- 基于AT32(STM32)单片机的模块化代码之——按键代码模块化
大白哦
单片机c语言案例项目开发
基于AT32(STM32)单片机的模块化代码之按键模块化1.环境介绍平台:AT32F415单片机,雅特力公司的AT32系列单片机其实跟STM32系列单片机大同小异,包括库函数等基本都是一样的,所以这款代码无论是AT32还是STM32都是适用的。开发环境:MDKV5forarm简介:最近做项目经常用得到按键模块,包括按键扫描,按键长按,短按,组合按的判定,所以特地把按键模块做了整理,让其模块化更加好
- 为AI聊天工具添加一个知识系统 之70 详细设计 之11 维度运动控制的应用:上下文受控的自然语言
一水鉴天
软件智能人工语言智能制造数据库
本文要点要点前面我们讨论了“维度”及其运动控制原理以及维度控制如何在中台微服务架构中撑起了“架构师”角色的一片天。下面我们从“维度”运动控制的一个典型应用场景:受控的自然语言”开始讨论。拼块文字型风格:维度运动控制下的受控自然语言演示了支持/支撑/支援的三因式分解(三化:化仪/化解/化法)效果。C单独支撑(独立支撑)的分组交换(激活:前/后。维度=0--静止“方”),A三顶支持(共同支持)的分段替
- Python之数据库操作
初宸
pythonmysqlpython数据库
Python标准数据库接口为PythonDB-API,PythonDB-API为开发人员提供了数据库应用编程接口。PythonDB-API使用流程:引入API模块获取与数据库的连接执行SQL语句和存储过程关闭数据库连接文章目录MySQLdb创建数据库及表创建数据库:创建数据库表:修改数据库的访问权限(1)修改root的登录限制(2)创建新用户pymysql使用导入pymysql模块连接到数
- 数据结构与算法之美:单链表
<但凡.
数据结构与算法之美c语言数据结构c++
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路!我的博客:data=x;returnNode;}其中,x是我们想存入的数据,在初始化节点的时候我们给定节点存储的数据。2.2节点的打印现在假设我们存入了几个节点的数据,我们想要打印一下:voidSListPrint(SListNode*plist){SListNode*pcur=plist;while(pcur->
- PySpark之金融数据分析(Spark RDD、SQL练习题)
唯余木叶下弦声
大数据大数据sparkpysparkpython数据分析sql
目录一、数据来源二、PySparkRDD编程1、查询特定日期的资金流入和流出情况2、活跃用户分析三、PySparkSQL编程1、按城市统计2014年3月1日的平均余额2、统计每个城市总流量前3高的用户四、总结一、数据来源本文使用的数据来源于天池大赛数据集,由蚂蚁金服提供,包含用户基本信息、申购赎回记录、收益率、银行间拆借利率等多个维度,本文通过PySpark实现对该数据集的简单分析。数据来源:天池
- 【机器学习】必会降维算法之:多维缩放(MDS)
Carl_奕然
机器学习算法人工智能
多维缩放(MDS)1、引言2、多维缩放(MDS)2.1定义2.2应用场景2.3核心原理2.4实现方式2.5算法公式2.6代码示例3、总结1、引言小鱼:最近小屌丝在休假,难得的清闲,我这也闲言少叙,书归正传,咱就聊一聊降为算法之:多维缩放(MDS)在机器学习和数据科学领域,多维缩放(MultidimensionalScaling,简称MDS)是一种常用的降维技术。它能够在尽可能保留原始数据点间距离的
- package.json依赖包漏洞之yargs-Parser输入验证错误漏洞
漏洞安全
背景有个安全扫描的流水线,扫描了负责的项目之后,发现一些漏洞。需要说明的是,这个扫描只是针对package.json文件。扫的是依赖树,而不是项目源代码,也不是打包后的代码。但既然是漏洞,都是可以好好学习下的。yargs-Parser输入验证错误漏洞(CVE-2020-7608)被扫描出来的是下面这样的:详情请查看:package.json依赖包漏洞之yargs-Parser输入验证错误漏洞
- package.json依赖包漏洞之nodejs-glob-parent正则表达式拒绝服务漏洞
漏洞安全前端
