 点击添加群聊
点击添加群聊
今天在整理百度云盘里的资源,这几年累计了不少软件和教程。
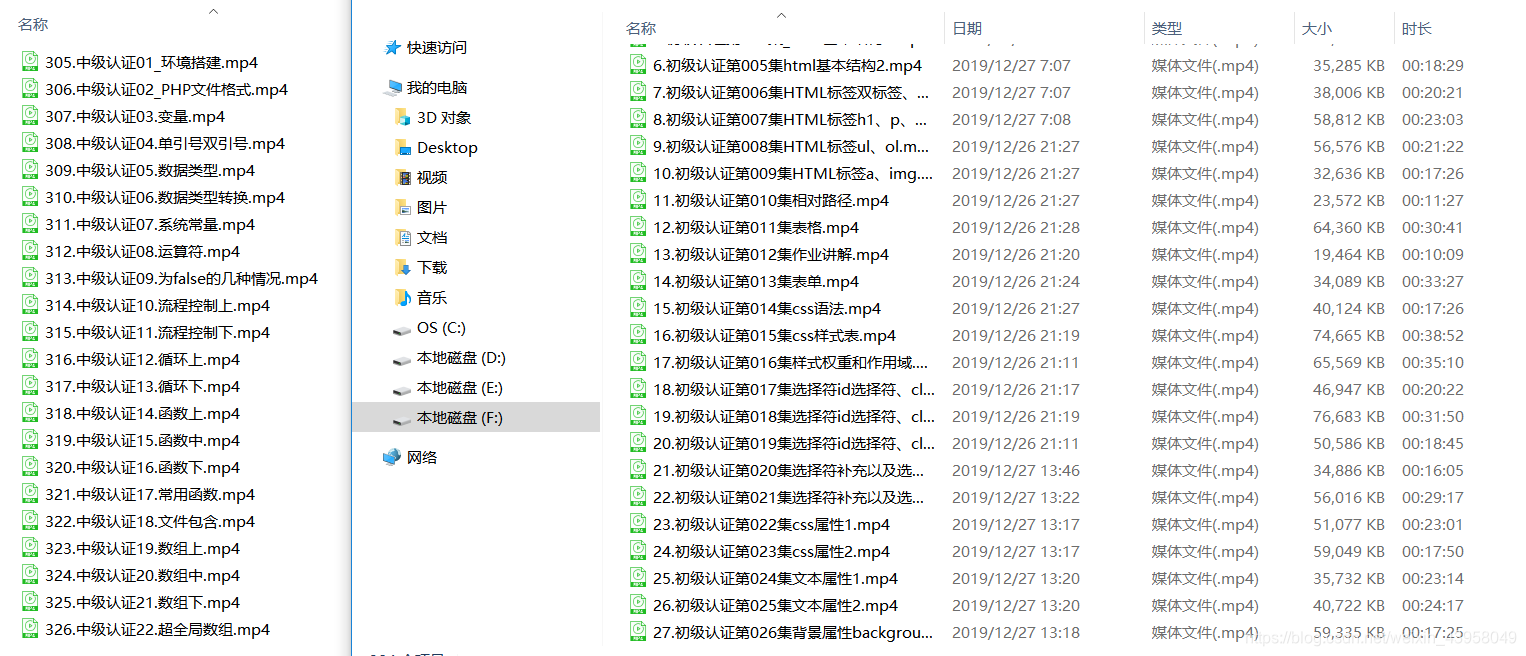
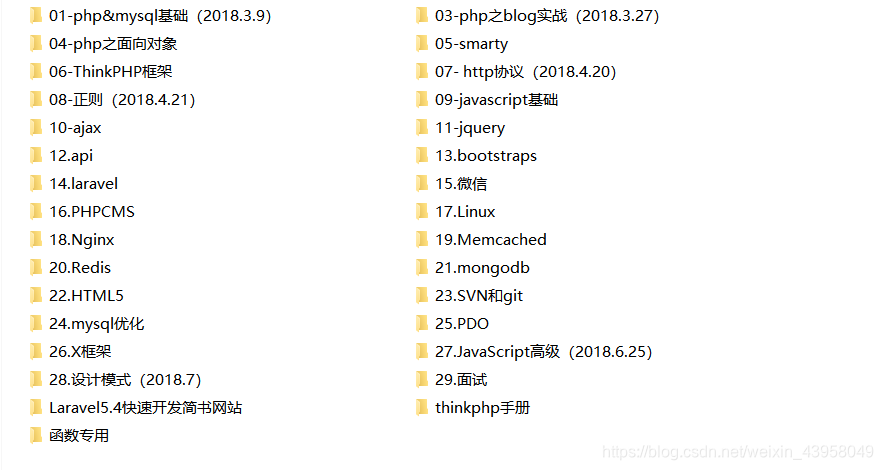
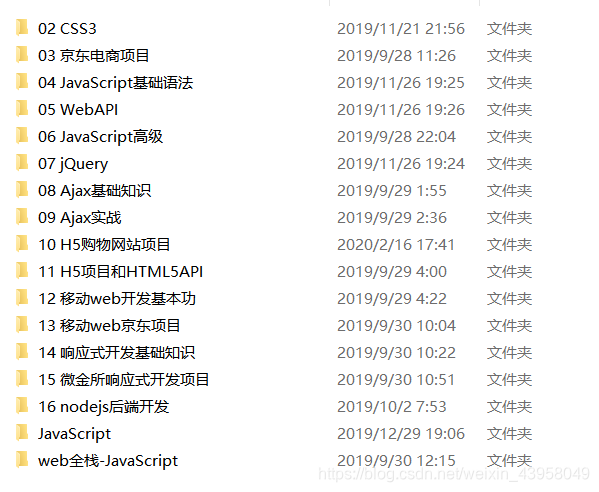
在这特殊的时期里,先给大家分享一波。图片里的文件夹就是目录,
加入群聊免费领取
好资源就是要大家一起共享,
你们也不用到处在网上找资源,
或者帮别人转发到朋友圈才能得到。
只要是我有的,而你也刚好需要,那我愿意和你分享。
除了软件以外,破解教程还有一些注册机我也都放进了每个文件夹里,
都是比较容易使用的。
为更好给大家提供良好的学习平台,本人自主搭建了官方博客妙笔生花(http://x.easys.ltd/)提供1+x证书web前端职业技能等级考试(初中高)考试模拟试题以及相关的培训内容。让大家都能轻松取得证书!





群内提供了初中高路线培训课程,以及web前端开发万元系统班课程给大家!欢迎加入我们这个大家庭,我们秉承着全心全意为大家服务的态度,和小伙伴们一起向前端之路不断迈进!最后祝福武汉早日康复,中国加油,武汉加油!奋斗在一线的白衣天使们,你们辛苦了,正因为有你们在前线,我们才能更加安稳的抗击疫情,你们为抗击疫情不断添砖加瓦,相信我们一定很多就可以度过这段艰辛而难忘的时刻!我们永远记住你们那口罩背后的面孔,祝福武汉,祝福中国,越来越好!

