本文详细介绍了如何从零开始搭建一个 Typescript + React 开发的脚手架,包含如何添加 Redux 以及 React Router 的环境。
本文代码地址:ts-react-redux
建议将代码拉下来之后,配合本文一起查看,效果更佳。
代码下载命令:git clone https://github.com/vettel-qin/ts-react-redux.git
相关文章目录
从零开始,一步一步搭建Typescript + React + Redux项目——创建项目结构(一)
从零开始,一步一步搭建Typescript + React + Redux项目——开发环境配置(二)
从零开始,一步一步搭建 Typescript + React + Redux项目——集成React(三)
从零开始,一步一步搭建 Typescript + React + Redux项目——集成Redux(四)
从零开始,一步一步搭建 Typescript + React + Redux项目——项目打包(五)
从零开始,一步一步搭建 Typescript + React + Redux项目——团队合作规范(六)
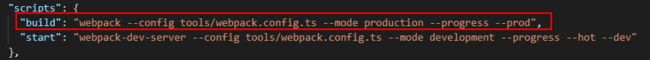
1、打包命令
在package.json的script中添加打包命令build, 该命令引用我们的webpack.config.js配置文件
2、删除打包文件
yarn add clean-webpack-plugin
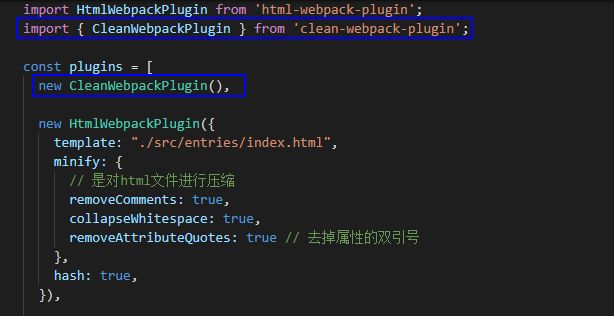
在tools/plugins.ts添加这个插件
3、分离css文件
使用mini-css-extract-plugin进行css代码分离。首先安装yarn add mini-css-extract-plugin -D
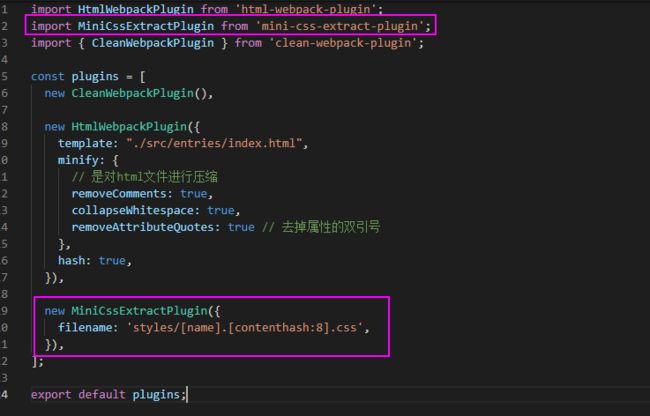
tools/plugins.ts添加这个插件
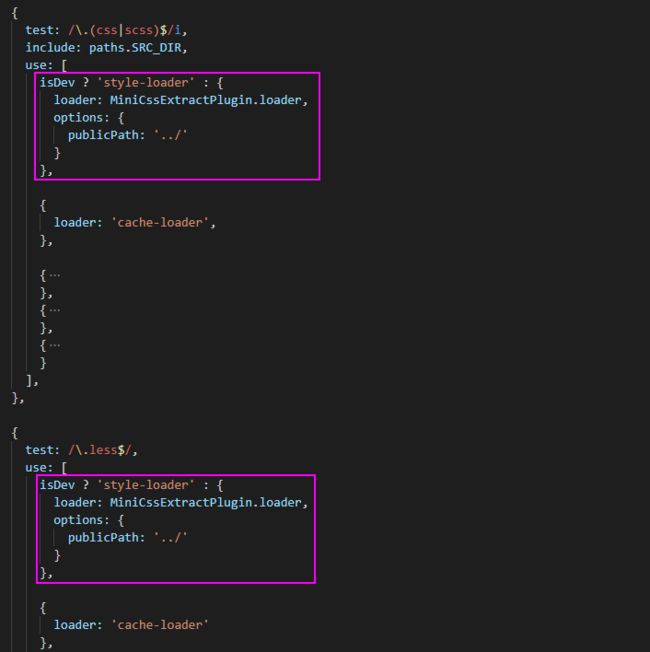
需要用mini-css-extract-plugin中的loader去替换掉style-loader
4、使用react-router的react-loadable进行代码分离和按需加载
根据react-router分的页面来进行代码分离,再用react-laodable进行代码分离然后异步加载。
(1)、安装react-router
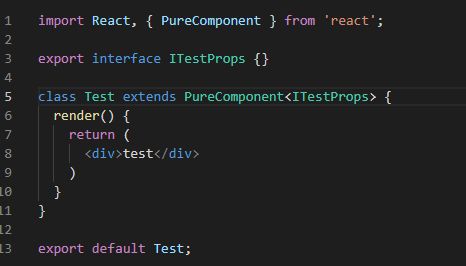
yarn add react-router-dom -D,然后在src/container中新建Test组件
(2)、安装react-loadable
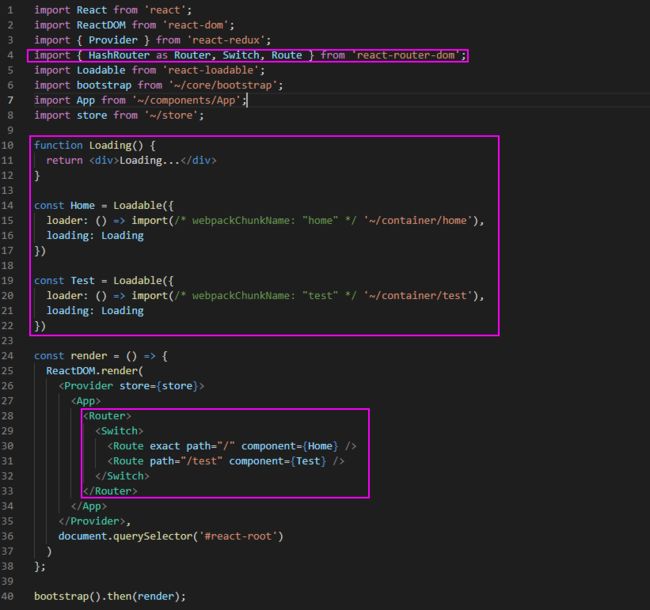
yarn add react-loadable -D,然后在src/entries/index.tsx中引用react-router和react-loadable进行组件按需加载
