- 【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(10)
1.问题描述:离线推送,锁屏的时候没有弹出消息,只有下拉在通知中心里面显示。请问是否是正常的?解决方案:检查一下是否存在图片风控:https://developer.huawei.com/consumer/cn/doc/harmonyos-refere...2.问题描述:1.请问纯鸿蒙系统的远程推送,自分配如何配置?2、纯鸿蒙系统的远程推送,有没有高透传?3、Android华为推送如果切到鸿蒙推送
- Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
- 在Selenium 中更改 User-Agent 的步骤与最佳实践
守城小轩
网络爬虫selenium网络爬虫浏览器开发自动化浏览器爬虫chrome
引言在Selenium中更改UserAgent是许多网页自动化任务中的关键步骤。它有助于将自动化脚本伪装成常规浏览器,从而避免被网站检测到。本指南将带您了解如何在Selenium中更改GoogleChrome的UserAgent,并提供最佳实践以确保您的网页自动化任务顺利进行。目录了解SeleniumUser-AgentSelenium中的默认User-Agent为什么要更改User-Agent?
- git推送内容到远程库时,显示登陆失败Logon failed,ues ctrl+c to cancel basic credential prompt
谭弹潭
经验分享命令模式
首先出现这个问题的原因可能是你的gitbash太旧了,需要更新,而且github在21年的时候就把密码认证的方式给删掉了,而选择用personalaccesstoken来代替密码的认证。所以就算你输入的帐号和密码是正确的,但你还是无法正确登陆。第一步:登陆github的官网,点击右上角的头像第二步:点击setting第三步:点击Developersettings第四步:点击Generatenewt
- S-function模块案例详解(MATLAB程序)
常岱昶Salena
S-function模块案例详解(MATLAB程序)【下载地址】S-function模块案例详解MATLAB程序S-function模块案例详解(MATLAB程序)本仓库提供了一个详细的S-function模块案例,主要内容为编写的蹦极系统的S-function案例详解项目地址:https://gitcode.com/open-source-toolkit/a6c52本仓库提供了一个详细的S-fu
- openSUSE操作系统搭建使用记录
后青春期的诗go
服务器操作系统实战资料linux运维php
操作系统版本:openSUSE-LEAP-15.0-x86-64一、常规操作基本操作1.查看IP信息ipa2.安装命令格式zypperinstallXXX3.安装使用ifconfig命令zypperinstallnet-tools-deprecated4.开启sshd服务/查看服务状态/设为开机启动systemctlstartsshd/systemctlstatussshd/systemctlen
- 如何返回工具执行的工件
shuoac
windowsmicrosoftpython
工具是在AI模型中被调用并将输出反馈给模型的实用程序。有时,我们希望将工具执行的工件,例如自定义对象、数据帧或图像,传递给链或代理中的下游组件,但不希望向模型本身暴露这些工件。为了实现这一点,Tool和ToolMessage接口提供了一个机制,以区分提供给模型的信息(ToolMessage.content)和供外部使用的信息(ToolMessage.artifact)。技术背景介绍在AI开发中,工
- 【ai】mocap:conda 安装python3.8+ cuda+ pytorch+torchaudio、torchvision
等风来不如迎风去
AI入门与实战人工智能ubuntuconda
MotionCapubuntu18.04不知道为啥会依赖于ffmpeg、xorg渲染?安装pytorch就是会带上cudacudnn啥的pytorch【ai】tx2nx:安装torch、torchvisionforyolov5这里就发现pytorch和torchvision有依赖关系的,还涉及到rapidjson所以python的环境隔离很重要。核心库-cudatoolkit=11.3-pytor
- python 数据可视化TVTK库安装与使用
范哥来了
信息可视化python开发语言
TVTK(Traits-basedVisualizationToolKit)是一个基于Python的可视化库,它为VTK(VisualizationToolkit)提供了一个更易于使用的接口。VTK本身是非常强大的可视化工具,但使用起来可能稍微复杂一些,而TVTK通过简化API来提高易用性。下面我将指导您如何安装TVTK以及一个简单的示例来展示其基本用法。安装TVTKTVTK可以通过pip轻松安装
