Flutter布局入门
一、Widget简介
描述
Fullter的核心思想是用widget 来构建你的 UI 界面。 Widget 描述了在当前的配置和状态下视图所应该呈现的样子。当 widget 的状态改变时,它会重新构建其描述(展示的 UI),框架则会对比前后变化的不同,以确定底层渲染树从一个状态转换到下一个状态所需的最小更改。
以上是Widget官方解释,所以Widget和我们通常所说的View不一样,widget不是一个控件,它是对控件的描述(我们在入门时并不需要太过纠结Widget是什么,只需知道它是构建UI即可)。
下面我们官方demo,神圣的“Hello World”
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
这个demo官方文档有相关解释有兴趣的可以查看,就不具体赘述了,具体的Center Text会在后面详解。
1.2、Widget分类
Widget的种类有很多,官方做了如下分类
- Accessibility
- Animation and Motion 给你的应用程序添加动画。
- Assets, Images, and Icons
- Async Flutter应用程序的异步Widget。
- Basics 在构建第一个Flutter应用程序之前,需要知道的Basics Widget。
- Cupertino (iOS-style widgets) iOS风格的Widget。
- Input 除了在Material Components和Cupertino中的输入Widget外,还可以接受用户输入的Widget。
- Interaction Models 响应触摸事件并将用户路由到不同的视图中。
- Layout 用于布局的Widget。
- Material Components Material Design风格的Widget。
- Painting and effects 不改变布局、大小、位置的情况下为子Widget应用视觉效果。
- Scrolling 滚动相关的Widget。
- Styling 主题、填充相关Widget。
- Text 显示文本和文本样式。
Widget详解
Widget类
在Widget的构造方法中有一个参数key
/// Initializes [key] for subclasses.
const Widget({ this.key });
这个key的作用是用来控制在widget树中替换widget的时候使用的,key作为唯一标识。
State
我们常用的Widget有两种,StatelessWidget、StatefulWidget,在了解State之前,看下二者之间的区别,其实可以根据字面意思大致猜到
- StatelessWidget:无中间状态变化的 widget,需要更新展示内容的话,就得通过重新 new。
- StatefulWidget:具有可变状态(State)的Widget,在状态改变是调用State.setState()通知状态改变,刷新状态
State生命周期
State生命周期可以分为三个阶段:
- 初始化:
- 状态改变:
-
销毁:
完整的生命周期
initState:widget创建执行的第一个方法,可以再里面初始化一些数据,以及绑定控制器
didChangeDependencies :当State对象的依赖发生变化时会被调用;例如:在之前build()中包含了一个InheritedWidget,然后在之后的build() 中InheritedWidget发生了变化,那么此时InheritedWidget的子widget的didChangeDependencies()回调都会被调用。InheritedWidget这个widget可以由父控件向子控件共享数据。
reassemble:此回调是专门为了开发调试而提供的,在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用。
didUpdateWidget:当树rebuid的时候会调用该方法。
deactivate:当State对象从树中被移除时,会调用此回调。
dispose():当State对象从树中被永久移除时调用;通常在此回调中释放资源。
StatelessWidget
class MyStatelessWidget extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Container(color: const Color(0xFF2DBD3A));
}
}
StatelessWidget的build方法通常会在以下三种情况被调用:
- 将widget插入树中时
- 当widget的父级更改其配置时
- 当它依赖的InheritedWidget发生变化时
StatefulWidget
StatefulWidget是有可变状态的Widget。
- 在initState中创建资源,在dispose中销毁,但是不依赖于InheritedWidget或者调用setState方法,这类widget基本上用在一个应用或者页面的root;
- 使用setState或者依赖于InheritedWidget,这种在营业生命周期中会被重建(rebuild)很多次。
class MyHomePage extends StatefulWidget {
const YellowBird({ Key key }) : super(key: key);
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return new Container(color: const Color(0xFFFFE306));
}
}
二 基本组件
Container
Container在Flutter很常见。官方给出的简介,是一个结合了绘制(painting)、定位(positioning)以及尺寸(sizing)widget的widget。
组成
Container的组成如下:
- 最里层的是child元素;
- child元素首先会被padding包着;
