- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 【ARM Cortex-M 系列 2.3 -- Cortex-M7 Debug event 详细介绍】
主公讲 ARM
#ARM系列arm开发debugevent
请阅读【嵌入式开发学习必备专栏】文章目录Cortex-M7DebugeventDebugeventsCortex-M7Debugevent在ARMCortex-M7架构中,调试事件(DebugEvent)是由于调试原因而触发的事件。一个调试事件会导致以下几种情况之一发生:进入调试状态:如果启用了停滞调试(HaltingDebug),一个调试事件会使处理器在调试状态下停滞。通过将DHCSR.C_DE
- Android实现监听事件的方法
Amy木婉清
1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- Kafka详细解析与应用分析
芊言芊语
kafka分布式
Kafka是一个开源的分布式事件流平台(EventStreamingPlatform),由LinkedIn公司最初采用Scala语言开发,并基于ZooKeeper协调管理。如今,Kafka已经被Apache基金会纳入其项目体系,广泛应用于大数据实时处理领域。Kafka凭借其高吞吐量、持久化、分布式和可靠性的特点,成为构建实时流数据管道和流处理应用程序的重要工具。Kafka架构Kafka的架构主要由
- 关于django中几个重要的gunicorn worker的配置
给我起把狙
djangogunicorn
关于django中几个重要的gunicornworker的配置一、worker_classworker_class是Gunicorn的配置参数之一,它指定了工作进程(worker)的类型。不同的worker_class提供了不同的并发模型,适合不同类型的应用场景。sync和gevent是两种常见的worker_class,它们的作用和区别如下:1.sync(同步worker)默认值:如果没有指定w
- bat批处理循环执行adb命令
erhtre
程序员adb
ping-n2127.0>nul等待2s:one::adbshellinputswipe90010007001000adbshellinputkeyevent25%KEYCODE_VOLUME_DOWN%ping-n2127.0>nulgototwo:twoadbshellinputkeyevent25%KEYCODE_VOLUME_DOWN%ping-n3127.0>nulgotoone附:An
- Mac 技术篇-应用程序被锁定无法进行卸载问题解决方法,文件、文件夹被锁定无法移入废纸篓处理方法
lq9527_
Mac使用macos
在卸载Karabiner-Elements和Karabiner-EventViewer软件时,提示应用锁定,无法卸载。参照方法。在进行/bin/ls-dleO@App路径操作后,返回提示信息与链接方法略有区别。/bin/ls-dleO@App路径drwxr-xr-x@3root wheel uchg96 3 1 2022/Applications/Karabiner-Elements.appcom
- 微信分享到朋友圈,怎么自定义分享的标题,图片,内容?
八分造作
vartit=$('#wx-title').val();//标题varimg=$('#wx-img').val();//图片varcon=$('#wx-con').val();//简介varlink=$('#wx-link').val();//链接document.addEventListener('WeixinJSBridgeReady',functiononBridgeReady(){//发送
- 分布式框架Celery七(Django-Celery-Flower实现异步和定时爬虫及其监控邮件告警)
yjjpp2301
Celery分布式djangopython后端
Django中集成方式安装模块pipinstallDjango==3.2.22pipinstallcelerypipinstallredispipinstalleventlet#在windows环境下需要安装eventlet包-----------pipinstalldjango-celery-beatpipinstalldjango-celery-resultspipinstalldjango-
- Jetpack LiveData源码分析
xiangxiongfly915
#AndroidJetpack系列JetpackLiveData源码分析
文章目录JetpackLiveData源码分析前提源码分析注册订阅流程LiveData#observe()LifecycleRegistry#addObserver()ObserverWithState#dispatchEvent()LiveData#removeObserver()LiveData$LifecycleBoundObserver类LifecycleBoundObserver#sho
- Tapable
信海利世
webpackwebpack前端
一、Tapable是什么?Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布与订阅,控制着webpack的插件系统。Tapable库暴露了很多Hook(钩子)类,为插件提供挂载的钩子const{SyncHook,//同步钩子SyncBailHook,//同步熔断钩子即return一个非undefined的值,则不再继续执行后面的监听函数SyncWate
- fetch-event-source 如何通过script全局引入
cuiyuchen111
javascript前端
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法下载源码文件:https://github.com/Azure/fetch-event-source.git安装:npminstall--save-devwebpackwebpack-clits-loadertypescr
- treeselect只选了分支节点全选_vue Treeselect 树形下拉框:获取选中节点的ids和lables操作...
