1、Android一整套图片解决方案
http://mp.weixin.qq.com/s?__biz=MzAxMTI4MTkwNQ==&mid=2650820998&idx=1&sn=c9670674dcfb71a24521e898776f234e&scene=1&srcid=0905yknSzNOkDFNKjNC07L1q#rd
2、Android 图片压缩
https://github.com/Curzibn/Luban
https://github.com/zetbaitsu/Compressor
1、apk内部图片优化:控制apk大小
几种图片的主要特点:
webp:文件最小,有透明通道。 jpg:文件较小,无透明通道。 png:文件较大,有透明通道。
(WebP讲解好文:http://blog.csdn.net/Hubert_bing/article/details/53334020 )
对于小图标:
小图标大多是不规则形状,显示时多会要求能看到后方背景,所以需要有透明通道,一般使用png。尺寸小,没必要转webp。 如果图标后方背景为纯色且确定,那么直接用jpg就可以了。
UI给的png图应当再通过tinypng或者“智图”将图标文件大小缩小一些再放入drawable文件夹中。
大图,背景图,默认图:
上传到“智图”,转成webp。
ui设计图尺寸和切图:如何只切一套图就够用?
查友盟统计数据知道,市场主流屏幕为720p和1080p。
ui按1080p的尺寸来做设计图,在此基础上切一套图,放于xxhdpi下即可适配大多数屏幕了。
一些规则的图案,能用shape画就没必要切图。
2、图片选择和裁剪
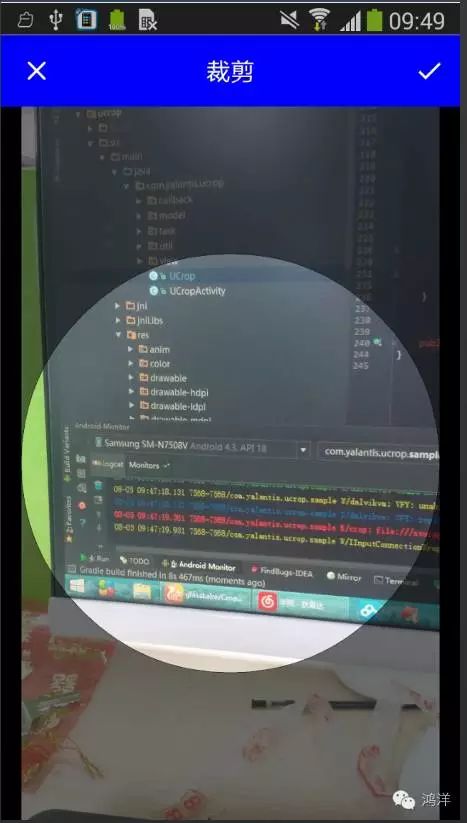
裁剪:
系统的图片裁剪被被各家厂商改得面目全非.试用了github的几家,发现ucrop是比较好的,基于此封装了一下:CropUtils(https://github.com/glassLake/CropUtils)
头像的裁剪效果:
多图选择:
系统内置的图片选择只支持选单图,于是很多人做出了多图选择的框架,但很多做得不纯粹,又有图片选择又有裁剪的,这个只做图片选择.
基于photoPicker修改了一下ui,做得类似微信,非常流畅:
PhotoPicker(https://github.com/glassLake/PhotoPicker)
3、图片上传
上传前根据期望的最终的显示大小进行压缩:压缩算法可参考:luban(https://github.com/Curzibn/Luban)
为了便于拉取图片前就知道图片尺寸,上传所指定的图片路径中需带图片尺寸信息,比如 www.xxyy.com\landscape\jsjidsj-w-h-1080-1920.jpg.
4、服务器端的图片处理api-七牛
服务器端要能够根据图片路径后方拼接的参数对图片进行处理后返回.
最常用的处理方式是:对原图缩小和裁剪,以及图片格式转换.
缩小和裁剪 :
比如,请求上面那张图片作为头像,头像组件的大小是80x80像素,那么可以:
www.xxyy.com\landscape\jsjidsj-w-h-1080-1920.jpg?imageMogr2/thumbnail/!80x80r/crop/80x80/
操作的意义是:限定短边,生成不小于80x80的缩略图:这时,会生成短边为80,长边为801920/1080.
然后,裁剪成8080的图.(默认居中裁剪)
格式转换:
如果是用于动态更换的图标,那么保持原来的png格式.如果图片只用于展示,无需透明度,那么转换成jpg.
gif图片:
七牛能够对gif图片进行缩略和剪切,也能转成jpg格式。
通过这两步步操作,能够将网络传输的流量最小化.省七牛的流量费,省用户的流量和加载时间.
封装的工具类: github地址(https://github.com/glassLake/ServerPicUtils)
5、客户端:fresco
三级缓存框架内部已经实现,无需赘言.
其具体的使用技巧见博客:
Fresco图片加载框架的介绍,相关开源库以及工具类的封装
通过downsampling + resizing 来最大化减少bitmap占用的内存
框架初始化时设置downsampling为true,就开启了downsampling.
构建图片请求时,传入目标宽高,构建Resization:
ImageRequestBuilder.newBuilderWithSource(uri) .setPostprocessor(processor) .setResizeOptions(new ResizeOptions(width,height))
最终能达到的效果是,不论是png,jpg,webp,都能按照指定的宽高来向下采样生成该指定宽高bitmap.如果没有指定ResizeOptions,那么生成的bitmap宽高就是图片文件本身的宽高.
