本文讲解顺序
1.Anchor(Min,Max)
2.绝对与相对布局
3.Pivot
4.Offset(Min,Max)
5.SizeDelta
6.rect
7.anchoredPosition
8.Recttransform类中一些方法的介绍
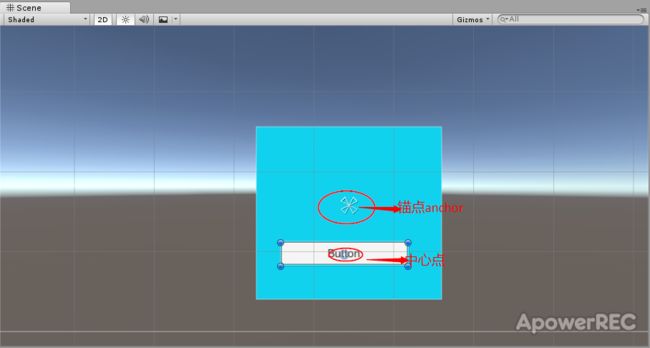
1、锚点 Anchor
unity中的ui元素是有严格的父子关系的,子物体的位置是根据父物体的变化而变化的,而子物体和父物体联系的桥梁就是Anchor。在recttransform面板中可以调整锚点的值
二者的值为:anchorMax(0.5,0.5),anchorMin(0,0) (默认左下角为0,0点,右上角为1,1点)
我把Anchor分为两种情况
当anchorMax与anchorMin相等时,Anchor呈现为一个点,我称之为锚点
当anchorMax与anchorMin不相等时,Anchor呈现为一个框,我称之为锚框
2、绝对与相对布局
想要清晰的理解Recttransform的各个属性,个人认为首先需要建立的第一个概念就是绝对布局以及相对布局这两个概念。
2.1绝对布局
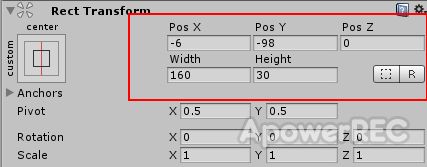
所谓的绝对布局,就是出现锚点的情况,此时的recttransform面板中的属性变成了
PosX,PosY,PosZ,Width,Height,这五个属性,首先说说
Width和
Height,在绝对布局的情况下无论分辨率是多少,父物体多大,该UI元素的大小是恒定的
而剩下的PosX,PosY,PosZ表征的就是Pivot (第三部分有关于Pivot的讲解) 到锚点的距离
所以如果使用了绝对布局,在采用不同分辨率的时候,该元素的大小恒定,可能就会出现在高分辨率情况下元素太小或者低分辨率情况下元素比屏幕大的情况
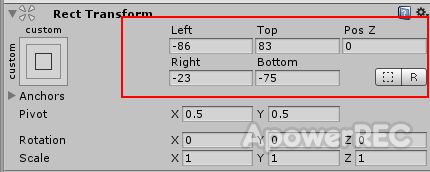
2.2相对布局
所谓相对布局,就是出现锚框的情况。在这种情况下UI元素的四个角,距离四个对应的锚点的距离是不变的,在这种情况下RectTransform的属性又变为了Left,Top,Right,Bottom,PosZ,其中的PosZ表征的是该元素到父物体在Z轴上的偏移,利用这个值可以调整UI元素的显示顺序,不过我用的不多,这里不作太多讨论。剩下的四个值应该很好理解了,就是UI元素的每一条边距离父物体的每一条边的距离。
3、中心点Pivot
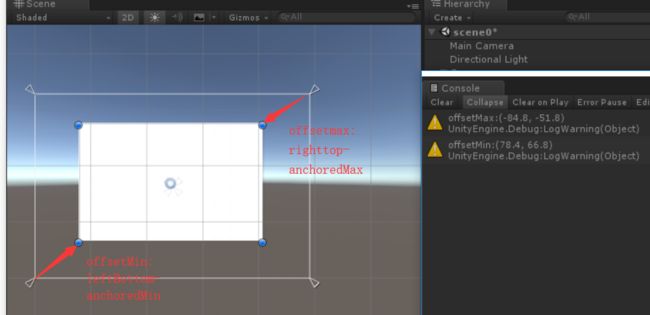
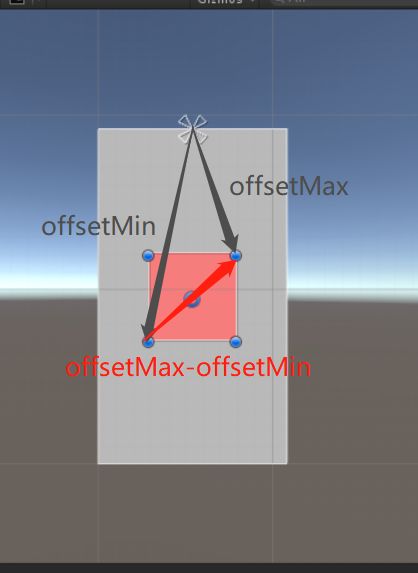
4.OffsetMax,OffsetMin
这个值就是UI元素的右上角的坐标,减去AnchorMax的值,得到一个从AnchorMax指向元素右上角的向量(vector2类型),
