一、保持网页的朴素
一个好的网站最重要的一点就是界面的简单、朴素。你听说过“KISS”法则吗?“KeepItSimpleSilly.”适用于所有的站点。制作者们很容易掉入这样一个陷阱,即把所有可能用到的网页技巧,例如:框架、表格、字体、GIF动画等等都用上,这当然是好的,但如果多了的话就会让你的访问者眼花缭乱,不知所措,也不会给他们留下很深的印象。记住,只是因为你可以创建一个效果,但并不意味着你必须创建这个效果。先问一问你自己:我在网页上加入这个技术有什么价值?是否能更好的向访问者表达我的主题?
二、简单并不等于乏味
简单的真正含义并不是迟钝和乏味。许多人会被网站多余的奇特效果所迷惑,而忽视了信息的有效性。保持简单的真正含义就是:想一想如何使自己网站的信息与你的访问者所期待和所需要的一样。应该把技术和效果用在适当的地方,用在有效信息上,让访问者关注他们想关注的东西。清晰的设计+有效的技术=一个好的站点
三、了解你的读者
你不是在真空里制作你的网页,也不是作给你自己看的。如果是这样,你还不如把它放在自己的电脑里。你发布你的网站是希望某些人停下来参观它。而这些人就是你的读者。你越了解你的读者,你的网站影响力就会越大。你的读者是否有个慢猫?那你最好应当特别的注意网页的大小;他们希望听到音乐片断吗?你就要想想网页上的音乐格式。你的读者是纺织工人?那么血红色和黑色最好不要选择;或者他们是骨灰级游戏玩家?你就要避免用柔和的颜色和图案了。一个好站点的定义:通过典雅的风格设计提供给潜在读者高质量的信息。
四、五个“手指”
对一个好的网站来说,清晰的导航也是最起码的标准。应该让访问者知道自己当时在网站中的位置,并且愉快的通过你的指引而遍览你的网站。例如,你可以做到的一件事情就是:“下一步”的选择数目尽量少,以便人们不会迷失在长长的选择项目列表中。你知道吗?一般人的大脑把五个或更少的项目看作一组,但是当所面对的项目超过五个,它就必须把他们划分成较小的次组来处理,所以说,保持你的选择项归类在五组或五组以内就变得很有意义了。你的访问者能够快速的找到自己想选择的项目。