注意两者必须配合使用,如果没有设置downsampling为true,则resizing只对jpg生效.
** bitmap解码设置成RGB565,以减小内存占用**
也是初始化时设置:
ImagePipelineConfig.newBuilder(context) .setBitmapsConfig(Bitmap.Config.RGB_565);
gif图片的处理
编码和显示方法与其他几种常用图片不一样.有几个坑,具体请参考先前的一篇博客:安卓里的gif图片解决方案:Fresco+gif
容器view滑动中和停止后请求的暂停和恢复
fresco有相关api支持:
Fresco.getImagePipeline().pause();Fresco.getImagePipeline().resume();
6、图片常见效果
圆角和圆形
fresco本身就支持,xml或代码里设置即可.注意gif图片的特殊性,需要特殊处理.
高斯模糊
使用开源框架NativeStackBlur(https://github.com/Commit451/NativeStackBlur),能够将一个bitmap高斯模糊后返回
或者采用为fresco封装好的高斯模糊处理器:BlurPostprocessor(https://github.com/wasabeef/fresco-processors)
7、Luban
这又是一个功能库,实现高效率的无损图片压缩功能,作者对比了使用该库压缩和使用微信压缩的压缩比例,发现压缩效果和微信差不多!这是相当逆天的效果!有了这个库,其它的压缩库基本可以放一边了!而且作者新增加了时下火热的RXJava调用方式,简直完美!
项目地址:https://github.com/Curzibn/Luban
效果图:和微信压缩效果对比
8、Compressor
又一个无损图片压缩处理库,这个库可能没有上面那个库(Luban)厉害,但是这个库可以和RXJava配合使用,实现处理链式化,所以如果是RXJava深度用户的话,可以去看看。
项目地址:https://github.com/zetbaitsu/Compressor
9、AndroidPhotoFilters
这叒是一个功能库,实现了灵活多样的滤镜效果,相当漂亮。
项目地址:https://github.com/Zomato/AndroidPhotoFilters?utm_campaign=explore-email&utm_medium=email&utm_source=newsletter&utm_term=weekly
效果图:
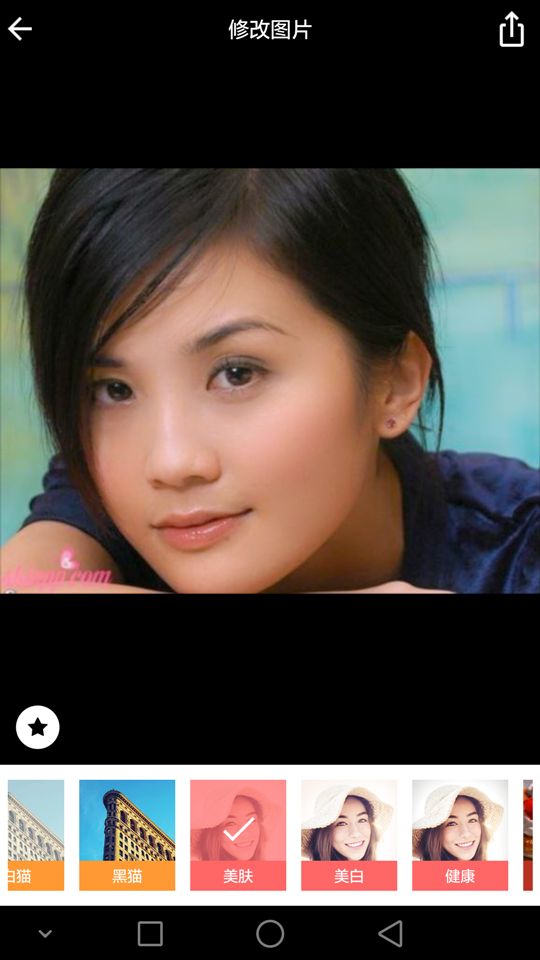
10、MagicCamera
一个包含美颜等40余种实时滤镜的相机库,实现的是一个完整的照相机功能,可进行拍照、录像和图片修改。个人来说不喜欢这种杂合功能较多的库,我一向认为越小越精致,所以我一般不会使用这种库。但是可以学习里面的功能。
项目地址:https://github.com/wuhaoyu1990/MagicCamera
效果图:
这次先介绍这么多,这个项目我会持续更新,欢迎在我的Github watch/star。最后欢迎大家讨论,如果觉得不错,随手点个喜欢,或者去我的Github点个star,我可能会开心好几天 Y(_)Y,谢谢大家!
如果喜欢这个系列的文章,欢迎阅读下一篇--还在羡慕微信/微博的图片处理?-android酷炫图片处理(下)
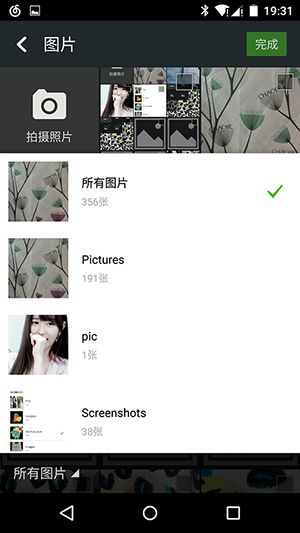
11、MultiImageSelector
MultiImageSelector是一个高仿微信朋友圈图片选择的功能库,提供多种选择,例如可以配置选单张还是多张,可以配置最多选几张,还可以配置是否显示拍照按钮等。
项目地址:https://github.com/lovetuzitong/MultiImageSelector
效果图: