项目中根据需求用到了一个界面框架:ViewDeck。项目需要用到左侧右侧各有一个抽屉视图,而这个类库可以极其简单的实现这个功能,不单单是左右各一个,它可以随意设置上下左右的抽屉视图,简直是360度想怎么抽怎么抽,这里记录一下使用方法。
先看一下效果图:
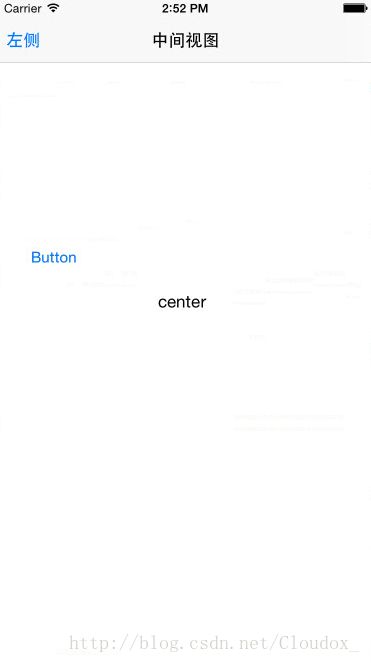
首先是主视图,也就是中间的视图:
上方是Navbar,左边有一个按钮用来开启左边视图,当然左右视图都是可以通过左右滑动来开启的,中间的Label显示这是哪里的界面,左侧有个Button用来测试中间界面是否可以点击,这些都先不管。
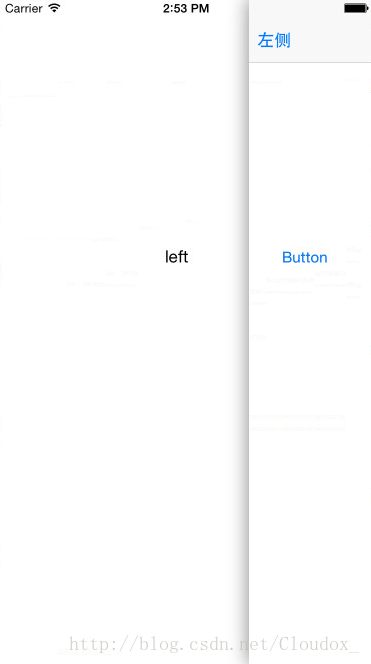
再看左侧界面出现的样子:
可以看到,左边界面会出现并占据左边的部分界面,同时保留原中间视图的一部分,另一部分被挤出去了,当然左边界面也没有显示完全。
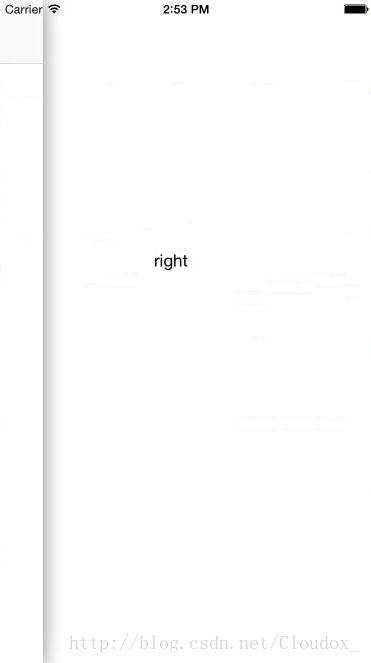
再看把右边视图滑出来时也是一样:
现在看看怎么实现,同时也说说ViewDeck常用的方法。
ViewDeck只是一个框架,具体的界面当然还是自己自定义的,因此这里先自定义三个视图控制器用来放在中间、左边和右边的视图中,然后就可以用这三个视图来初始化ViewDeck并将其作为根视图:
//.h文件
@property (strong, nonatomic) IIViewDeckController *deckController;
//.m文件
//中间视图
CenterViewController *centerView = [[CenterViewController alloc] initWithNibName:@"CenterViewController" bundle:nil];
//左、右视图
LeftViewController *leftView = [[LeftViewController alloc] initWithNibName:@"LeftViewController" bundle:nil];
RightViewController *rightView = [[RightViewController alloc] initWithNibName:@"RightViewController" bundle:nil];
//初始化ViewDeck
self.deckController = [[IIViewDeckController alloc]initWithCenterViewController:centerView leftViewController:leftView rightViewController:rightView];
//设为根视图
self.window.rootViewController = self.deckController;
这样就是一个最简单的ViewDeck了,拥有左右抽屉,可以滑动出现,再滑回到中间视图。
如果除了滑动还想实现按钮来唤出左右视图呢?就像QQ、知乎之类的效果一样,也很简单,为了方便,这里我们将中间视图包装成Nav导航视图,然后以换出左视图为例,在导航栏上左侧添加一个按钮,在按钮响应中实现唤出左侧视图:
//.h文件
@property (strong, nonatomic) IIViewDeckController *deckController;
//.m文件
//中间视图
CenterViewController *centerView = [[CenterViewController alloc] initWithNibName:@"CenterViewController" bundle:nil];
//包装成Nav
UINavigationController *centerNav = [[UINavigationController alloc]initWithRootViewController:centerView];
//添加Nav左侧按钮
centerView.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithTitle:@"左侧" style:UIBarButtonItemStyleDone target:self action:@selector(toLeft)];
//左、右视图
LeftViewController *leftView = [[LeftViewController alloc] initWithNibName:@"LeftViewController" bundle:nil];
