版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.08.11 |
前言
很多时候我们可以用第三方库,比如是SDWebImage或者一些视频云播放器的框架或库,这些框架其实也是有人写好了封装起来的,不同的工程都可以直接拿来使用,以达到代码分享、模块化你的代码以及将其作为第三方库进行发布。感兴趣的可以看上面几篇。
1. iOS框架的创建(一) —— 一个详细的框架创建流程(一)
Update the Storyboard - 更新Storyboard
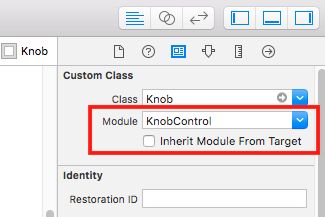
使用Storyboard时,对自定义类的引用需要Identity inspector中同时设置类名和模块。 在创建这个故事板时,Knob在应用程序的模块中,但现在它在框架中。
通过告诉它在哪里可以找到自定义视图来更新故事板:
- 1)在
KnobShowcase项目中打开Main.Storyboard。 - 2)在
Document outline中选择Knob。 - 3)在
Identity inspector的Custom Class下,将Module更改为KnobControl,如下所示。
建立并运行。 现在你应该得到你的旋钮。
恭喜! 您现在拥有一个可以独立运行的框架和一个使用它的应用程序!
Live Rendering in Interface Builder - 在IB中实时渲染
框架的一个限制是您无法通过Interface Builder(IB)自定义自定义控件的外观。
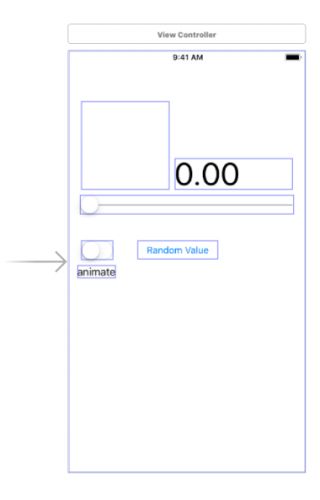
打开Main.storyboard。 您会注意到一个空白矩形而不是旋钮。 如果您没有看到这些蓝色框,请启用Editor ▸ Canvas ▸ Show Bounds Rectangles。
为了让导入框架的用户以编程方式和视觉方式更改旋钮的属性,您需要依赖Live Views。 这些是在运行的应用程序中出现在IB中的视图。
打开Knob.swift并在Knob定义前面插入@IBDesignable注释:
@IBDesignable public class Knob: UIControl {
此批注指示您的项目在IB中启用实时渲染。
打开·Main.storyboard·,您将看到没有任何变化。 你还有一个空白的矩形。
别担心! Apple提供了一个名为prepareForInterfaceBuilder()的方法,该方法仅在IB内部渲染时调用。
滚动到Knob.swift的末尾并添加以下代码:
extension Knob {
public override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
renderer.updateBounds(bounds)
}
}
在这里,您可以设置旋钮的边界以使其可见。
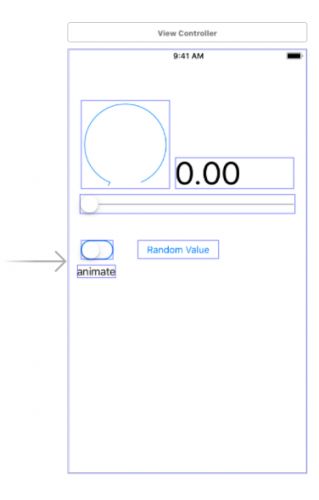
打开Main.storyboard并确保Editor ▸ Automatically Refresh Views已选中。 现在,每次运行应用程序时,您看到的旋钮都会替换为空白矩形。
能够看到旋钮很好,但是如果你想为其属性配置外观,比如颜色,线宽或指针长度怎么办?