五、三次点击
对网站制作者来说,访问者就是上帝,讨好上帝的另一个方法就是让他们在获取信息时不要超过三次点击。想想,当你在访问一个网站时,点击……点击……点击……再点击……再……才找到你想要的信息,或者还没找到,你会怎么想呢?加之,当你的访问者深入网站查找需要的信息最后却摸不着头脑了,会怎么办?他们肯定不会原地兜圈,他们会离开你的主页去别的地方继续冲浪,可能也就再也不会回来了。
六、三十秒的等待时间
访问者进入你的站点后,他应该可以不费力的找到所需要的资料。有一条不成文的法则:当访问者在决定下一步该去哪之前,不要让他现在所看的页面下载的时间超过30秒钟。如果超过了这个时间,你就会开始失去你的“上帝”了。保证你的页面有个适度的大小而不会无限制的下载。如果你的大多数访问者使用Modem的话,试着保持总的页面大小(包括页面图像)在45K以下。确保你的页面设计规划清晰明了,让访问者只需快速的扫视就能把握你的网站导航,知道自己“下一步”该选择的项目。
该学习的,而哪些错误是你要避免的。查看原文件。当你看到某些你喜欢的东西,使用你浏览器上的查看原文件的功能,看看这个效果是如何作出来的。在页面之后你能发现令你惊奇的东西。阅读和学习,学习你尽可能学到的技术和设计方法。
七、平衡
平衡是一个好网站设计的重要部分。文本和图像之间的平衡。除非内容决定了这是个完全文本或者完全图像的网站,你需要用直觉和审美观来作判断,以便其中的一个不会淹没另外一个。下载时间和页面内容之间的平衡。当然你希望有个漂亮的页面,但你也必须平衡你的页面内容,因为你的很多访问者正在通过modem阅读它。难道你网站的图片真的值得等待那么久吗?背景和前景之间的平衡。我们能在白纸上画出美丽的图案,网页上,如果能制作出漂亮的结构和背景是很令人激动的。但也容易使你的内容淹没在你的背景里面。
八、适度的帧
