- 深入学习-Gradle-自动化构建技术(五)Gradle-插件架构实现原理剖析-
2401_84002294
2024年程序员学习学习自动化架构
6、AndroidGradlePluginV3.0.0(2017年10月)7、AndroidGradlePluginV2.3.0(2017年2月)三、Gradle构建核心流程解析1、LoadSettings2、Configure3、TaskGraph4、RunTasks5、Finished四、关于Gradle中依赖实现的原理1、通过MethodMissing机制,间接地调用DefaultDepen
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- 探索Makefile Tutor:构建自动化神器的技术解析与实践指南
劳泉文Luna
探索MakefileTutor:构建自动化神器的技术解析与实践指南Makefile_tutorThisprojectaimstocreateacrystalcleartutorialonacrypticlookingtopic.项目地址:https://gitcode.com/gh_mirrors/ma/Makefile_tutor在软件开发中,自动化构建是提高效率的关键一环,而Makefile便
- 快速上手基于 BaGet 的脚本自动化构建 .net 应用打包
ChaITSimpleLove
.NETCore跨平台自动化.net运维BaGetdotnetpack
脚本自动化打包.net应用1.BaGet介绍1.2主要特点1.3使用说明1.3.1安装与部署1.3.1.1Docker部署1.3.1.2手动部署1.3.1.3配置2.应用举例2.1推送包2.2下载包3.配置信息3.1基本配置3.2其他配置选项4.脚本编写4.1编写PowerShell脚本4.2编写Bash脚本4.3运行脚本总结本篇文章我们介绍了如何使用脚本,自动化构建.net应用的nuget包,并
- Ubuntu22 CMake安装使用教程
小朱在敲代码
linuxc++c语言ubuntu
1.CMake简介CMake是一个跨平台的自动化构建系统工具,它被用来管理和控制软件构建过程。CMake使用一个称为CMakeLists.txt的文本文件来描述项目的构建过程。这个文件包含了项目所需的各种设置和指令,比如源文件的位置、编译选项、链接器选项等。CMake并不是一个编译器,而是一个前端工具,它可以生成不同构建系统的脚本,如UnixMakefiles、Ninjabuildfiles、MS
- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- Maven项目结构说明
HachiLin
SpringBootmavenspringboot微服务
1.maven概念是一个基于Java平台的自动化构建工具(make->ant->maven->gradle,它主要有五大功能:(1)清理:删除编译的结果,为重新编译做准备(2)编译:java->class(3)测试:针对与项目中的关键点进行测试,方便开发人员与测试人员交互(4)报告:将测试结果进行显示(5)打包:将项目中包含的多个文件压缩成一个文件,用于安装或部署(java项目打成jar包,web
- Maven基本使用
unhurried人生——冕临
Javajavamaven
