前段时间写项目的时候, 遇到了一个需要画折线图需求,研究了一下, 觉得还是直接使用成熟的Charts框架(一款用于绘制图表的框架,可以绘制柱状图、折线图、K线图、饼状图等)来实现。
去git上下载了Charts源码看了下之后, 发现是swift版本的, 而我这个项目是使用OC写的, 那就记录一下如何集成以及oc和swift混编吧~
一、用cocoapods导入swift框架到OC项目
cocoapods的安装和使用这里就不详叙了,如果你还没有安装cocospods,请参考此链接(https://www.jianshu.com/p/8115e7afce03)
我们直接开始pod。
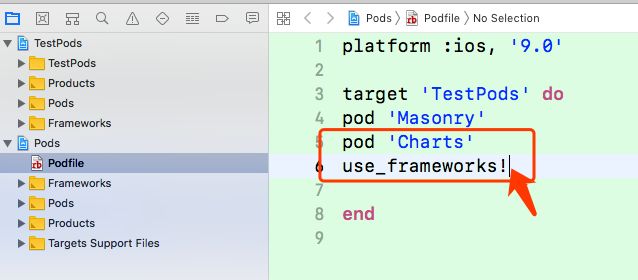
打开我们的项目,点击Pods-> Podfile, 输入 pod 'Charts', use_frameworks! -> 保存。
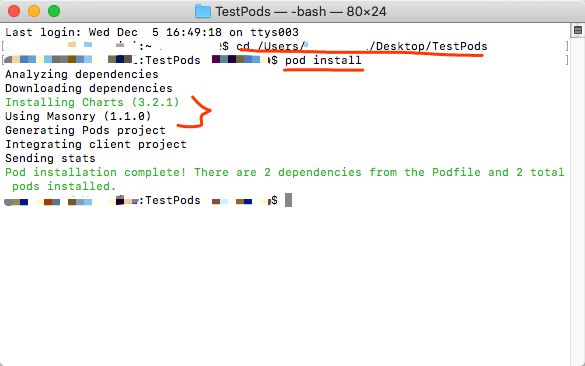
打开终端, cd 进项目目录, 然后pod insatll, 静静等待pod 完成。
这里有一个重点: "use_frameworks!"
为什么一定要写这句代码呢?
oc项目cocoapods后,默认第三方库 #use_frameworks!
swift项目cocoapods后,默认第三方库 use_frameworks!
所以用cocoapods 导入swift 框架到swift项目和OC项目都必须要 use_frameworks!
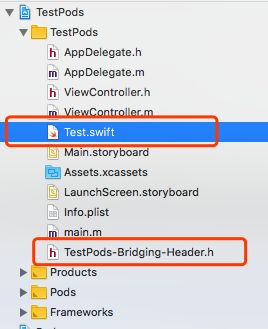
二、创建桥接文件
桥接文件在首次创建swift文件时会自动生成。如果不小心删除后, 也可以手动添加,不过名字必须是“ProjectName-Bridging-Header.h”头文件(名称组成:工程名-Bridging-Header.h)。
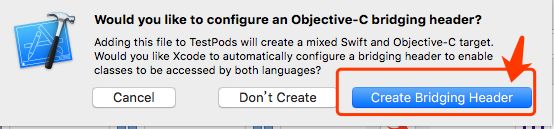
创建一个Test.swift,根据提示创建好桥接文件,名称不要进行改动:
创建好之后我们编译一遍,看看项目会不会报错。(哈哈哈, 并没有~~)这个时候,你可以把之前创建的swift文件删除了。
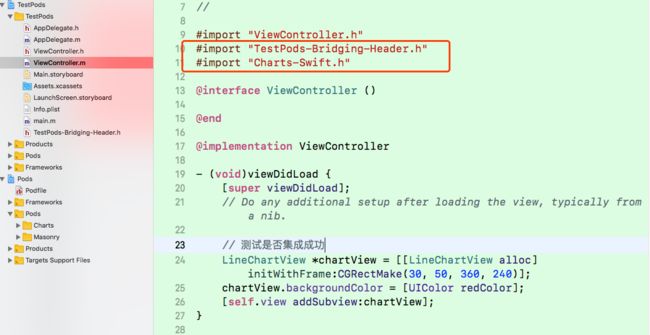
三、测试集成是否成功
在需要绘制的界面导入我们的桥接文件和charts头文件,直接创建一个折线图。
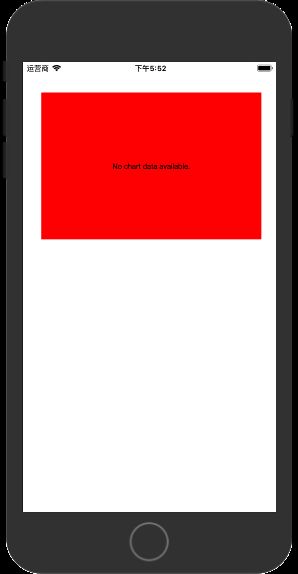
由于没有数据,所以出现“No chart data avaliable”就代表集成好了。
四、绘制折线图
集成好之后我们就正式开始绘制折线图了。
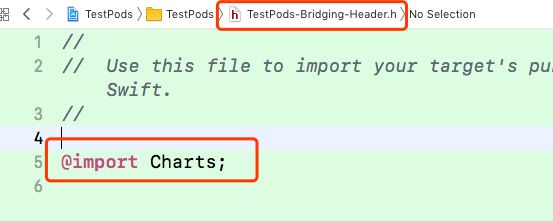
先进行一些配置:
1、桥接文件里引入Charts;
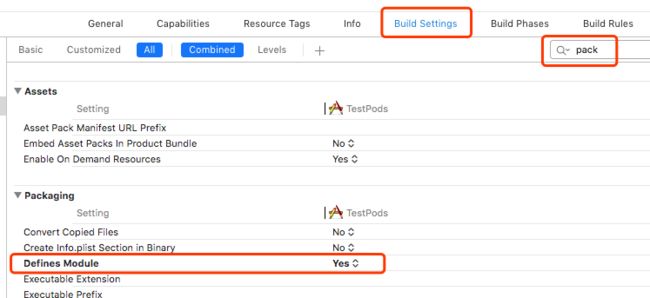
2、Build Settings -> Packaging -> Defines Module ->Yes
导入头文件 #import "TestPods-Swift.h"
1, 描述一个折线图对象, 懒加载创建一下。
- (LineChartView *)lineChartView
{
if (!_lineChartView)
{
_lineChartView = [[LineChartView alloc] init];
_lineChartView.backgroundColor = [UIColor whiteColor];
_lineChartView.chartDescription.enabled = YES;
_lineChartView.delegate = self;
_lineChartView.scaleYEnabled = YES; // 取消Y轴缩放
_lineChartView.scaleXEnabled = NO; // 取消X轴缩放
