1、安装配置vue
前提是已经安装并配置好node和npm环境,先搭建vue脚手架 vue-cli
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project 切换到你创建的文件夹下
$ npm install 安装依赖
$ npm run dev 开始你的项目
$ npm run build 编译打包你的项目
补充:打包好的文件夹dist中的index需在服务环境中打开,报以下错误时
检查一下css的引入路径,修改一下就好了
2、安装iview
可以打开iview的官网:iview官网 查看指南,都比较详细
我选择的是用npm安装
$ npm install iview --save
3、引入iview
一般在 webpack 入口文件 main.js 中如下配置:
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from 'components/app.vue';
import Routers from './router.js';
import iView from 'iview'; //引入iview
import 'iview/dist/styles/iview.css'; //引入iview的css样式文件,后面如果需要自己配置也可以新建文件进行修改
Vue.use(VueRouter);
Vue.use(iView); //use使用这个插件
// The routing configurationconst RouterConfig = { routes: Routers};
const router = new VueRouter(RouterConfig);
new Vue({ el: '#app', router: router, render: h => h(App)});
如果觉得iview整个配置太大,也可以按需引用
借助插件 babel-plugin-import可以实现按需加载组件,减少文件体积。首先安装,并在文件 .babelrc 中配置:
npm install babel-plugin-import --save-dev
// .babelrc
{ "plugins": [["import", { "libraryName": "iview", "libraryDirectory": "src/components" }]]}
然后这样在需要使用的页面中按需引入组件,就可以减小体积了:
import { Button, Table } from 'iview';
Vue.component('Button', Button);
Vue.component('Table', Table);
注:css文件还是要在main.js中引用的
5、引用后续出现的问题
6、接口调用post请求报错
运用post请求数据时,参数无法传递到后台
解决:加上emulateJSON:true
7、后台处理登录,前台传参附加参数
{withCredentials: true} //一般jQuery和js中的写法
或者 {credentials: true} //vue中的写法
注意:添加的credentials: true需要与params并列,不能放错了位置!!!
8、项目中用到的一些方法
获取当前页面的url
获取完整url可以用 window.location.href
获取路由路径可以用 this.$route.path
获取路由路径参数 this.$route.params
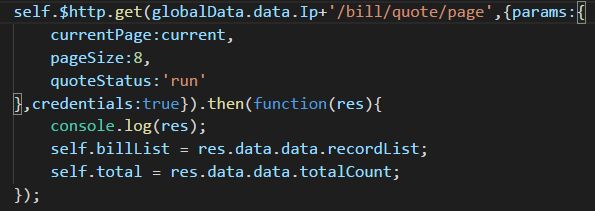
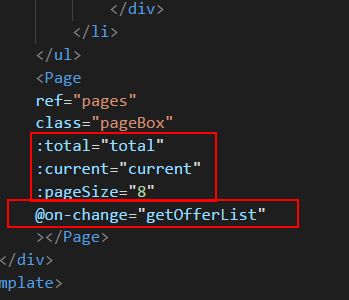
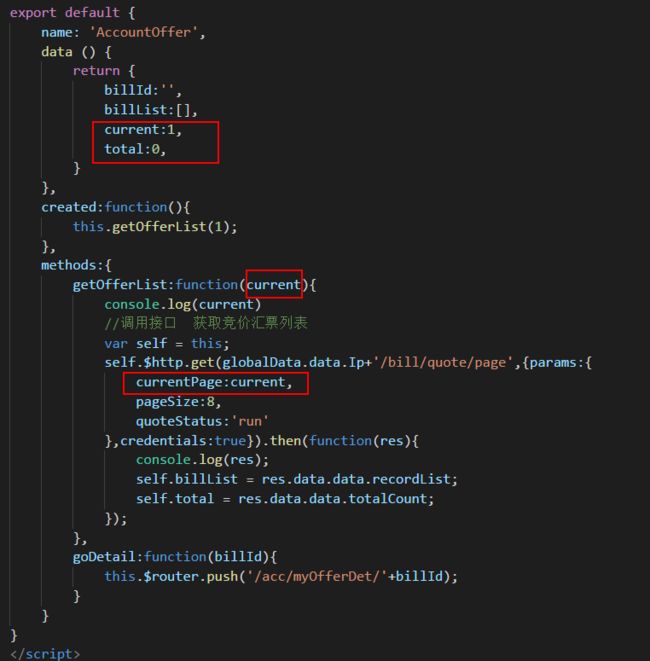
9、iview中分页的使用
10、监听路由变化
注意watch方法
11、ico图标的添加
11.1、直接将favico.ico丢到根目录(就是src同级的目录),然后在build/webpack.dev.conf.js文件中配置
在webpack.dev.conf.js文件中的plugins里加入这段代码(我的这个没有生效,用的是第二种方法)
11.2、把favicon放入static文件夹下
12、打包出来dist文件夹中的index.html直接打开显示空白
找到配置文件config/index.js,修改以下位置
13、打包出来的样式中的背景图片样式问题
找到build/utils.js文件
修改成为如下所示内容:
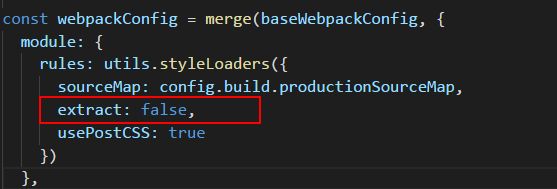
14、打包后,引用的iview中的icon图标不显示,并且路径重复
在 build/webpack.prod.conf.js 中,将里边的 extract改为false,默认是true
15、将localhost换成本地ip
修改config文件夹下面的index.js配置,将localhost改为0.0.0.0就可以了。用ip,127.0.0.1,localhost均行
16、打包后首页加载很慢,优化首页加载速度的方法
16.1、路由懒加载
16.2、gzip压缩
config/index.js中的build下的productionGzip: true,不过需要提前安装插件
npm install --save-dev compression-webpack-plugin
16.3、第三方库选择cdn的方式引入
在index.html的文件中直接引入,在main.js和router/index.js中用import方式引入的就可以去掉了,
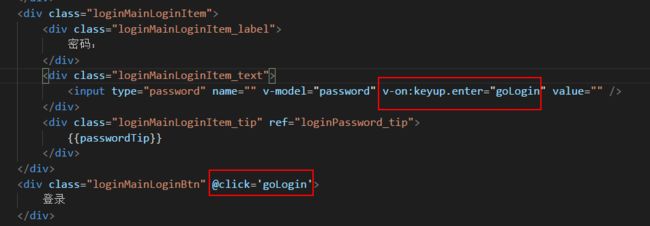
17、登录时,绑定enter键
在最后一个input上绑定(有多个input的情况也可以在多个input上绑定)
18、路由回退上一级
有些详情页展示内容一样时,就会共用一个组件,但是头部导航就不能固定,因此可以使用vue的路由回退的功能
备注:如果页面是分享出去,需要判断是否有上一级
在页面一开始加上一个全局的函数:
activated:function(){
this.$setgoindex()
}
这个函数是这样的,判断当前页面的历史记录是不是小于等于1,如果小于等于1,说明这个页面没有可以返回的上一页,如果没有可以返回的上一页,就给地址栏加上一个goindex=true的参数,这样你从这个页面在往下一个页面跳转在返回,这个参数就一直加上的
Vue.prototype.$setgoindex =function(){
if(window.history.length <=1) {
if(location.href.indexOf('?') ===-1) {
window.location.href = location.href +'?goindex=true'