背景有个安全扫描的流水线,扫描了负责的项目之后,发现一些漏洞。需要说明的是,这个扫描只是针对package.json文件,扫的是依赖树,而不是项目源代码,也不是打包后的代码。但既然是漏洞,都是可以好好学习下的。nodejs-glob-parent正则表达式拒绝服务漏洞(CVE-2020-28469)被扫描出来的是下面这样的:从阿里云漏洞库中可以知道具体是什么漏洞。CVE-2020-28469漏洞的
- python之函数的定义
徐jiankang
python基础日常总结python开发语言
博主简介:原互联网大厂tencent员工,网安巨头Venustech员工,阿里云开发社区专家博主,微信公众号java基础笔记优质创作者,csdn优质创作博主,创业者,知识共享者,欢迎关注,点赞,收藏。目录一、背景二、函数的定义三、参考四、总结一、背景 实际开发过程中,经常会遇到很多完全相同或者非常相似的操作,这时,可以将实现类似操作的代码封装为函数,然后在需要的地方调用该函数。这样不仅可以实现代
- Oracle备份恢复之闪回技术,熬夜爆肝总结,强烈建议收藏
2401_86401365
oracle数据库
10ACCOUNTINGNEWYORK20RESEARCHDALLAS30SALESCHICAGO40OPERATIONSBOSTON##利用SCN查询14:35:31SCOTT@PROD>select*fromt_fb_query1asofSCN1070729;DEPTNODNAMELOC10ACCOUNTINGNEWYORK20RESEARCHDALLAS30SALESCHICAGO40OPE
- 《网络安全之多维护盾:零信任架构、加密矩阵与智能检测的交响制衡》
烁月_o9
网络服务器安全运维密码学
网络安全之多维护盾:零信任架构、加密矩阵与智能检测的交响制衡一、引言在数字化浪潮汹涌澎湃的当下,网络空间已深度渗透到社会的各个层面,成为推动全球经济、文化交流以及科技创新的核心引擎。然而,与之相伴的是网络安全威胁的指数级增长与日益复杂化。恶意黑客攻击、数据泄露事件频发,不仅对企业的生存与发展构成严重威胁,更对个人隐私、国家安全等诸多方面带来了前所未有的挑战。在这样的严峻形势下,构建一套全面、高效且
- 咱们继续学Java——高级篇 第二百五十五篇:之Java进阶之本地方法:Windows注册表访问代码的终极解读
一杯年华@编程空间
咱们继续学java高级篇mavenjava-eespringbootspringcloudhibernatetomcat
咱们继续学Java——高级篇第二百五十五篇:之Java进阶之本地方法:Windows注册表访问代码的终极解读在Java学习的道路上,我们不断追求代码理解的深度,每一次对复杂代码的终极解读都是成长的重要里程碑。我写这篇博客的目的,就是希望与大家一同深入剖析Java本地方法中访问Windows注册表的剩余关键代码,助力大家在Java与其他语言交互编程领域掌握最核心的技能。今天,我们将详细解读Win32
- vue2和vue3中是如何进行组件通信
尔嵘
Vue3.0vue3
前言:Vue2和Vue3都支持多种方式的组件通信,包括:1.Props和Events:父组件向子组件传递数据可以使用props属性。子组件向父组件发送消息可以使用自定义事件(事件名需要使用kebab-case命名规则)。在Vue3中,还可以使用v-model指令来简化双向绑定。2.$emit和on:通过on:通过emit方法在子组件中触发自定义事件,并在父组件中监听该事件使用$on方法来实现组件之
- 计算机毕业设计之jsp影视推荐系统
我的微信bishe911
课程设计java开发语言mysqljsp
随着信息化时代的到来,网络系统都趋向于智能化、系统化,影视推荐系统也不例外,但目前国内的很多行业仍使用人工管理,影视信息量也越来越庞大,人工管理显然已无法应对时代的变化,而影视推荐系统能很好地解决这一问题,轻松的对影视信息进行评分,既能提高用户对影视推荐的了解,又能快捷的查看影视信息,取代人工管理是必然趋势。本影视推荐系统以SSM作为框架,B/S模式以及MySql作为后台运行的数据库。本系统主要包
- 流媒体直播实时视频延迟时间排查和剖析:gop关键帧间隔导致延迟,流媒体和播放器缓存,B帧等导致的延迟
eguid_1
#1.4.3版本)直播延迟视频延迟直播平台播放延迟网络延迟
