最近没做出什么比较有意思的需求,一直在考虑写什么文章,考虑了下觉得出几篇基础一点的实战教程更适合。接下来几天我将会详细介绍集中常见第三方登录--QQ,微博,微信,GitHub。从创建项目开始讲解,尽量让每一个读者都能真正动手去实现第三方登录功能。首先,我是使用Node.js + mysql实现的,所以我默认已经安装成功Node.js以及mysql.
申请应用
首先我们需要前往QQ互联官网申请开发者身份,官网:https://connect.qq.com/index.html。
点击右上角头像,进入填写开发者资料进行审核。个人认证就选择个人接入,这个就是填写真实信息,提交审核。我这里就不详细说了。一般情况当天就可以审核完毕。
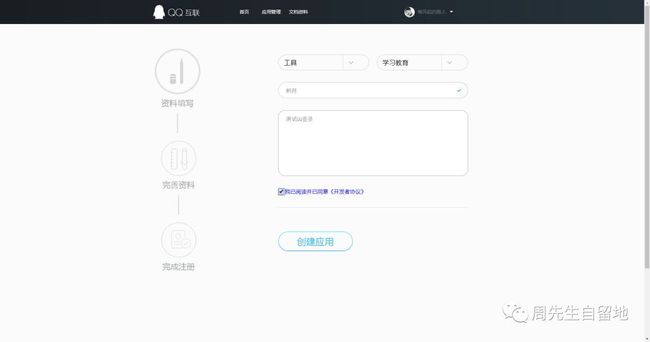
点击上方应用管理,进行应用申请界面。
我们可以看到,我们可选择的应用有网站应用、移动应用、小程序三中类型。我们现在创建一个网站应用。
申请应用需要填写域名备案信息,所以申请的前提就是需要有一个备案成功的域名。按照要求填写应用信息提交审核,审核通过即可接入QQ登录。现在回到应用管理界面,而我们可以看到我们目前有一个审核通过的网站项目。
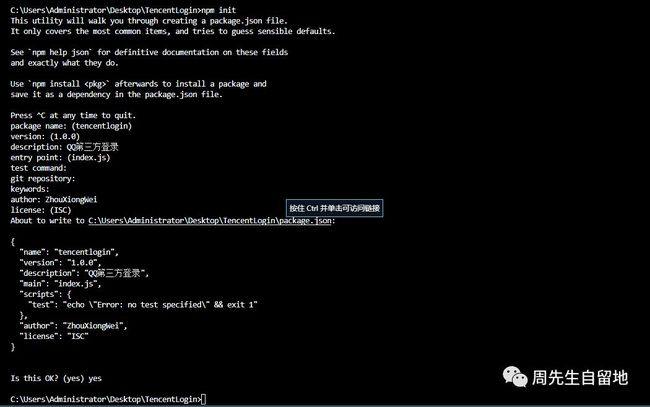
现在我们开始接入QQ登录到我们的网站项目中。首先,桌面创建一个空文件夹TencentLogin,然后打开Visual Studio Code,打开我们创建的项目。然后在终端使用npm init项目初始化项目。
初始化项目后,我们会发现在项目根目录生成了package.json文件,这个就是项目的包管理文件。首先,在项目TencentLogin根目录创建login.html文件,Login.html其实就是一个正常登录界面,我们现在的逻辑就是点击用QQ账号登录就会使用QQ第三方授权登录,登录成功在登陆界面显示基本信息。
首先我们需要在login.html的head头部加载js脚本,使用的时候将data-appid更换成你应用的appid,将data-redirecturl更换成你的应用回调地址。这两个参数应用审核通过都可以获得。脚本如下:
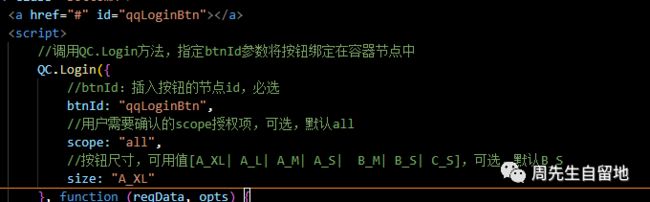
在页面合适的地方放置QQ登录按钮
可以看到,我定义了一个id为qqLoginBtn的a标签来放置QQ登录按钮。然后使用刚才在head引入的脚本中内置的QC.Login方法,将登录按钮绑定到容器节点上。在QC.Login方法中将按钮与容器进行绑定,设置用户需要确认的scope授权项,设置QQ登录按钮尺寸。
到这里,我们初步配置完成了。我们现在测试下界面效果。
我们现在在界面最上方设置了一个QQ登陆按钮,点击按钮会打开新的页面进行第三方登录。
QC.Login进行第三方登录成功,会执行第一个回调方法,回调方法第一个参数reqData就会接收QQ登录的基本个人信息。我们在控制台打印下reqData看看效果。
可以看到我们成功获取到用户个人信息了。成功登录,会自动回调到我们申请应用时填写的回调地址,比如我是直接回调到原界面,然后将个人信息显示出来。
由于只是测试,所以没有对css进行调整。我们可以看到我们将用户登录信息成功获取到了。正常的操作我们可以将用户QQ登录信息保存数据库,而我们一般网站是可以注册账号的,所以我们一般回调地址应该是一个绑定账号的界面,将用户QQ登录信息与我们网站账号进行绑定。因为这些知识简单的数据库操作,所以我代码没有去进行实现。有兴趣的人可以去进行操作,其实原理很简单,在回调函数中取得用户QQ登录基本信息,然后发起ajax连接数据库,将QQ登录基本信息保存到数据库,这时候会回调到绑定个人账号界面,用户输入已经注册的该网站账号,验证账号密码然后进行更新数据库。
当我们点击退出按钮时,会调用QC.Login.signOut()方法退出当前的登录状态。就会回到最开始的登录界面了。
QQ第三方登录测试地址:https://www.niyueling.cn.需要源码的可以联系我进行提供。
到这里,使用Node.js实现QQ第三方登录就已经实现了,其实逻辑非常的简单,你只需要会一点js基础就完全足够了。希望这篇文章对你们有所帮助。如果喜欢,请帮我分享给更多的用户观看。下一篇,我会介绍实现第三方微信登录。
更多文章欢迎关注我的个人公众号:周先生自留地。
参考文章:
玩转服务器---域名注册及域名备案
安装Node.js环境