第一部分 开篇
第一章 HTML5背景知识1
1.1历史
HTML诞生于20世纪90年代初,本书重在讲H5的几个重要转折点和一个长期存在的发展态势,旨在让读者明白HTML是如何成型的,明白为什么最终走到了HTML5。
1.1.1 JS出场
JS语言出自一家名为网景的公司(此处作出翻译,之前在JS DOM笔记中也有写,应该是netscape公司),标志着内嵌在浏览器中的客户端脚本程序功能的发端。
1.1.2 浏览器战争的结束
之前写过,主要是微软和网景的竞争,最后微软胜出。
1.1.3 插件称雄
Adobe公司的Flash是典型,当时经常见到完全用Flash实现的网站,这导致浏览器和HTML除了Flash容器一职外再无他用,当然会引起浏览器开发商的不满,因为它把控制权转移到了插件开发商的手中,H5的一大改进就是让浏览器直接处理原本要使用Flash的富内容,苹果和微软公司首先疏远了Flash,苹果的IOS不支持Flash,微软在windows8附带的Metro风格的IE中禁用了Flash。
1.1.4 语义HTML浮出水面
HTML标准的早期版本不太关心将内容的意义与其呈现的方式分开。
1.1.5 HTML标准滞后于其使用
负责制定HTML标准的是W3C,很棘手,一条标准往往要花很长时间才能被认可和批准,新技术,可以理解,因此,冗长的标准制定过程导致W3C总是将已经被大家认可和接受的实际做法追认为标准。因为,就滞后了,你滞后了必然就没有了推动性,因此真正的革新并非来自W3C,而是来自浏览器和插件。
1.2 HTML5简介
HTMNL5不仅仅是HTML规范的最新版本,也是一系列用来制作现代富Web内容的相关技术的总称。其中最重要是HTML5核心规范,CSS和JS(表示层,样式层,行为层)。
有一些人认为H5所指的是HTML元素,不用管他们,这些人看不出WEB内容的本质所发生的根本性的变化,用于网页的各种技术之间的关联已经变得如此紧密,如果只是用一中技术,对用户的体验都不完美。
1.2.1 新标准
制定这种新技术的标准最大的难处在于没有一条可以用来评估是否达到标准的基准线。H5中的标准在使用中要仔细评估,确认其是否得到支持。W3C公布的标准并不代表H5标准及相关技术的全面支持。
1.2.2 引入原生多媒体支持
H5的一大改进就是支持在浏览器中直接播放视频和音频文件而不用借助插件。
1.2.3 引入可编程内容
最大变化之一是添加了canvas元素。这些改动都是W3C对插件风靡的一种反应。还有,canvas在使用中必须用到JS,这就意味着编程成为HTNML文档中第一层次的事情,这是一个重大转变。
1.2.4 引入语义Web
HTML5引入了一些用来分开元素的含义和内容呈现方式的特性和规则,这是H5中的一个重要概念。标志着H5在成长中走向了新的台阶,反映出制作和使用HTML内容的方式的多样性。
1.3 H5现状
1.3.1 浏览器对HTML5的支持情况
在使用到H5的新特性时,一定要确定浏览器是否支持。
1.3.2 网站对HTML5的支持情况
用到HTML5的网站日益增多,据我了解,有些专门使用canvas的公司都有很多了。
1.4 本书结构
本书分为五大部分,第一部分除了讲解本书所需要的预备知识外,还会介绍HTML,CSS和JS最近进展的情况;
第二部分讨论HTMNL元素,包括H5中新增的或有所改动的元素,每个都有说明和演示,读者还可以了解到元素的默认呈现方式;
第三部分讨论的是CSS,这部分讨论的是CSS的最新版本CSS3,有大量例子和图示;
第四部分介绍的是DOM,通过DOM,就可用JS探索和操纵HTML内容,DOM包含着制作富Web内容至关重要的特性;
第五部分讲的是Ajax,多媒体和canvas元素等HTML5的高级特性。这些特性需要更高的编程技术,但也能显著提神红Web内容的品质和体验。
注意: 本书没有涉及的一种HTML5的相关技术是SVG(可缩放矢量图形)。
1.5 HTML5的更多信息
本书力求做到全面详尽,但是有些内容还有可能不全,大家可以去W3C网站去查阅更多内容。
1.6 小结
至此,差不多要开始正儿八经探索H5了了,之前讲的都是废话。
第2章 准备工作
2.1 挑选浏览器------谷歌兼容最好。
2.2 挑选HTML编辑器------Hbuilder。
2.3 挑选Web服务器------对于学习本书而言并非不可或缺。
2.4 获取Node.js------有一些需要在服务器编写的JS。
------获取multipart模块
2.5 获取示例代码------打算自己敲。
2.6 小结
准备工作。
第3章 初探HTML
3.1 使用元素
元素有开始标签和结束标签,两个标签连同他们之间的内容构成了元素。
元素是一种想浏览器说明文档内容的工具,其效果体现在内容智商,不同的元素有不同的确切含义。
元素名不分大小写。
有些HTML元素会对呈现形式产生影响,就是某些标签的默认样式,比如button,input等。用HTML控制内容呈现形式的做法如今收到强烈反对,现在的观点是用HTML说明文档的结构和含义,用CSS去控制内容呈现给用户的形式。我们可以使用css去改变元素的默认样式,第四章再讲。
3.1.1 了解本章用到的元素
3.1.2 空元素------元素开始和结束标签之间没有内容。
3.1.3 自闭和元素------一般元素是这样,自闭和元素是这样合二为一.
3.1.4 使用虚元素------有些元素只能使用一个标签表示,在其中放置任何内容都不符合规范,成为虚元素,比如
,虚元素表示方法
或者
。
其实文档中有写某些情况下某些元素可以不写结束标签,但是那样也没啥意义,写上还是好。
3.2 使用元素属性
属性只能作用于开始标签上,不能用于闭合标签,有全局属性,可以用到所有的HTML元素上,也有私有属性,比如a标签的href属性。
3.2.1 一个元素应用到多个属性
一个元素可以用到多个属性,这些属性间以一个或多个空格分开即可,相信大家都知道。3.2.3。
3.2.2 使用布尔属性
有些属性是布尔属性,不需设定一个值,只需要将属性名添加到元素开始标签中即可,比如input 中的disabled属性,为布尔属性添加一个空字符串或者属性名字为其值,也可以达到同样的效果。
3.2.3 使用自定义属性------你以前知道吗?
用户可以自定义属性,这种属性必须以data-开头,有时也称为扩展属性,在与JS结合时很有用,据我所见,很多插件JS插件在使用上就是通过自定义属性来传值的。
3.3 创建HTML文档
浏览器和用户代理------在本章中的HTML文档是针对浏览器创建的,但是并非只有浏览器可以查看,用于处理HTML文档的各种软件有一个共同的名称叫做用户代理,浏览器是最流行的用户代理,但不是唯一的一种。HTML5一直强调将内容和呈现形式分开,正式因为HTML内容并不总是会被显示给用户看,有可能交给别的一些软件处理。
3.3.1 外层结构
HTML文档的外层结构有两个元素确定:DOCTYPE和html,DOCTYPE让浏览器明白其处理的是HTML文档,这是用布尔属性HTML表达的,eg:。
DOCTYPE标签的完整形式是。
紧跟着DOCTYPE元素的html元素的开始标签,告诉浏览器,自此知道遇到html结束标签,所有内容都应作为HTML处理。
3.3.2 元数据------第一次听说这个词吗?
HTML文档的元数据不分用来向浏览器提供文档的一些信息。元数据包含在head元素内部。除了包含用于说明HTML文档的元素,head元素还能用来规定文档与外部资源的关系,定义内嵌CSS样式,放置和载入脚本程序。
3.3.3 内容
文档的内容放在body元素中。
3.3.4 父元素,子元素,后代元素和兄弟元素
元素之间的关系,在html世界中随处可见,在DOM中有DOM树,在CSS中应用这些关系最为常见,通过这些关系准确定位元素(在DOM中称为节点)很重要。
3.3.5 了解元素类型
HTML5将元素分为三大类:元数据元素,流元素,短语元素。
元数据元素用来构建HTML文档的基本结构,以及就如何处理文档向浏览器提供信息和指示,具体见第7章。
另外两种元素略有不同,他们用途是确定一个元素合法的父元素和子元素的范围,短语元素是HTML的基本成分,第8章会介绍最常用的短语元素。流元素是短语元素的超集,意思是,所有的短语元素都是流元素,但并非所有的流元素都是短语元素。
有些元素无法归入上述三种类型,这些元素要么没有特别含义,要么只能用在一些非常有限的情况下,比如li元素。
3.4 使用HTML实体
HTML文档中有些字符具有特殊的含义,比如,空格,>和<这俩字符,使用的时候不想被当做H5处理,就需要用到HTML实体,书中列出了不分常用HTML实体,比如,> 实体名称>,实体编号>。使用时既可以用实体名称表示,也可以用实体编号表示。
3.5 HTML5全局属性
3.5.1 accesskey属性------很神奇吧,培训班里有教吗?
使用这个全局属性可以设定一个或几个用来选择页面上元素的快捷键,比如,这样在浏览器中用户通过Alt+N就可以选择此元素。
3.5.2 class属性
class属性用来将元素归类,这样做通常是为了能够找出文档中的某一类元素或为某一类元素应用CSS样式。
一个元素可以被归为多个类别,为此在class属性值中提供多个用空格分隔的类名即可。类名可以随便取,不过最好取带实际含义的。
3.5.3 contenteditable属性------也没用过吧。
这个是H5中新增加的属性,其用途是让用户可以修改页面上的内容,比如
前端需要一直去学习,才能不被淘汰的职业。
,在浏览器中,用户就可以像在input在输入一样,选取文字和修改这个p中的内容,不妨试试。3.5.4 contextmenu属性
这个属性用来为元素设定快捷菜单,菜单会受到触发的时候弹出来,在作者写本书的时候,没有浏览器支持这个属性。没法测试看效果,难受。
3.5.5 dir属性
dir属性用来规定文字的方向,其有效值有2个:ltr和rtl,试试吧,试过之后就知道并不是颠倒文字方向,而是颠倒左右排列顺序。
3.5.6 draggable属性
draggable属性是H5支持拖放操作的方式之一,用来表示元素是否可以被拖放,详见37章。
试过之后发现就像图片被拖放一样,看到影子,但是鼠标弹起之后又不见了。
3.5.7 dropzone属性
这个顺序宁也是H5支持拖放操作的方式之一,与上一个搭配使用,详见37章。
3.5.8 hidden属性
这是布尔属性,之前是否有知道?
3.5.9 id属性
这个属性给元素分配唯一标识符,这种表示符通常将样式应用到元素上或在JS程序中用来选择元素。
提示:id还可以用来导航到文档中的特定位置,比如https://www.baidu.com#example,该URL的末尾部分称为URL片段标识符。
3.5.10 lang属性
这个属性用来说明元素内容所使用的语言,未作详解,我通常见到的都是lang=“en”。
3.5.11 spellcheck属性
这个属性用来表示浏览器是否应该对元素的内容进行拼写检查,这个属性只有用在用户可以编辑的元素上时才有意义。它的值有俩,true和false,目前大多数的浏览器中的拼写检查都会忽略前面介绍过的lang属性,他们的拼写检查给予用户所用操作系统中的语言设置或浏览器的语言设置。
3.5.12 style属性
用的最多的就是这个了吧
3.5.13 tabindex属性
HTML页面的键盘焦点可以通过Tab键在各元素之间切换,用tabindex属性可以改变默认的转移顺序(1~n)。如果设为负值,就是设置Tab切换不会被选中。
3.5.14 title属性
title属性提供了元素的额外信息,浏览器通常用这些东西显示工具提示。
3.6 有用的HTML工具
没有最好的,只有合适的。
3.7 小结
走马观花介绍HTML文档的结构和特性,示范如何用HTML元素标记内容以创建一个HTML文档,还一一介绍了所有的全局属性,注意,是所有的全局属性就这些。其中比较神奇的就是H5的两个可拖放属性,draggable和dropzone,还有键盘快捷键的设置属性accesskey(Alt+*),设置文本可以让用户修改的contenteditable属性。
第4章 初探CSS
4.1 定义和应用样式
CSS样式由一条或多条以分号隔开的样式声明组成。每条声明都包含着一个CSS属性和该属性的值,二者以冒号分隔。
4.1.1 了解本章所用到的CSS属性
4.1.2 使用元素内嵌样式
样式不是定义了就完事,还需要被应用到元素上。把样式应用到元素上有各种方式,最直接的方式是使用元素的全局属性style。
注意:其实在CSS中实现一种效果有多种方法,很多人都在争论什么才是最好的方法,在这方面,作者认为不用管这些争论,要琢磨点适合自己的技术和招法,保证确有奇效和对自己口味就是好的。
4.1.3 使用文档内嵌样式
直接用元素全局属性style设置属性或许可以,但是对于需要大量设置各种样式的复杂文档可能就显得效率太低。还有另外一种方法就是在head标签内插入style元素,而不是style属性,在style元素中通过CSS选择器来指示浏览器应用样式。
4.1.4 使用外部样式表
如果有一套CSS样式要用与多个HTML文档,那么与其在文档中重复定义相同的样式,不如另外创造一个独立的样式表文件,.css为文件扩展名。
文档想要链接多少样式表都可以,只要为每一个样式表使用一个link元素即可,如果在不同的样式表中使用了相同的选择器,那么这些样式表的导入顺序很重要,在此情况下得以应用后导入的样式。
------从其他样式表中导入样式,可以用 @import“***.css”;一个样式表中想要导入多少别的样式表都行,为每个样式表是用一条@import语句即可,@import语句必须位于样式表的顶端。
------@import语句用的并不广泛,一个原因是好多人不知道有这个东西,另外一个原因是浏览器处理@import语句的效率没有处理多个link元素并靠样式层叠解决问题。
------在CSS样式表中,可以出现在@import语句之前的只有@charset语句,用于声明样式表所用的字符编码,一般@charset“UTF-8”;
-----如果样式表中没有声明编码,那么浏览器将使用载入该样式表的HTML文档声明的编码,如果HTML也没有声明编码,那么默认情况下也是‘UTF-8’。
4.2 样式的层叠和继承
4.2.1 浏览器样式
更恰当的说是用户代理样式是元素尚未设置样式是浏览器应用在它身上的默认样式,这些样式因浏览器而略有差异,不过大体一致。
------这里以后要贴图片了,因为我找到一个本书的pdf版本,所以为了节省打字时间, 而把更多时间花在理解和记忆上,就贴图了!