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- iOS发布app到App Store教程
Cloudox_
iOS拾遗iOS之海iOS发布App发布证书AppStore
要发布首先需要发布证书,其获取和安装的基本流程和真机调试证书一致,关于真机调试证书的获取和使用可以参考这篇文章。不过现在Xcode7不需要真机调试证书也可实现真机调试了,可以参考这篇文章。要获取证书,以及发布app,都需要开发者账号,开发者账号分为个人和企业两种,在https://developer.apple.com/programs/这个网站注册。关于申请开发者账号,有时间再写一篇文章好啦。获
- 浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程网络人工智能网络
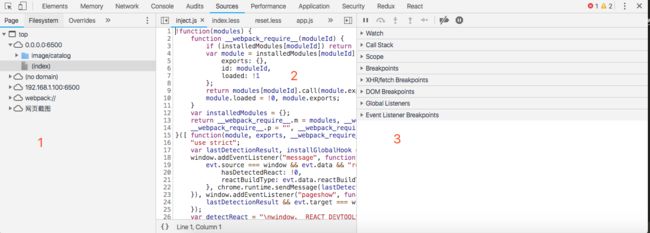
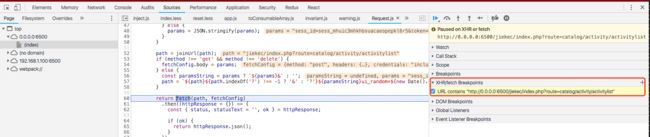
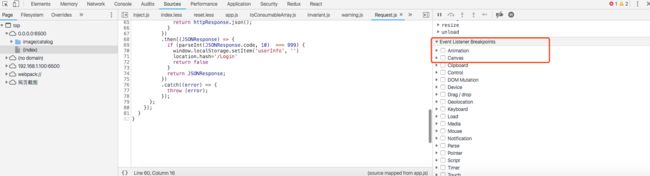
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
- echarts柱状图区间滚动
没有天赋的搬砖者
echarts前端javascript
constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d
- 书籍-《优化基础:理论、工具及应用(论文版)》
机器学习人工智能
书籍:OptimizationEssentials:Theory,Tools,andApplications作者:FaizHamid出版:Springer编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《优化基础:理论、工具及应用(论文版)》01书籍介绍本书探讨了运筹学和数学优化领域的最新发展和令人兴奋的挑战。它以统一且精心编排的方式呈现了以下内容:(a)现实生活中出现的新颖优化问题,并突出每
- WPF使用MVVM模式开发
pluto li
.net.net
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- VMware Tools灰色无法点击的解决方法
噎住佩奇
区块链linux运维服务器
遇到问题:1.虚拟机是有网络的情况下,在线安装。2.1.更新软件源列表sudoapt-getupdate2.2.更新软件sudoapt-getupgrade2.3.下载安装open-vm-tools-desktopsudoapt-getinstallopen-vm-tools-desktop-y虚拟机的复制和粘贴可以使用了!
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 批处理脚本编译vs工程
感叹号的豆浆
c++batch命令
使用脚本直接编译vs工程,减少操作步骤,快速编译执行代码如下@colorb@echoenvironmentinit…@SETVARTOOL=“C:\ProgramFiles(x86)\MicrosoftVisualStudio\2017\Enterprise\Common7\Tools\vsdevcmd\ext”@SETCOMPILETOOL=“C:\ProgramFiles(x86)\Micro
- 基于Puppeteer与Selenium的跨浏览器自动化测试全攻略——从环境搭建到实战优化,万字详解自动化测试落地
追寻向上
selenium测试工具
自动化测试的价值与工具选型为什么需要自动化测试?效率提升:减少重复人工操作,回归测试耗时降低80%精准覆盖:支持高频次、多场景、多设备验证质量保障:避免人为疏忽导致的漏测问题Puppeteer与Selenium的互补性Puppeteer:专精Chrome生态,适用于高性能截图、动态渲染、复杂交互场景Selenium:支持多浏览器(Firefox/Safari/Edge),适合跨平台兼容性测试协同方
- Rust为Node.js开发者设计:入门到实战
平依佩Ula
Rust为Node.js开发者设计:入门到实战rust-for-node-developersAnintroductiontotheRustprogramminglanguageforNodedevelopers.项目地址:https://gitcode.com/gh_mirrors/ru/rust-for-node-developers项目介绍欢迎来到《Rust为Node.js开发者设计》的实践
- mkcert 极简安装及使用步骤
学亮编程手记
Linuxssl
1.安装mkcertmacOSbrewinstallmkcertLinuxsudoaptinstalllibnss3-toolscurl-JLO"https://dl.filippo.io/mkcert/latest?for=linux/amd64"chmod+xmkcert-v*-linux-amd64sudomvmkcert-v*-linux-amd64/usr/local/bin/mkcer
