- java 正则表达式匹配Matcher 类
学会了没
开发语言java正则表达式find和matches
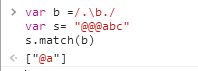
Matcher类用法在Java中,Matcher类是用于匹配正则表达式的工具,而group()方法是Matcher类中的一个重要方法,用于提取匹配结果中的捕获组(capturedgroups)。以下是对group()方法的详细解释:1.正则表达式中的捕获组在正则表达式中,捕获组是通过圆括号()定义的。每个()内的子表达式都是一个捕获组,匹配的内容可以被单独提取。例如:Stringregex="(\
- 【上市公司文本分析】Python正则表达式从非结构化文本数据中提取结构化信息——以从上市公司高管简历中提取毕业院校信息为例
Ryo_Yuki
#上市公司文本分析Pythonpython正则表达式
从CSMAR中可以获取上市公司高管的简历文本信息,虽然是非结构化的,但是隐约可以从中发现一些规律,例如毕业院校很多出现在毕业于、就读于等词语之后,专业很多出现在大学名之后,但这些又不是绝对的,也会有其他一些规则。下方代码是我基于我的300多条示例数据(如果需要练习,可以评论邮箱),经过反复修改正则表达式规则去编制的,能够做到节约85%左右的人工工作量,但无法保证绝对精确。对于其他非结构化但又有规律
- python 字符串分割方法_Python字符串分割方法总结
不胖的羊
python字符串分割方法
Python中字符串分割的常用方法是直接调用字符串的str.split方法,但是其只能指定一种分隔符,如果想指定多个分隔符拆分字符串需要用到re.split方法(正则表达式的split方法)。str.split字符串的split方法函数原型如下,其中sep为指定的分隔符,maxsplit为最大分割次数:1str.split(sep=None,maxsplit=-1)默认情况下,不指定分隔符时则以空
- 【练习】PAT 乙 1024 科学计数法
柠石榴
PAT题解输入输出c++开发语言字符串
题目科学计数法是科学家用来表示很大或很小的数字的一种方便的方法,其满足正则表达式[±][1-9]”.”[0-9]+E[±][0-9]+,即数字的整数部分只有1位,小数部分至少有1位,该数字及其指数部分的正负号即使对正数也必定明确给出。现以科学计数法的格式给出实数A,请编写程序按普通数字表示法输出A,并保证所有有效位都被保留。输入格式每个输入包含1个测试用例,即一个以科学计数法表示的实数A。该数字的
- 为AI聊天工具添加一个知识系统 之73 详细设计之14 正则表达式 之1
一水鉴天
智能制造人工语言软件智能网络人工智能
本文要点要点今天讨论“当代符号学的正则表达式:StringProcessor”。StringProcessor被视为当代符号学的正则表达式,表达的是思维的纯粹形式(逻辑表示无关,语言表达无关,程序实现无关)。StringProcessor自带投影规则-关注空性中心(符号学立场),它内嵌转换规则-隐藏共性内核(建筑术视角)和外挂映射规则-悬置个性外壳(诠释学观点)。正则表达式的三方智能合约:字母转换
- 12、数据系统内置功能(字符串、数组、时间、Math、遍历器、对象成员检测、Object静态方法、对象序列化、正则表达式)
爱喝牛奶~
javascript开发语言ecmascript
目录12.1字符串12.1.1特效标签12.1.2字符串截子串12.2数组12.3时间12.4Math12.5遍历器1、for循环2、forin循环(es5的技术)3、while循环4、do-while循环5、ArrayforEach循环6、Arraymap()方法7、Arrayfilter()方法8、Arraysome()方法10、Arrayreduce()方法11、ArrayreduceRig
- PHP中邮箱地址的正则表达式,php邮箱地址正则表达式实现与详解,邮箱地址正则表达式_PHP教程...
AshdollR
PHP中邮箱地址的正则表达式
php邮箱地址正则表达式实现与详解,邮箱地址正则表达式本文章不但要讲述了关于正则达式而且还讲述了关于邮箱正则的构成用法详解,有需要了解的朋友可以参考一下,同时我们也提供了多种不同的邮箱验证实例.正则表达式了^[_.0-9a-z-]+@([0-9a-z][0-9a-z-]+.)+[a-z]{2,3}$在这段正则表达式中,“+”表示前面的字符串连续出现一个或多个;“^”表示下一个字符串必须出现在开头,
- 正则表达式php详解,详解正则表达式
白苏艾
正则表达式php详解
1.认识正则表达式1.1什么是正则表达式?正则表达式就用某种模式去验证一类字符串是否匹配的公式。通俗讲,就是用一个字符串来描述一个特征,用其去验证另一个字符串是否符合该特征的公式1.2正则表达式的组成正则表达式由:分隔符、表达式、修饰符三部分组成。分隔符:除字母、数字、反斜线、空白字符的任意字符表达式:由特殊字符或配特殊字符组成的字符串修饰符:开启/关闭某些功能/模式2.元字符2.1什么是元字符?