4.2.2 用户样式
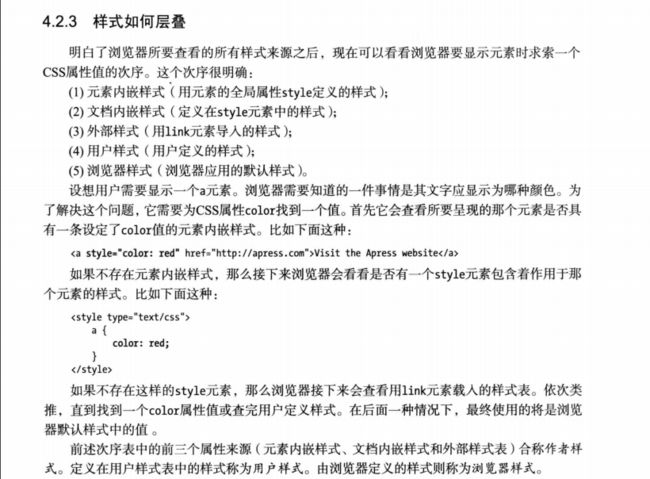
4.2.3 样式如何层叠
4.2.4 用重要样式调整层叠顺序
!important这条一句大家都知道吧,
4.2.5 根据具体程度和定义次序解决同级样式冲突
如果以上都一样,那就是后来者居上了。
4.2.6 继承
如果浏览器在直接相关的样式中找不到某个属性的值,就会求助于继承机制。
4.3 CSS中的颜色
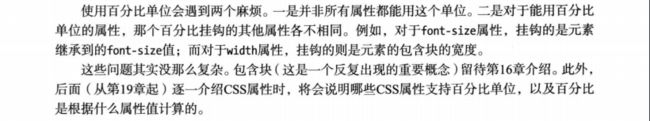
4.4 CSS中的长度
4.41 绝对长度
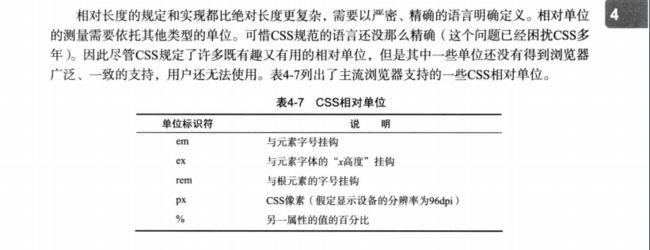
4.4.2 相对长度
------em单位是相对元素本身的 font-size;
------rem单位是相对html根元素的font-size;
附上张大仙人的文章链接 http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
------特殊的像素单位px
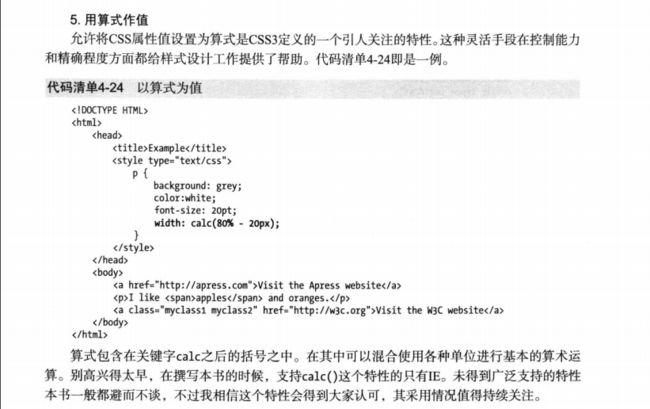
4.5 其他CSS单位
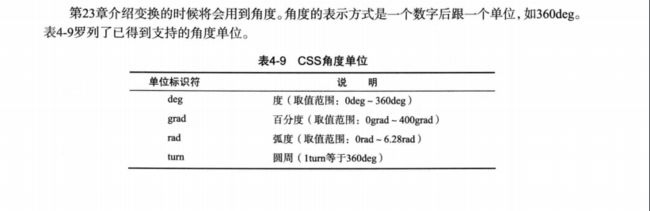
4.5.1 使用CSS角度
4.6 测试CSS特性的支持情况
书上推荐第一个工具网站是 www.caniuse.com
第二个是https://www.cnblogs.com/-simon/p/5907053.html,这个。
4.7 有用的CSS工具
这里主要推荐了chromo的F12工具,哈哈。实话说,还推荐了Less,还有css框架
第5章 初探JS
本书只是介绍到了需要用的一些核心JS知识,作者说,要学好JS,我推荐两本书,一般性知识方面,推荐JS高级程序设计,在高级概念和特性方面,推荐JS设计模式。
5.1 准备使用JS
5.2 使用语句
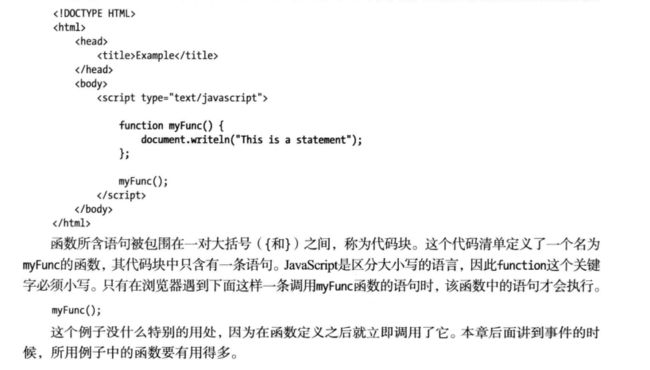
5.3 定义和使用函数
5.3.1 定义带参数的函数
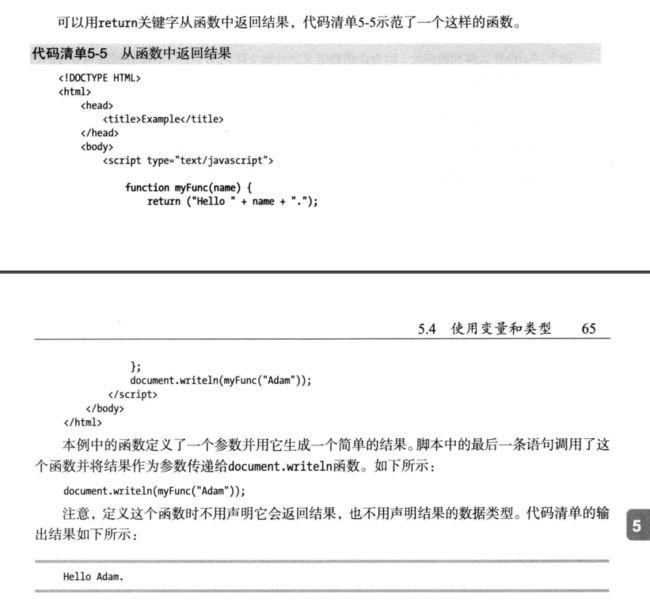
5.3.2 定义会返回结果的函数
5.4 使用变量和类型
5.4.1 使用基本类型
5.4.2 创建对象
1.var myData=new Object();
2.var myData={name:'qpx',age:'20'}
3.------
5.4.3 使用对象
1.读取和修改属性的值
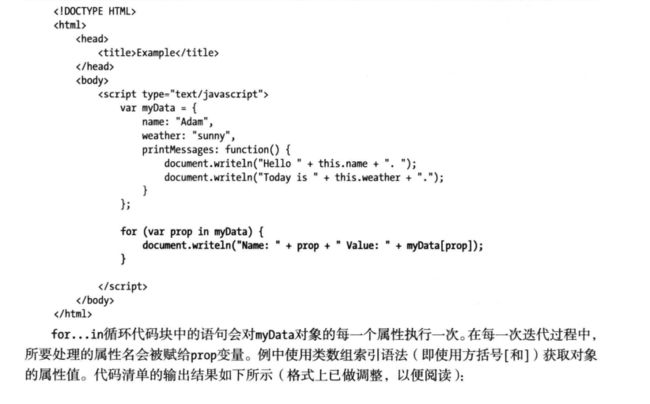
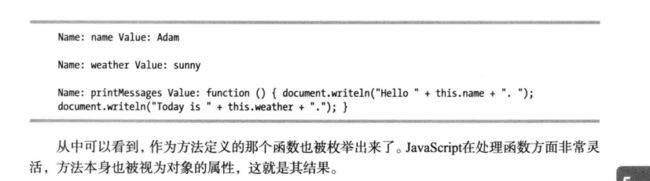
2.枚举对象属性
3.增删属性和方法
5.5 使用JS运算符
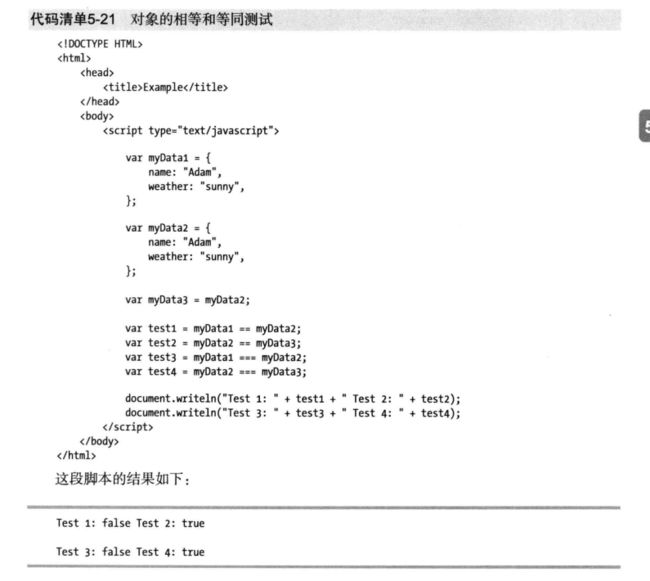
5.5.1 相等和等同运算符
==,先转换为同一类型,再比较,即类型不同值相同,结果为true;===是连同值和类型一起比较,都一样才为true。
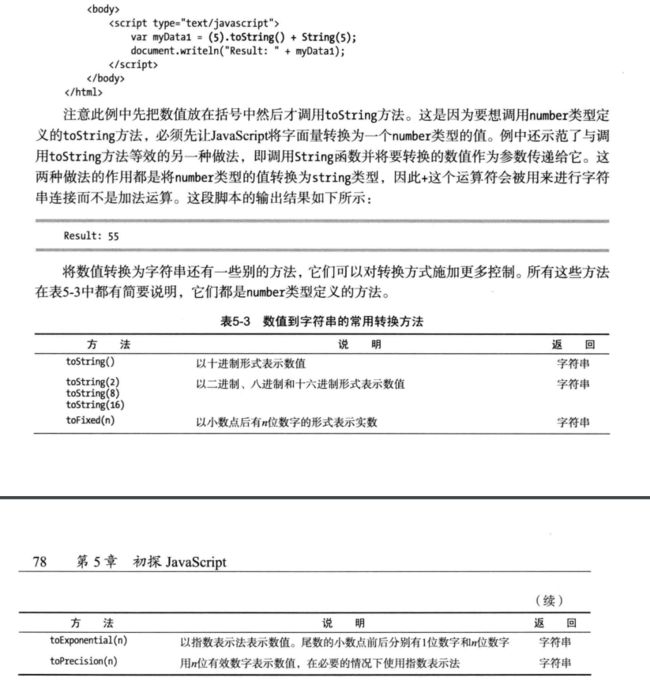
5.5.2 显式类型转换
1.数值转换为字符串
2.把字符串转换为数值
5.6 使用数组
1.创建数组------new Array();
5.6.1 使用数字字面量
我百度了下,字面量定义:
var myArray=['1',Array,1213,false]
5.6.2 读取和修改数组内容
myArray[0]=true;
5.6.3 枚举数组内容
for循环
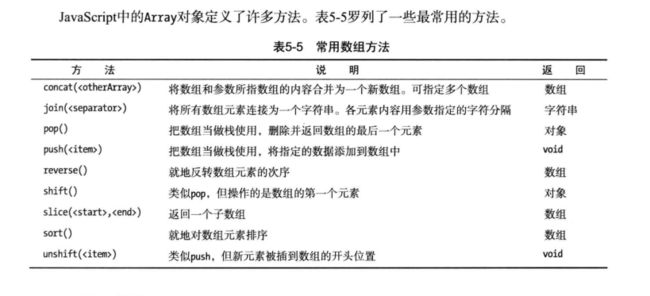
5.6.4 使用内置的数组方法
sort()方法注意
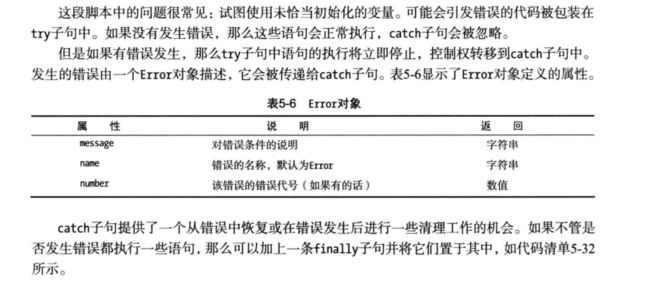
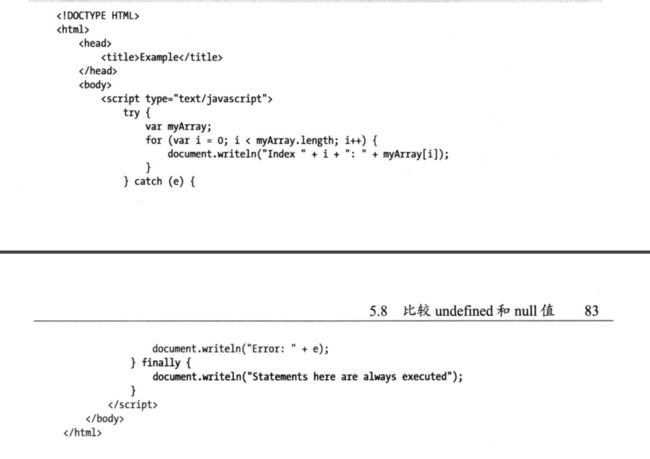
5.7 处理错误
------try。。。catch语句
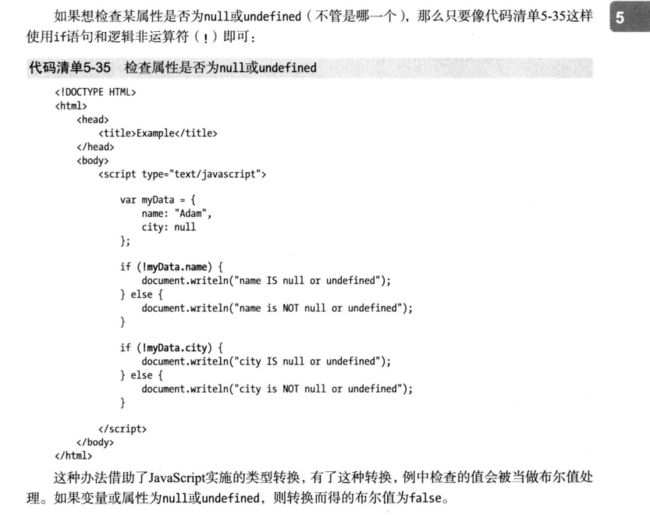
5.8 比较undefiend和null值
5.8.1 检查变量或属性是否为undefined和null
5.8.2 区分null和undefined
5.9 常用的JS工具
5.9.1 使用JS调试器
还是浏览器F12
5.9.2 使用JS库
JQ,JQUI
第二部分 HTML元素
第6章 HTML5元素背景知识
6.1 语义与呈现分离
6.2 元素使用原则
6.2.1 少亦可为多-------语义化
6.2.2 别误用元素------如果找不到符合自己语义的元素,可以使用通用元素div或span
6.2.3 具体为佳,一以贯之------统一,方便维护和修改
6.2.4 对用户不要想当然-------意思让你好好遵循语义化
6.3 元素说明体例
6.4 元素速览
从中记了几个很使用的H5新增元素
header头部元素,footer底部元素,nav导航元素,aside侧栏元素,details详情元素,article独立的内容元素,
svg这个东西需要认真学习,看看这个元素能有多大潜力。
第7章 创建HTML文档
7.1 构筑基本的文档结构
7.1.1 DOCTYPE元素
7.1.2 html元素
H5新增了局部属性manifest,详见40章
7.1.3 head元素
head元素包含着文档的元数据,必须有一个title元素,其他元数据元素可有可无
7.1.4 body元素