- 华为云认证 - 云学堂「集证」有礼
天氰色等烟雨
华为云
华为云最近又出了一个新活动,我看了一下,奖励比上次的要好很多,本来不想搞的,这下不得不考虑一下了~还是一样,得先报名才能参与活动!特别提醒一下,企业账号是不能参加这次活动的,大家要用个人账户来报名。按以往的经历,不是实名认证的账号也可以参与进来。活动地址如下:DeveloperEvents_DeveloperAlliance-HuaweiCloudMeetlike-mindeddevelopers
- 五、AIGC大模型_09手动实现ReAct_Agent
学不会lostfound
AI人工智能react_agentLangGraphMulti-AgentPlanAndExecuteAIGC
0、前言在上一章节中,我们了解到:create_react_agent是LangGraph提供的一个预构建方法(fromlanggraph.prebuiltimportcreate_react_agent),它可以将语言模型(LLM)和一组工具(Tools)结合起来,创建一个能够根据用户输入自动调用工具的智能代理,这个代理可以根据用户的请求,决定是否需要调用某个工具,并将工具的输出反馈给用户这个函
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- Spring Boot 应用的接口访问从 HTTP 改为 HTTPS
day day day ...
httpspringboothttps
LINUX1.生成SSL证书使用工具(如`keytool`或`openssl`)生成SSL证书。以下以`keytool`为例:keytool-genkeypair-aliasmydomain-keyalgRSA-keysize2048-storetypePKCS12-keystorekeystore.p12-validity3650-输入密码并填写证书信息。-生成的`keystore.p12`文件
- 清晰易懂的Java8安装教程
Tee xm
windowsjava
小白也能看懂的Java8安装教程(JDK和JRE分目录安装)本教程将手把手教你如何在Windows系统上安装Java8(JDK1.8),并将JDK和JRE安装到不同的目录中,同时提供国内Java8下载源和方法。即使你是编程小白,也能轻松学会!一、准备工作操作系统:Windows10或更高版本。下载工具:一个浏览器(如Chrome、Edge)。存储空间:确保你的电脑有至少500MB的可用空间。二、下
- DeepSeek私有化部署搭建、本地知识库、可联网查询RAG检索增强生成
TonyH2002
DeepSeek本地部署私有化搭建联网查询
一、如何私有化部署DeepSeek如何部署DeepSeek,具体可参考以下内容:喂饭式教程-腾讯云轻量服务器部署DeepSeek:https://cloud.tencent.com/developer/article/2494571喂饭式教程-腾讯云HAI服务部署DeepSeek:https://cloud.tencent.com/developer/article/2495288喂饭式教程-腾讯
- Docker打包深度学习项目
FLY_LTL
docker深度学习容器
文章目录Docker打包深度学习项目1.Docker和NVIDIAContainerToolkit的安装1.Docker2.NVIDIAContainerToolkit3.添加国内镜像源2.使用Dockerfile打包并保存镜像1.Dockerfile2.通过Dockerfile生成镜像3.保存镜像和加载4.运行Docker并测试参考Docker打包深度学习项目本文来源于个人实践总结,供各位同学参
- B/S架构(Browser/Server)与C/S架构(Client/Server)
张太行_
服务器运维
基本概念B/S架构(Browser/Server):即浏览器/服务器架构。在这种架构中,用户通过浏览器(如Chrome、Firefox、Safari等)访问服务器上的应用程序。服务器端负责处理业务逻辑、存储数据等核心功能,浏览器主要用于向用户展示数据和接收用户输入。例如,一个在线邮箱系统,用户在浏览器中输入邮箱网址,登录后就可以收发邮件。服务器会处理邮件的发送、接收、存储等操作,而浏览器则将邮件的
- 探索高效驱动之道:STM32 FOC库2.0全面解析与应用指南
嵇李美Rosalie
探索高效驱动之道:STM32FOC库2.0全面解析与应用指南【下载地址】STM32FOC库2.0资源下载STM32FOC库2.0资源下载项目地址:https://gitcode.com/open-source-toolkit/3a775在追求电机控制极致精度与效率的时代,【STM32FOC库2.0】如同一股清流,为开发者们提供了强大的工具。本文旨在深入挖掘这一宝藏开源项目的内涵,引领您走进无刷直流
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&