那么这个值有什么用呢,因为这个值是一个可读可写的属性,所以在锚框的情况下我们可以在代码里面动态的去调整UI元素相对边界的距离,其次更重要的是,利用这这两个值就可以计算出sizeDelta的值了!
5、sizeDelta
锚点情况下的sizeDelta
在锚点情况下,offsetMax和Min的起点相同,根据向量相减的三角形法则,可以得到一个新的向量,这个新的向量的X和Y的大小正好UI元素的宽和高相等,所以在这个时候去设置sizeDelta的值,可以直接调整UI元素的大小
锚框情况下的sizeDelta
在锚框的情况下,offstMax减去Min,得到的将不再是UI元素的大小,而是一个新的奇怪的向量,这个向量代表的物理意义是,sizeDelta.x值就是锚框的宽度与UI元素的宽度的差值,sizeDelta.y的值就是锚框的的高度与UI元素的高度的差值
所以这个属性之所以叫做sizeDelta,是因为在锚点情况下其表征的是size(大小),在锚框的情况下其表征的是Delta(差值)
3、rect
rect中的属性,不与UI元素所在的位置有关,只和其自身属性相关,所以其中的width和height属性就可以让我们在任何情况下取得元素的大小,而x和y属性根据我的初步测试,如图所示,表示的是Pivot的在UI元素中的坐标,以左下角为(0,0)点,右边和上边为坐标轴负向(这有一点奇怪,所以一般极少用到x和y这两个值)
但是有一个问题,rect属性是一个只读的属性,如果我们想要设置UI元素的大小的话,这好像又不适用了,所以RectTransform还提供了几个非常有用的方法。
7、anchoredPosition
通过直接设置anchoredPosition的值可以改变UI元素的位置,但也是要分锚点和锚框的情况
在使用
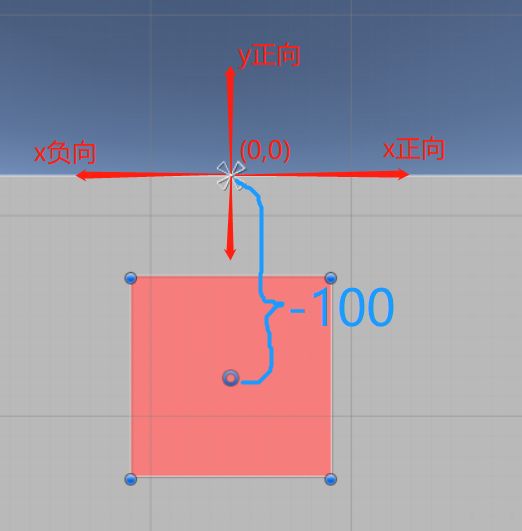
锚点的情况下,anchoredPosition表征的是元素Pivot到Anchor的距离
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
rectTransform.anchoredPosition = new Vector2(0, -100);
}
在使用
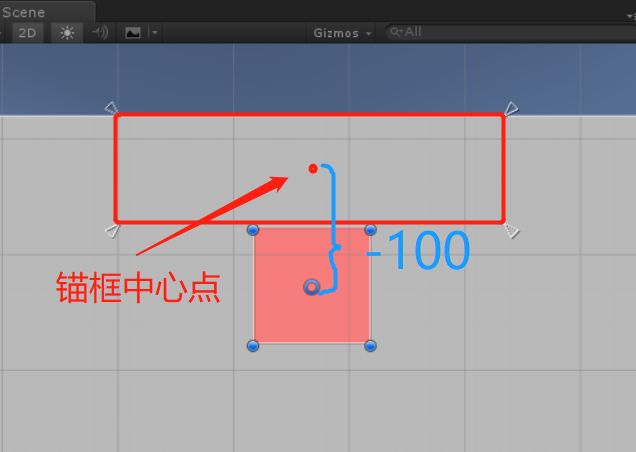
锚框的情况下,anchoredPosition表征的是元素Pivot到锚框中心点的距离
8.Recttransform类中一些方法的介绍
8.1 SetSizeWithCurrentAnchors(Animations.Axis axis, float size)
这个方法无论在绝对布局还是相对布局的情况下,都可以通过直接设置rect中的width和height值来改变UI元素的大小。
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 100);
rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 100);
}
8.2 SetInsetAndSizeFromParentEdge(RectTransform.Edge edge, float inset, float size)
这个方法就比较冷门了可能,不过还是挺强大的。调用这个方法,可以根据父物体的Edge(某一边)去布局。其中第一个参数就是用于确定基准的边,第二个参数是UI元素的该边界与父物体该边界的距离,第三个元素是设定选定轴上UI元素的大小,可能说起来有点复杂,但是我上两张图相信各位就可以秒懂了。
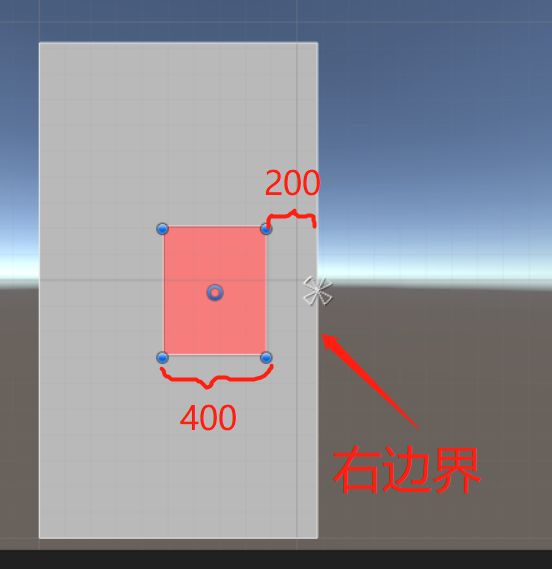
首先以右边界为基准
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 200, 400);
//这种情况下我选定父物体的右边界为基准,结果如下图
}
然后以下边界为基准
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
//rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 200, 400);
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Bottom, 200, 400);
}
在使用这个方法的时候要注意锚点也会改变,改变的规则为
- 以左边界为基准时,
anchorMin和anchorMax的y不变x变为0. - 以右边界为基准时,
anchorMin和anchorMax的y不变x变为1. - 以上边界为基准时,
anchorMin和anchorMax的x不变y变为1. - 以下边界为基准时,
anchorMin和anchorMax的x不变y变为0.
8.3 GetWorldCorners(Vector3[] fourCornersArray)
使用这个方法,可以取得UI元素四个角的世界坐标,具体使用方法,先建立一个长度为4的vector3数组,然后传进这个方法,调用一次后,数组被赋值,里面的四个元素分别是UI的左下角 ,左上角,右上角,右下角。
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
Vector3[] corners = new Vector3[4];
rectTransform.GetWorldCorners(corners);
foreach (Vector3 corner in corners)
Debug.LogWarning(corner);
}
参考:https://www.jianshu.com/p/4592bf809c8b