@IBInspectable来就可以实现。 如果您注释这些属性,那么IB将允许您在属性检查器attributes inspector中配置它们。
打开Knob.swift并将@IBInspectable放在以下属性的前面:lineWidth,pointerLength和color。
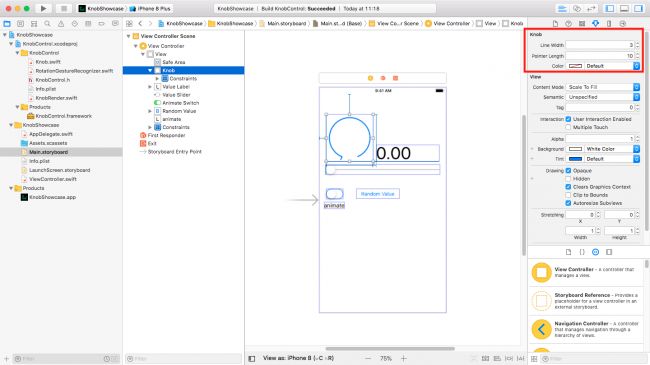
返回Main.storyboard,选择旋钮控件并查看属性检查器Attributes inspector。 IB创建了一个名为Knob的新面板,显示了使用@IBInspectable注释的属性。
玩这些字段,你会看到控件的形状或颜色实时更改,很酷吧!
Creating a CocoaPod - 创建CocoaPod
CocoaPods是iOS项目的依赖管理器。它是用于管理和版本化依赖项的工具。与框架类似,CocoaPod或简称pod包含代码和资源以及库的元数据,依赖关系和设置。 CocoaPods构建为主应用程序中包含的框架。
任何人都可以向公共存储库提供库和框架,这对其他iOS应用程序开发人员开放。几乎所有流行的第三方框架,如Alamofire,Charts或RxSwift,都将其代码分发为pod。
这就是您应该关注的原因:通过将框架构建到pod中,您可以为自己提供一种机制来分发代码,解决依赖关系,包括构建框架源,并轻松地与您的组织或更广泛的开发社区共享它。
如果您一直在关注,那么您可以继续下一部分并创建一个CocoaPod。如果您刚刚接触或遇到问题,本教程的下载材料包含到此阶段的项目的Intermediate版本。
1. Clean out the Project - 清理项目
执行以下步骤以从KnobShowcase中删除KnobControl项目的当前链接。
- 1)在项目导航器中选择
KnobControl.xcodeproj并将其删除。 - 2)在确认对话框中选择
Remove Reference,因为您需要将文件保留在磁盘上以创建pod。
2. Install CocoaPods - 安装CocoaPods
如果您之前从未使用过CocoaPods,那么在进一步操作之前,您需要学习一个简短的安装过程。 转到CocoaPods Installation Guide,完成后再回到这里。 别担心,我们等一下!
3. Create the Pod - 创建Pod
打开终端并使用cd切换到KnobControl根目录。
运行以下命令:
pod spec create KnobControl
这将在当前目录中创建文件KnobControl.podspec。 它是一个描述pod以及如何构建它的模板。 在首选的文本编辑器中打开它。
该模板包含大量有关常用设置的注释说明和建议。
- 1)将整个
Spec Metadata部分替换为:
s.name = "KnobControl"
s.version = "1.0.0"
s.summary = "A knob control like the UISlider, but in a circular form."
s.description = "The knob control is a completely customizable widget that can be used in any iOS app. It also plays a little victory fanfare."
s.homepage = "http://raywenderlich.com"
通常,描述说明会更具描述性,主页将指向框架的项目页面。
- 2)使用以下代码替换
Spec License部分,因为此iOS框架教程代码使用MIT License:
s.license = "MIT"
3)您可以按原样保留
Author Metadata部分,也可以将其设置为您希望如何记入和联系。4)用以下代码替换
Platform Specifics部分,因为这是一个仅限iOS的框架:
s.platform = :ios, "12.0"
- 5)使用以下代码替换
Source Location。 当您准备共享pod时,这将是指向GitHub存储库的链接和此版本的提交tag。
s.source = { :path => '.' }
- 6)使用下面替换
Source Code
s.source_files = "KnobControl"
- 7)在带有
end的行上方添加以下行。 这一行有助于应用程序项目理解该pod的代码是为Swift 4.2编写的。
s.swift_version = "4.2"
- 8)移除所有的注释 - 以
#开始的行。
你现在有一个可行的开发Podspec。
注意:如果运行
pod spec lint以验证终端中的Podspec,它将显示错误,因为source未设置为有效的URL。 如果您将项目推送到GitHub并修复该链接,它将通过。 然而,对于本地pod开发来说,没有必须使用linter pass。 下面的Publish the Pod部分涵盖了这一点。
Use the Pod - 使用Pod
在这一点上, 通过在KnobShowcase应用程序中实现它来测试它。
回到终端,导航到KnobShowcase目录,然后运行以下命令:
pod init
这会悄悄地创建一个名为Podfile的新文件,其中列出了应用程序使用的所有pod,以及它们的版本和可选配置信息。
在文本编辑器中打开Podfile。 将其全部内容替换如下:
platform :ios, '12.0'
target 'KnobShowcase' do
use_frameworks!