适度的的帧对于你的网页是很好的补充,然而就像所有网站的元素所具有的特性一样,你绝对不要滥用他们!如果你想创建一个可以看得到的导航结构,比如说一个表格目录,帧就是一个很合适的途径,例如,这页有三个帧--你现在所看到的内容,导航条在右边,题目、广告和说明栏在顶部。但是帧不是“万金油”。比如说,如果你想用行或列来显示信息的话,表格会更好。
九、坚持学习
创建网页是一个不断学习的过程。推出你网站的第一个版本还只是一个开始!技术和工具在不断的进步,而我们对人们如何利用网上资源的方式的了解也是在不断的变化,要创建一个好网站你就不能陶醉在过去的成绩上,看看其他的网站。如果你想成为一个出色的小说家的话,你必须不断阅读其他好的作品。如果你想成为一个出色的剧作家的话,你必须多看好的电影。同样,如果你想设计一个出色的网站的话,你必须多看其他好的网站。但你在看一个网站的时候,你能找到这个网站的优缺点,注意哪些是你该学习的,而哪些错误是你要避免的。查看原文件。当你看到某些你喜欢的东西,使用你浏览器上的查看原文件的功能,看看这个效果是如何作出来的。在页面之后你能发现令你惊奇的东西。阅读和学习,学习你尽可能学到的技术和设计方法。
以下为图文
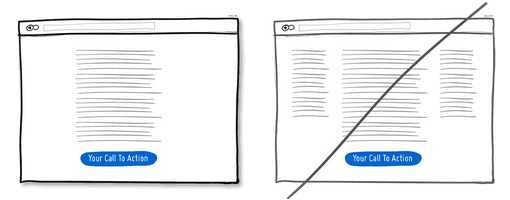
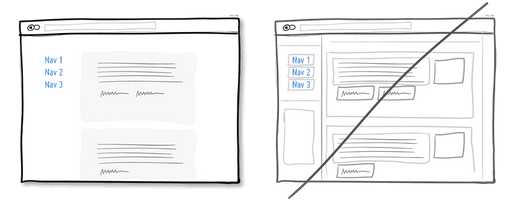
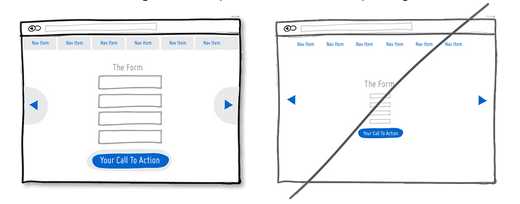
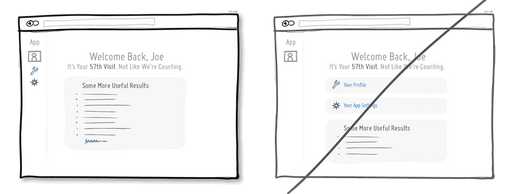
01 尝试使用一列的布局替代多列布局
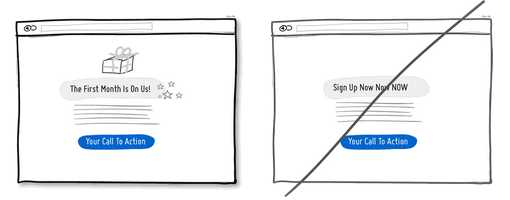
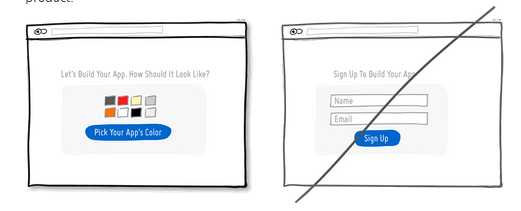
02 给用户一些小的利益,别看上去那么赤裸裸
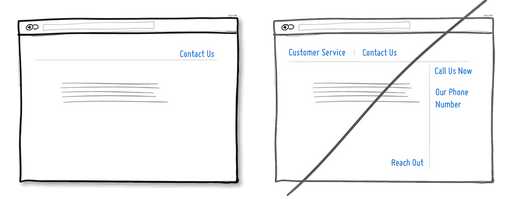
03 合并相似的功能