_lineChartView.doubleTapToZoomEnabled = NO; // 取消双击缩放
_lineChartView.dragEnabled = NO; // 关闭拖拽图标
_lineChartView.legend.enabled = NO; // 关闭图例显示
[_lineChartView setExtraOffsetsWithLeft:13 top:20 right:40 bottom:0];
// 绘制
_lineChartView.rightAxis.enabled = NO; // 绘制右边轴
_lineChartView.leftAxis.enabled = NO; // 绘制左边轴
// Y轴设置
ChartYAxis *leftAxis = _lineChartView.leftAxis;
[leftAxis setXOffset:15.0f];
leftAxis.forceLabelsEnabled = YES; // 强制绘制指定数量的label
leftAxis.labelCount = 8;
leftAxis.gridColor = [UIColor clearColor]; // 网格线颜色
leftAxis.gridAntialiasEnabled = YES; // 开启抗锯齿
leftAxis.inverted = NO; // 是否将Y轴进行上下翻转
// X轴设置
ChartXAxis *xAxis = _lineChartView.xAxis;
xAxis.labelPosition = XAxisLabelPositionBottom; // 设置x轴数据在底部
xAxis.axisLineColor = [UIColor clearColor]; // X轴颜色
xAxis.granularityEnabled = YES; // 设置重复的值不显示
xAxis.gridColor = [UIColor clearColor];
xAxis.labelTextColor = UIColorFromHEXA(0xa7b0c2,1.0); // 文字颜色
NSNumberFormatter *xAxisFormatter = [[NSNumberFormatter alloc] init];
xAxisFormatter.positiveSuffix = @":00";
xAxisFormatter.positivePrefix = @"|";
xAxis.valueFormatter = [[ChartDefaultAxisValueFormatter alloc] initWithFormatter:xAxisFormatter];
// 能够显示的数据数量
_lineChartView.maxVisibleCount = 999;
// 展现动画
[_lineChartView animateWithYAxisDuration:0.75f];
// 设置选中时气泡
XYMarkerView *marker = [[XYMarkerView alloc] initWithColor:UIColorFromHEXA(0x00bcac,1.0) font:[UIFont systemFontOfSize:12.0] textColor:UIColor.whiteColor insets:UIEdgeInsetsMake(3, 3, 16.0, 3) xAxisValueFormatter:_lineChartView.xAxis.valueFormatter];
marker.chartView = _lineChartView;
marker.minimumSize = CGSizeMake(30.0f, 15.0f);
_lineChartView.marker = marker;
}
return _lineChartView;
}
2, 处理折线图X轴,Y轴显示的数据
- (void)setLineChartWithXData:(NSArray *)xData yData:(NSArray *)yData