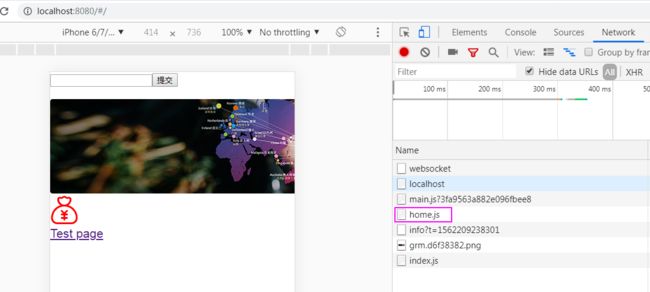
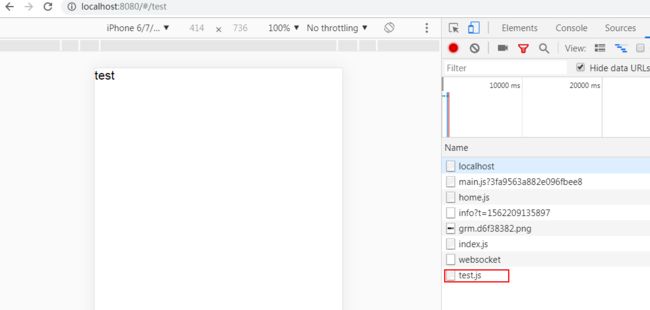
(3)、效果
5、使用optimization进行第三方库代码分离
optimization是webpack4.x版本推出的配置项,这个配置项的功能主要是进行代码压缩、优化。现在用optimization对第三方库进行代码分离,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而导致加载时间过长。
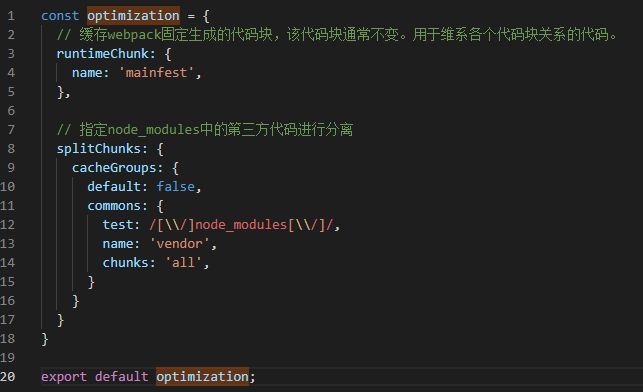
首先在src/tools中新建optimization.ts,并添加如下代码:
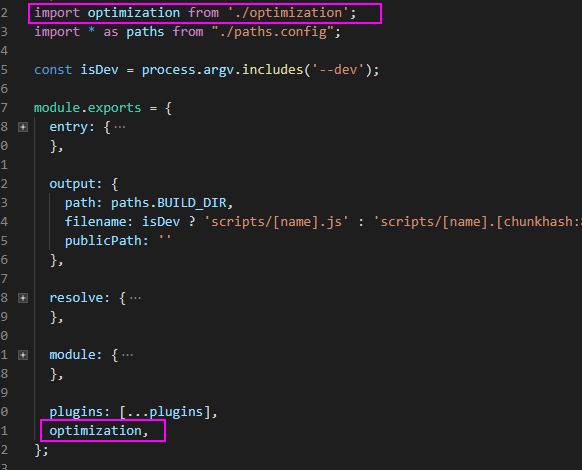
然后在webpack.config.ts中引用这个配置
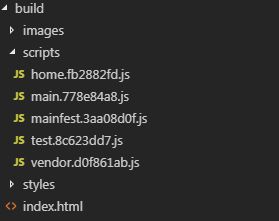
打包效果
6、对js\css代码进行压缩和优化
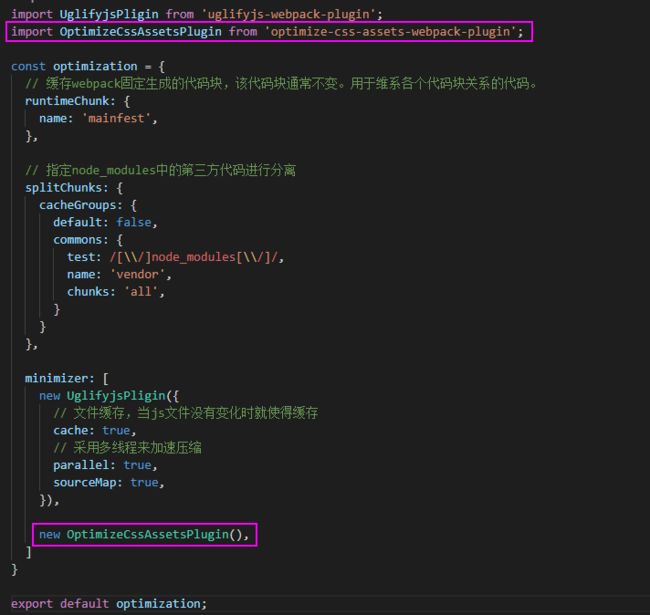
(1)、使用uglifyjs-webpack-plugin对js压缩优化,安装yarn add uglifyjs-webpack-plugin -D
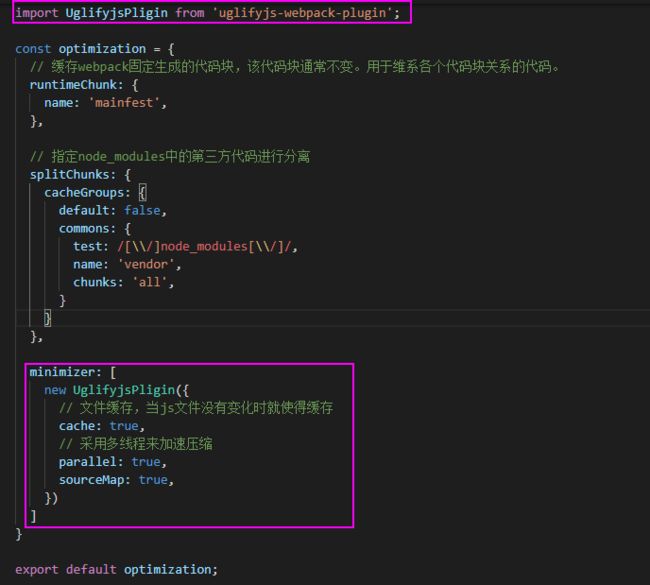