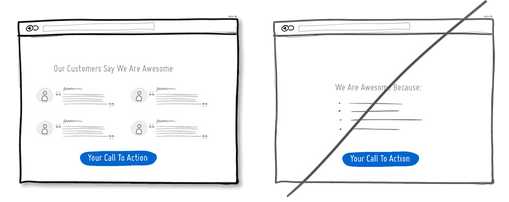
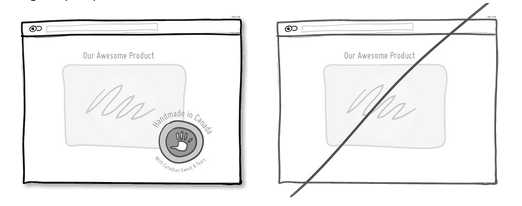
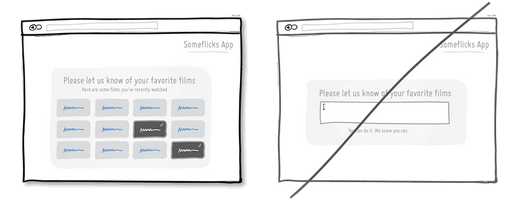
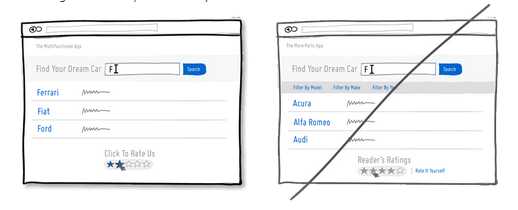
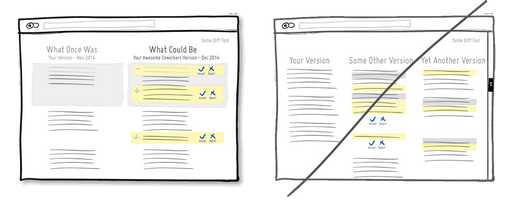
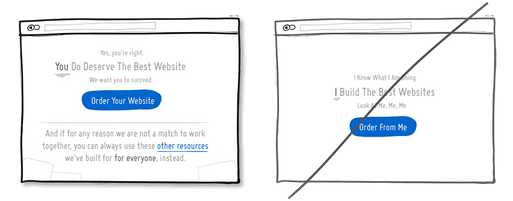
04 尝试展示来自用户的赞扬,而不是自我表扬
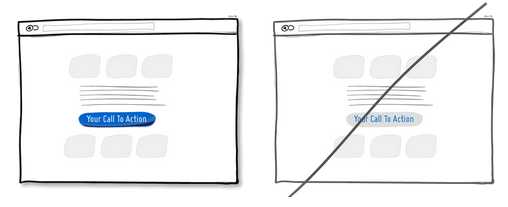
05 重复核心行动点
06 统一视觉规范,提升可识别性
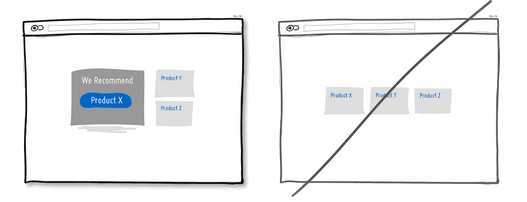
07尝试使用推荐的口吻,而不是让用户感觉面对一台冷冰冰的机器
08 给用户吃「后悔药」的机会
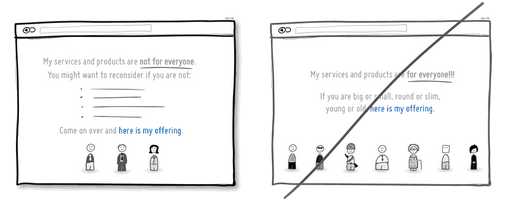
09 告诉用户产品适用的人群,而不是人人都通用
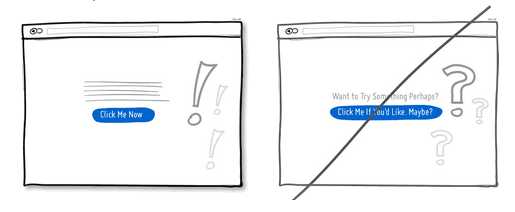
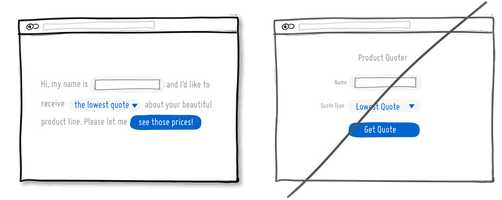
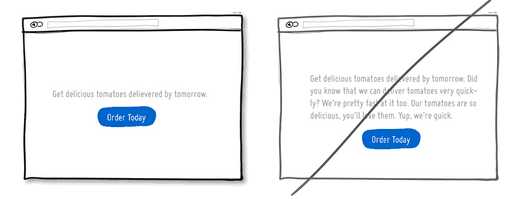
10将文案写得更加的直接,而不是一堆废话
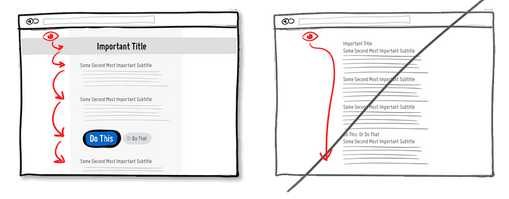
11增强主行动点的视觉冲击力,提升它在页面中的可对比性
12让用户知道你从哪儿来更易于拉近与用户的关系
13将表单做的简单点,确保用户在抓狂之前能进入下一步
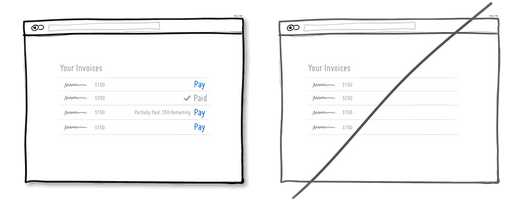
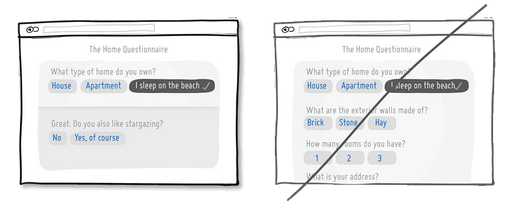
14尽量将用户需要选择的信息展示出来而不是藏起来