RightViewController *rightView = [[RightViewController alloc] initWithNibName:@"RightViewController" bundle:nil];
//初始化ViewDeck,以Nav作为中间视图
self.deckController = [[IIViewDeckController alloc]initWithCenterViewController:centerNav leftViewController:leftView rightViewController:rightView];
//设为根视图
self.window.rootViewController = self.deckController;
//中间导航栏左侧按钮的响应
- (void)toLeft {
//直接打开左侧页面
[self.deckController toggleLeftViewAnimated:YES];
}
当然如果要唤出右侧界面也是类似的,这里按钮可以打开,如果想要按钮可以返回中间界面呢?更改按钮响应方法如下:
//中间导航栏左侧按钮的响应
- (void)toLeft {
//判断是否打开,做出不同响应
if ([self.deckController isSideOpen:IIViewDeckLeftSide]) {//已经打开
[self.deckController closeLeftView];//则关闭左视图
}
else {//未打开
[self.deckController openLeftView];//则打开左视图
}
}
应用到右视图也是类似,其实这里的判断是否打开以及打开左右视图的方法很多地方都可以实用,发动脑洞吧。
现在可以通过滑动开启、关闭左右视图,那还有没有别的方法呢?可不可以在打开左右视图后,随便点击一下中间视图部分就可以回来呢?这是很常见的用户习惯。还有,既然上面实现了再次点击按钮返回中间界面,说明中间界面的控件是可以响应的,那用户不小心点击到了不该点的怎么办,可不可以在打开左右视图后,禁止中间界面控件的响应呢?当然是可以的。对ViewDeck控制器设置一个值就可以了:
//设置当滑动到左右边时,中间视图对点击的响应
//1.默认设置,点击中间界面不会返回中间界面,中间界面控件有响应
// self.deckController.centerhiddenInteractivity = IIViewDeckCenterHiddenUserInteractive;
//2.点击中间界面任何地方无作用,中间界面控件不响应
// self.deckController.centerhiddenInteractivity = IIViewDeckCenterHiddenNotUserInteractive;
//3.点击中间任何地方可返回中间界面,中间界面控件不响应
self.deckController.centerhiddenInteractivity = IIViewDeckCenterHiddenNotUserInteractiveWithTapToClose;
//4.点击中间界面任何地方可弹回中间界面,中间界面控件不响应
// self.deckController.centerhiddenInteractivity = IIViewDeckCenterHiddenNotUserInteractiveWithTapToCloseBouncing;
这里对这个值有四种设定方式,分别对应了不同的效果,我觉得最常用的还是第三种,也就是上面说的,禁止对控件响应,并且随意点击返回中间界面。图中的那个Button就是为了测试是否对点击事件进行响应而设置的。
好像还漏了一个事情,从上面的图可以看出,左边和右边视图出现时占据屏幕的宽度是不一样的,在实际的项目中,往往也是根据需要占据不同的宽度,那么怎么设置呢?如下:
//设置左边视图显示时的宽度
self.deckController.leftSize = self.window.frame.size.width - (250);
对右侧的设置也是一样。
基本常用的方法就这些了,不得不说这是一个异常简单但特别实用的类库,感谢创作者,github项目原地址为:https://github.com/Inferis/ViewDeck
可以到github下载我的工程:https://github.com/Cloudox/ViewDeckTest
作者:http://www.jianshu.com/users/9ec19ab8c802/timeline