目录
Vue 2.0的项目扩展
1.如何舒服地使用Atom
安装插件
配置皮肤颜色
2.Vue项目引入组件库
引入方式
支持ES2015
Mint UI
ElementUI
iView
Vonic
MuseUI
3.Vue项目的调试工具
vue-devtools
移动端调试
Chrome DevTools
Safari Web Inspector
Eruda
spy-debuger
4.Vue项目官方依赖库
vue-loder
vue-router
Vuex
5.Vue项目第三方依赖库
ESlint
ESlint规则摘要
ESlint规则风格
ESlint忽略文件
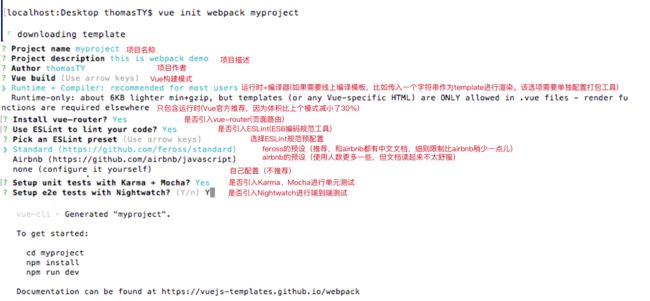
在使用vue-cli创建的vue项目,默认添加了一些第三方依赖库。
以下为package.json文件的源码,Vue项目的依赖库包含在dependencies和devDependencies里。其中,vue、vue-router、vue-loader、vue-template-compiler、vue-template-compiler 是由尤雨溪团队开发的,称之为官方依赖,其他由第三方开发的依赖,就是第三方依赖,本文就是要讲一讲这些依赖库。
{
"name": "myproject",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "thomasTY",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-eslint": "^7.1.1",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"eslint": "^3.19.0",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-html": "^3.0.0",
"eslint-config-standard": "^10.2.1",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eventsource-polyfill": "^0.9.6",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"webpack-bundle-analyzer": "^2.9.0",
"cross-env": "^5.0.1",
"karma": "^1.4.1",
"karma-coverage": "^1.1.1",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.2",
"karma-phantomjs-shim": "^1.4.0",
"karma-sinon-chai": "^1.3.1",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.31",
"karma-webpack": "^2.0.2",
"mocha": "^3.2.0",
"chai": "^4.1.2",
"sinon": "^4.0.0",
"sinon-chai": "^2.8.0",
"inject-loader": "^3.0.0",
"babel-plugin-istanbul": "^4.1.1",
"phantomjs-prebuilt": "^2.1.14",
"node-notifier": "^5.1.2",
"chromedriver": "^2.27.2",
"cross-spawn": "^5.0.1",
"nightwatch": "^0.9.12",
"selenium-server": "^3.0.1",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"rimraf": "^2.6.0",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"portfinder": "^1.0.13",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
ESlint
ESlint是一个基于ECMAScript标准的代码审查工具(类似的工具还有JSLint、JSHint、Css Lint),用来避免编码低级错误和统一代码的风格,会对JavaScript、JSX代码进行检查。
在使用vue-Cli创建项目的时候,是可以选择是否引入ESLint的。创建时没有引入的ESLint的项目,也可以后期引入。
不过,ESLint代码审查工具的引入是非常有必要的,由于脚本语言的执行没有编译的过程,只能通过结果来校验代码是否正确,因此Vue项目的正确运行会是非常依赖于ESlint对代码的检查的。
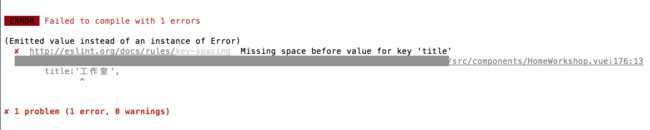
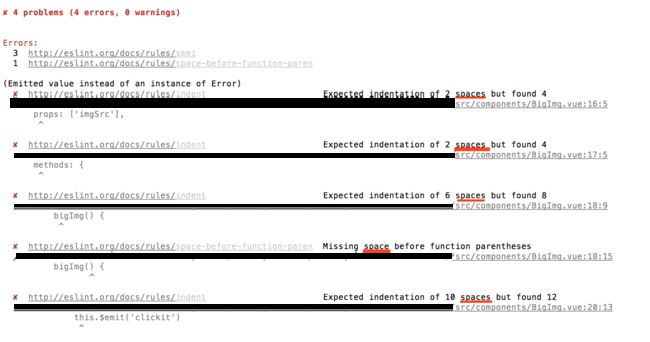
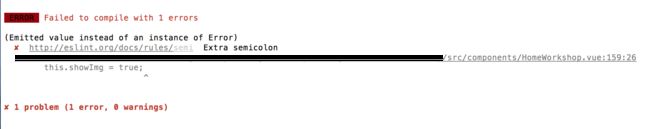
创建好项目,感觉终于可以愉快地编码了,但是却报了一堆错误,就是js代码没有遵守ESlint编码规范导致的:
- 键值对的冒号后面必须加空格
- 代码缩进的空格一定要对齐,不能多也不能少;函数名之后要加括号
- 不需要以分号结束语句
ESlint规则摘要
ESLint提供一下校验:
- 语法错误
- 不重要或丢失的标点符号,如分号、空格
- 没法运行到的代码块
- 未被使用的参数
- 漏掉的结束符,如}
- 确保样式的统一规则,如sass或者less
- 变量命名
这里对ESLint校验代码的规则做简要摘取,以供参考:
使用两个空格进行缩进
字符串使用单引号(需要转义的地方除外)
不再有冗余的变量
无分号
行首不要以
(,[, 或`` `开头关键字后加空格,如:
if (condition) { ... }函数名后加空格,如:
function name (arg) { ... }坚持使用全等
===摒弃==一但在需要检查null || undefined时可以使用obj == null。-
一定要处理 Node.js 中错误回调传递进来的
err参数,如:try { console.log('') } catch (err) { console.log(err) } 定义和使用浏览器全局变量时加上
window前缀(document和navigator除外),如:window.num
避免无意中使用到了命名看上去很普通的全局变量(如: open,length,event ,name)
ESLint全部可选的规则在这里,可以自由进行配置(.eslintrc.js):http://eslint.cn/docs/rules/
ESlint规则风格
就目前统计,ESlint提供了近250项代码的限制规则,这里说的风格是指对250项规则打开或者关闭的配置。关于ESlint的配置,在我们通过vue-cli创建项目时(特指webpack、pwa、browserify模板),选择 'standard' 或者 'Airbnb'即可,不需要做额外操作。假如在项目创建之后才引入ESLint的安装步骤在这里:http://eslint.cn/docs/user-guide/getting-started。
- ESlint官方推荐风格
- 安装:通过在.eslintrc.js添加
"extends": "eslint:recommended"使用 - 规则:http://eslint.cn/docs/rules/ 带有
√标记的部分
- 安装:通过在.eslintrc.js添加
- 其他风格
- standard
- Airbnb
- 饿了么eslint-config-elemefe
ESlint忽略文件
为了兼容一些没有使用ESLint规范的文件,我们要对这些文件进行忽略。
-
忽略部分代码
// 关闭验证关闭校验 /*eslint-disable */ var str= "let's go"; /*eslint-enable */ -
忽略文件
// 在根目录下创建一个.eslintignore文件 // 忽略build目录下所有js文件 build/*.js // 忽略adress目录下所有文件 src/adress/*