- 然后添加额外的constraints限制;
- 最后添加margin。
Container的绘制的过程如下:
- 首先会绘制transform效果;
- 接着绘制decoration;
- 然后绘制child;
- 最后绘制foregroundDecoration。
Container自身尺寸的调节分两种情况:
- Container在没有子节点(children)的时候,会试图去变得足够大。除非constraints是unbounded限制,在这种情况下,Container会试图去变得足够小。
- 带子节点的Container,会根据子节点尺寸调节自身尺寸,但是Container构造器中如果包含了width、height以及constraints,则会按照构造器中的参数来进行尺寸的调节。
布局行为
由于Container组合了一系列的widget,这些widget都有自己的布局行为,因此Container的布局行为有时候是比较复杂的。
一般情况下,Container会遵循如下顺序去尝试布局:
- 对齐(alignment);
- 调节自身尺寸适合子节点;
- 采用width、height以及constraints布局;
- 扩展自身去适应父节点;
- 调节自身到足够小。
进一步说:
- 如果没有子节点、没有设置width、height以及constraints,并且父节点没有设置unbounded的限制,Container会将自身调整到足够小。
- 如果没有子节点、对齐方式(alignment),但是提供了width、height或者constraints,那么Container会根据自身以及父节点的限制,将自身调节到足够小。
- 如果没有子节点、width、height、constraints以及alignment,但是父节点提供了bounded限制,那么Container会按照父节点的限制,将自身调整到足够大。
- 如果有alignment,父节点提供了unbounded限制,那么Container将会调节自身尺寸来包住child;
- 如果有alignment,并且父节点提供了bounded限制,那么Container会将自身调整的足够大(在父节点的范围内),然后将child根据alignment调整位置;
- 含有child,但是没有width、height、constraints以及alignment,Container会将父节点的constraints传递给child,并且根据child调整自身。
另外,margin以及padding属性也会影响到布局。
构造方法
Container({
Key key,
this.alignment,
this.padding,
Color color,
Decoration decoration,
this.foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
this.margin,
this.transform,
this.child,
})
平时使用最多的,也就是padding、color、width、height、margin属性。
属性解析
alignment:控制child的对齐方式,如果container或者container父节点尺寸大于child的尺寸,这个属性设置会起作用,有很多种对齐方式。
padding:decoration内部的空白区域,如果有child的话,child位于padding内部。padding与margin的不同之处在于,padding是包含在content内,而margin则是外部边界,设置点击事件的话,padding区域会响应,而margin区域不会响应。
color:用来设置container背景色,如果foregroundDecoration设置的话,可能会遮盖color效果。
decoration:绘制在child后面的装饰,设置了decoration的话,就不能设置color属性,否则会报错,此时应该在decoration中进行颜色的设置。
foregroundDecoration:绘制在child前面的装饰。
width:container的宽度,设置为double.infinity可以强制在宽度上撑满,不设置,则根据child和父节点两者一起布局。
height:container的高度,设置为double.infinity可以强制在高度上撑满。
constraints:添加到child上额外的约束条件。
margin:围绕在decoration和child之外的空白区域,不属于内容区域。
transform:设置container的变换矩阵,类型为Matrix4。
child:container中的内容widget。
代码示例
new Container(
constraints: new BoxConstraints.expand(
height:Theme.of(context).textTheme.display1.fontSize * 1.1 + 200.0,
),
decoration: new BoxDecoration(
border: new Border.all(width: 2.0, color: Colors.red),
color: Colors.grey,
borderRadius: new BorderRadius.all(new Radius.circular(20.0)),
image: new DecorationImage(
image: new NetworkImage('https://hosjoy-iot.oss-cn-hangzhou.aliyuncs.com/images/public/LKM.png'),
centerSlice: new Rect.fromLTRB(270.0, 180.0, 1360.0, 730.0),
),
),
padding: const EdgeInsets.all(8.0),
alignment: Alignment.center,
child: new Text('Hello World',
style: Theme.of(context).textTheme.display1.copyWith(color: Colors.black)),