- 正则表达式
小小小小雪糕
正则表达式
概念(regularexpression)描述了一种字符串匹配的模式,可以用来检查一个大字符串中是否含有某种子串、将匹配的子串做替换或者从某个串中取出符合某个条件的子串等模式一种特定的字符串模式,这个模式是通过一些特殊的符号组成的特点1:正则表达式的语法很令人头疼,可读性差2:正则表达式通用行很强,能够适用于很多编程语言python中正则表达式模块:re正则表达式匹配方式:match匹配:matc
- PHP常见正则表达式
請叫我菜鳥
php正则表达式开发语言
一、校验数字的表达式1数字:^[0-9]*$2n位的数字:^\d{n}$3至少n位的数字:^\d{n,}$4m-n位的数字:^\d{m,n}$5零和非零开头的数字:^(0|[1-9][0-9]*)$6非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8正数、负数、和小数:^(\-|\
- 正则表达式在PHP中有哪些应用?
破碎的天堂鸟
PHP学习正则表达式php开发语言
在PHP中,正则表达式有广泛的应用,主要包括以下几个方面:数据验证:正则表达式常用于对用户输入的数据进行验证,例如验证邮箱地址、手机号码、密码强度等。例如,可以使用正则表达式来验证电子邮件格式是否正确。字符串处理:包括字符串的匹配、查找、替换和分割等操作。常用的函数有preg_match()、preg_match_all()和preg_replace()等。这些函数可以帮助开发者高效地处理字符串中
- Leetcode — 正则表达式匹配
子辰教育
面试题leetcode正则表达式算法
Leetcode—正则表达式匹配文章目录Leetcode—正则表达式匹配前言题目示例1:示例2:示例3:提示:实现C++Java前言虽入大厂好多年,但算法不刷还是不会。人到中年,加上最近周围同事接连的被毕业,有那么一点压力,平时还是要有一点忧患意识。坚持学习,坚持进步,点赞+关注,你我工作永不愁!题目给你一个字符串s和一个字符规律p,请你来实现一个支持‘.’和‘*’的正则表达式匹配。‘.’匹配任意
- 程序代码篇---通配符&正则表达式&URL
Ronin-Lotus
程序代码篇上位机知识篇正则表达式服务器学习通配符URL数据库
文章目录前言Linux中的通配符*(星号)?(问号)[...](方括号)[^...](脱字符和方括号)-(连字符)!(感叹号)~(波浪号){}(花括号);(分号)&&和||(逻辑与和逻辑或)Python中的通配符正则表达式中的通配符号.(点号)*(星号)+?^$[][^]\{m,n}文件路径操作中的通配符号:*?[]Python正则表达式基本匹配字符.[abc][^abc]\d\D\w\W\s\S
- 正则表达式在QT开发中的应用
AI+程序员在路上
QT&C++实战系列正则表达式qt开发语言
一.正则表达式在QT开发中的使用:1.模式匹配与验证:正则表达式最基本的作用就是进行模式匹配,它可以用来查找、识别或验证一个字符串是否符合某个特定的模式。例如,在表单验证中,可以使用正则表达式来检查用户输入的邮箱地址、手机号码或密码是否符合规定的格式。2.字符串处理:使用正则表达式来搜索或替换文本中的特定模式。这大大提高了文本处理的效率,使得复杂的文本操作变得简单快捷。其在web领域应该更广,如网
- Python3 正则表达式:文本处理的魔法工具
李智 - 重庆
Python精讲精练-从入门到实战python经验分享编程技巧编程实战正则表达式
Python3正则表达式:文本处理的魔法工具内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案,帮助
- 正则表达式中常见的贪婪词
叩叮ING
正则表达式java服务器
1.*含义:匹配前面的元素零次或者多次。示例:对于正则表达式a*,在字符串"aaaa"中,它会匹配整个"aaaa",因为它会尽可能多地匹配a字符。代码示例(Python):importretext="aaaa"pattern=re.compile(r'a*')result=pattern.search(text)print(result.group())#输出:aaaa2.+含义:匹配前面的元素一
- 【python】正则
写代码也摆烂
Python#python基础知识点python开发语言正则表达式
什么是正则表达式?正则表达式是一组由普通字符和元字符组成的特殊文本,它可以用来从文本中找出满足你想要的格式的句子。一个正则表达式是一种从左到右匹配主体字符串的模式,常使用缩写的术语“regex”或“regexp”。目录目录前言正文1、正则表达式优缺点2、元字符3、量词4、在python中使用正则表达式1、导入正则库2、常用的正则库函数介绍1、findall()2、search()3、match4、
- Python标准库 - re -- 正则表达式 (2)
tony_dr
Python官方资料学习正则表达式学习python正则表达式
参考:re---正则表达式操作—Python3.12.0文档正则表达式指南—Python3.12.0文档正则表达式–教程|菜鸟教程(runoob.com)正则表达式——7种免费测试工具_正则表达式测试工具-CSDN博客正则表达式对象(正则对象)主要是指:由re.compile()返回的已编译正则表达式对象。>>>importre>>>pattern=re.compile("d")>>>patter
- 正则表达式
小米人er
我的博客正则表达式
正则表达式,又称正规表示法、常规表示法(RegularExpression,在代码中常简写为regex、regexp或RE),是一种用于匹配和处理文本的强大工具,它使用特定的字符和符号组合来描述文本模式。以下是关于正则表达式的基本介绍和使用方法:基本概念字符类:用方括号[]表示,用于匹配方括号内的任意一个字符。例如,[abc]可以匹配a、b或c中的任意一个字符。元字符:具有特殊含义的字符。例如^表
- 影像调阅相关知识点记录
只为梦惜晨
工具类http请求头含义大数据
场景:最近调用发票识别的影像业务,涉及到几个以前未接触到的知识点,特此记录知识点一:方法入参中,我们可以用一个List而不写具体实体类进行一个公共方法的调用知识点二:map与实体类的互相转换知识点三:便利Map,将每个字段的key和value解析出来拼接到soapenv中知识点四:影像服务请求调用知识点五:正则表达式截取两个字符串之间的数据/***调用国信影像系统数据初始化**@paramapiN
- Java实现蓝桥杯正则问题
【繁华】
题目描述考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出这个正则表达式能接受的最长字符串的长度。样例输入((xx|xxx)x|(x|xx))xx样例输出6PS:本题栈的基础应用思路
- 蓝桥杯-PREV35-正则问题-DFS
打不倒的小强Y
蓝桥杯
蓝桥杯-PREV35-正则问题问题描述考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入格式一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出格式这个正则表达式能接受的最长字符串的长度。样例输入((xx|xxx)x|(x|xx))x
- package.json依赖包漏洞之nodejs-glob-parent正则表达式拒绝服务漏洞
漏洞安全前端
背景有个安全扫描的流水线,扫描了负责的项目之后,发现一些漏洞。需要说明的是,这个扫描只是针对package.json文件,扫的是依赖树,而不是项目源代码,也不是打包后的代码。但既然是漏洞,都是可以好好学习下的。nodejs-glob-parent正则表达式拒绝服务漏洞(CVE-2020-28469)被扫描出来的是下面这样的:从阿里云漏洞库中可以知道具体是什么漏洞。CVE-2020-28469漏洞的
- 第八届蓝桥杯——正则问题
无头怪的小窝
蓝桥杯正则表达式c++
文章目录:一、问题介绍二、问题分析:1.解决疑问2.例题解析三、问题思路四、完整代码总结一、问题介绍正则问题考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入————一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出————这个正则
- LGBMRegressor CatBoostRegressor XGBRegressor回归
兔兔爱学习兔兔爱学习
竞赛代码实践回归数据挖掘
importpandasaspd#导入csv文件的库importnumpyasnp#进行矩阵运算的库importpolarsaspl#和pandas类似,但是处理大型数据集有更好的性能.#用于对一组元素计数,一个存在默认值的字典,访问不存在的值时抛出的是默认值fromcollectionsimportCounter,defaultdictimportre#用于正则表达式提取fromscipy.st
- 正则表达式的艺术:轻松驾驭 Python 的 re 库
傻啦嘿哟
mysql数据库java
目录一、正则表达式的基本概念二、Python的re库简介三、正则表达式的元字符四、正则表达式的贪婪与非贪婪模式五、实战案例六、总结正则表达式(RegularExpression)是文本处理中不可或缺的工具,它强大而灵活,能够帮助我们高效地匹配、查找、替换复杂的文本模式。Python的re库为我们提供了便捷的正则表达式操作接口。本文将带你领略正则表达式的艺术,通过简洁明了的代码和案例,轻松驾驭Pyt
- python 爬虫4 - re模块(正则表达式)
Shin zhong
python爬虫正则表达式python
一、正则表达式1.概念正则表达式(RegularExpression,简称Regex)是一种用于匹配字符串的模式。它可以用来搜索、替换、验证文本中的特定模式。Python中的re模块提供了对正则表达式的支持。2.语法正则表达式的语法相对复杂,但理解其核心概念后,可以用非常简洁的方式来表达字符串匹配规则符号解释.匹配任意单个字符(除换行符)。^匹配字符串的开头。$匹配字符串的结尾。*匹配前面的字符0
- 正则表达式:教你使用re模块
每天睡够24小时_
正则表达式python
概述正则表达式使用场景:1.验证客户端用户输入的数据是否符合规范2.爬取到网页内容后,精准挑选出我们要的信息3.在一个文件中,找到含有itcast的语句re模块操作importre#使用match方法进行匹配操作result=re.match(正则表达式,要匹配的字符串)#如果上一步匹配到数据的话,可以使用group方法来提取数据result.group()示例:importreresult=re
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- python笔记(3)(re库和pandas库)
Techer_Y
笔记
参考链接:Python正则表达式|菜鸟教程(runoob.com)1、re库,python正则表达式正则表达式是一个特殊的字符序列它能帮助你检查一个字符串是否与某种模式匹配。re模块使python语言拥有全部的正则表达式功能。re.match尝试从字符串起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回none。re.match(pattern,string,flags=0)
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round