UINavigationBar
一种支持分层内容导航的控件,通常用于UINavigationController中。
一个UINavigationBar对象是一个横条,它包含在多层次视图中用来导航的按钮,通常展示在窗体的顶部。它的主要组成是一个返回按钮、一个标题和一个可选的右侧按钮。你可以把它当做一个对象单独使用,也可以当做导航控制器的一个对象来使用。
navigation bar 通常在navigation Controller 中使用。UINavigationController对象创建、显示和管理其关联的导航栏,并使用您添加的视图控制器的属性来控制导航栏中显示的内容。
当做导航控制器的一个对象来使用时,为了管理navigation Bar ,以下步骤是必须的
- 在界面生成器或者代码中创建
navigation Controller - 通过
UINavigationController对象上的navigationBar属性设置navigationBar的外观 - 通过设置每一个push进navigation Controller的栈中的
UIViewController上的title和navigationItem属性 来 控制navigationBar的内容。
你也可以不用navigation Controller,单独只使用一个navigation bar对象。为了在你的界面中添加一个navigation Bar对象,以下步骤是必须的
- 设置自动布局规则来管理navigation bar在你界面中的位置
- 创建一个根导航项来提供初始标题
- 配置一个代理对象来处理navigation bar的用户交互
- 自定义navigation bar的外观
- 配置你的APP,当用户操作多层视图时 推入或弹出相关的导航项(Configure your app to push and pop relevant navigation items as the user navigates through the hierarchical screens)
Using a Navigation Bar with a Navigation Controller
如果你使用导航控制器来管理不同视图内容之间的导航,导航控制器会自动创建一个导航条,并在合适的时机push和pop导航项
当管理导航控制器栈中的自控制器时,导航控制器使用UIViewController中的navigationItem属性给navigationBar提供模型对象。默认的导航项会使用View Controller的title,你可以在 View Controller的子类中重写 navigationItem 来获取对navigation Bar内容的绝对管理权。
导航控制器会自动设置自己作为navigation bar对象的代理。因此,当使用navigation Controller时,不要给navigation bar对象设置自定义的代理对象。
Adding Content to Standalone Navigation Bar
在绝大多数情况下,你会导航条作为导航控制器的一部分来使用。但是也可能会有这种情况:你想使用navigation bar的UI 来实现自定义的内容导航。这种情况下,可以使用一个单独的navigation bar.
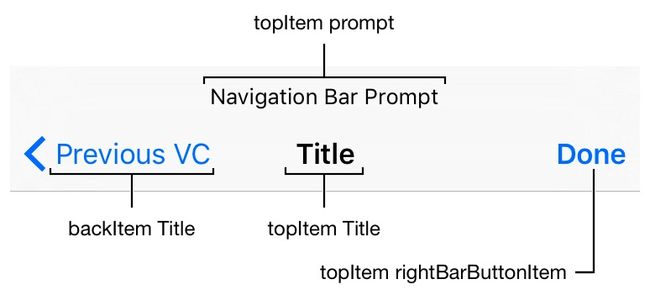
当使用单独的navigation bar对象时,你应该提供它的内容设置。它不像其他类型的视图,不能直接给navigation Bar添加子控件。你可以通过navigation item 来指定你想展示的是什么样的视图或者按钮。(ps:navigation Item 是 UINavigationItem的实例)。 一个navigation Item 有属性用来指定navigation Bar上的左、右和中间视图 还有指定自定义的提示文字。 下图展示了navigation Item 的属性 如何在navigation Bar上展示它们自己的。
Figure 1 Navigation bar
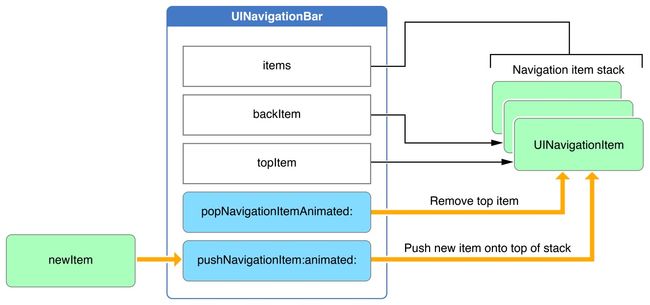
一个navigation Bar 管理了 一堆 UINavigationItem对象。虽然这里的堆栈主要用于支持navigation Controllers,你仍然可以用它来实现自定义的导航界面和交互。 栈中最顶部的对象 代表内容现在被navigation Bar展示 的navigation Item。 你可以通过 pushItem(_:animated:) 方法想navigation bar的栈中添加新的navigation Item,也可以通过 popItem(animated:) 方法 将navigation Bar栈中的navigation Item 移出栈中。为了提升用户体验,这些操作都可以是带有动画的。 除了对navigation Item对象执行 出栈 入栈操作之外,你也可以直接通过 items属性 或者 setItems(_:animated:) 方法设置栈中的内容。
Figure 2 Navigation Bar stack management
如果把navigation Bar作为一个单独的对象来使用,需要配置一个自定义的代理对象用来拦截navigation Bar 发出的消息。代理必须遵循 UINavigationBarDelegate协议。代理通知能让你追踪navigation Items入栈或出栈的时候,你可以通过这些通知来更新应用中其他的用户界面