transform: new Matrix4.rotationZ(0.3),
)
其中decoration可以设置边框、背景色、背景图片、圆角等属性。对于transform这个属性,一般不是变换的实际位置,而是变换的绘制效果,也就是说它的点击以及尺寸、间距等都是按照未变换前的。
Row、Column
Row
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List children = const [],
})
| header 1 | header 2 |
|---|---|
| MainAxisAlignment | 主轴方向上的对齐方式,会对child的位置起作用,默认是start。 |
| MainAxisSize | 在主轴方向占有空间的值,默认是max。 |
| CrossAxisAlignment | children在交叉轴方向的对齐方式,与MainAxisAlignment略有不同 |
| VerticalDirection | children摆放顺序,默认是down。 |
| TextBaseline | 使用的TextBaseline的方式 |
MainAxisAlignment值:
- center:将children放置在主轴的中心;
- end:将children放置在主轴的末尾;
- spaceAround:将主轴方向上的空白区域均分,使得children之间的空白区域相等,但是首尾child的空白区域为1/2;
- spaceBetween:将主轴方向上的空白区域均分,使得children之间的空白区域相等,首尾child都靠近首尾,没有间隙;
- spaceEvenly:将主轴方向上的空白区域均分,使得children之间的空白区域相等,包括首尾child;
- start:将children放置在主轴的起点;
MainAxisSize的取值:
- max:根据传入的布局约束条件,最大化主轴方向的可用空间;
- min:与max相反,是最小化主轴方向的可用空间;
CrossAxisAlignment的值:
- baseline:在交叉轴方向,使得children的baseline对齐;
- center:children在交叉轴上居中展示;
- end:children在交叉轴上末尾展示;
- start:children在交叉轴上起点处展示;
- stretch:让children填满交叉轴方向;
VerticalDirection的值:
- down:从top到bottom进行布局;
- up:从bottom到top进行布局。
Column
Column与Row类似只是排列方式不同,不再赘述
文本组件Text
构造函数
const Text(
this.data, {
Key key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
this.textWidthBasis,
})
const Text.rich(
this.textSpan, {
Key key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
this.textWidthBasis,
})
text有两个构造函数,第一个是默认,第二个是实现Text.rich样式的,和 Android 中的 SpannableString 一样,具体API属性如下:
| 属性 | 含义 |
|---|---|
| textAlign | 文本对齐方式(center居中,left左对齐,right右对齐,justfy两端对齐) |
| textDirection | 文本方向(ltr从左至右,rtl从右至左) |
| softWare | 是否自动换行(true自动换行,false单行显示,超出屏幕部分默认截断处理) |
| overflow | 文字超出屏幕之后的处理方式(clip裁剪,fade渐隐,ellipsis省略号) |
| textScaleFactor | 字体显示倍率 |
| maxLines | 文字显示最大行数 |
| style | 字体的样式设置 |
代码示例
child: new Column(
children: [
new Text(
"Unit 1 Lesson 3 About animal",
style: new TextStyle(
fontFamily: "Round", fontSize: 20, color: Colors.white),
),
Text('默认text'),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。',
//是否自动换行 false文字不考虑容器大小,单行显示,超出屏幕部分将默认截断处理
softWrap: true,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。',
//文字超出屏幕之后的处理方式 TextOverflow.clip剪裁 TextOverflow.fade 渐隐 TextOverflow.ellipsis省略号
overflow: TextOverflow.ellipsis,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。',
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'文本方向 Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。',
//TextDirection.ltr从左至右,TextDirection.rtl从右至左
textDirection: TextDirection.rtl,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'文本对齐方式 Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。',