body里面的内容才是文档的内容,body元素紧跟着head元素,是html第二个子元素。
7.2 用元数据元素说明文档
7.2.1 设置文档标题------title
7.2.2 设置相对URL的解析基准
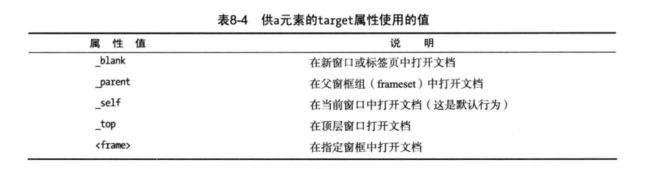
base元素------局部属性:href,target
7.2.3 用元数据说明文档
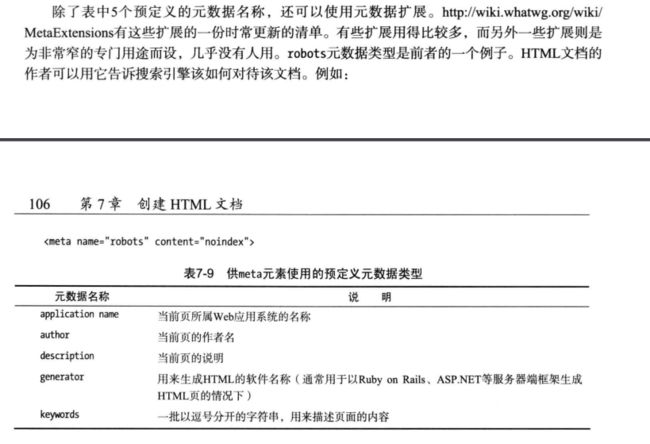
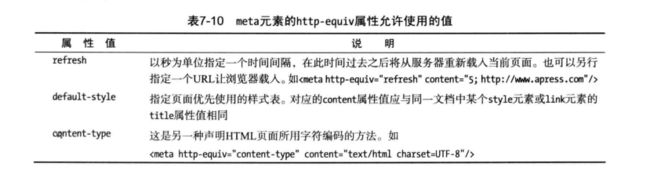
meta元素用来定义文档的各种元数据,有多种不同的用法,一个HTML文档中可以有多个meta标签
局部属性:name,content,charset,http-equiv
1指定名/值元数据对
7.2.4 定义css样式
style元素和link元素
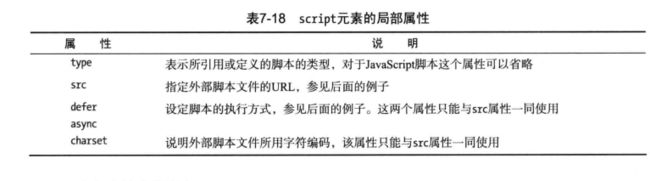
1.style元素有两个局部属性,type和media,其实还有一个scoped,只是因为作者在写本书时,没有主流浏览器支持这个属性。
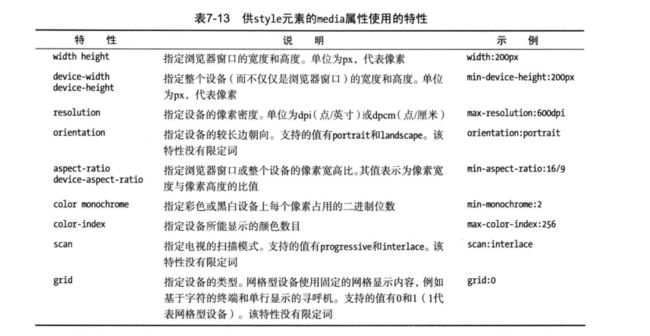
media属性可以用来说明文档在什么情况下应该使用该元素中定义的样式
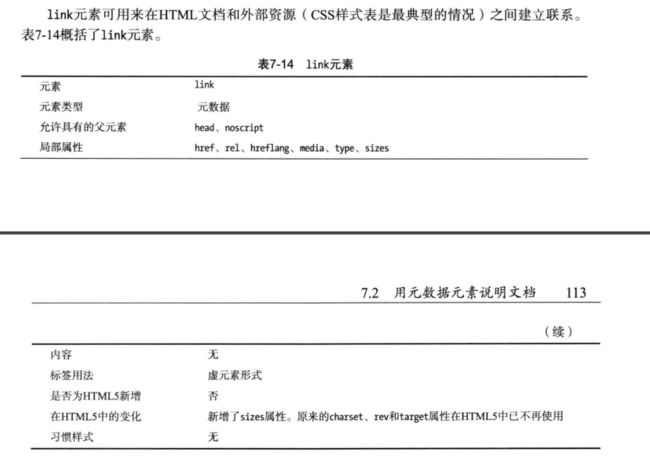
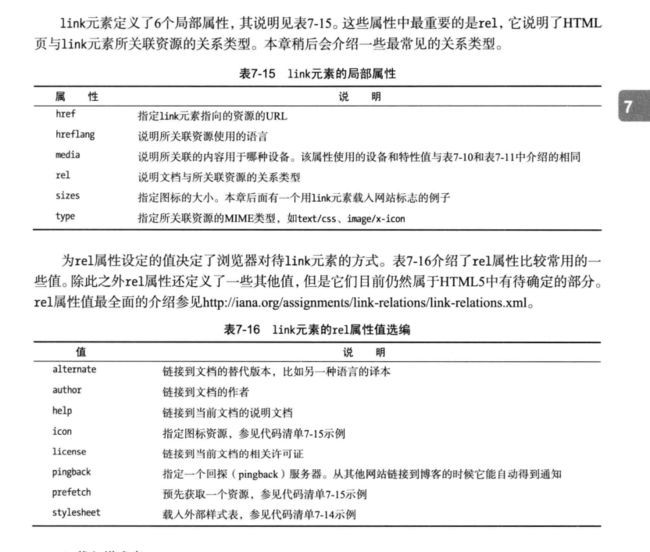
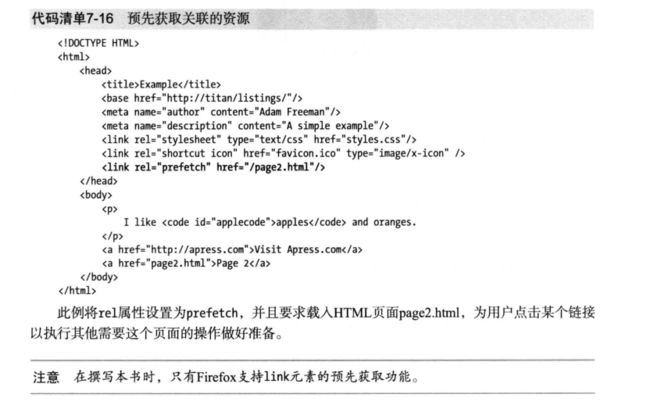
7.2.5------link元素的大用
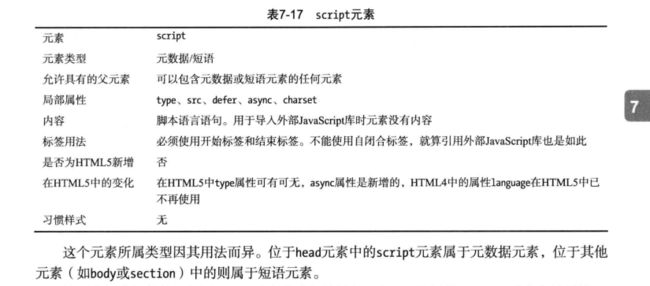
7.3 使用脚本元素
script------
------推迟脚本的执行方式;
1.把JS文件都放在body闭合标签之前,这样等浏览器加载完DOM树结构后再加载JS执行JS;
2.defer属性只能用于外部JS文件
3.异步执行脚本 async属性,这个属性一般用于和页面交互本身没有联系的JS文件,比如,统计插件,跟踪插件。
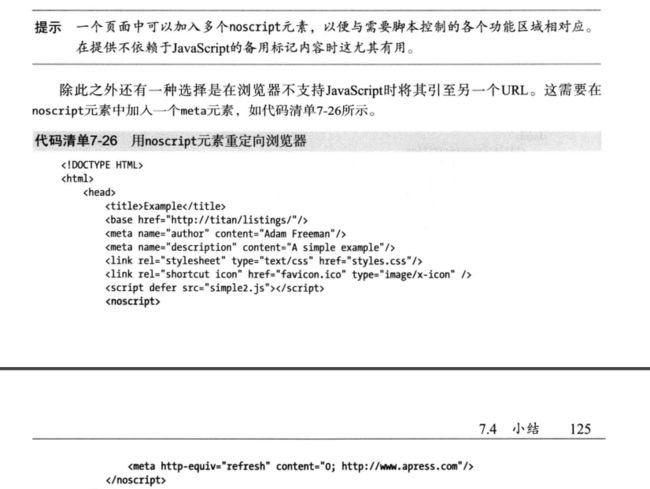
------noscript元素用来包含当页面禁用JS或浏览器不支持JS时,显示的东西,可放在head标签内的任何位置,也可以如下操作
7.4 小结
第8章 标记文字
语义化一直是标准的提倡,但在实际中并不是很好被使用。
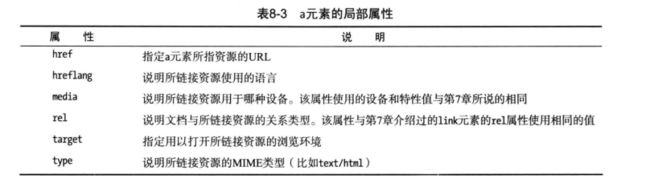
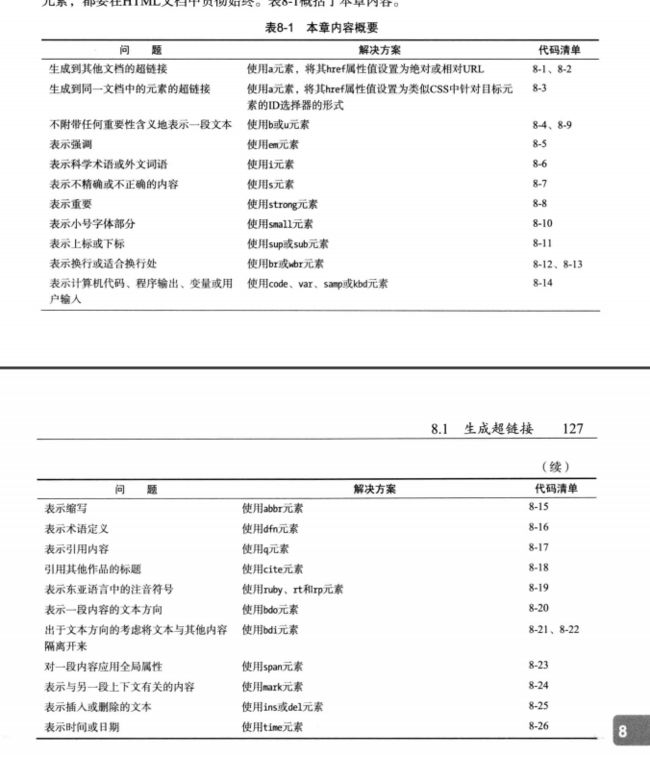
8.1 生成超链接
8.2 用基本的文字元素标记内容------语义化标签
