基本介绍
这个类主要是用来操作Path的,可以获取path的长度,path上某个点的坐标,正切值,还可以获取部分path
构造方法
public PathMeasure()
//forceClosed 字面意思,path如果不是闭合的,就把他处理成闭合的
public PathMeasure(Path path, boolean forceClosed)
也可以通过set方法来设置path
public void setPath(Path path, boolean forceClosed)
获取path的长度,就是相当于把path拉成直线的总长度
public float getLength()
获取某个点的坐标
distance,就是相对path起点的距离,大小为0到length之间。
pos和tan都是个长度为2的数组,可以为空,不为空的话,pos会返回x和y的坐标,tan会返回正切值的x和y
public boolean getPosTan(float distance, float pos[], float tan[])
下边的方法和上边的作用是一样的,根据flag来决定matrix是否返回坐标和正切值
public static final int POSITION_MATRIX_FLAG = 0x01; // must match flags in SkPathMeasure.h
public static final int TANGENT_MATRIX_FLAG = 0x02; // must match flags in SkPathMeasure.h
public boolean getMatrix(float distance, Matrix matrix, int flags) {
return native_getMatrix(native_instance, distance, matrix.native_instance, flags);
}
对比下两种方法的结果
pathMeasure.getPosTan(move,pos,tan)
pathMeasure.getMatrix(move,matrix,PathMeasure.POSITION_MATRIX_FLAG or PathMeasure.TANGENT_MATRIX_FLAG)
println("matrix=========$matrix=========${pos[0]}/${pos[1]}=====${tan[0]}/${tan[1]}")
Matrix{[-0.12548596, -0.9920955, 371.04367][0.9920955, -0.12548596, 46.93175][0.0, 0.0, 1.0]}
=========371.04367/46.93175=====-0.12548596/0.9920955
求取部分path
startD:起始距离,和path起点的距离
stopD:结束距离,和path起点的距离
dst:用来保存截取的path数据
startWithMoveTo:这个最好弄成true,false问题多多,可以理解为true的话,起点就是从startD的位置开始的,
否则就是从dst最后一个点开始的,如果是空的,那么就是原点0,0
public boolean getSegment(float startD, float stopD, Path dst, boolean startWithMoveTo)
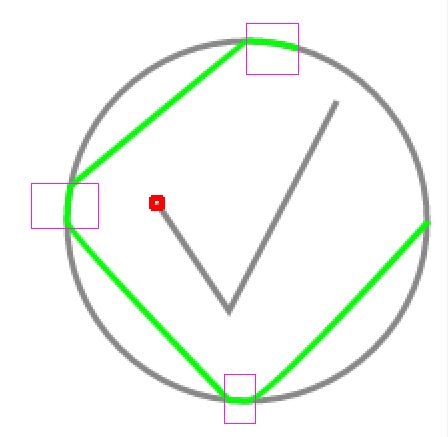
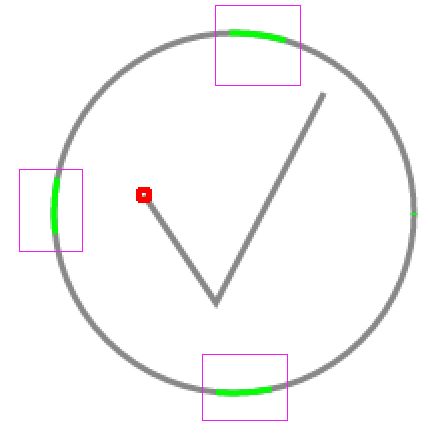
看下图片好理解点,如下代码
//move每次加100
pathMeasure.getSegment(move-30,move,pathPart,false)
下图红框的部分就是move-30到move的path,因为startWithMoveTo为false,所以起点默认是上个path的终点,它直接从上个点弄条线连接到我们move-30的位置,也就是红框的地方
对比下为true的就理解了
注意事项
如果多次调用pathMeasure.getSegment(0f,move,pathPart,true),那么这个pathPart的路径是叠加的
如果我们的原始path只有一条路径,那么每次把pathPart都reset或者rewind一下比较好。
如果原始的path不止一条路径,比如上图,一个圆,一个对号,那么最好不好reset,要不画第二条线也就是对号的时候,第一条线圆圈就没了。
获取下一条线,如果有的话,会返回true,如果没有会返回false。
比如上图我们的Path包含一个圆,一个对号,开始是圆,当我们调用下边的方法之后,
再调用getLength,getPosTan 等方法,获取到的都是对号的长度,对号上的坐标
/**
* Move to the next contour in the path. Return true if one exists, or
* false if we're done with the path.