本章是流媒体直播实时视频延迟时间排查和剖析javaCV系列文章:javacv开发详解之1:调用本机摄像头视频javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG、javaCV-openCV)javaCV开发详解之3:收流器实现,录制流媒体服务器的rtsp/rtmp视频文件(基于javaCV-FFMPEG)
- 优雅驾驭 TryParse:技巧与实战全攻略
东百牧码人
c#数据结构
一、引言在编程的世界里,数据类型的转换是我们经常会遇到的操作。而TryParse方法作为一种安全、高效的类型转换方式,在许多编程语言中都有着广泛的应用,比如C#、Java等。它能够帮助我们在将字符串转换为其他数据类型时,避免因格式不正确而引发的异常,使我们的程序更加健壮和稳定。今天,咱们就来聊聊如何优雅地使用TryParse,让你的代码既简洁又高效,展现出编程的艺术之美。二、TryParse基础解
- QT 笔记
繁缕怀夕
QT笔记
本文详述了QT的基础应用,其中包括基础控件应用、多线程等工具类使用、以及显示2D、3D图像等功能,适用于C++和计算机视觉领域的开发者。1、基础控件QLineEditQComboBoxQMenuQToolBar2、基础功能2.1、多线程线程QThread2.2、多语言静态显示动态切换3、QChart4、QGraphicsView5、PCL之VTK
- 【ArkUI】对于Flex布局与基础组件&&声明式UI-组件封装&&父子组件相互绑定的运用
一键难忘
harmonyos华为OpenHarmony对于Flex布局与基础组件声明式UI-组件封装
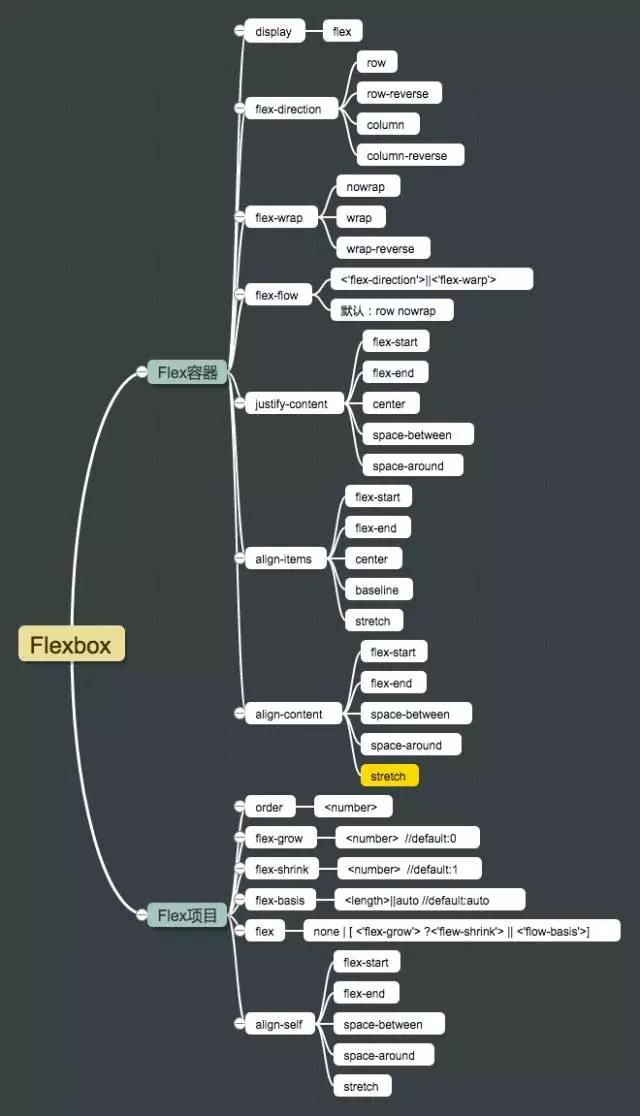
文章目录一.Flex布局与基础组件二.声明式UI-组件封装和父对子组件传值2.1组件封装2.2父对子组件传值三.父子组件相互绑定3.1远程模拟器3.2Link装饰器一.Flex布局与基础组件Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。1.先规定弹性布局的大小,设置为百分之百。.width("100%").heigh
- xss靶场练习之xss.haozi.me解析及答案
钟情妺喜107
xss安全前端
目录0x000x010x020x030x040x050x060x070x080x090x0A0x0B0x0C0x0D0x0E0x0F0x100x110x120x00先看源码,没有任何限制,所以很简单,直接抛出一个常规的payload就过了alert(1)0x01看源码里注入点是在标签中的,所以用上一题的方法是不会被解析的,所以要去构造一个标签,闭合,就可以注入alert(1)当然这个题也有其他的做
- 嵌入式Linux之文件IO
Gui林
linuxc++c语言
一、标准IO库1.1打开/关闭文件fopen新建fopen_test.c,写入以下内容:#includeintmain(){/*打开文件函数:FILE*fopen(constchar*__restrict__filename,constchar*__restrict__modes)参数:char*__restrict__filename:字符串表示要打开文件的路径和名称char*__restric
- 网页性能优化之懒加载与预加载:概念、原理、实现及对比
不在··
javascript前端
1.什么是懒加载?懒加载也就是延迟加载。当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。2.为什么要使用懒加载?很多页面,内容很丰富,页面很长,图片较多。比如说各种商城页面。这些页面图片数量多,而且比较大,少说百来K,多
- 初学Guns
only空格
笔记java开发语言
大道至简系列目标:系统架构师系列课程课程:大道至简之Guns框架介绍-慕课网1、系统高可用,包括:负载均衡、限流测试、分布式事务、分布式Session、压力测试等等。2、系统高并发,包括:缓存应用、HTTP缓存、异步高并发处理、JVM的优化、队列应用、动静分离等等。构建应用系统:框架guns,快速构建应用系统,Guns基本概念1.快速构建后台管理系统的开源框架2.Guns默认提高诸多业务系统的基本
- 【树莓派入门系列】opencv安装
^Mark_Zhang^
pythonopencv人工智能
树莓派入门之Opencv库安装提示:本文树莓派4B所搭载的系统是Raspi11本教程不需要任何换源,直接用树莓派自带的源就行文章目录一、树莓派版本查看二、Opencv库安装1.扩大系统文件(常规操作)2.安装aptitude软件包3.CMake工具安装4.基础库安装5.opencv-python库5.注意点一、树莓派版本查看代码如下:uanme-a或lsb_release-a二、Opencv库安装
- 10-2.Android BuildConfig 之获取版本号与版本名(通过 BuildConfig 类方式获取、通过 PackageInfo 方式获取)
我命由我12345
Android-简化编程开发语言java-eejavaandroidandroid-studioandroidstudioandroidruntime
一、版本号与版本名版本号(versionCode)是一个整数,用于内部版本控制,每次发布新版本时,版本号必须递增,Android系统使用版本号来判断应用的更新版本名(versionName)是一个字符串,通常用于向用户展示应用的版本信息,它可以是任意格式,常见的格式是主版本号.次版本号.修订号(例如,1.0.0)二、定义版本号与版本名在模块级build.gradle文件中,定义版本号与版本名and
- 网络安全从入门到精通(特别篇I):Linux安全事件应急响应之Linux应急响应基础必备技能
HACKNOE
网络安全应急响应科研室web安全linux安全网络安全
网络安全应急响应1.Linux应急响应1.1询问攻击情况范围1.2应急排查思路1.3判断事件类型1.4信息收集:1.5备份所有信息1.6断开网络1.6.1重启/禁用网卡1.6.1.1Centos6重启所有网卡1.6.1.2Centos7重启所有网卡1.6.2重启单个eth0网卡1.6.2.1禁用单个eth0网卡1.6.2.2重启/禁用网卡1.6.2.3长期禁用一块网卡1.6.3云上阻断异常网络通信
- 「Py」基础语法篇 之 Python缩进规则
何曾参静谧
「Py」Python程序设计数据库
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Math」探秘数学世界「PK」Pa
- JDK动态代理在拦截器和声明式接口中的应用
码到三十五
JAVA核心springbootspringcloud
❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基一、动态代理概念回顾Java动态代理技术是基于反射机制的基础。核心在于利用反射机制和接口编程在运行时动态生成代理类,并通过InvocationHandler接口实现代理逻辑的灵活扩展。通过动态代理,J
- 深度学习-97-大语言模型LLM之基于langchain的实体记忆和知识图谱记忆
皮皮冰燃
深度学习深度学习语言模型langchain
文章目录1内存记忆Memory1.1记忆系统支持的操作1.2记忆的存储1.3记忆的查询2记忆的应用2.1设置环境变量2.2ConversationEntityMemory实体记忆2.3ConversationKGMemory知识图谱记忆2.3.1创建ConversationKGMemory2.3.2创建ConversationChain2.4ConversationBufferWindowMemo
- Python之JSON数据结构
CL.LIANG
python基础pythonjson数据结构
JSON数据结构介绍JSON(JavaScriptObjectNotation)优势:1.易于阅读和编写JSON的结构直观、简单,类似于键值对的形式,易于人类阅读和编写。与XML等数据格式相比,JSON的语法更简洁,没有复杂的标记符号。2.轻量化JSON格式相比其他数据格式(如XML),更简洁,没有多余的标记,数据体积较小,这使得数据传输更加高效,尤其是在网络应用中。3.与JavaScript天然
- SpringBoot配置文件高级用法实战
码到三十五
Spring全家桶springboot人工智能机器学习AIGC
❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基SpringBoot配置文件的优先级是一个重要的概念,它决定了当存在多个配置文件时,哪个配置文件中的配置将被优先采用。文章目录一、总体优先级顺序二、应用配置文件的详细优先级三、文件类型优先级四、特定环
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&