weixin_39637285
API:https://vue-treeselect.js.org/#events1.ids:即value1.lable:需要用到方法:@select(node,instanceId)和@deselect(node,instanceId)v-model="DRHA_EFaultModeTree_value":multiple="true":options="DRHA_EFaultModeTree_
- 11-js事件基础
echozzi
JavaScript基础javascript前端开发语言
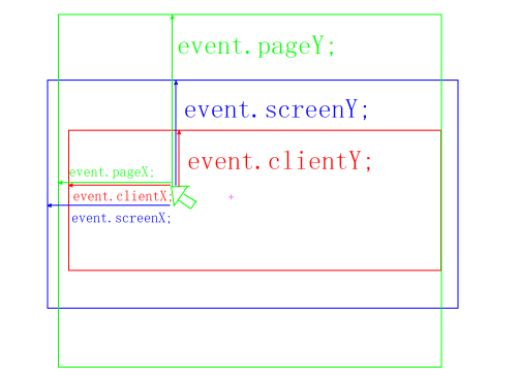
文章目录一、事件概念二、事件绑定方式1.onxxx2.事件监听器addEventListener三、事件解绑方式方法1:覆盖原事件处理(置空)方法2:移除事件监听器removeEventListener四、事件派发方式方法1:onxxx方法2:dispatchEvent五、事件对象window.event六、点击事件的光标坐标点1.以页面为参考坐标page2.以可视窗口为参考client3.相对事
- 《昇思 25 天学习打卡营第 25 天 | 基于 MindSpore 实现 BERT 对话情绪识别 》
Sam9029
Mindscope模型学习深度学习
《昇思25天学习打卡营第25天|基于MindSpore实现BERT对话情绪识别》活动地址:https://xihe.mindspore.cn/events/mindspore-training-camp签名:Sam9029环境配置确保安装了正确版本的MindSpore和MindNLP库。!pipuninstallmindspore-y!pipinstall-ihttps://pypi.mirror
- VB验证码短信接口插件示例
短信接口开发
下面为您您提供了VB6版本的验证码短信接口对接DEMO例子免费体验注册地址:http://user.ihuyi.com/?DKimmuPrivateSubForm_Load()Winsock1.Protocol=sckTCPProtocolWinsock1.RemoteHost="106.ihuyi.com"Winsock1.RemotePort=80Winsock1.ConnectDoEvent
- react native ScrollView实现滑动锚定,滑动到指定位置
君君yui
前端reactnativereact.jsjavascript
实现ScrollView滑动视图组件滑动到指定位置,实现tab与具体位置相锚定给需要锚定的组件加上onLayout属性//event.nativeEvent.layout.x是水平方向值,event.nativeEvent.layout.y是数值方向值//this.layoutList用于存储组件位置onLayout={(event)=>{this.layoutList.push(event.na
- Linux从入门到开发实战(C/C++)Day09-poll和epoll
黒井深
c语言c++linux
poll:和select差不多#includeintpoll(structpollfd*fds,nfds_tnfds,inttimeout);与select共同点:还是轮询(轮询结构体数组)区别1:监视的不是描述符号集合,是结构体数组structpollfd{intfd;/*filedescriptor*/shortevents;/*requestedevents需要监视的事件*/shortrev
- QLable提升类
入梦游
qt
实现:1.图片移动、保持纵横比缩放、右键菜单1.myLabel.h#ifndefMYLABEL_H#defineMYLABEL_H#includeclassMyLabel:publicQLabel{Q_OBJECTpublic:MyLabel(QWidget*parent=nullptr);private:voidcontextMenuEvent(QContextMenuEvent*e)overr
- 前端大文件上传
没资格抱怨
vue2前端
大文件上传是需要前端和后端同时参与才可以实现的。思路大文件上传整体思路:文件切片和断点续传前端思路利用上传控件inputtype="file"绑定一个change事件,在回调中通过事件对象的e.target.files拿到这个文件对象,进行文件对象的slice方法,进行切片,一个大文件就转换成多个小文件了。借助http的可并发性,同时上传多个切片。这样从原本传一个大文件,同时传多个小的文件切片,可