*/
public boolean nextContour() {
return native_nextContour(native_instance);
}
问题
在测试中还碰到个问题,没搞明白
执行如下的代码,每次都清空path,然后startWithMoveTo为false,所以起点就是原点0,0了
pathPart.rewind()
pathMeasure.getSegment(move-100f,move,pathPart,false)
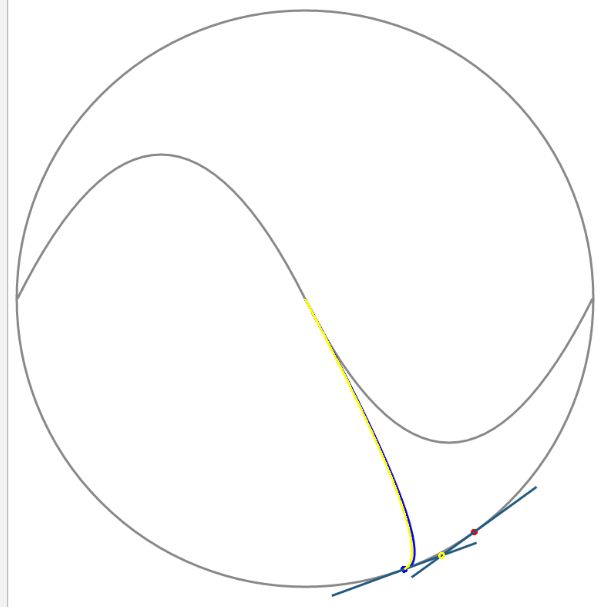
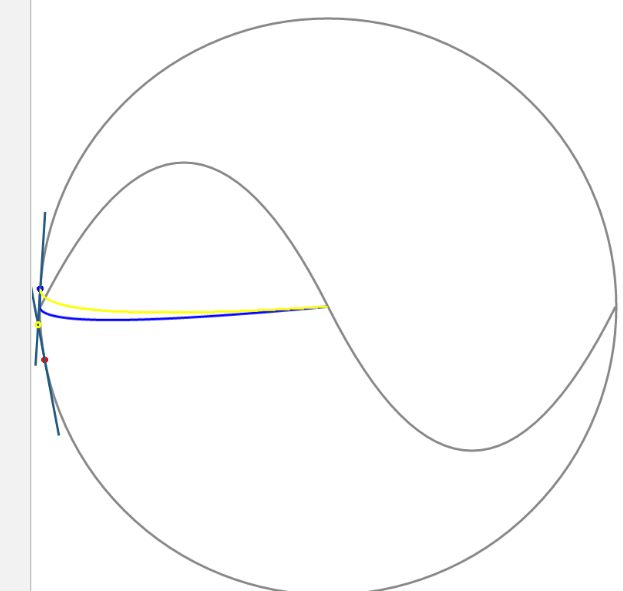
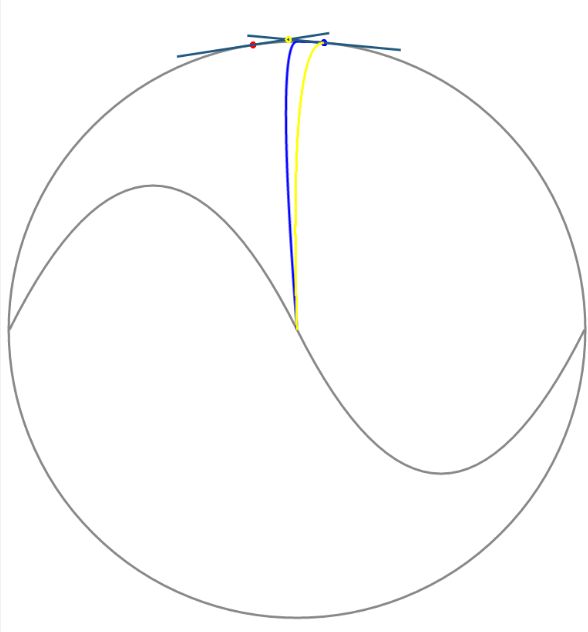
结果:它长这样,蓝色的线就是结果,
黄色的线是一条二阶贝塞尔曲线,起点是原点,终点是move所在位置, 至于控制点,就是move-100和move两个点所在位置的切线的交点,也就是图中的黄色的圈圈
2条线看起来很接近,可还是不太一样,尤其是中间波浪线,差距更大
尤其在上下左右4个点的位置的时候,黄线和蓝线差别最大
其他地方都很接近
测试代码如下
import android.content.Context
import android.graphics.*
import android.util.AttributeSet
import android.view.MotionEvent
import android.view.View
class StateButton:View{
constructor(context: Context?) : super(context)
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr)
val p=Paint(Paint.ANTI_ALIAS_FLAG).apply {
style=Paint.Style.STROKE
strokeWidth=3f
color=Color.GRAY
}
val pMove=Paint().apply {
style=Paint.Style.STROKE
strokeWidth=3f
color=Color.RED
}
var radius=0f
override fun onLayout(changed: Boolean, left: Int, top: Int, right: Int, bottom: Int) {
super.onLayout(changed, left, top, right, bottom)
if(changed){
radius=Math.min(width,height)/2f-10
path.apply {
addCircle(0f,0f,radius,Path.Direction.CW)
addPath(Path().apply {
moveTo(-radius+1,0f)
quadTo(-radius/2f,-radius,0f,0f)
quadTo(radius/2,radius,radius-1,0f)
})
}
}
}
var path=Path()
var move=100f
var pathMeasure=PathMeasure()
val pos= FloatArray(2)
val tan= FloatArray(2)
val pathPart=Path()
val pm=PathMeasure()
val pathTemp=Path()
private fun getDegree(x:Float,y:Float):Double{
return Math.toDegrees(Math.atan2(y.toDouble(), x.toDouble()))
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if(radius==0f){
return
}
if(pathMeasure.length==0f){
pathMeasure.setPath(path,false)
}
canvas.save()
canvas.translate(width/2f,height/2f)
p.color=Color.GRAY
canvas.drawPath(path,p)
