要想建立一个惰性加载的特性模块,有三个主要步骤:
1.创建该特性模块。
2.创建该特性模块的路由模块。
3.配置相关路由。
建立应用
通过cli命令创建一个customer-app应用
ng new customer-app --routing
这会创建一个名叫 customer-app的应用,而--routing 标识生成了一个名叫 app-routing.module.ts 的文件,它是你建立惰性加载的特性模块时所必须的。 输入命令 cd customer-app 进入该项目。
创建一个带路由的特性模块
接下来,你需要一个要路由到的特性模块。要生成一个,请输入下列命令,其中的 customers 是该模块的名字:
ng generate module customers --routing
这会创建一个 customers 目录,其中有两个文件:CustomersModule 和 CustomersRoutingModule。 CustomersModule 扮演的是与客户紧密相关的所有事物的管理员。CustomersRoutingModule 则会处理任何与客户有关的路由。 这样就可以在应用不断成长时保持应用的良好结构,并且当复用本模块时,你可以轻松的让其路由保持完好。
CLI 会把 CustomersRoutingModule 自动导入到 CustomersModule。
向特性模块中添加组件
要想在浏览器中看出该模块惰性加载成功了,就创建一个组件用来在应用加载 CustomersModule 之后渲染出一些 HTML。在命令行中输入如下命令:
ng generate component customers/customer-list
这会在 customers 目录中创建一个名叫 customer-list 的文件夹,其中包含该组件的四个文件。
就像路由模块一样,CLI 也自动把 CustomerListComponent 导入了 CustomersModule。
再添加一个特性模块
为了提供另一个可路由到的地点,再创建第二个带路由的特性模块:
ng generate module orders --routing
这会创建一个名叫 orders 的新文件夹,其中包含 OrdersModule 和 OrdersRoutingModule。现在,像 CustomersModule 一样,给它添加一些内容:
ng generate component orders/order-list
建立 UI
虽然你也可以在地址栏中输入 URL,不过导航菜单会更好用,而且更常见。 把 app.component.html 中的占位脚本替换成一个自定义的导航,以便你在浏览器中能轻松地在模块之间导航。
{{title}}
好了,启动项目
ng serve
浏览器输入localhost:4200
配置路由
这两个特性模块(OrdersModule 和 CustomersModule)应该挂接到 AppRoutingModule 中,来让路由器知道它们。
每个特性模块都是路由器中的一个“门口”。在 AppRoutingModule 中,你配置了一些路由指向这些特性模块(即 OrderModule 和 CustomersModule)。 通过这种方式,路由器就知道了如何跳转到特性模块。然后,特性模块就把 AppRoutingModule 和 CustomersRoutingModule 或 OrdersRoutingModule 连接到一起。这些路由模块会告诉路由器该到哪里去加载相应的组件。
顶层的路由
在 src/app/app-routing.module.ts 中,把 routes 数组修改成这样:
const routes: Routes = [
{
path: 'customers',
loadChildren: './customers/customers.module#CustomersModule'
},
{
path: 'orders',
loadChildren: './orders/orders.module#OrdersModule'
},
{
path: '',
redirectTo: '',
pathMatch: 'full'
}
];
这些 import 语句没有变化。前两个路径分别路由到了 CustomersModule 和 OrdersModule。注意看惰性加载的语法:[loadChildren] 后面紧跟着一个字符串,它指向模块的相对路径,然后是一个 #,然后是该模块的类名。
特性模块内部
接下来看看 customers.module.ts。如果你使用的是 CLI,并遵循本页面中给出的步骤,那么在这里你不必做任何事。 特性模块就像是 AppRoutingModule 和该特性自己的路由模块之间的连接器。 AppRoutingModule 导入了特性模块 CustomersModule,而 CustomersModule 又导入了 CustomersRoutingModule。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CustomersRoutingModule } from './customers-routing.module';
import { CustomerListComponent } from './customer-list/customer-list.component';
@NgModule({
imports: [
CommonModule,
CustomersRoutingModule
],
declarations: [CustomerListComponent]
})
export class CustomersModule { }
customers.module.ts 文件导入了 CustomersRoutingModule 和 CustomerListComponent,所以 CustomersModule 类可以访问它们。 接着 CustomersRoutingModule 出现在了 @[NgModule] 的 [imports] 数组中,这让 CustomersModule 可以访问它的路由模块。而 CustomerListComponent 出现在了 [declarations] 数组中,这表示 CustomerListComponent 属于 CustomersModule。
配置该特性模块的路由
接下来的步骤位于 customers-routing.module.ts 中。首先,在文件的顶部使用 JS 的 import 语句导入该组件。然后添加指向 CustomerListComponent 的路由。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { CustomerListComponent } from './customer-list/customer-list.component';
const routes: Routes = [
{
path: '',
component: CustomerListComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class CustomersRoutingModule { }
注意,path 被设置成了空字符串。这是因为 AppRoutingModule 中的路径已经设置为了 customers,所以 CustomersRoutingModule 中的这个路由定义已经位于 customers 这个上下文中了。也就是说这个路由模块中的每个路由其实都是子路由。
重复这个步骤以导入 OrdersListComponent,并为 orders-routing.module.ts 配置路由树组:
import { OrderListComponent } from './order-list/order-list.component';
const routes: Routes = [
{
path: '',
component: OrderListComponent
}
];
现在,如果你在浏览器中查看该应用,这三个按钮会把你带到每个模块去。
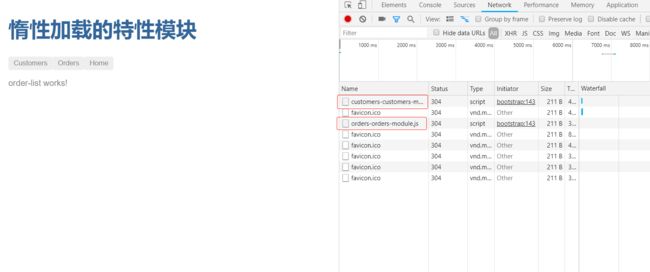
你可以使用 Chrome 开发者工具来确认一下这些模块真的是惰性加载的,按F12打开控制台,点开network
点击
Orders 或
Customers 按钮。如果你看到某个 orders-orders-module.js或customers-customers-module.js文件出现了,就表示你已经惰性加载并接入了这个特性模块。继续点击
Orders 和
Customers 会发现它们只出现一次
forRoot()和forChild()
你可能已经注意到了,CLI 会把 RouterModule.forRoot(routes) 添加到 app-routing.module.ts 的 [imports] 数组中。 这会让 Angular 知道 AppRoutingModule 是一个路由模块,而 [forRoot()](RouterModule#forRoot) 表示这是一个根路由模块。 它会配置你传入的所有路由、让你能访问路由器指令并注册 RouterService。 在 AppRoutingModule 中使用 [forRoot()],在本应用中这只会在顶层模块中写一次。
CLI 还会把 RouterModule.forChild(routes) 添加到各个特性模块中。这种方式下 Angular 就会知道这个路由列表只负责提供额外的路由并且其设计意图是作为特性模块使用。你可以在多个模块中使用 [forChild()]。
[forRoot()] 包含的注入器配置是全局性的,比如对路由器的配置。[forChild()] 中没有注入器配置,只有像 [RouterOutlet] 和 [RouterLink]这样的指令。