {
console.log('Hello NewPagePage Page');
console.log(this.data);
}
backToPage() {
this.navCtrl.pop();
}
}在new-page.html中获取参数,添加返回按钮
我的myitem={{this.data}}
6、在自己创建的iOS原生项目中嵌入Ionic
参考 cordova官方文档
还有中文的参考资料哦,这里面的CordovaLib文件和我的不一样,
6-1、首先要先安装cordova,终端输入如下命令
sudo npm install –g cordova
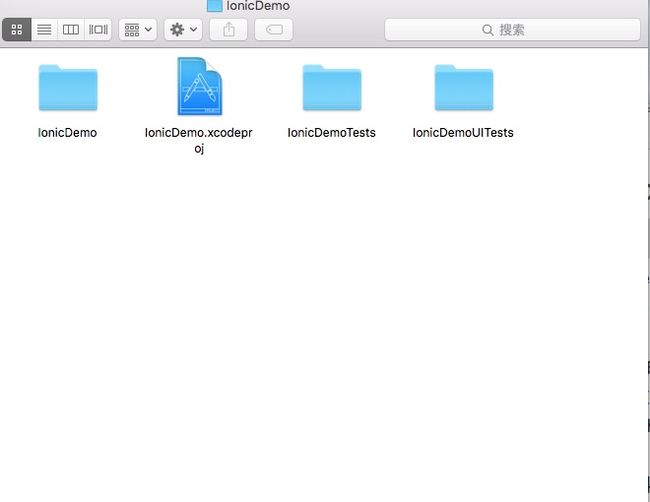
6-2、用Xcode新建一个命名为IonicDemo的项目。Finder中文件
6-3、(1)将"MyIonic2ProjectDemo1/config.xml"文件,复制到 IonicDemo项目的文件夹下;
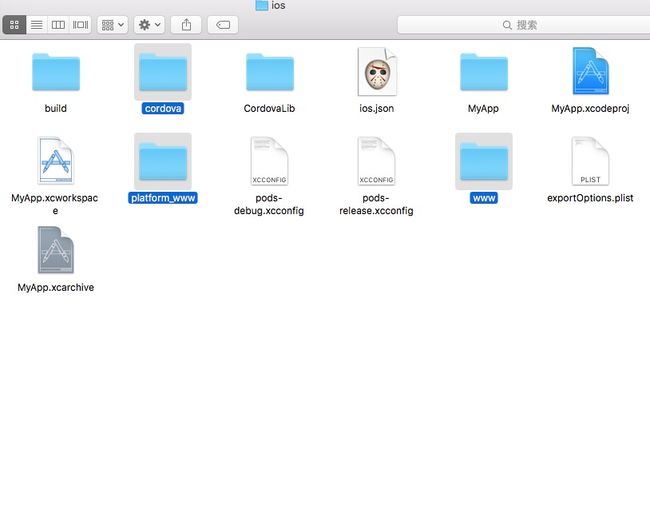
(2)将"MyIonic2ProjectDemo1/platforms/ios"文件夹下面的cordova、platform_www、www。复制到 IonicDemo项目的文件夹下;
(3)将"MyIonic2ProjectDemo1/node_modules/cordova-ios/CordovaLib"文件夹, 复制到 IonicDemo项目的文件夹下;[这里不用“MyIonic2ProjectDemo1/platforms/ios/CordovaLib”是因为我发现导入这个文件夹以后,在IonicDemo项目在Xcode中CordovaLib.xcodeproj下面的Cordova文件夹中找不到Cordova.h和Info.plist, 这里我也没搞清楚,所以就不用这个]
(4)最后IonicDemo文件夹下面有这些文件
6-4、(1) 用xcode打开我们创建的IonicDemo项目,"Add Files to "IonicDemo",添加"IonicDemo/config.xml"文件,选择create groups;
(2) 然后继续"Add Files to "IonicDemo",,添加"IonicDemo/CordovaLib/CordovaLib.xcodeproj"文件,选择create groups;
(3) 继续"Add Files to "IonicDemo",,添加"IonicDemo/www"文件夹,选择create folder references;记住上面三个文件添加的时候都不要勾选,copy items if needed,因为我们都已经添加到IonicDemo文件夹下面了,最后项目的结构是这样的
6-5、.选择工程的Build Settings->Other Links, 设置-Objc -all_load
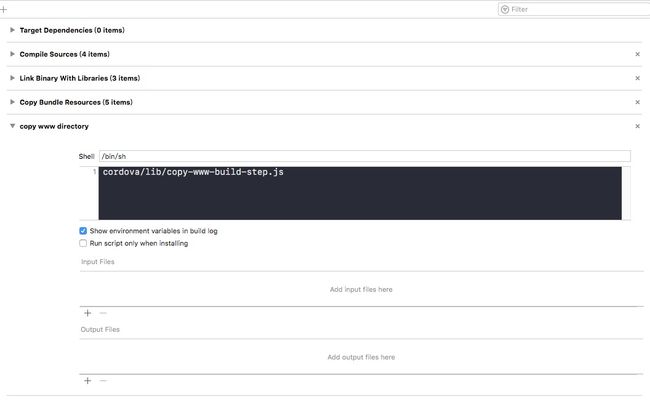
6-6、选择Build Phases->New Run Script Phase,将新增New Run Script Phase命名为copy www directory,输入框中是:cordova/lib/copy-www-build-step.js
6-7、Build Phases->Target Dependencies添加CordovaLib
6-8、.Link Binary With Librarys添加libCordova.a, MobileCoreServices,AssetsLibrary
6-9、在IonicDemo中新建一个TestViewController.h,继承与CDVViewController,这里通常会报错找不到文件'Cordova/CDVViewController.h' file not found 这里解决方法有三种
第一种
a、In Xcode, go to Preferences... > Locations, then click on the Advanced... button.