「 大三、大四即将毕业的学生 」
特点:临近毕业,但是在学校并没有学到什么技术,于是非常发慌
通常这样类型的人,在学校是属于大部分的,因为没有危机感,也不知道现在社会什么工作都难找,现在的竞争非常大,各个行业都难做,计算机竞争更大。但是你不必发慌,因为你现在还没毕业,所以你有时间。你只需要记住一点,现在没学到什么技术,毕竟肯定面临失业,确定这点,那么现在就开始学习技术。这些学生大部分基础都有了解和入门了 ,比如html、css、js常用属性和一些常用工具、编辑器的使用等等。但是学校的计算机课程,尤其是web前端,学校根本没有web前端这专业系统的课程,都是一些非常零散的。
在这里我还是要推荐下我自己建的web前端开发学习裙:QQ群:736413913,裙里都是学web前端开发的,如果你正在学习前端 ,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有前端软件开发相关的),包括我自己整理的一份2019最新的前端进阶资料和高级开发教程,欢迎进阶中和进想深入前端的小伙伴。
第一步:确定一个系统的学习web前端的计划,如果想自学,那么你就找一套非常系统的学习视频。如果你自己找不到系统的学习视频。可以关注我的头条号,然后私信给我“学习资料”就会自动回复系统学习视频的下载地址。
第二步:给自己一个定心丸,现在不是大一大二了,你是成年人,你要明确一点,现在没技术,养活不了自己,等你毕业之后家里催你工作,你自己也闹心,那个时候才是迷茫痛苦的时候,所以为了避免这些事情发生,你现在别管什么兴趣不兴趣的,学习哪有那么多兴趣,专心的学技术,不是为了别的,就是毕业有一份不错的工作,等你收入工作稳定之后,在去想其他的事情。
第三步:如果你自己有一些条件,可以选择在线上找一家培训的地方,这样会有老师带你,可以系统的教你入门和了解,可以节省自己很多的时间,不会走太多的弯路。适合自制力差的,想快速学好技术的人,有一个东西约束你,自然会好很多。如果自己没有那么好条件,你就必须有意志,在学习的过程中,你会遇到上千个问题,每一个问题都会把你折磨死,但是你必须要坚持下去。
第四步:找一些学习经验足的人,询问一下学习web前端应该注意哪些问题,因为学习web前端是需要非常强的学习方法的,如果你自己蛮干(相信我)你可能会像大多数人一样,走上一条死胡同,然后放弃,学我们编程后来我总结出一条道理,一定需要领路人,方法不对,在怎么努力都白费。如果大家对于这方面有任何疑问,可以到我头条号的主页,有“问题咨询”选项,有任何不懂的问题可以随时来问我。
第五步:如果都靠你自己学,我建议你找一个比较不错的web前端交流学习群,虚心的跟比你强的人请教,问题不是自己都可以解决的,哪怕比你厉害一点点,就不要装逼,能学一点都是自己的,早晚超过他。
原标题:【免费领取】史上最全的web前端系统学习教程!
讲座
教程
这份资料整理花了近7天,如果感觉有用,可以分享给更有需要的人。
在看接下的介绍前,我先说一下整理这份资料的初衷:
只要你有这份心意,相信你的爸爸一定会很开心的。
再说,现在牙生买买提已经被你消灭,从这方面来说,你也已经为他们报了仇,所以相信他们的在天之灵一定会得到安息的。
水瓶座热爱自由,喜欢独立的生活,朋友满天下,什么三教九流的人ta都认识不少,所以水瓶喜欢的另一半一定首先是懂ta的人,三观要一致这才基本条件,能认同水瓶的思维方式的异性知己才会爱上瓶子。
所以相信小花也一定是个十分开朗的女孩儿,性格一定也特别nice。
以下是我从业以来整理的资料内容简介,主要针对web前端小白,内容形式有视频,图书,源码,文档等。在这里我相信,只要能把这些资料看完,基本上和前端相关的内容没有什么是不懂的了。
PS:本篇文章属于小白篇,是教程分享的第一阶段,总共四个阶段,小白篇,进阶篇,高级篇,企业篇。
温馨提醒:资料整体过大,请 提前准备好足够的空间, 根据分类,方便童鞋,根据工作和学习需要下载所需内容。
下面是目录文件的详细介绍,建议耐心看完,方便找到自己需要的东西。
第一阶段:HTML+CSS
HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、
Java基础:js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMA、DOM、BOM、定时器和焦点图。
JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
JS高级特征:正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
JQuery:基础使用悬着器、DOM操作、特效和、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:HTML5和移动Web开发
面向对象有哪些特征_集合类有哪些和方法_面向对象的特征是什么
HTML5:HTML5新语义标签、html5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.
CSS3:CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷css3网页制作。
Bootstrap:响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
移动Web开发:跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端Java事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
第三阶段:HTTP服务和AJAX编程
WEB服务器基础:服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
PHP基础:PHP基础语法、使用php处理简单的GET或者POST请求、
AJAX上篇:Ajax简介和异步的概念、Ajax框架的封装、对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
AJAX下篇:JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、jQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
第四阶段:面向对象进阶
面向对象终极篇:从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。