简介:
CROS(Cross-Origin Resource Sharing)是由W3C制定的一种跨域资源共享技术标准,其目的为了解决前端的跨域请求,在JavaEE开发中,最常见的前端跨域请求解决方案是JSONP,但是JSONP只支持Get请求,但是CROS支持多种HTTP请求方法。
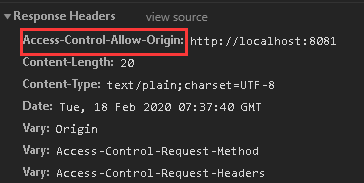
如果服务器支持CROS,服务器响应头有一个Access-Control-Allow-Origin字段,这个字段的值是用来记录访问改资源的域,当浏览器接收到这样的响应头信息后,取出Access-Control-Allow-Origin字段的值,发现包含当前页面所在的域,就知道这个跨域是被允许的,不在对其限制。
1.局部配置:
Controller:一个添加一个删除接口
@RestController @RequestMapping("/book") public class BookController { @PostMapping("/a") @CrossOrigin(value = "http://localhost:8081" ,maxAge = 1800,allowedHeaders = "*") public String addBook(String name) { return "receive:" + name; } @DeleteMapping("/{id}") @CrossOrigin(value = "http://localhost:8081" ,maxAge = 1800,allowedHeaders = "*") public String deleteBookById(@PathVariable Long id) { return String.valueOf(id); } }
@CrossOrigin(value = "http://localhost:8081"
,maxAge = 1800,allowedHeaders = "*")
其中value中表示支持的域,表示来自http://localhost:8081域的请求是支持跨域的,
maxAge表示探测请求的有效期(在发送DELETE,PUT请求或者有自定义头信息的请求在执行中,先发送探测请求,然后发送请求,探测请求有有效期,就是maxAge),默认1800秒
allowedHeaders表示允许的请求头,*表示都允许
2.全局配置:
需要自己写一个类实现WebMvcConfigurer 接口重写addCrosMappings方法,方法中
addMapping表示对哪种格式的请求进行跨域处理
allowedHeaders表示允许的请求头,默认*
allowedMethods表示允许的请求方法,默认GET POST HEAD
maxAge探测请求有效期
allowedOrigins表示支持的域
@Configuration public class MyWebMvcConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/book/**") .allowedHeaders("*") .allowedMethods("*") .maxAge(1800) .allowedOrigins("http://localhost:8081"); } }
测试:
启动两个项目端口号8080,8081
在8081中index.html发送Ajax请求给8080
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="jquery3.3.1.js">script>
head>
<body>
<div id="contentDiv">div>
<div id="deleteResult">div>
<input type="button" value="提交数据" onclick="postData()"><br>
<input type="button" value="删除数据" onclick="deleteData()"><br>
<input type="button" value="获取数据" onclick="getData()"><br>
<script>function deleteData() {
$.ajax({
url:'http://localhost:8080/book/99',
type:'delete',
success:function (msg) {
$("#deleteResult").html(msg);
}
})
}
function postData() {
$.ajax({
url:'http://localhost:8080/book/a',
type:'post',
data:{name:'三国演义'},
success:function (msg) {
$("#contentDiv").html(msg);
}
})
}
script>
body>
html>
8080中的controller:
@RestController @RequestMapping("/book") public class BookController { @PostMapping("/a") @CrossOrigin(value = "http://localhost:8081" ,maxAge = 1800,allowedHeaders = "*") public String addBook(String name) { return "receive:" + name; } @DeleteMapping("/{id}") @CrossOrigin(value = "http://localhost:8081" ,maxAge = 1800,allowedHeaders = "*") public String deleteBookById(@PathVariable Long id) { return String.valueOf(id); } }
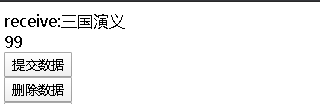
可以请求到数据,跨域完成