b、Make sure the build location radio button is set to "Unique".
c、Close out the Preferences and Rebuild.
第二种
a、In build settings add this item to "Header Search Path"
b、"$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include"
第三种
终端里项目路径下:
a、先 cordova platform rm ios 再 cordova platform add ios ,还是报错!
b、最后 执行了下 cordova platform update ios,
6-10、然后现在就是创建一个Button跳转到TestViewController里面,就是我用Ionic写的页面了,,哈哈哈!!!我就问6不6 ,,,张大爷666的飞起啊!!!,,还有以后要更新ionic中的页面只需把更改后的页面ionic cordova run ios,然后把新生成的"MyIonic2ProjectDemo1/platforms/ios/www"文件夹copy到自己原生项目中替换www文件就好了
7、调用相机,回显图片
7-1、添加插件cordovaCamera.
$ cd MyIonic2Project
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera
7-2、添加这个plugin到"src/app/app.module.ts"
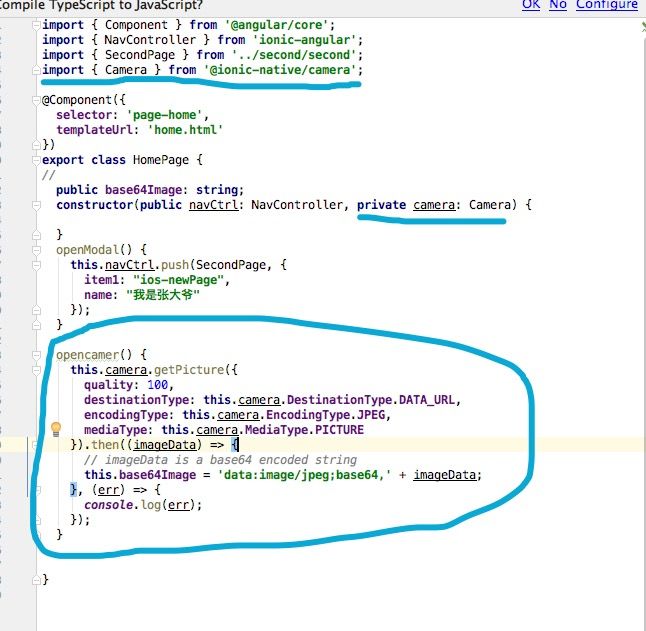
...7-3、在"src/pages/home/home.ts"中添加相应的方法
import { Camera } from '@ionic-native/camera';
...
@NgModule({
...
providers: [
...
Camera
...
]
...
})
export class AppModule { }
7-4、在"src/pages/home/home.html"中添加相应的方法
拍到的照片:
其他调用Calendar,3DTouch,等设备功能都是这个流程方法
8、遇到问题
1、添加本地图片读取不出来
我在"src/assets/icon/icon_image.png"添加图片,在"src/pages/second/second.html"中读取图片,
模拟器上报错路径不对。
错误原因:src相当于工程的源文件,而模拟器跑出来是在www中的打包文件,而我没有安装打包工具,所以src中的源文件不会自动生成到www中,所以解决方法,,,只需添加图片到"www/assets/icon/icon_image.png",这样手动打包进去就可以读取到文件。 当然如果安装了打包工具就不用这样手动添加了,它自己会生成
2、安装打包工具Webpack
采用npm的方式来安装Webpack:
npm install webpack -g
因为要用到angular,所以要安装angular:
npm install angular
还要安装一系列加载器(loader):
npm install style-loader css-loader url-loader sass-loader raw-loader
注意:除了webpack是全局安装之外,其他组件都是安装在app文件夹下面,会自动生成node_modules文件夹。