src/tools/optimization.ts中添加如下代码:
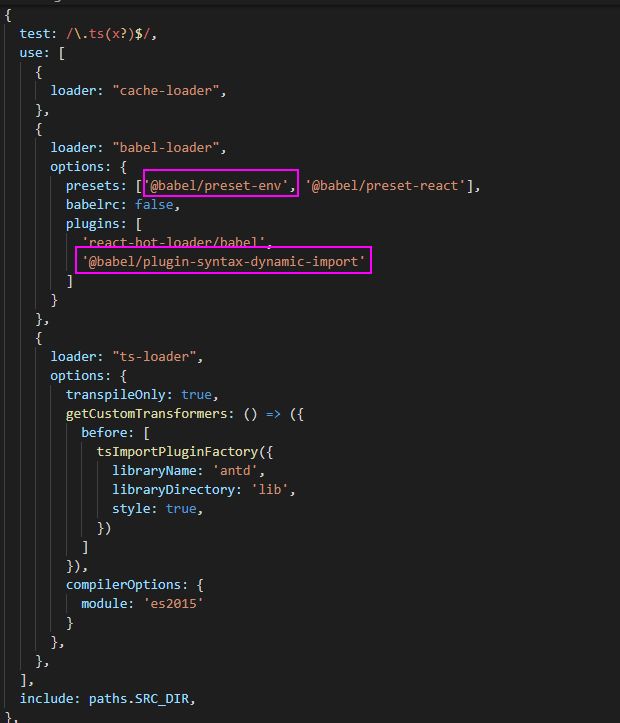
因uglifyjs-webpack-plugin2.x版本打包时无法解析ES6语法,需要安装babel-loader、@babel/preset-env 、@babel/plugin-syntax-dynamic-import并在src/tools/loaders/jsLoader.ts添加如下配置:
(2)、使用optimize-css-assests-webpack-plugin进行css代码的压缩,
安装yarn add optimize-css-assets-webpack-plugin -D,然后在src/tools/optimization.ts中添加如下代码:
7、打包文件分析
使用webpack-bundle-analyzer可视化打包性能分析插件,安装yarn add webpack-bundle-analyzer @types/webpack-bundle-analyzer -D
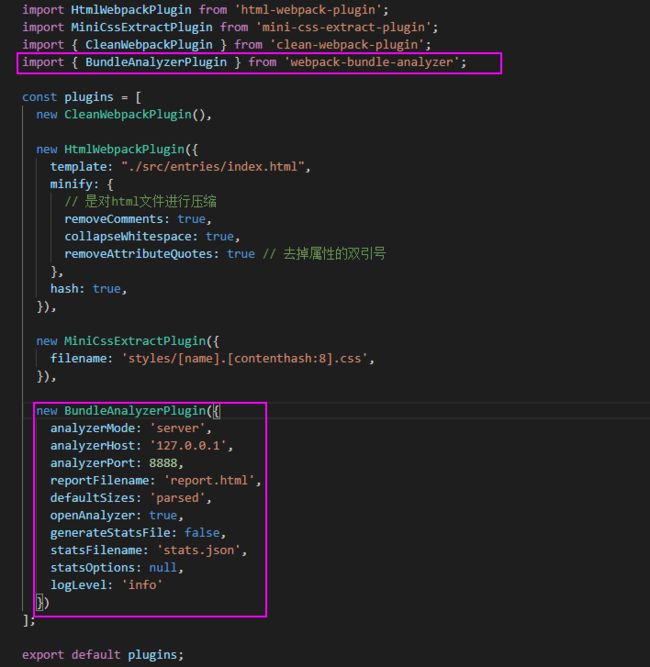
src/tools/plugins.ts中添加如下代码:
然后在package.json中添加启动命令
"analyzer": "yarn run build --report"
文章及代码中如有问题,欢迎指正,谢谢!