------通篇讲语义化,看个人习惯,W3C是否能引导技术的趋势,或者继续按照趋势来定义。在实际应用中,语义化的标签带有的默认样式,大多数情况下不符合设计上的要求,因此,一般都要样式清除,这样一来,语义化的存在意义就很没有价值,大多数情况下,我还是习惯用自己的方式来标记,强调,下划线等,不过语义化中用的最广泛的应该就是分区标签,例如header,footer,nav,aside。
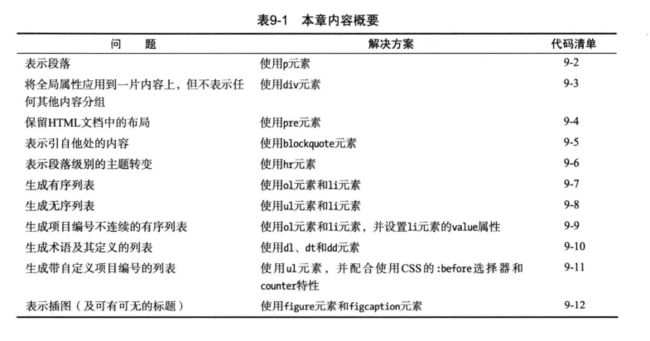
第9章 组织内容------结构布局标签
------额,自己看去,就讲一些布局标签的语义化。
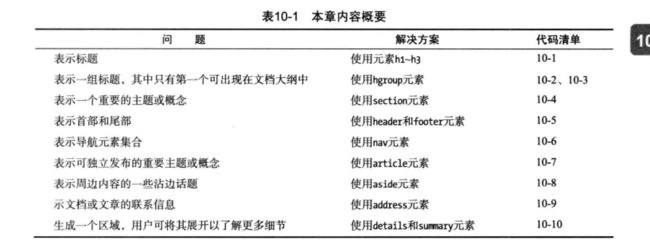
第10章 文档分节------分块布局标签
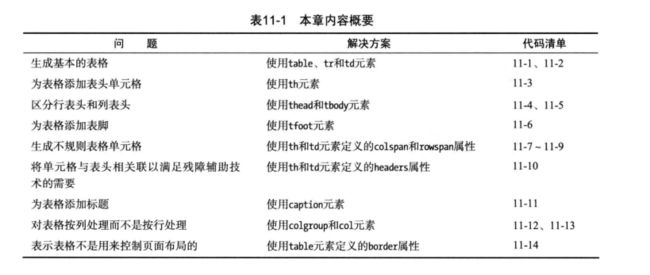
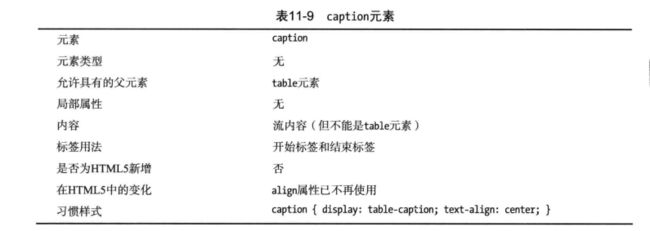
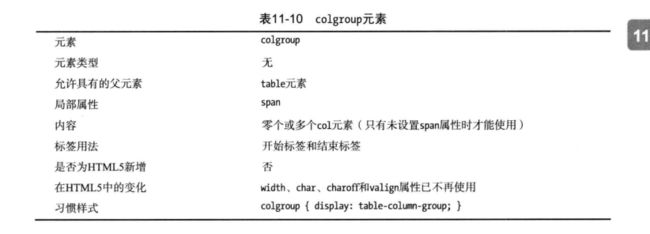
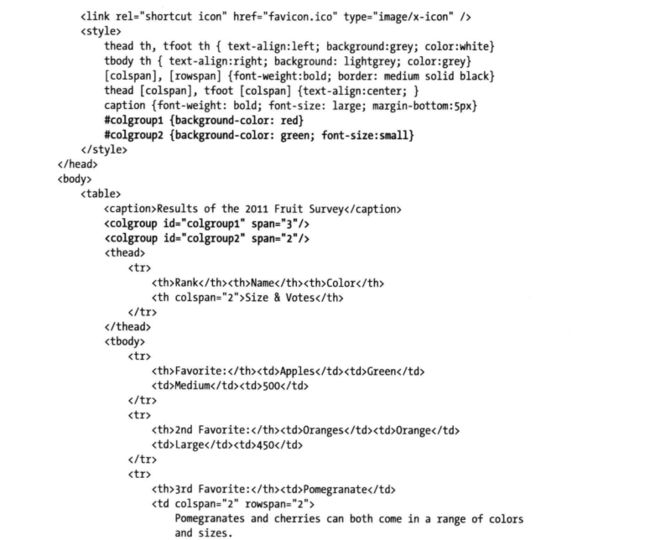
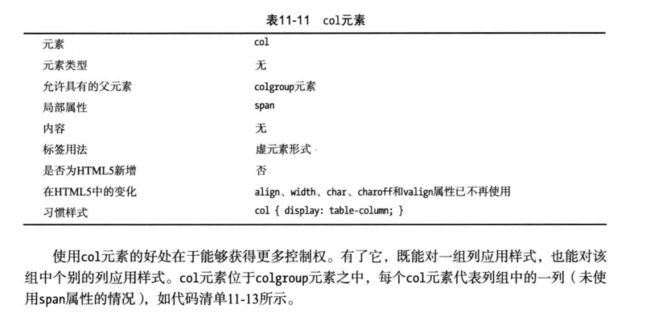
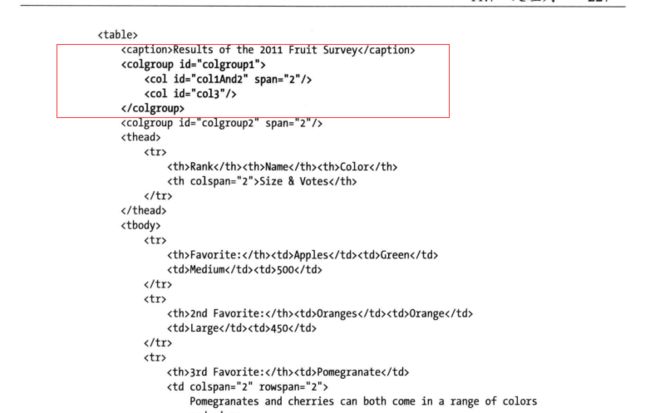
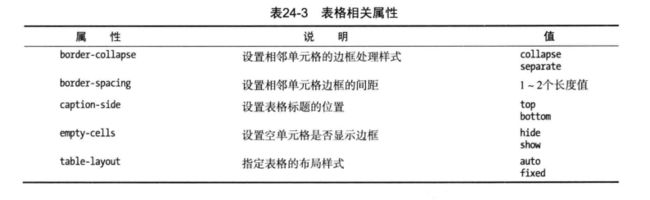
第11章 表格元素
表格布局曾经风靡一时,可以说是经典。
span属性指定caption属性值影响的列数
table还有一个属性,border,值只能设置为1或空字符串,神奇不神奇。
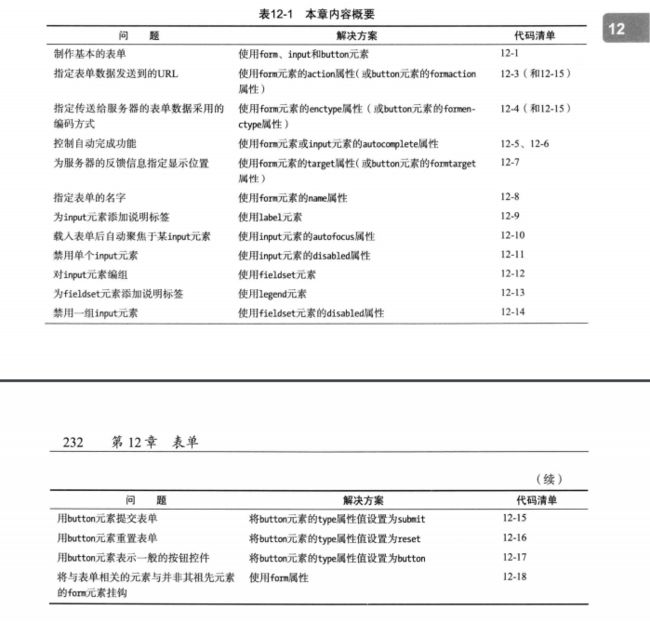
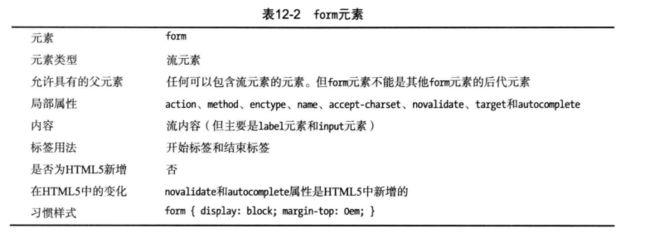
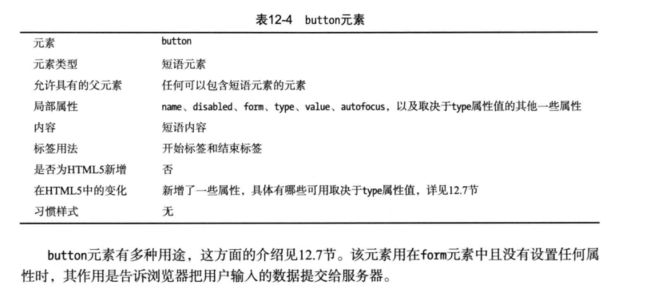
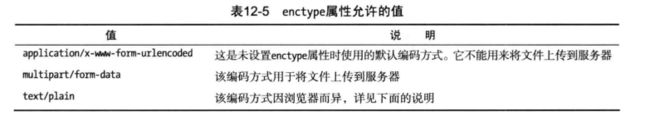
第12章 表单
表单的属性
------action属性,说明提交表单浏览器应该把从用户收集的数据发送到什么地方;
------method属性,指定表单数据发送到服务器的HTTP方法,允许的值有‘get’和‘post’两个,默认是‘get’。
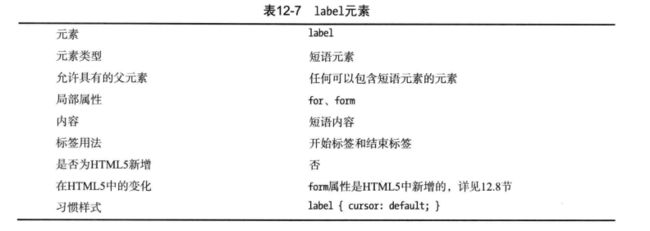
控制表单的自动完成功能------文中主要讲的是form元素和input元素的autocomplete属性,有两个值,‘on’和‘off’。
这个设置一般情况下不起作用的,浏览器行为,我们管不住,网上有一些方法。
form表单也有target属性,详见15章。