p.color=Color.BLUE
pathPart.rewind()
pathMeasure.getSegment(move-100f,move,pathPart,false)
canvas.drawPath(pathPart,p)
pm.setPath(pathPart,false)
println("pathPart====${pm.length}========${move}")
p.color=Color.parseColor("#215980")
//起始点
pMove.color=Color.RED
pathMeasure.getPosTan(move-100,pos,tan)
canvas.drawCircle(pos[0],pos[1],3f,pMove)
val temp= floatArrayOf(pos[0],pos[1])
val tan2= floatArrayOf(tan[0],tan[1])
//画切线
canvas.save()
val degree=Math.toDegrees(Math.atan2(tan[1].toDouble(), tan[0].toDouble())).toFloat()
canvas.rotate(degree,pos[0],pos[1])
canvas.drawLine(pos[0]-100,pos[1],pos[0]+100,pos[1],p)
canvas.restore()
//结束点
pMove.color=Color.BLUE
pathMeasure.getPosTan(move,pos,tan)
canvas.drawCircle(pos[0],pos[1],3f,pMove)
//画切线
canvas.save()
val degree2=Math.toDegrees(Math.atan2(tan[1].toDouble(), tan[0].toDouble())).toFloat()
canvas.rotate(degree2,pos[0],pos[1])
canvas.drawLine(pos[0]-100,pos[1],pos[0]+100,pos[1],p)
canvas.restore()
//求2条切线的交点
var d1=getDegree(temp[0],temp[1])
var d2=getDegree(pos[0],pos[1])
val halfDegree=(d2-d1)/2.00
val rBig=radius/Math.cos(Math.toRadians(halfDegree))
println("degree=========$d1/$d2=======r:$rBig")
val bigDegree=d1+halfDegree
val rx=rBig*Math.cos(Math.toRadians(bigDegree))
val ry=rBig*Math.sin(Math.toRadians(bigDegree))
//切线的交点
pMove.color=Color.YELLOW
canvas.drawCircle(rx.toFloat(),ry.toFloat(),3f,pMove)
//画模拟的二阶贝塞尔曲线
pathTemp.apply {
reset()
moveTo(0f,0f)
quadTo(rx.toFloat(),ry.toFloat(),pos[0],pos[1])
}
canvas.drawPath(pathTemp,pMove)
canvas.restore()
move+=150f
if(move>pathMeasure.length){
if(!pathMeasure.nextContour()){
pathMeasure.setPath(path,false)
pathPart.reset()
pathPart.moveTo(radius,0f)
}
move=0f
}
}
override fun onTouchEvent(event: MotionEvent): Boolean {
when(event.actionMasked){
MotionEvent.ACTION_DOWN->{
postInvalidateDelayed(50)
}
}
return super.onTouchEvent(event)
}
}