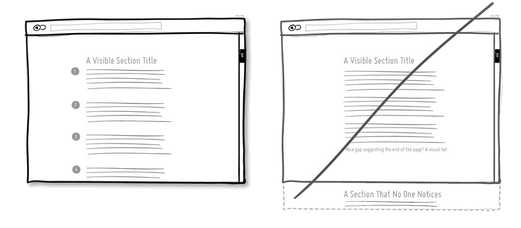
15页面的排版需要考虑用户是否会漏掉底部信息
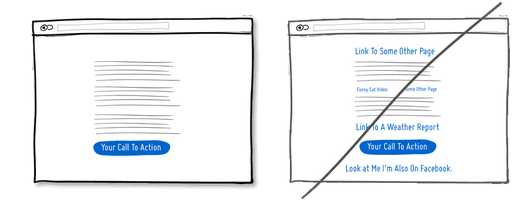
16如果页面的底部有需要关注的行动点,别让文中过多的外链带走了用户
;
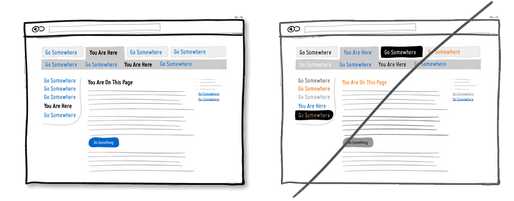
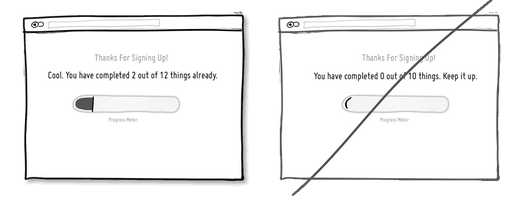
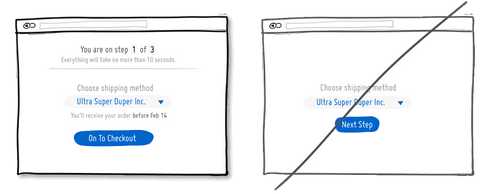
17确保用户知道自己目前的状态
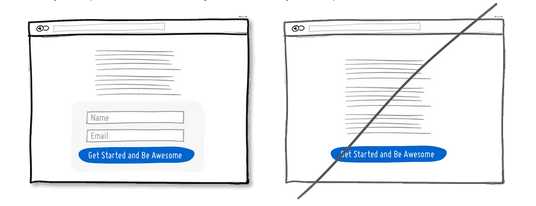
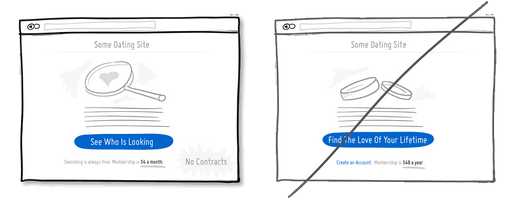
18将利益点融合在行动点中,增强用户的点击欲望
19将行动点与当前信息结合起来
20将简要的表单合并到页面中,减少调整页面带来的用户流失
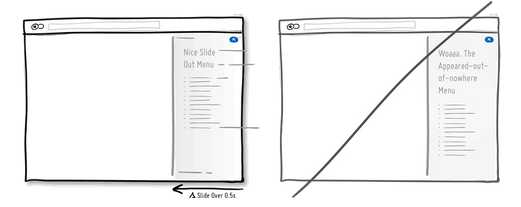
21适当的增加延迟动效,让用户感知到页面的变化<img
22让新用户从尝试产品入手,而不是一来就面对冷冰冰的注册表单
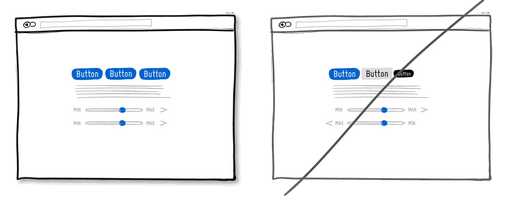
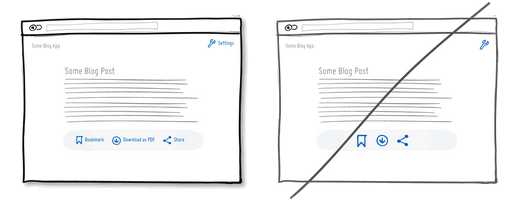
23减少使用线框,这会过多的吸引用户注意力,而且会让页面看上去透不过气
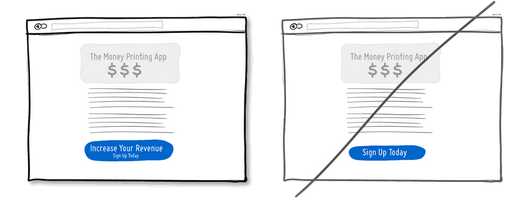
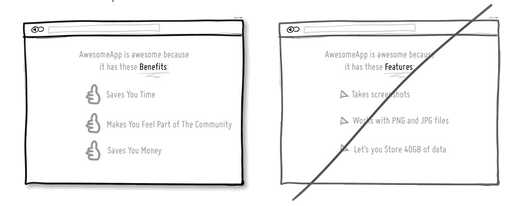
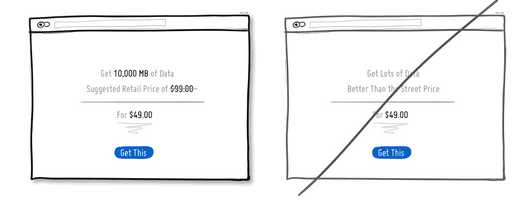
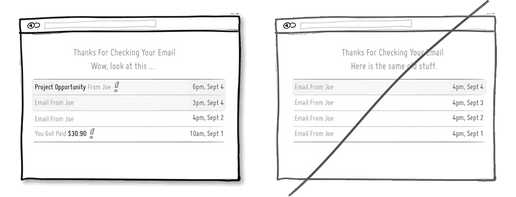
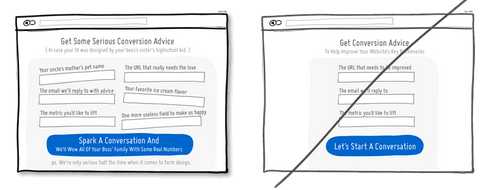