}elseif(location.href.indexOf('?') !==-1&& location.href.indexOf('goindex') ===-1) {
window.location.href = location.href +'&goindex=true'
}
}
}
然后在左上角返回按钮加上这个逻辑:
if(this.$route.query.goindex ==='true') {
this.$router.push('/')
}else{
this.$router.back(-1)
}
这样就可以了
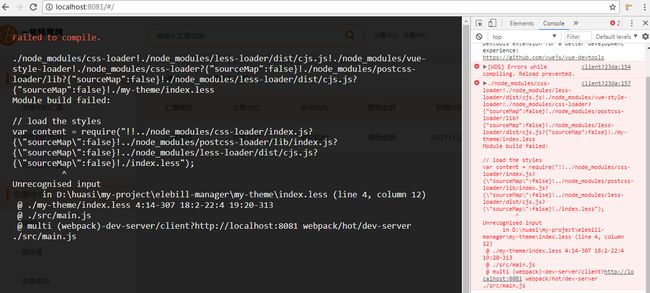
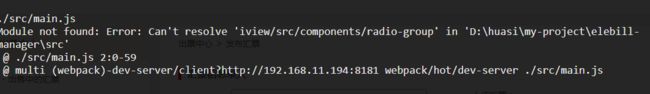
19、打包时报错
将iview改为按需加载后,打包时报以下错:
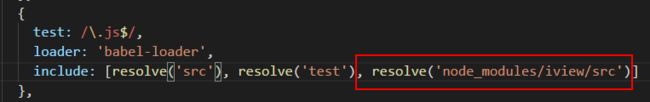
按错误提示,属于iview中的src中有文件未编译出来,因此修改webpack.config.js】配置文件,找到 /\.js$/的rules,进行修改
上图中便是添加的内容,再运行npm run build就好了
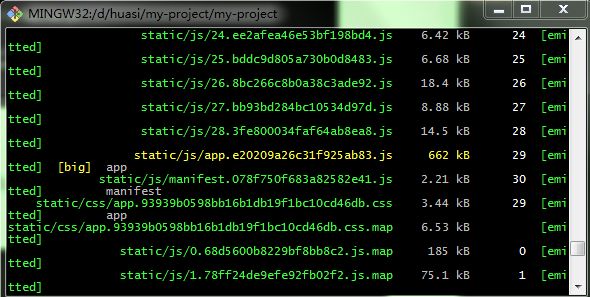
20、项目完成后打包文件太大
打包后的js文件太大,直接上图
解决方法(只能一点点的去减小)如下:
1、gzip
找到config下的index.js中的build:{ productionGzip:true },默认为false
2、路由懒加载
3、ui插件库iview按需引入
21、iview的按需引入报错
在查看view/src/components文件夹时,发现radio-group文件是存在的,但是使用就是会报错,如下图
最后查看官方文档是要配置.babelrc,官方文档给的是
但是我的.babelrc文件已经按上面的配置了,最后我去查看另一个未报错项目的.babelrc文件,发现多了一些东西,加上后发现问题解决了,不知道问题解决的原理,先贴上代码,后面再研究
加上的做了标记,后面再研究,先赶紧完成今天的任务要紧。
22、axios请求数据
vue2.0之后不再维护vue-resource,并且服务端渲染也不支持vue-resource,然后中途迅速换掉了,所以说开发项目前一定要多想想,开发项目前一定要多想想,开发项目前一定要多想想,重要的事情说三遍!!!
言归正传,首先需要安装依赖
npm install axios --save-dev
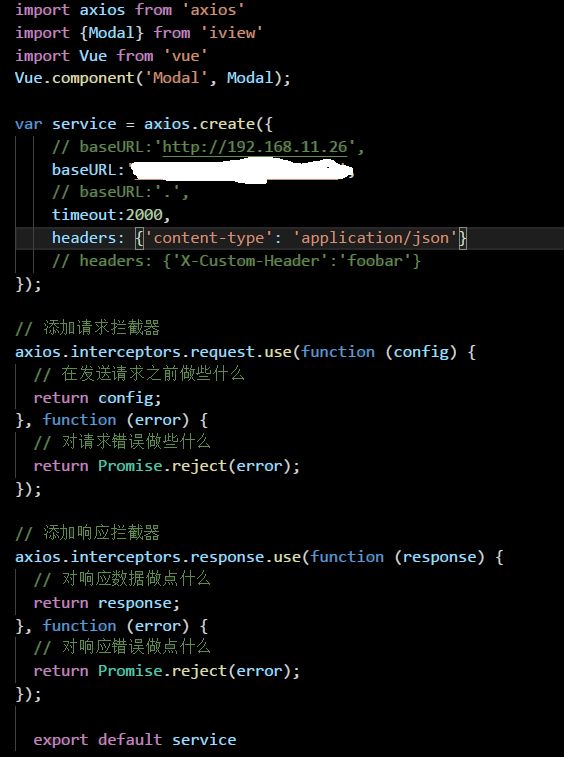
然后建一个fetch.js的配置文件,在里面引入axios,并定义一些参数
接下来可以新建一个js文件,用来放需要用到的数据请求的方法
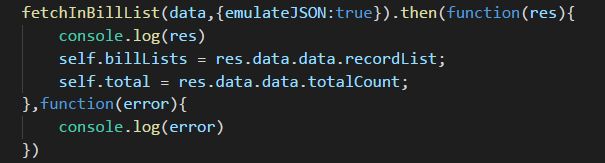
然后在页面中有需要用到以上方法的,就可以将该法法引入一下,就可以使用了,其中data是需要传入的参数。
需要说明一下的是,axios请求数据,虽然加上了emulateJSON:true;后台有可能还是接收不到参数,这就需要转换一下传参的格式,一般是使用qs这个插件来进行处理,同样是首先需要安装
npm install qs --save-dev
考虑到大部分页面可能都需要用到,所以可以在main.js中全局引用(这个可以根据需求来)
接下来就是在data需要处理的地方进行转换,