pod 'KnobControl', :path => '../KnobControl'
end
# Workaround for Cocoapods issue #7606
post_install do |installer|
installer.pods_project.build_configurations.each do |config|
config.build_settings.delete('CODE_SIGNING_ALLOWED')
config.build_settings.delete('CODE_SIGNING_REQUIRED')
end
end
保存文件并在终端运行
pod install
使用此命令,您将搜索CocoaPods存储库并下载与Podfile条件匹配的任何新的或更新的pod。 它还解析了所有依赖项,更新了Xcode项目文件,因此它知道如何构建和链接pod,并执行任何其他所需的配置。
最后,它创建了一个KnobShowcase.xcworkspace文件。 使用此文件从现在开始打开项目,因为它引用了应用程序和任何Pod。
如果它们是打开的,请关闭KnobShowcase和KnobControl项目,然后打开KnobShowcase.xcworkspace。
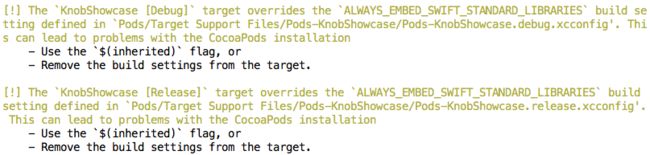
运行pod安装后,您可能会收到如下警告:
注意:要修复它们,请选择
KnobShowcase根节点,然后选择KnobShowcase目标。 切换到Build Settings选项卡,然后在搜索字段中查找ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES。 单击该构建设置的弹出窗口,然后选择Other…,在对话框中用$(inherited)替换内容。
再次pod install安装。 现在警告应该消失!
Check it Out - 检出
Build并运行。 像魔术一样,应用程序应该像以前一样工作。 由于两个原因,快速拉入控制:
- 1)
KnobControl已经是一个框架,你已经导入它了。 - 2)
CocoaPods负责构建和包装框架这么繁重的工作,它还负责嵌入和链接的所有业务。
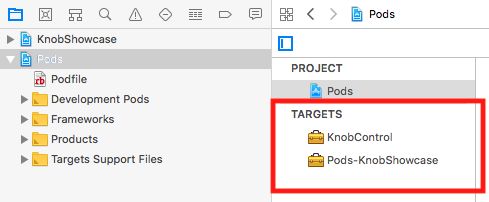
Pod Organization - Pod组织结构
看一下Pods项目,你将会注意到两个Target
- Pods-KnobShowcase:一个pod项目将所有单个pod构建为自己的框架,然后将它们组合成一个单独的框架:
Pods-KnobShowcase。 - KnobControl:这复制了用于自己构建它的相同框架逻辑。
在项目组织中,您将看到几个组。 KnobControl在Development Pods下。 这是一个development pod,因为您在应用程序的Podfile中使用:path链接定义了pod。 您可以使用主应用程序代码并排编辑和开发此代码。
来自存储库的Pod出现在Pods目录中,并列在Pods组中。 您所做的任何修改都不会被推送到存储库,并且每当您更新pod时都会被覆盖。
您现在已经创建并部署了一个CocoaPod - 您可能正在考虑首先打包到pod中的内容。
Publish the Pod - 发布Pod
本节将引导您将pod发布到GitHub并像第三方框架一样使用它。
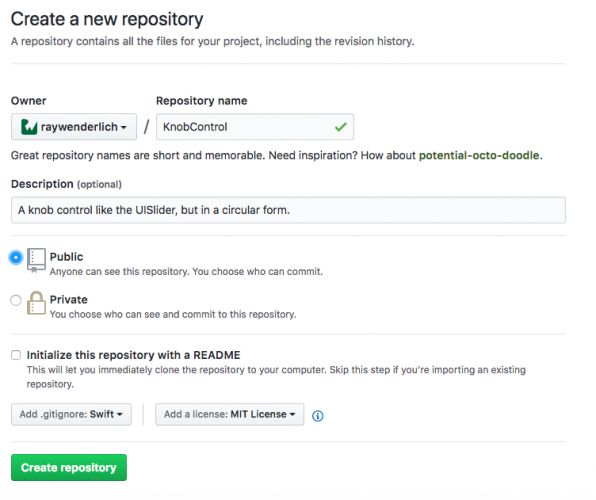
1. Create a Repository - 创建仓库
如果您还没有GitHub帐户,请创建一个帐户create one。
现在创建一个新的仓库来托管pod。 KnobControl显然最适合这个名字,但你可以随心所欲地命名。 选择Swift作为.gitignore语言,选择MIT作为许可证。
单击Create repository。 在随后的dashboard页面上,单击Clone or download并复制HTTPS链接。 这将是您将在以下部分中使用的URL值。
2. Clone the Repository - 克隆存储库
返回终端并在KnobShowcase的根目录下创建一个新目录。 以下命令将创建一个repo目录并导航到它:
mkdir repo
cd repo
从那里,clone GitHub存储库。 使用GitHub页面中的HTTPS链接替换下面的URL。
git clone URL
这将设置一个Git文件夹并复制预先创建的文件。 克隆操作应如下所示:
Cloning into 'KnobControl'...
remote: Counting objects: 4, done.
remote: Compressing objects: 100% (4/4), done.
remote: Total 4 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (4/4), done.
3. Add the Code to the Repository - 将代码添加到仓库
接下来,将根Knob Control目录的内容复制到repo / Knob Control目录。
打开KnobControl.podspec的复制版本,并将s.source行更新为:
s.source = { :git => "URL", :tag => "1.0.0" }
将URL替换为你的仓库的链接。
4. Make the Commitment - 进行提交
在此步骤中,您将提交并将代码推送到GitHub。
在终端中运行以下命令以将这些文件提交到存储库并将它们推回到服务器。
cd KnobControl/
git add .
git commit -m "Initial commit"
git push -u origin master
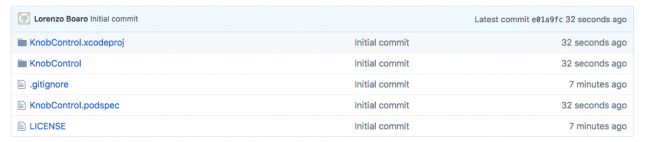
访问GitHub页面并刷新它以查看所有文件。
5. Tag It - 打Tag标签
在KnobControl.podspec中,您可以按如下方式设置版本:
s.version = "1.0.0"
您需要标记存储库以使其匹配。 运行此命令以设置tag:
git tag 1.0.0
git push --tags
通过运行检查您的工作:
pod spec lint
您正在寻找的响应是KnobControl.podspec passed validation。
注意:如果您收到错误是
iOS 12模拟器不可用,您需要使用sudo xcode-select -p path-to-your-Xcode-10将Xcode 10设为默认Xcode。
6. Update the Podfile - 更新Podfile
查看KnobShowcase目录中的Podfile,您将回想起指向本地pod的路径:
pod 'KnobControl', :path => '../KnobControl'
替换为
pod 'KnobControl', :git => 'URL', :tag => '1.0.0'
用您的GitHub链接替换URL并在完成后保存。 这告诉KnobShowcase使用您发布的pod。
从终端,在KnobShowcase目录中运行:
pod update
现在代码将从GitHub存储库中拉取框架,它不再是development pod!
花一些时间在CocoaPods.org并确保查看如何提交到公共pod存储库和许多配置标志。
后记
本篇主要讲述了一个详细的框架创建流程,感兴趣的给个赞或者关注~~~