- 网络安全要点总结
大嘴巴子
计算机网络web安全安全
1.入侵检测与防御:1)入侵检测与系统IDS(intrusiondetectionsystem):防火墙之后的第二道闸门;IDS的部署:采用镜像端口或者集线器方式;部署在:服务器交换机上,internet接入路由器后面的第一台交换机上;IRSintrusionresponsesystem入侵响应系统:2).IPS(intrusionpreventionsystem):入侵防御系统;检测并中断;检测
- C# 图形图像技术(通过Graphics绘制图像)
萨达大
c#开发语言
文章目录创建Graphics对象画笔与画刷画笔画刷SolidBrush类HatchBrush类LinerGradientBrush类基本图形绘制矩形椭圆圆弧扇形创建Graphics对象privatevoidForm1_Load(objectsender,Eventargse){Graphicsghs=this.CreateGraphics();}画笔与画刷画笔构造函数publicPen(Color
- iView拦截Modal对话框方法
FateOfKing
最近做一个公司内部项目,使用iView框架,遇到了一个问题,弹框关闭之前如果用户有输入数据需要二次确认是否关闭窗口。多番搜索无果,又去研究了一遍API。好不容易找到了方法,和大家分享一下。首先看Modal的两个个APIModalprops的value用来显示和关闭弹框的。Modalevents的on-visible-change用来监听弹框开启和关闭思路:在on-visible-change监听到
- 微信小程序自定义组件及传参
墨染凉梦
微信小程序小程序
1.新建文件夹,然后右键选择新建components2.组件的js结构如下图所示3.使用组件,在需要引用组件的页面json配置中引入组件4.组件传参之父传子父组件直接传参子组件在properties中接收,直接使用即可5.子组件传参给父组件子组件使用this.triggerEvent('事件名',参数)进行传参。父组件bind+事件名='回调方法'进行接收,并在回调方法中可以获得传递的参数
- HTC Vive开发学习——VRTK(3)更新到新版本SDK!
fcauto2012
Vive开发HTCViveUnityC#
上两节中,我们主要对SteamVR_Unity_Toolkit(简称旧版VRTK)中的一些基础控制器脚本进行了学习,包括VRTK_ControllerEvents(以下简写会经常省略VRTK_前缀)、SimplePointer和BasicTeleport三个主要脚本。但是最近查资料的时候发现其实VRTK早已更新了功能更强大的版本。在新的VRTK中,不仅更多的VR环境被支持,而且相比旧版本还扩展了更
- vue 预览 word_vue预览word
2401_84437530
程序员vue.jsword前端
//将file转为bufferletfr=newFileReader();fr.readAsArrayBuffer(content.file);fr.addEventListener("loadend",(e)=>{console.log("loadend---->",e)letbuffer=e.target.result;this.docxRender(buffer);},false);}//"
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- 【modou网络库】Reactor架构与TCP通信机制分析
gma999
服务器c++
Reactor模式EventLoop实现逻辑分析针对于EventLoop的设计还是严格遵循其核心思想oneloopperthread思想,也就是说一个线程只可以拥有一个EventLoop实例,那么为什么这样实现?主要有以下两点原因线程安全性:多线程环境下,确保每一个线程只有一个EventLoop实例,这样就可以避免线程竞争条件,因为EventLoop内部大部分操作都是线程不安全的,必须让其所属线程
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理