Maven简介Maven是一款为Java项目管理构建、依赖管理的工具,使用Maven可以自动化构建、测试、打包和发布项目,大大提高了开发效率和质量。Maven可以管理项目的依赖,包括自动下载所需依赖库、自动下载依赖需要的依赖并且保证版本没有冲突、依赖版本管理等。通过Maven,开发人员可以方便地维护项目所依赖的外部库,避免版本冲突和转换错误等,而开发人员仅仅需要编写配置即可。Maven可以管理项目
- SpringBoot 项目 pom.xml 中 设置 Docker Maven 插件
青灯文案
微服务架构springbootxmldocker
在SpringBoot项目中,使用DockerMaven插件(通常是docker-maven-plugin或者fabric8io/docker-maven-plugin)来自动化构建Docker镜像并将其推送到远程仓库。这里分别介绍这两种插件的基本配置,并说明如何设置远程仓库推送。1、使用docker-maven-plugindocker-maven-plugin插件实际上是由spotify提供的
- 【前端面试题】前端工程化、Webpack、Vite、Git项目管理相关问题
快乐点吧
前端webpackgit
目录关于前端工程化关于Webpack关于Vite关于Git项目管理综合性问题关于前端工程化1.前端工程化的定义和好处问题:什么是前端工程化?它的主要好处是什么?答案:前端工程化是指在前端开发中应用系统化、自动化和标准化的方法,包括模块化、组件化、自动化构建、测试等,以提高开发效率和代码质量。主要好处包括提升开发效率、增强代码可维护性、提高代码质量和团队协作效率。2.前端项目的目录结构问题:你通常如
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- Gradle配置全局替换国内镜像(2024版)
天蓝蓝23528
Gradle
Gradle配置全局替换国内镜像(2024版)Gradle作为一款广泛使用的自动化构建工具,在处理Java、Kotlin等项目的依赖管理和构建过程中起着至关重要的作用。然而,由于网络环境的差异,直接使用Gradle默认的国际仓库可能会导致下载速度缓慢甚至连接失败。为了解决这一问题,配置Gradle使用国内镜像是一个有效的解决方案。以下将详细介绍如何在2024年配置Gradle全局替换国内镜像。一、
- GitHub Action Workflow
董林夕
github
GitHubActions是一个持续集成和持续部署(CI/CD)平台,它允许您自动化构建、测试和部署您的项目。以下是GitHubActions中的Workflow(工作流程)的原理:1.工作流程文件(WorkflowFile)工作流程是由存储在仓库中的YAML格式的文件定义的。这些文件通常放在.github/workflows目录下。您可以在一个仓库中创建多个工作流程文件,用于执行不同的自动化任务
- Jenkins实现前端项目自动化构建
测试界筱筱
软件测试jenkins前端自动化功能测试软件测试自动化测试程序人生
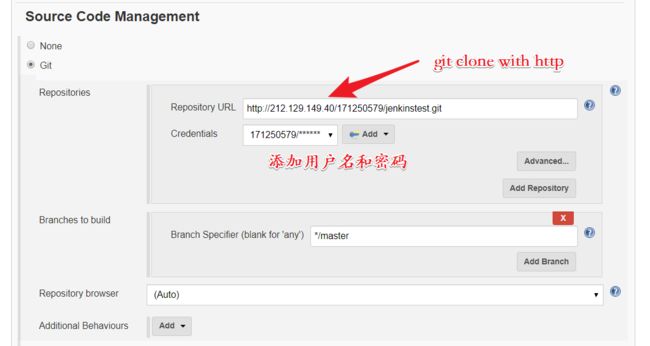
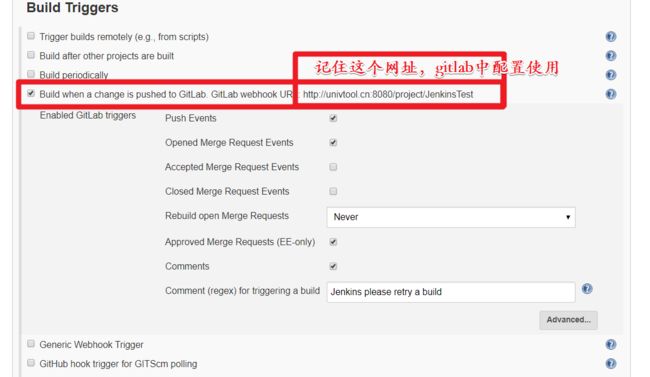
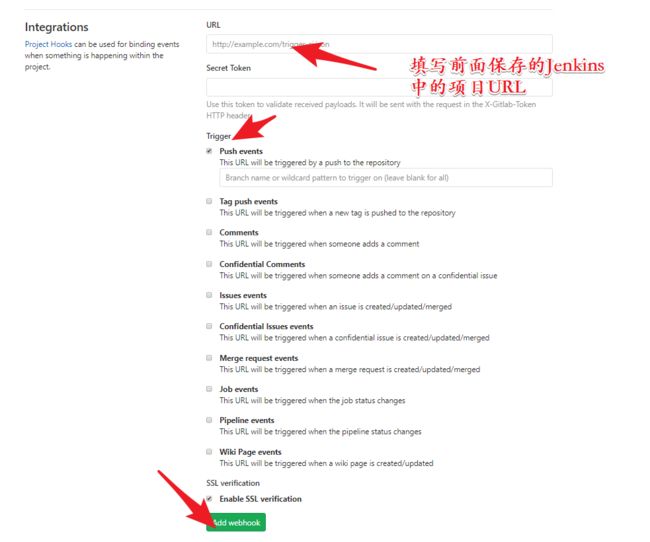
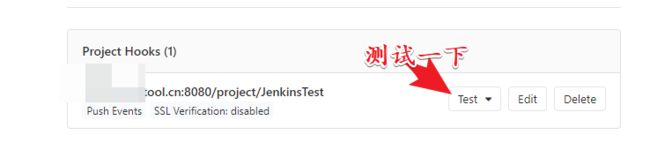
