-
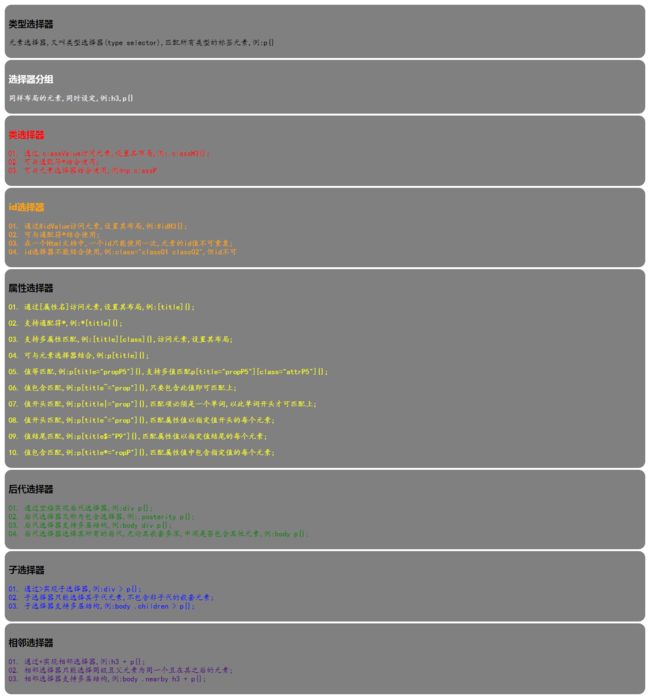
选择器
选择器
类型选择器
元素选择器,又叫类型选择器(type selector),匹配所有类型的标签元素,例:p{}
选择器分组
同样布局的元素,同时设定,例:h3,p{}
类选择器
01. 通过.classValue访问元素,设置其布局,例:.classH3{};
02. 可与通配符*结合使用;
03. 可与元素选择器结合使用,例如p.classP
id选择器
01. 通过#idValue访问元素,设置其布局,例:#idH3{};
02. 可与通配符*结合使用;
03. 在一个Html文档中,一个id只能使用一次,元素的id值不可重复;
04. id选择器不能结合使用,例:class="class01 class02",但id不可
属性选择器
01. 通过[属性名]访问元素,设置其布局,例:[title]{};
02. 支持通配符*,例:*[title]{};
03. 支持多属性匹配,例:[title][class]{},访问元素,设置其布局;
04. 可与元素选择器结合,例:p[title]{};
05. 值等匹配,例:p[title="propP5"]{},支持多值匹配p[title="propP5"][class="attrP5"]{};
06. 值包含匹配,例:p[title~="prop"]{},只要包含此值即可匹配上;
07. 值开头匹配,例:p[title|="prop"]{},匹配项必须是一个单词,以此单词开头才可匹配上;
08. 值开头匹配,例:p[title^="prop"]{},匹配属性值以指定值开头的每个元素;
09. 值结尾匹配,例:p[title$="P9"]{},匹配属性值以指定值结尾的每个元素;
10. 值包含匹配,例:p[title*="ropP"]{},匹配属性值中包含指定值的每个元素;
后代选择器
01. 通过空格实现后代选择器,例:div p{};
02. 后代选择器又称为包含选择器,例:.posterity p{};
03. 后代选择器支持多层结构,例:body div p{};
04. 后代选择器选择其所有的后代,无论其嵌套多深,中间是否包含其他元素,例:body p{};
子选择器
01. 通过>实现子选择器,例:div > p{};
02. 子选择器只能选择其子代元素,不包含非子代的嵌套元素;
03. 子选择器支持多层结构,例:body .children > p{};
相邻选择器
01. 通过+实现相邻选择器,例:h3 + p{};
02. 相邻选择器只能选择同级且父元素为同一个且在其之后的元素;
03. 相邻选择器支持多层结构,例:body .nearby h3 + p{};
-
伪类&伪元素
伪类
:active 向被激活的元素添加样式,a:active 必须被置于 a:hover 之后,才是有效的 :focus 向拥有键盘输入焦点的元素添加样式 :hover 当鼠标悬浮在元素上方时,向元素添加样式,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的 :link 向未被访问的链接添加样式 :visited 向已被访问的链接添加样式 :first-child 向元素的第一个子元素添加样式,例: p:first-child,是指第一个p元素:lang 向带有指定 lang 属性的元素添加样式 选择器 Name : Yoyo变色
伪元素
选择器 :first-line
窗前明月光;
疑是地上霜;
举头望明月;
低头思故乡.
:first-letter