//TextAlign.left左对齐,TextAlign.right右对齐,TextAlign.center居中对齐,TextAlign.justfy两端对齐
textAlign: TextAlign.center,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text(
'设置颜色和大小',
style: TextStyle(
color: const Color(0xfff2c222),
fontSize: 20,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text(
'设置粗细和斜体',
style: TextStyle(
//字体粗细,粗体和正常
fontWeight: FontWeight.bold,
//文字样式,斜体和正常
fontStyle: FontStyle.italic,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text(
'设置文字装饰',
style: TextStyle(
//none无文字装饰,lineThrough删除线,overline文字上面显示线,underline文字下面显示线
decoration: TextDecoration.underline,
decorationColor: Colors.blue,
decorationStyle: TextDecorationStyle.wavy
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'单词间隙 hello world',
style: TextStyle(
wordSpacing: 10.0,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'字母间隙 hello world',
style: TextStyle(
letterSpacing: 10.0,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: GestureDetector(
onTap: () {
print("点击了按钮");
},
child: Text(
'设置文字点击事件',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text.rich(
new TextSpan(
text: 'Text.rich',
style: new TextStyle(
color: Colors.blueAccent,
fontSize: 10,
decoration: TextDecoration.none),
children: [
new TextSpan(
text: '拼接测试1',
style: new TextStyle(
color: Colors.blue,
fontSize: 14,
decoration: TextDecoration.none)),
new TextSpan(
text: '拼接测试2',
style: new TextStyle(
color: Colors.black,
fontSize: 18,
decoration: TextDecoration.none)),
new TextSpan(
text: '拼接测试3',
style: new TextStyle(
color: Colors.red,
fontSize: 22,
decoration: TextDecoration.none)),
new TextSpan(
text: '拼接测试4',
style: new TextStyle(
color: Colors.grey,
fontSize: 26,
decoration: TextDecoration.none)),
]),
),
)
],
),
图片组件Image
构造方法
Image({
Key key,
@required this.image,
this.semanticLabel,
this.excludeFromSemantics = false,
this.width,
this.height,
this.color,
this.colorBlendMode,
this.fit,
this.alignment = Alignment.center,
this.repeat = ImageRepeat.noRepeat,
this.centerSlice,
this.matchTextDirection = false,
this.gaplessPlayback = false,
this.filterQuality = FilterQuality.low,
})
| API | 属性 |
|---|---|
| BoxFit.contain | 显示整张图片,按照原始比例缩放显示 |
| BoxFit.fill | 显示整张图片,拉伸填充全部可显示区域 |
| BoxFit.cover | 按照原始比例缩放,可能裁剪,填满可显示区域 |
| BoxFit.fitHeight | 按照原始比例缩放,可能裁剪,高度优先填满 |
| BoxFit.fitWidth | 按照原始比例缩放,可能裁剪宽度优先填满 |
| BoxFit.none | 图片居中显示,不缩放原图,可能被裁剪 |
| BoxFit.scaleDown | 显示整张图片,只能缩小或者原图显示 |
colorBlendMode
图片颜色混合处理,篇幅有限,有兴趣的可以点击链接查看
按钮类组件(IconButton、RaisedButton)
构造方法
const IconButton({
Key key,
this.iconSize = 24.0,
this.padding = const EdgeInsets.all(8.0),
this.alignment = Alignment.center,
@required this.icon,
this.color,
this.highlightColor,