24给用户推销你能给他带来的利益,而不是功能
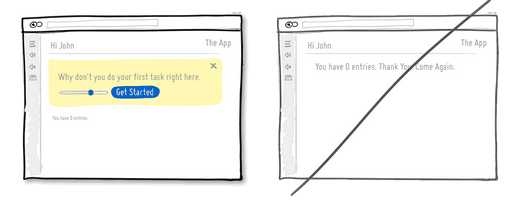
25一定要注意0结果页面的设计,这也是引导用户的好地方
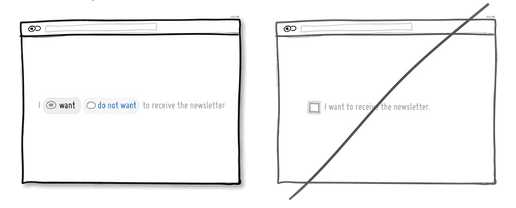
26给用户选择退出的权利,特别是邮件订阅
27注意界面元素的一致性,降低用户学习成本
28给下拉框增加一些预设值,降低用户填写成本
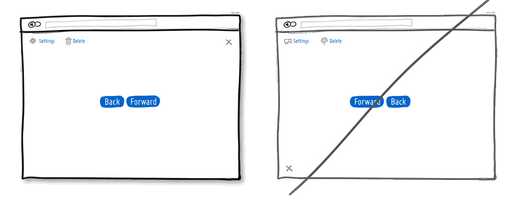
29延续用户日常的使用习惯,而不是重新创造
30尝试告诉用做些事情降低自己的损失,而不是提升收益
31提升页面的视觉层次,增强可阅读性
32将同类的操作合并在一起,降低用户的认知成本
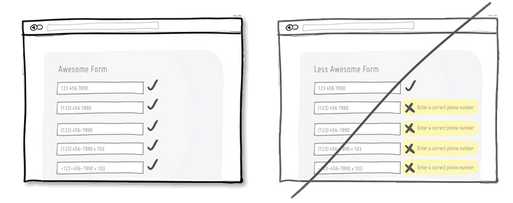
33表单及时校验,而不是统一提交后在告诉用户填错了
34尝试将表单输入变得更加宽容,让用户的填写更加简单
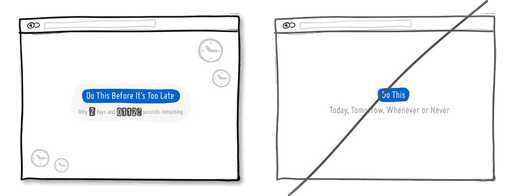
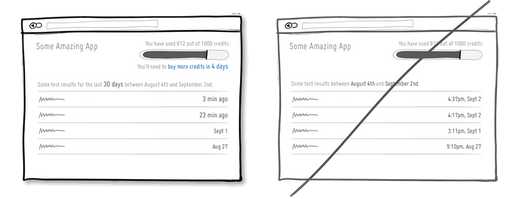
35通过时间增强紧迫感
36提供用户可预见性的操作,降低用户的心理成本
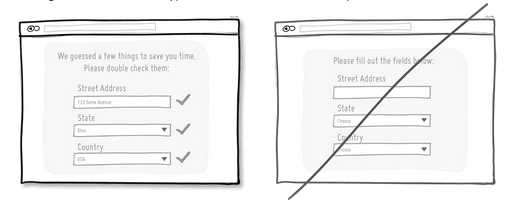
37尽可能的帮助用户选择,而不是让用户想破脑袋
38尽可能将操作区域放大,降低用户操作成本
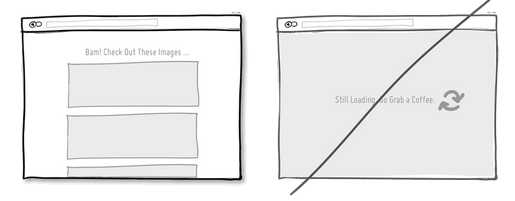
39页面加载速度很重要,尽可能让用户感受到你的网站速度很快
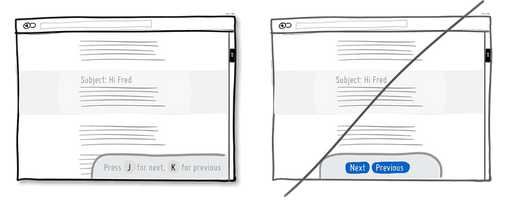
40如果可以,增加键盘快捷键,提升操作效率
41尝试通过对比来让用户感知到性价比
42 尝试对进度条进行「设计」来降低用户等待的焦虑
43 根据用户选择逐步展示信息,降低无效信息对用户的干扰