一、基础环境准备前端代码是通过Gitlab管理、通过npm编译,因此必须先安装Git以及搭建nodejs环境。1.Git安装及Gitlab账号配置①安装Gitbashyuminstallgit-y#安装gitgit--veriosn#验证是否安装成功安装完成后测试git是否安装成功,若安装成功会返回版本号,如:gitversion1.8.3.1。不同于Java或一些其他插件,Git安装完成后,可以
- 自动化构建平台(七)使用Jenkins+Gitblit/Gitlab构建Java项目并生成镜像推送到Harbor/Nexus
流年五十前
自动化构建(CI/CD)自动化jenkinsgitlabspringbootmaven运维ci/cd
文章目录前言一、准备项目二、在Jenkins中创建项目三、Jenkins项目配置:General四、Jenkins项目配置:源码管理五、Jenkins项目配置:Build六、Jenkins项目配置:PostSteps1、创建项目启动脚本2、创建Dockerfile文件3、构建镜像4、推送镜像到私有库七、Jenkins开始构建八、检查镜像是否推送成功总结
- Apache Maven是什么?|Maven安装
dami_king
maven工具javawindowsapacheandroid
ApacheMaven是一款流行的Java项目管理和构建工具,用于自动化构建过程,包括编译、测试、打包、依赖管理和发布等工作。以下是Maven安装步骤解析:在Windows系统中安装Maven下载Maven:访问Maven官方网站(https://maven.apache.org/download.cgi)下载最新的稳定版。通常下载的是.zip格式的归档文件。解压文件:将下载的.zip文件解压到一
- [工具探索]-Gitlab的CI/CD操作
ifanatic
容器gitlabci/cdgit
在GitLab中,CI(持续集成)是一项强大的功能,它允许你自动化构建、测试和部署你的代码。在GitLabCI/CD中,.gitlab-ci.yml文件是用于定义构建和部署流程的配置文件。它使用一种基于YAML的语法。下面是一个简单的.gitlab-ci.yml文件的例子#.gitlab-ci.ymlstages:-build-test-deployvariables:#定义环境变量DATABAS
- Linux项目自动化构建工具-make/Makefile
momo小菜pa
Linux学习linux自动化运维
背景会不会写makefile,从一个侧面说明了一个人是否具备完成大型工程的能力一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作makefile带来的好处就是——“自动化编译”,一旦写好,只需要一个make命令,整个工程完全自动编译,极大的提高了软件开
- DevOps-持续集成持续部署二
跳跃音符#3712
devopscidockerkubernetes
实践(K8s自动化构建NodeJS、JAVA项目)整套流程1.代码仓库创建项目2.开发代码逻辑3.push到gitlab后执行构建3.1自动构建3.1.1获取分支使用自带变量Env.gitlabBranch3.2手动构建3.2.1获取分支使用BRANCH(需要创建)3.3定时构建4.jenkins调k8s创建pod执行构建4.1代码编译4.2代码扫描5.根据Dockerfile生成我们要的镜像5.
- CI/CD部署
仲夏那片海
运维文档ci/cd运维
什么是CI,什么是CDCI和CD是软件开发中持续集成和持续交付的缩写。CI代表持续集成(ContinuousIntegration),是一种实践,旨在通过自动化构建、测试和代码静态分析等过程,频繁地将代码变更合并到共享存储库中。其目的是快速发现和修复代码问题,确保开发团队对软件产品持续交付。其中,持续指的是在整个开发周期中经常性地进行集成。CD代表持续交付(ContinuousDelivery)和
- gulp和webpack的区别
木槿_traxpvsa
gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减少请求次数;并且gulp有task定义处理事务,从而构建整体流程,它是基于流的自动化构建工具。Webpack是前端构建工具,实现了模块化开发和文件处理。他的思想就是“万物皆为模块”,它能够将各个模块进行按需加载,不会导致加载
- Maven入门(3) 之 Maven自动化构建项目
繁华似锦Fighting
第一篇Maven的介绍中提到说,Maven是一款非常强大的项目管理工具。其实他的最主要的两个功能就是项目管理和构建项目。 所以Maven也可以这样介绍,Maven是Apache软件基金会组织维护的一款自动化构建工具,专注服务于Java平台的项目构建和依赖管理。这里再次重点说一下Maven的项目构建。1、什么是构建 构建并不是创建,创建一个项目并不等于构建一个项目。要了解构建的含义我们应该从
- SpringBoot生产环境部署和常见注意事项
小哇666
#springboot
1、去除相关生产环境没用的jar比如热部署dev-tool2、本地maven打包成jar包,或用idea工具mvncleanpackage-Dmaven.test.skip=true跳过测试3、以守护进程nohup的方式来运行nohupjava-jarxxxx.jar&大型网络公司通常采用如下方式发布本地提交生产代码->gitlab仓库->Jenkins自动化构建->运维或者开发人员发布
- 【Linux】linux自动化构建工具make/makefile
西西弗质
Linuxlinux自动化运维
linux自动化构建工具make/makefile一,makefile是什么二,如何写makefile三,文件的三个时间属性四,makefile的推导一,makefile是什么对于make和makefile,简单来说,make是一个命令,用来执行makefile里面编写的编译命令。而makefile(Makefile)是一个文件,里面编写了对源文件,目标文件的一些相互依赖关系。举个例子,当我们在L
- 利用插件机制横向扩展`webpack`构建能力
翔子丶
利用插件机制横向扩展webpack构建能力webpack插件机制是为了增强webpack在项目自动化构建方面的能力(解决除loader资源模块打包外的其他自动化工作)常见应用场景:实现自动在打包之前清除dist目录,clean-webpack-plugin每次打包都会覆盖到dist目录,只能覆盖同名文件,需要配置output.path自动生成应用所需的HTML文件,html-webpack-plu
- Gradle的安装与配置
Love为何
1.Gradle简介Gradle是源于ApacheAnt和ApacheMaven概念的项目自动化构建开源工具,它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置面向Java应用为主。当前其支持的语言暂时有Java、Groovy、Kotlin和Scala。Gradle是一个基于JVM的构建工具,是一款通用灵活的构建工具,支持maven,Ivy仓库,支持传
- Maven工程的配置及使用
Withered@
mavenjavaspringbootspring
一、Maven章节Maven是Apache软件基金会组织维护的一款专门为Java项目提供构建和依赖管理支持的工具1.1、maven的作用1)依赖管理:方便快捷的管理项目依赖的资源包(jar包)避免版本冲突2)统一项目结构:提供标准统一的项目结构---不管使用那个开发工具,只要使用maven结构创建的项目在呢个开发工具中都可以使用3)标准化的项目构建流程:maven中提供了一种跨平台的自动化构建的方
- Makefile基本语法入门(易于理解一文读懂)
宁子希
Ubuntu服务器linuxubuntu
Makefile:功能、语法与示例前言在软件开发中,自动化构建是一个至关重要的环节,它能够提高开发效率、减少人为错误并确保代码的质量。而Makefile作为一个强大的构建工具,在这一过程中扮演着重要的角色。网上关于Makefile的教程大多数都是相当全面和详尽的,有时可能会涉及到一些高级的用法和复杂的示例。这些教程通常旨在帮助读者全面了解Makefile的功能和用法,从而能够应对各种复杂的项目需求
- linux下 Make 和 Makefile构建你的项目
宁子希
Ubuntulinux服务器
Make和Makefile构建你的项目介绍在软件开发中,构建项目是一个必不可少的步骤。make是一个强大的自动化构建工具,而Makefile是make工具使用的配置文件,用于描述项目的构建规则和依赖关系。本篇博客将介绍make和Makefile的基本概念以及如何使用它们来管理项目的构建过程。1.什么是Make?make是一个命令行工具,用于根据Makefile文件中的规则来自动化构建项目。它通过检
- SSM框架,Maven的学习(上)
二狗mao
ssm的学习从入门到入土mavenjava
Maven是一款为Java项目构建管理、依赖管理的工具(软件),使用Maven可以自动化构建、测试、打包和发布项目,大大提高了开发效率和质量。Maven的作用依赖管理:Maven可以管理项目的依赖,包括自动下载所需依赖库、自动下载依赖需要的依赖并且保证版本没有冲突、依赖版本管理等。通过Maven,我们可以方便地维护项目所依赖的外部库,而我们仅仅需要编写配置即可。构建管理:项目构建是指将源代码、配置
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option