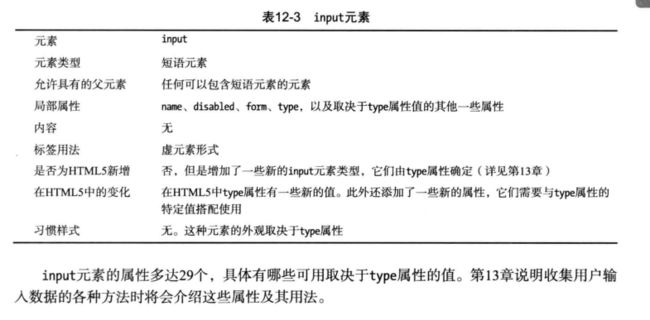
表单的name属性以及input属性的name属性,如果不设置,用户输入的数据在提交表单时不会发送给服务器。
input元素有一个autofocus属性,使输入框自动被聚焦,只能用在一个input元素上,如果用了好几个,浏览器会聚焦到最后一个。
disabled属性,禁止输入。
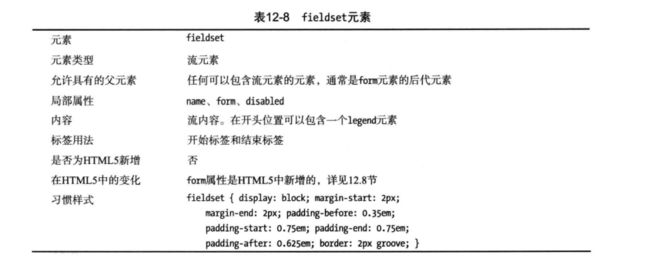
这里还介绍了个fieldset元素,
第15章 嵌入内容
第三部分 CSS
第16章 理解CSS
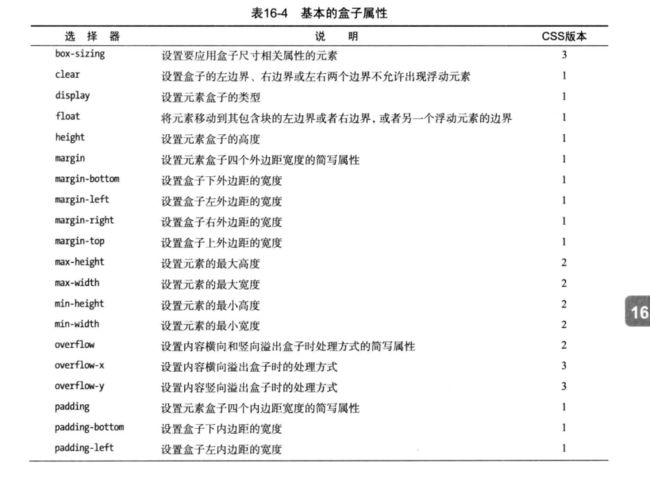
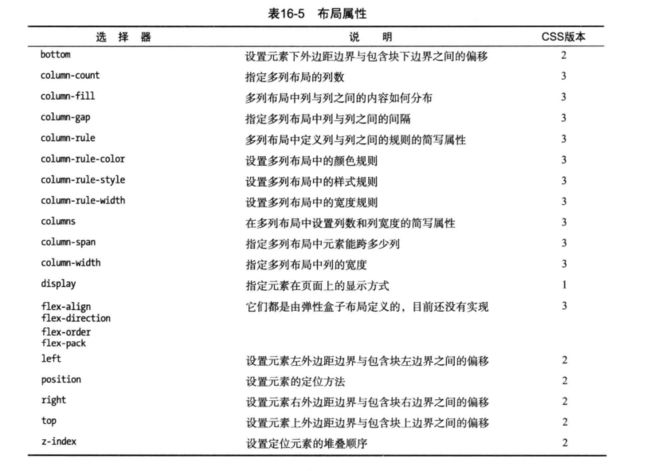
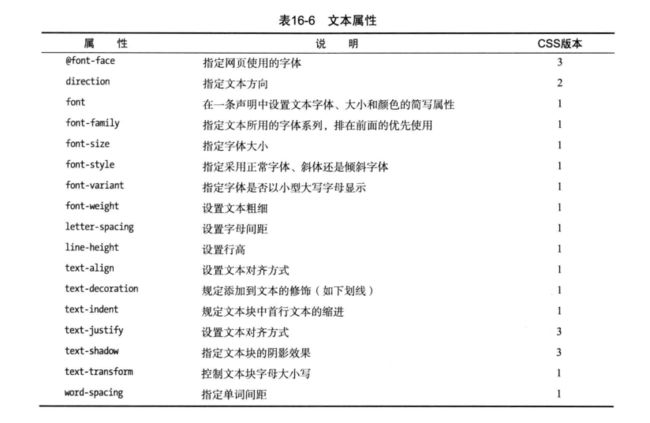
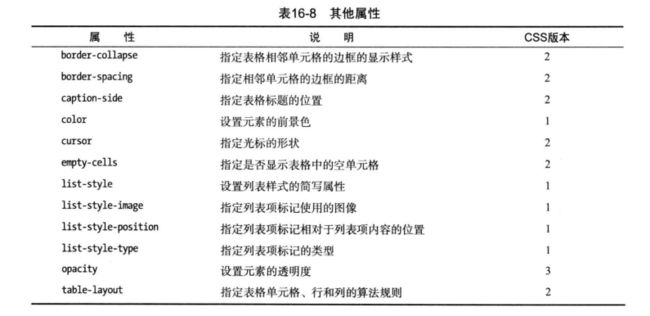
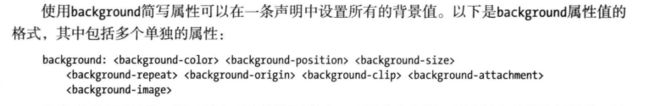
我擦,CSS真的是内容繁多,属性简明参考
截图截到这里我已经有怀疑我啃这本书是否方向不对,是不是有点像为了学会汉字去啃新华字典的感觉。
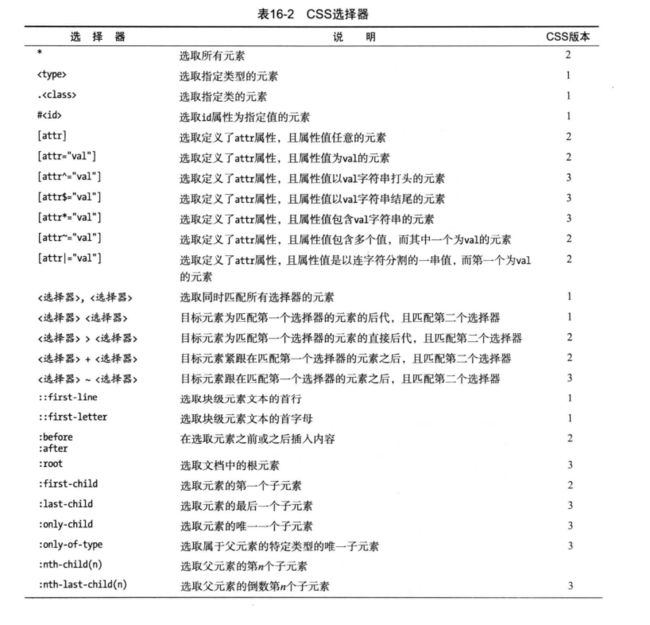
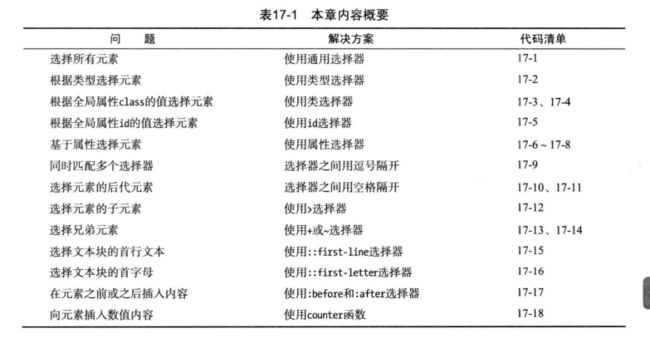
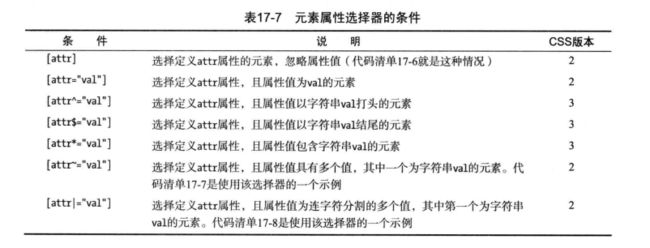
第17章 使用CSS选择器
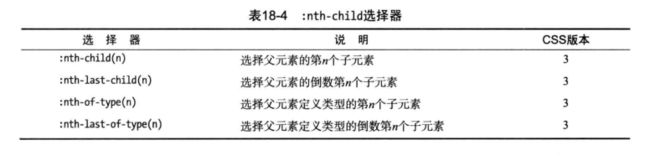
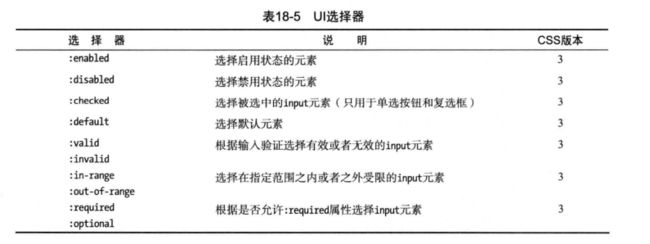
第18章 使用CSS选择器(第II部分)
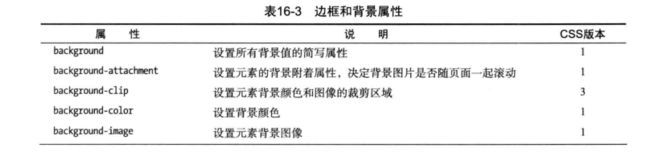
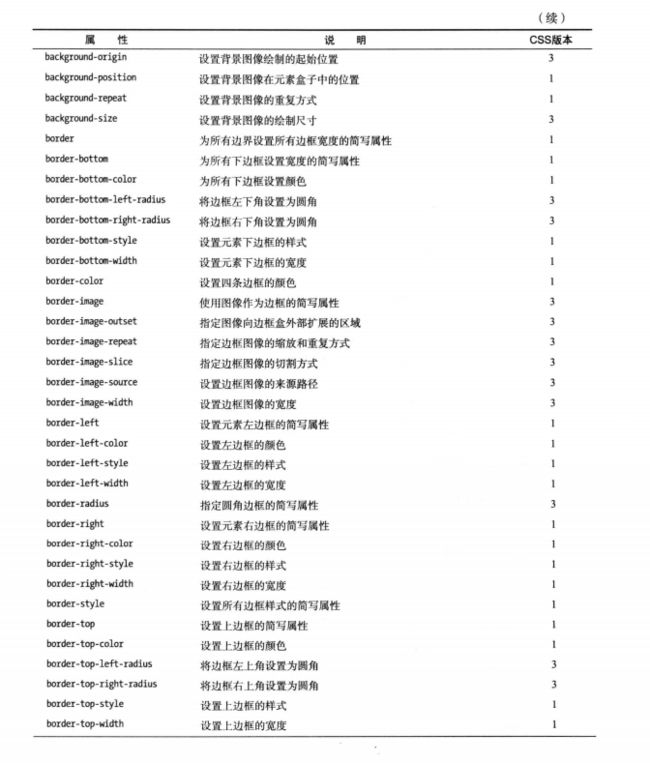
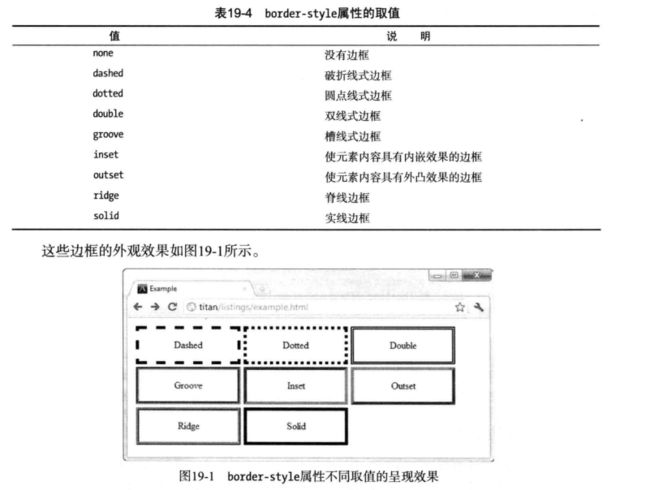
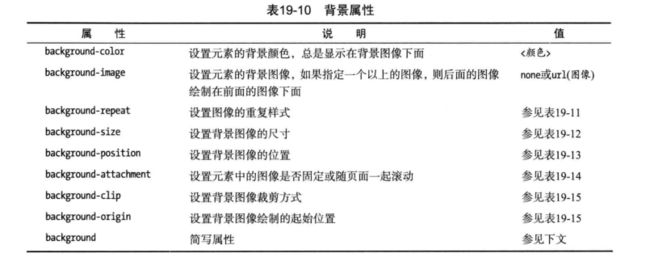
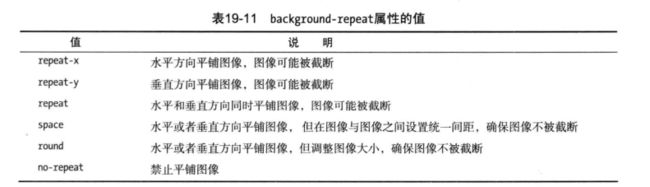
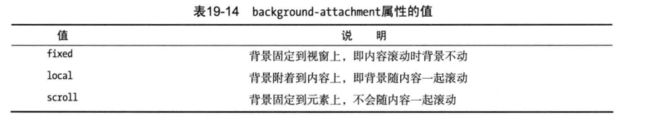
第19章 使用边框和背景
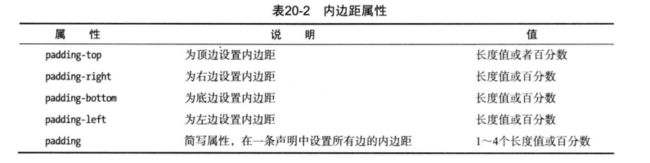
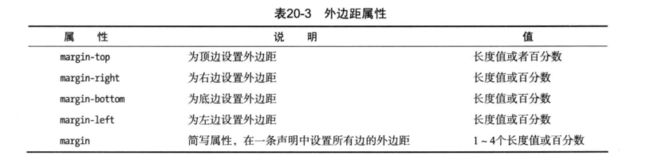
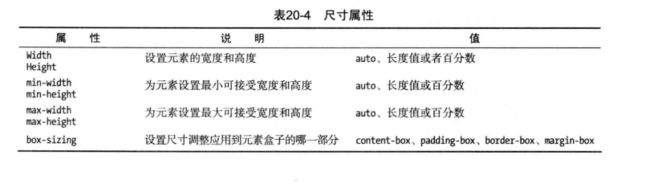
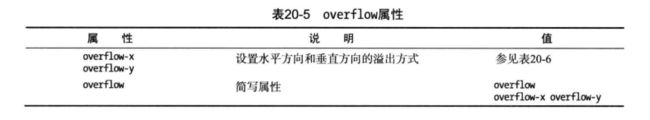
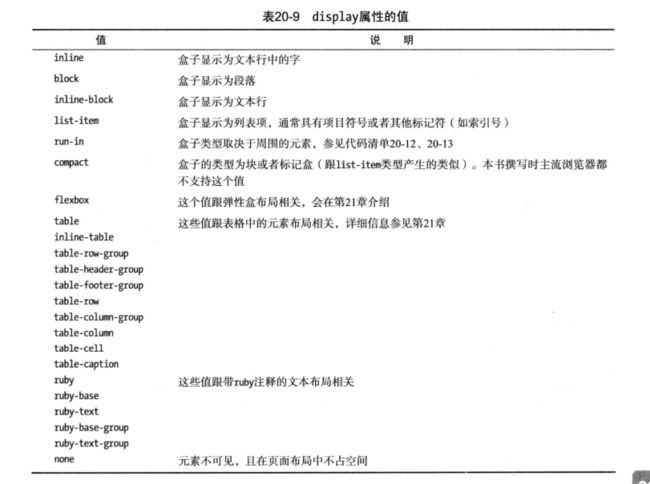
第20章 使用盒模型
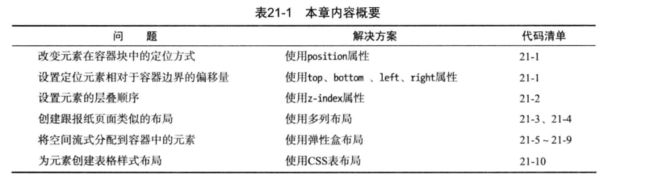
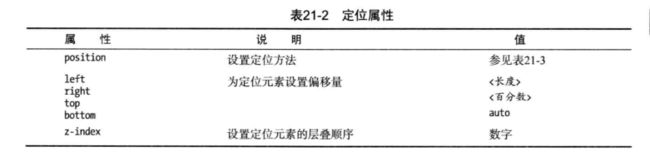
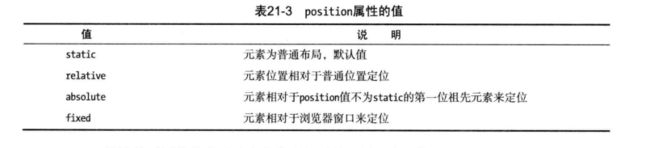
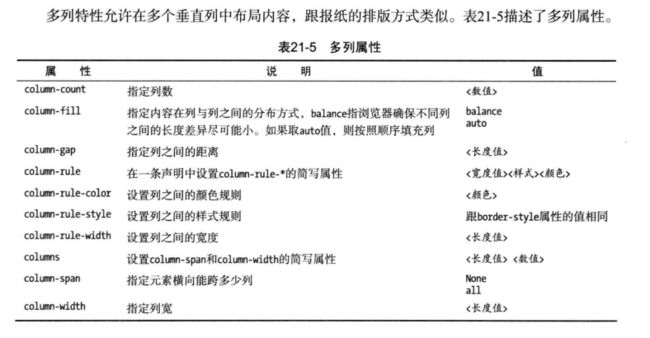
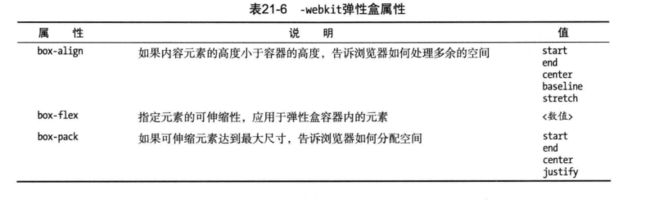
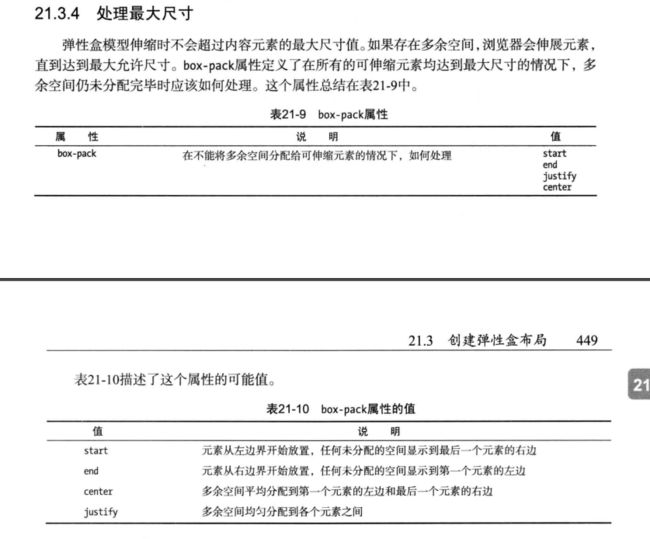
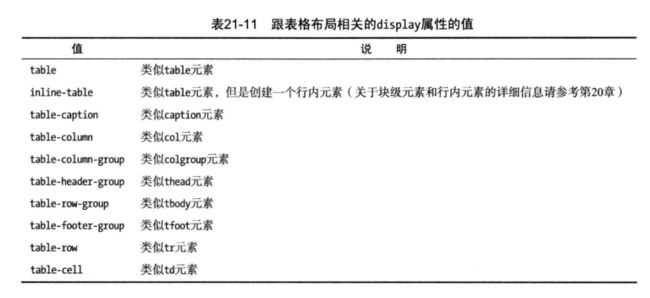
第21章 创建布局
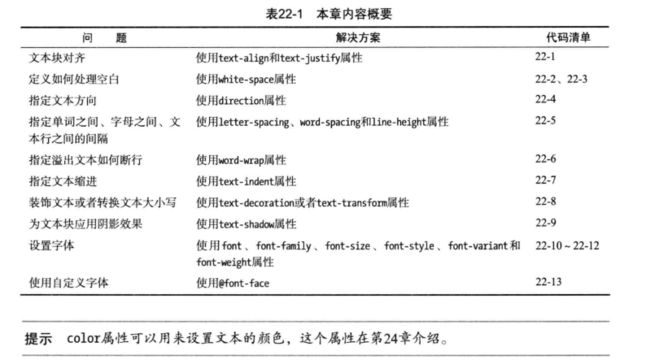
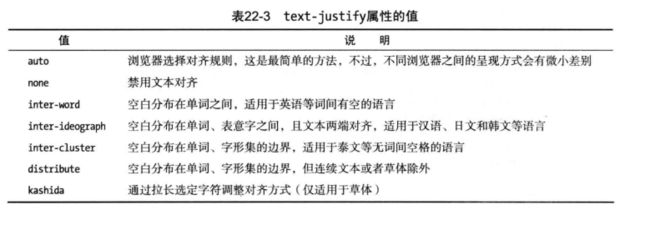
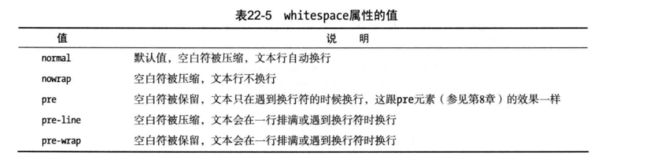
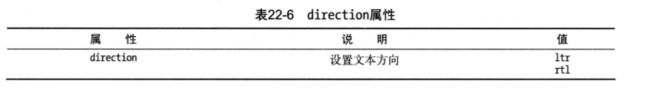
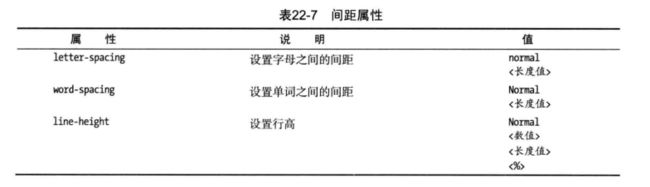
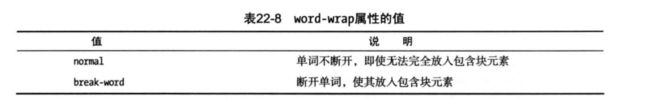
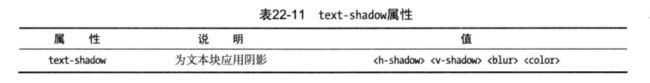
第22章 设置文本样式
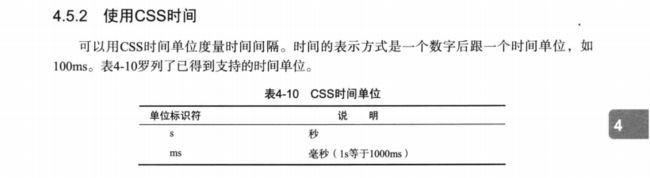
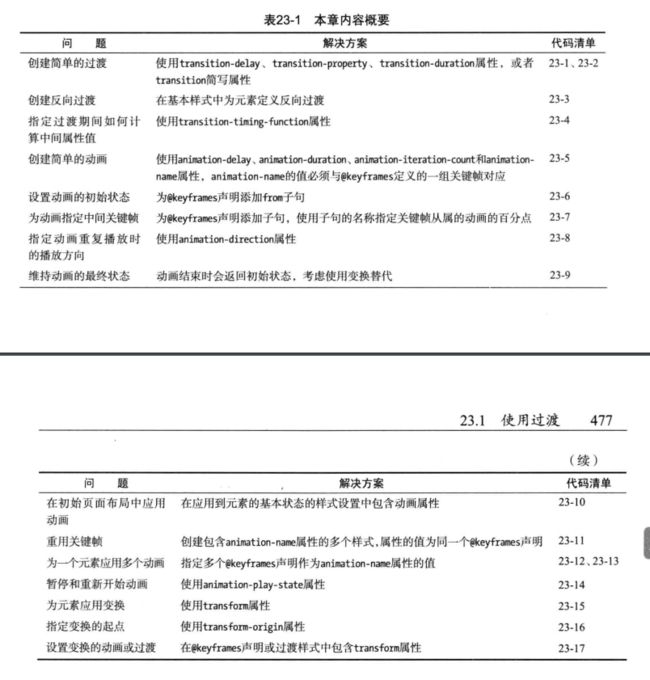
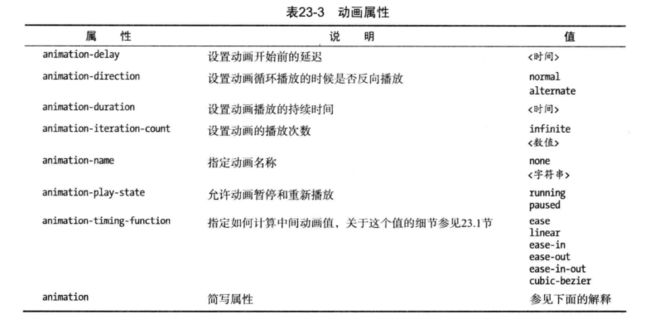
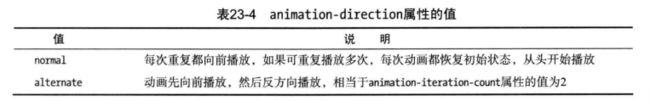
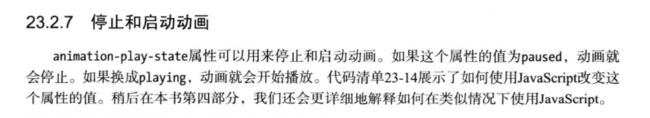
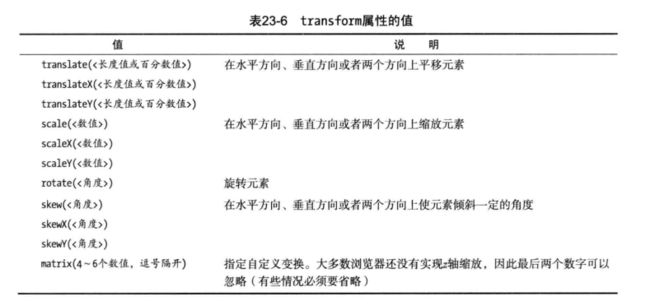
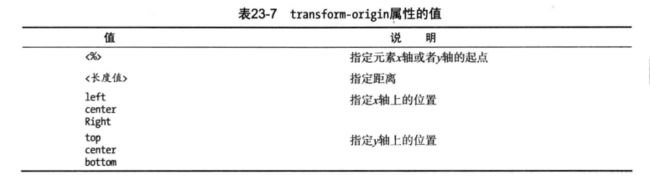
第23章 过渡动画和变换
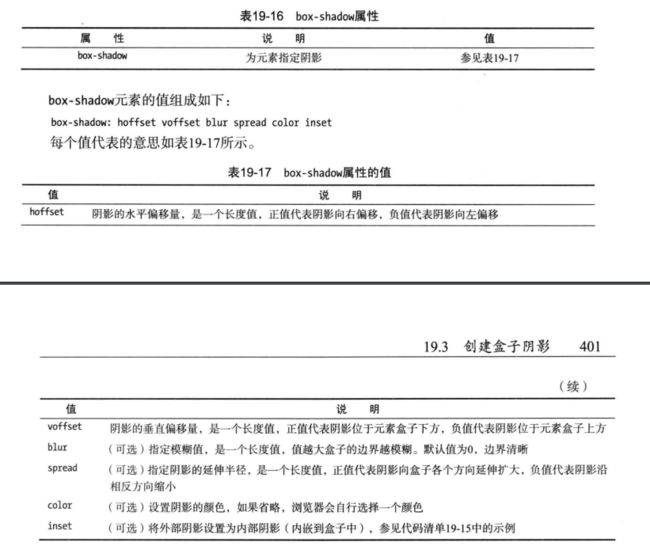
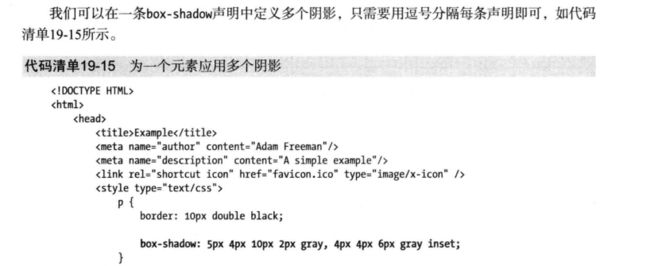
可以为一个元素设置多个动画,只需要把动画名称用逗号隔开。
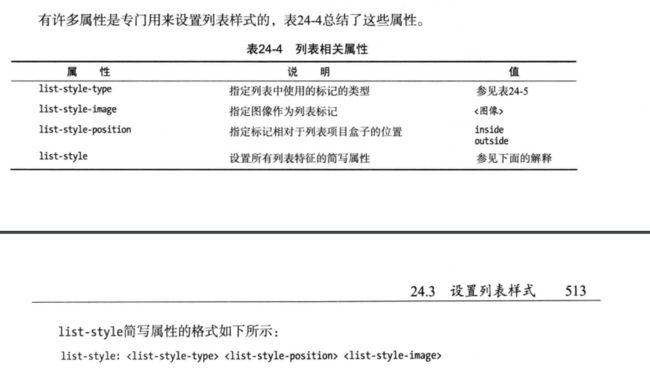
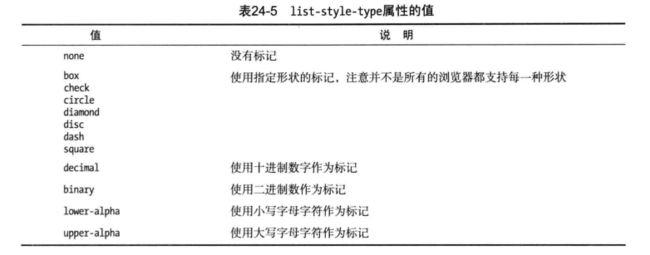