44 有时候较小的承诺比「夸海口」会更容易让用户信服
45 尝试将提示信息弱化,减少对用户操作的干扰
46 尽量通过系统的功能来简化用户的操作
47 用文本配合图标来降低用户的认知成本
48 用更自然的语言代替冷冰冰的机器
49 放出一些摘要信息来帮助用户识别是否需要进一步了解
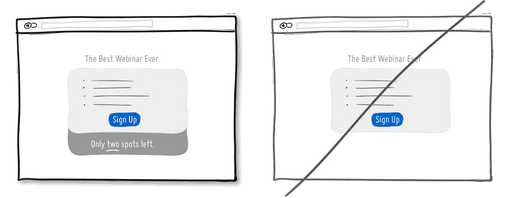
50 在关键的页面增加用户权益信息,增强用户进一步操作的信心
51 将价格进行换算,让用户感觉这很便宜
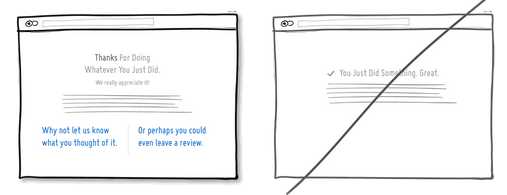
52 记得在成功页面感谢用户
53 将数字转化成易于用户阅读的形式,而不是冷冰冰的机器语言
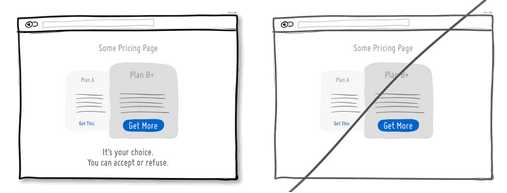
54 告诉用户选择的权利和自由「诱惑力」55 尝试让语言更具「诱惑力」
55 尝试让语言更具「诱惑力」
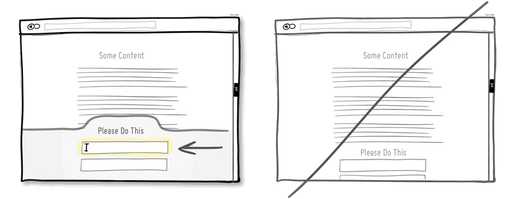
56 通过设计引导用户的注意力
57 通过友好的对比来展示产品,为用户做决定提供帮助
58 通过任务机制来提升用户的满足感
59 让用户了解接下来将要发生什么事情
60 尝试用更幽默一些的语言文案
61 任何操作之后都要给出反馈,让用户知道操作已经生效
62 注意动效的真实使用情况(Amazon 的类目菜单就是一个很好的例子)
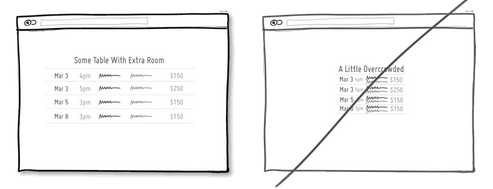
63 注意排版的,不要让信息过于拥挤
64 尝试用讲故事的方式来传递信息,增强用户的代入感
65 尽量给用户展示真实的信息,不要欺骗
66 随着用户的不断熟悉简化界面
67 试着用用户的口吻展示信息
68 在表单中增加一些提示信息,减少错误的几率
69 最后,用简单的文案传递核心关注的信息,少一些废话
以上是我在知乎整理到的
供大家参考和学习