自定义navigation Bar的样式
navigation Bar 有两种标准样式:白色与黑色文本或黑色与轻文本。用 barStyle 属性来选择样式。你对navigation Bar的属性做的任何修改都会覆盖从 barStyle属性推断出来的结果。(也就是 以你的修改为主)navigation bar默认是透明的,因为,它们的背景色是半透明的。你可以通过 设置isTranslucent属性为false来让navigation Bar 不透明。
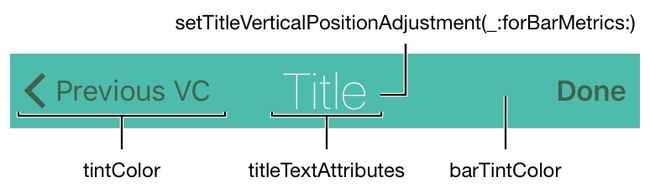
可以通过 barTintColor属性给navigation Bar 设置自定义的背景色。设置这个属性后将会覆盖从 barStyle属性中推断出的默认背景色。与所有UIView子类一样,您可以使用tintColor属性控制导航栏内的交互元素的颜色,包括按钮图像和标题。titleTextAttributes 属性指定了navigation Bar 标题文字的属性,你可以指定标题文字的大小、文字颜色、文字阴影颜色、文字阴影偏移量在文本属性字典中分别使用 font 、 foregroundColor 、 shadow关键字。 用 setTitleVerticalPositionAdjustment(_:for:)方法调整标题的垂直位置。这个方法允许你根据导航条的高度做指定的调整,其中导航条的高度是根据 UIBarMetrics 枚举类型的值来展示的。
Figure 3 Navigation bar fonts and colors
图三展示了一个自定义按钮颜色、背景色和文字属性的navigation bar
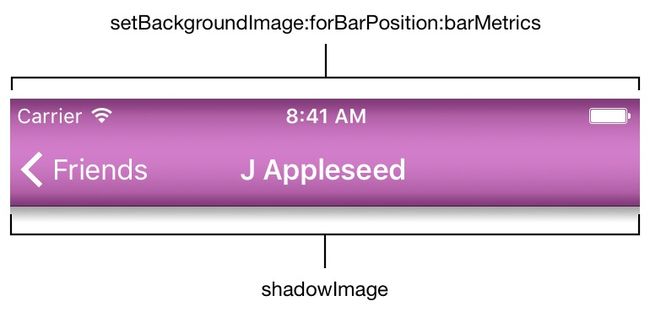
为了允许对导航栏外观进行完全的定制,你可以另外提供自定义背景和阴影图像。为提供自定义背景图像,请使用setBackgroundImage(_:for:barMetrics:)方法,为适当的bar位置和度量值提供一个UIImage对象。给 barPosition参数传一个UIBarPosition类型的值用来指定是在窗口的顶部还是底部应用image对象,是否在顶部出现,是否将它向上延伸到状态栏下。同样的,你也可以通过给barMetrics参数传一个UIBarMetrics类型的值用来指定image对象是用在默认状态还是紧凑状态、有没有提示。
通过给shadowImage属性设置一个可缩放的UIImage来添加一个阴影图像。要使用自定义阴影图像,您需要指定自定义背景图像。图四展示了一个使用自定义背景图的navigationBar,通过setBackgroundImage(_:for:barMetrics:)这个方法,并给position参数传值 topAttached,给bar metrics参数传值 default。同时给 shadow Image属性增加了一个自定义的图像。
Figure 4 Navigation bar with custom background and shadow images
界面构造属性
表一列出了属性检查器中配置navigations Bar的核心属性
Table 1 Core Attributes
| 属性 | 描述 |
|---|---|
| Style | 指定应用于导航栏的UI栏样式。导航条样式控制标题颜色和背景颜色,但是您可以重写这些属性替换这些属性的默认值。选择半透明使导航条半透明。在运行时使用barStyle和isTranslucent属性访问这些值。 |
| Bar Tint | 控制navigation Bar的背景色,这个属性会修改Style样式默认的值。如果Translucent属性被选择,则背景色会自动设置为半透明。在运行时使用barTintColor属性来访问这个值 |
| Shadow Image | 代表用在navigation Bar底部的图像。这个image对象被水平拉伸以匹配导航栏的宽度。在运行时使用ShadowImage属性来访问这个值 |
| Back Image | 指定在后退按钮的前边出现的图像。这个属性必须与后面的Back Mask属性一起使用。在运行时使用backIndicatorImage属性访问此值。 |
| Back Mask | 指定Back Image属性关联的mask。这用于控制动画转换期间的后退按钮的外观,因此必须与Back Image属性一起使用。在运行时使用backIndicatorTransitionMaskImage属性 访问此值。 |
表2 列出了影响navigation bar标题样式的属性
| 属性 | 描述 |
|---|---|
| Title Font | 该属性用于设置处于navigation Bar中间的文字的字体。在运行时通过titleTextAttributes属性中存储的字典 关键字 font 对应的值来访问这个属性 |
| Title Color | 该属性用于设置navigation Bar标题的文字颜色,在运行时通过titleTextAttributes属性中存储的字典 关键字 foregroundColor 对应的值来访问这个属性 |
| Title Shadow | 该属性用于指定navigation Bar标题阴影的颜色和偏移量。在运行时通过titleTextAttributes属性中存储的字典 关键字 shadow 对应的值来访问这个属性 |
Internationalization国际化
要使导航条国际化,请为导航项目模型对象的每个显示的字符串属性指定一个本地化的字符串