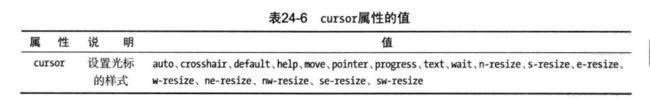
第24章 其他CSS属性和特性
第四部分 使用DOM
DOM是HTML文档和JS之间的桥梁
之下有很多对象的字典,在此我就不截图了。
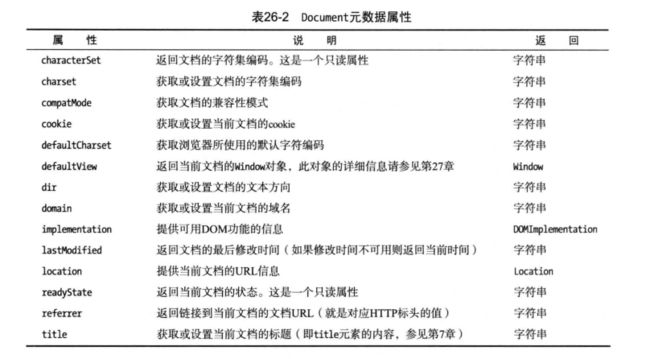
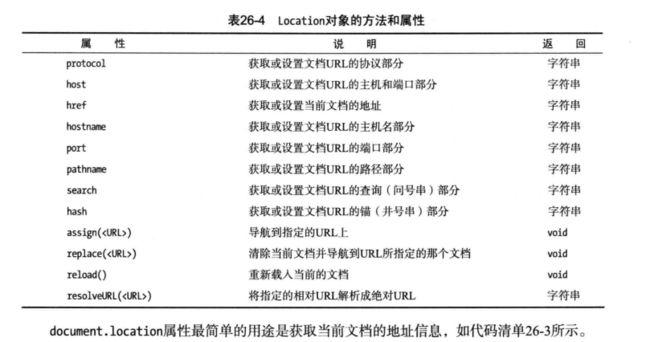
第26章 使用Document对象
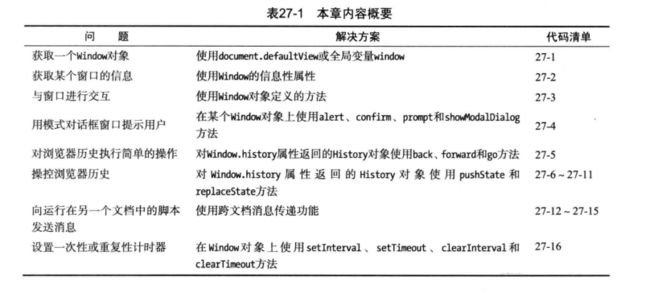
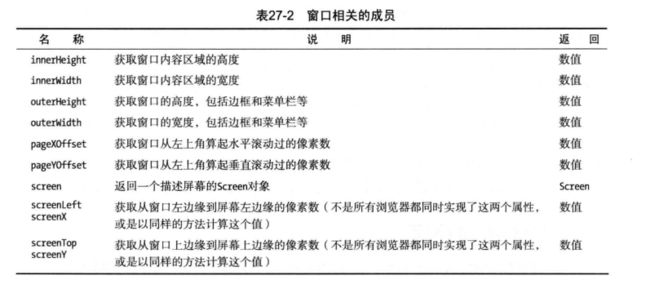
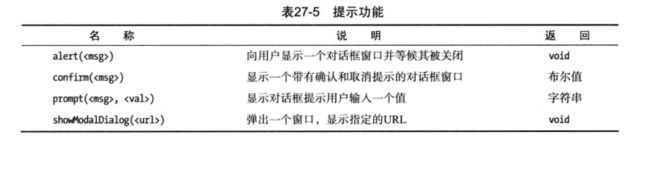
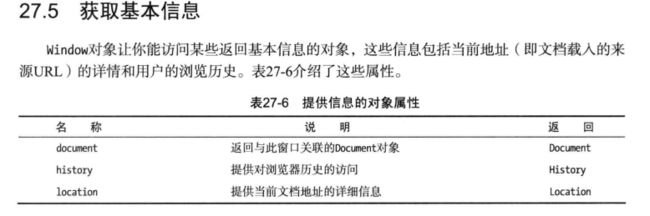
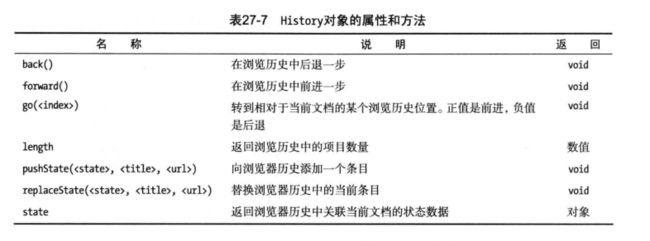
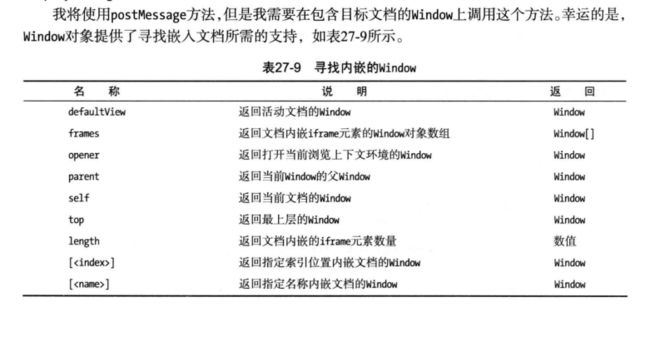
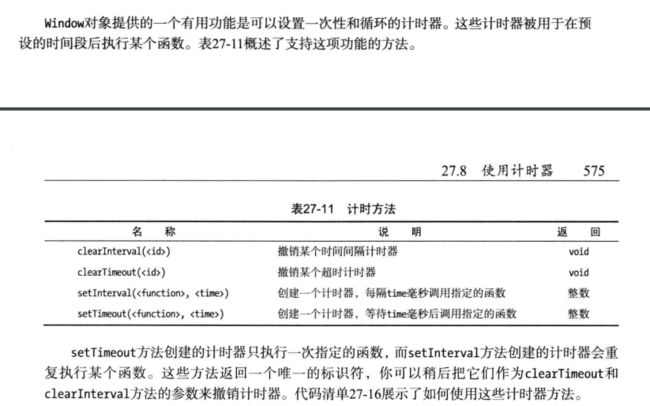
第27章 使用Window对象
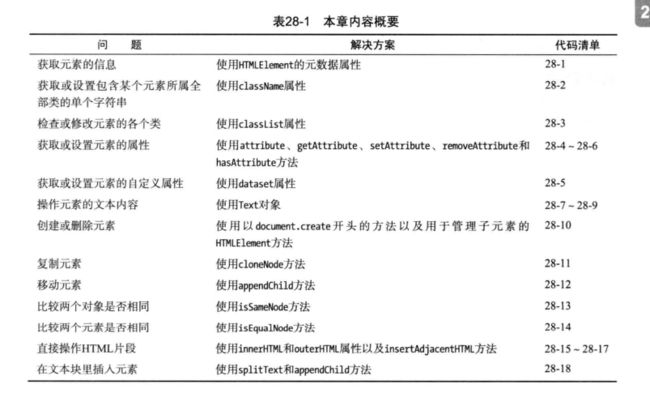
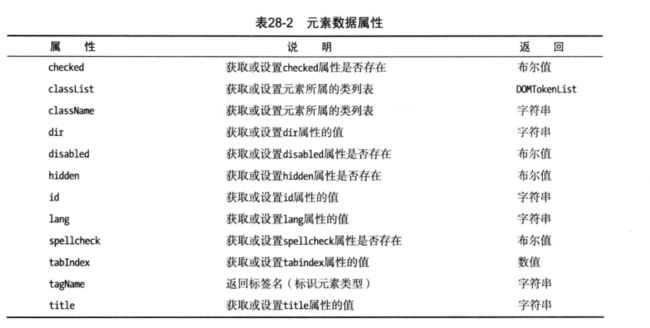
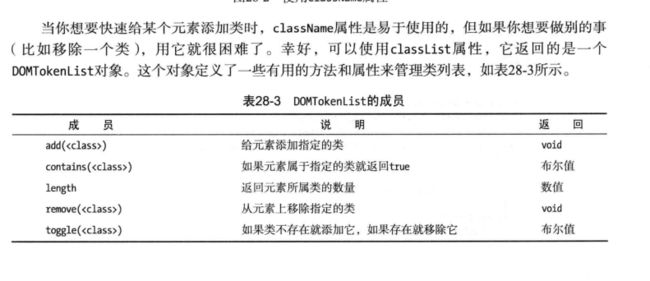
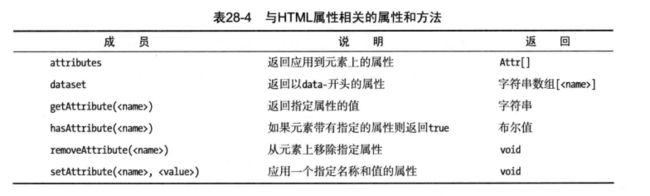
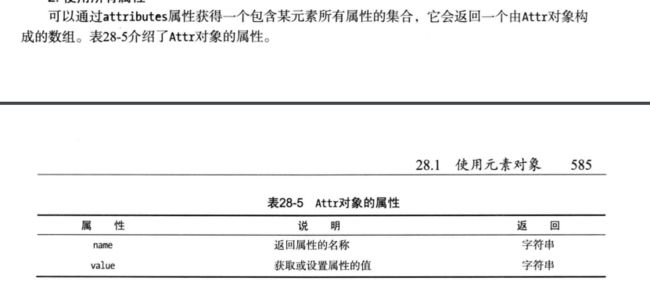
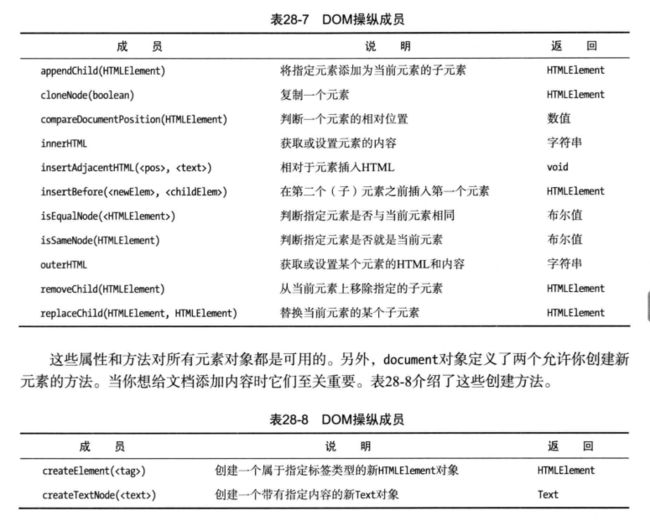
第28章 使用DOM元素
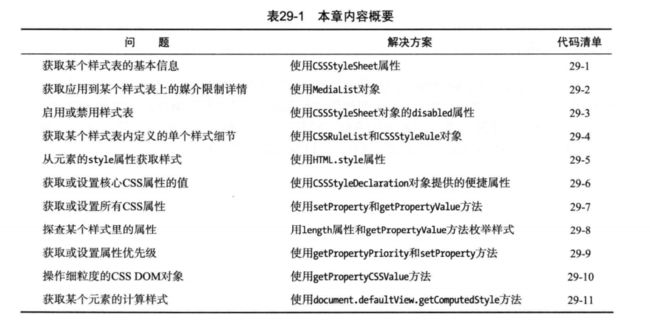
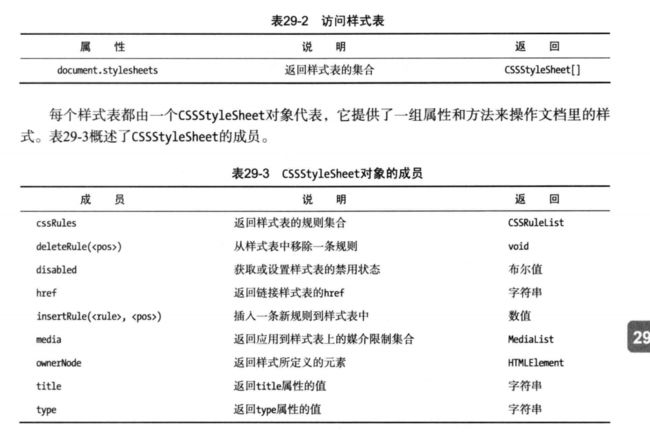
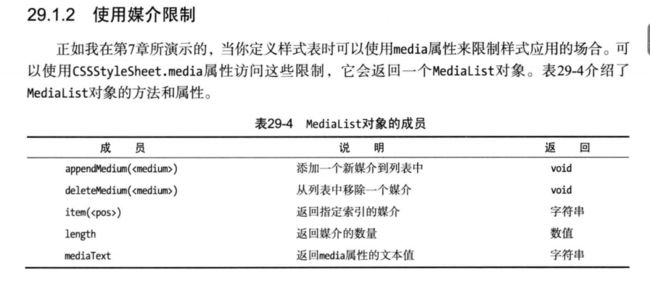
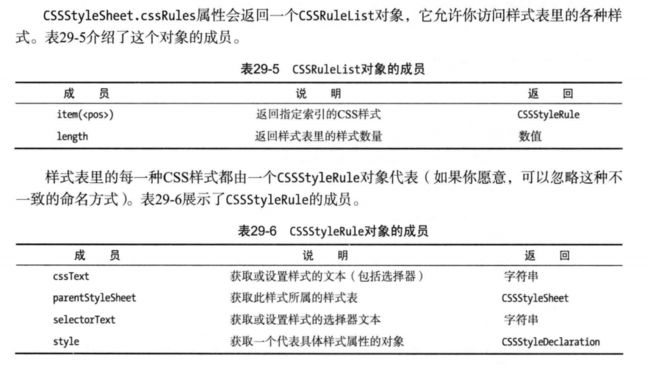
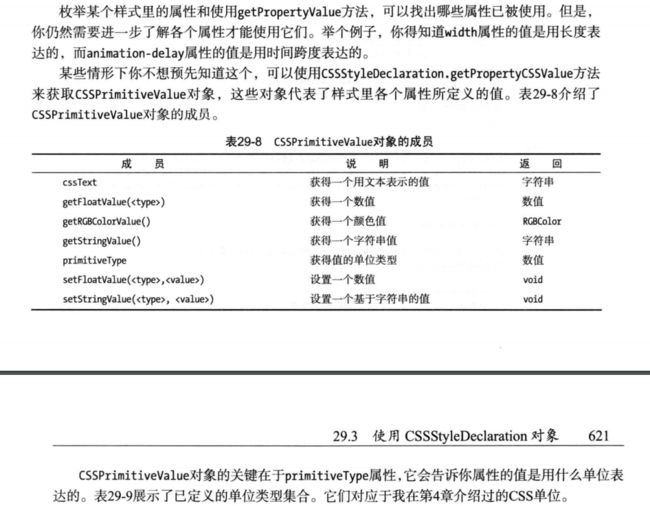
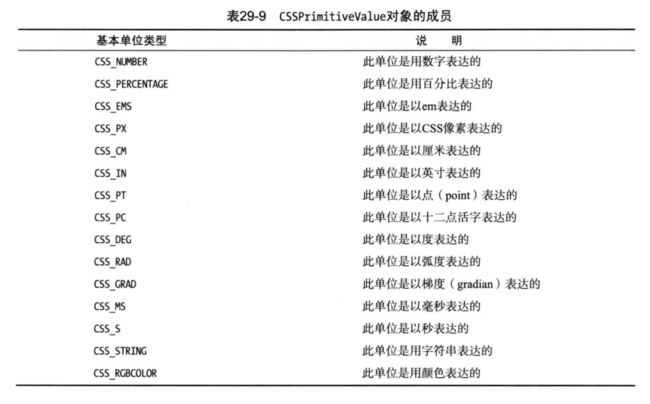
第29章 为DOM元素设置样式
最后书中还介绍了一个计算样式,我不截图了,觉得没啥用,名用比太差,看完我就想说,DOM很强大,然而......。
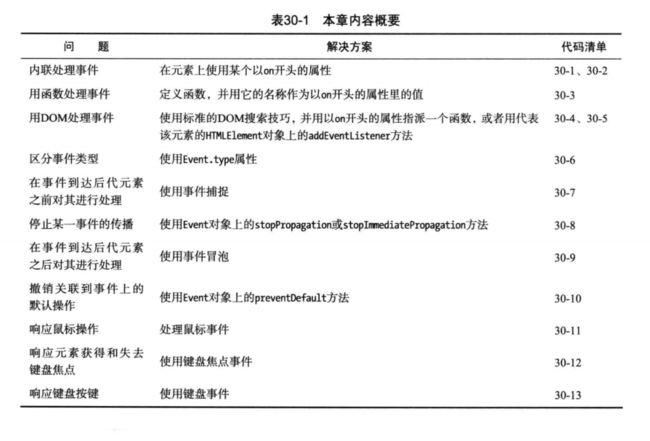
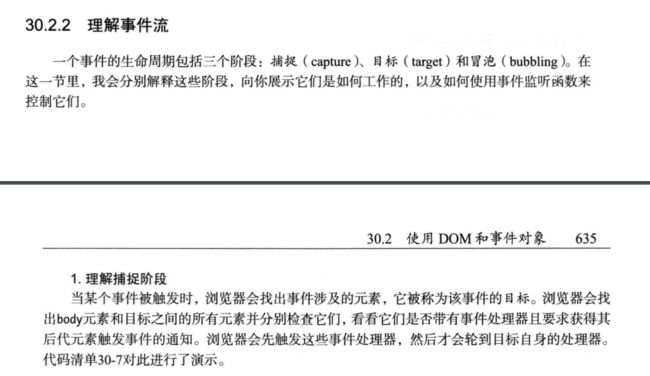
第30章 使用事件
------未完待更,公司业务来了,要去干活啦!