{
if (xData.count > 0)
{
//对应Y轴上面需要显示的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < yData.count; I++)
{
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:[xData[i] doubleValue] y:[yData[i] doubleValue]];
[yVals addObject:entry];
if (i == yData.count - 1)
{
self.contentLab.text = [NSString stringWithFormat:@"%g℃",entry.y];
}
}
// 设置折线的样式
LineChartDataSet *set1 = [[LineChartDataSet alloc]initWithValues:yVals label:nil];
set1.lineWidth = 1.0f; // 折线宽度
[set1 setColor:BtnBgColor]; // 折线颜色
set1.drawValuesEnabled = NO; // 是否在拐点处显示数据
// 折线拐点样式
set1.drawCirclesEnabled = YES; // 是否绘制拐点
set1.drawFilledEnabled = NO; // 是否填充颜色
[set1 setCircleColor:BtnBgColor]; // 拐点 圆的颜色
set1.circleRadius = 5.0f;
set1.highlightColor = [UIColor clearColor];
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
LineChartData *data = [[LineChartData alloc] initWithDataSets:dataSets];
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:11.0f]]; // 文字字体
[data setValueTextColor:[UIColor blackColor]]; // 文字颜色
_lineChartView.data = data;
[_lineChartView highlightValue: [[ChartHighlight alloc] initWithX:[xData[xData.count - 1] doubleValue] y:[yData[yData.count - 1] doubleValue] dataSetIndex:0 dataIndex:0]];
}
}
3,模拟真实数据
[self setLineChartWithXData:@[@"9:00",@"10:00",@"11:00",@"12:00",@"13:00",@"14:00"] yData:@[@"47",@"49",@"46",@"51",@"45",@"43"]];
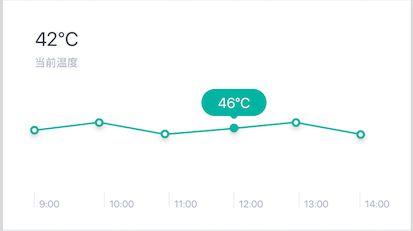
4, 最终效果
以上呢, 就是一个简单的折线图的绘制过程了。
有需要的,可以直接下载Demo查看~
Demo地址(https://github.com/summersun08/ChartsTest.git)
看在我这么可爱的份上, 喜欢就给我一个小心心了❤️❤️❤️
——————————————————————————-
更新一个小细节:
OC和Swift混编时, import "工程名-swift.h"时,总会提示这个".h Not Found"
这个问题很好解决,
TARGET ->Build Settings-> Packaging -> Product Module Name , 删掉默认的,重新输入工程名
之后clear工程, 重新运行就好。