this.splashColor,
this.disabledColor,
@required this.onPressed,
this.tooltip
}) : assert(iconSize != null),
assert(padding != null),
assert(alignment != null),
assert(icon != null),
super(key: key);
| 属性 | 含义 |
|---|---|
| highlightColor | 按钮处于按下状态时按钮的辅助颜色。 |
| splashColor | 按钮处于按下状态时按钮的主要颜色。 |
| disabledColor | 图标组件禁用的颜色,默认为主题里的禁用颜色 |
| onPressed | 点击或以其他方式激活按钮时调用的回调。如果将其设置为null,则将禁用该按钮。 |
| tooltip | 描述按下按钮时将发生的操作的文本。 |
代码示例
new IconButton(
padding: EdgeInsets.zero,
iconSize: 60.0,
icon: new Image.asset("assets/images/share_wechat.png"),
onPressed: () {
print("share to wechat");
}),
列表类组件ListView
ListView({
Key key,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap = false,
EdgeInsetsGeometry padding,
this.itemExtent,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double cacheExtent,
List children = const [],
int semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
})
| 属性 | 含义 |
|---|---|
| reverse | 是否反向滚动 |
| controller | 滚动控制器 |
| primary | 是否是与父级PrimaryScrollController关联的主滚动视图。如果primary为true,controller必须设置 |
| shrinkWrap | 滚动方向上的滚动视图的范围是否应由所查看的内容决定。 |
| itemExtent | 子元素长度 |
| physics | 列表滚动至边缘后继续拖动的物理效果 |
| cacheExtent | 预渲染区域长度 |
代码示例
child: new ListView.builder(
padding: new EdgeInsets.all(30.0),
itemExtent: 50.0,
itemBuilder: (BuildContext context, int index) {
return new Text("Hosjoy $index");
},
),
网各类组件GridView
构造方法
GridView.count({
Key key,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap = false,
EdgeInsetsGeometry padding,
@required int crossAxisCount,
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
double childAspectRatio = 1.0,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double cacheExtent,
List children = const [],
int semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
})
gridView的属性可以参考ListView,下面列举GrideView特有的属性
| 属性 | 含义 |
|---|---|
| mainAxisSpacing | itme的水平距离 |
| crossAxisSpacing | item的垂直距离 |
| childAspectRatio | item的宽高比 |
| crossAxisCount | 每行的item个数 |
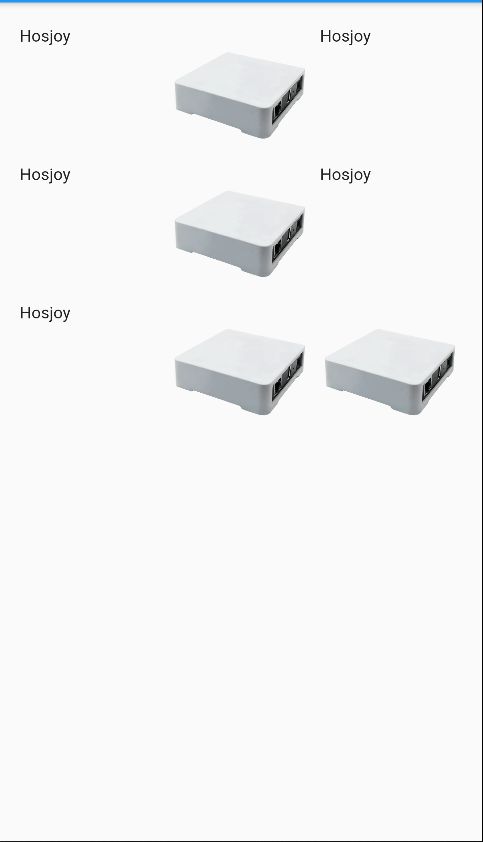
代码示例
GridView.count(padding: const EdgeInsets.all(20.0),
crossAxisSpacing: 10.0,
crossAxisCount: 3,
children: [
const Text('Hosjoy'),
new Image.network('https://hosjoy-iot.oss-cn-hangzhou.aliyuncs.com/images/public/LKM.png',fit: BoxFit.cover),
const Text('Hosjoy'),
const Text('Hosjoy'),
new Image.network('https://hosjoy-iot.oss-cn-hangzhou.aliyuncs.com/images/public/LKM.png',fit: BoxFit.cover),
const Text('Hosjoy'),
const Text('Hosjoy'),
new Image.network('https://hosjoy-iot.oss-cn-hangzhou.aliyuncs.com/images/public/LKM.png',fit: BoxFit.cover),
new Image.network('https://hosjoy-iot.oss-cn-hangzhou.aliyuncs.com/images/public/LKM.png',fit: BoxFit.cover),
],
),