这个系列文章记录一下一款小游戏的开发经历,使用 GameMaker Studio2 这个2D开发工具。我本人也是新手,所以本文绝对适合新手。
目标
开发目标是复刻红白机经典游戏:小蜜蜂(Galaga),三十多年后,能重现这款经典游戏吗?开始吧~
准备
首先,因为是复刻,所以基本的游戏类型、机制、场景、美工都不需要考虑太多,主要精力放在如何实现上。因此首先需要熟悉一下开发工具: GameMaker Studio2 (以下简称GMS2)。参考以下文章:
- INDIENOVA - GameMaker Studio 2 初体验
- INDIENOVA - GameMaker Studio 2 上手指南
- 官方帮助:http://docs2.yoyogames.com/
- 新手建议跟一遍官方教程:https://www.yoyogames.com/learn,bibli有视频:地址
第一天的目标:完成飞机的功能
素材准备
首先要准备飞机的图片,GMS2的图像编辑器已经进步很多,但我还是推荐用专门的工具来画,比如PhotoShop,或者我用的 Aseprite 。简单的画一个飞机的图像如下,大小在32x32像素。
新建项目
在GMS2里,一个游戏就是一个Project,如果你前面已经正确安装好,现在使用 CTRL_N 或菜单 file-new project,点击选择“Gamemaker Language”。这里不推荐使用拖放来完成,毕竟需要掌握GMS2的编程语言。
GMS2的节目非常直观易用,左侧是属性、中间是工作区、右侧是资源选择区。
下面介绍几个概念:
- Sprite:精灵,也就是游戏中的图形,比如战机、敌人、分数等
- Object:熟悉面向对象编程的同学,容易理解这个概念,对象可以理解成游戏里某个事物的最小集合,后面会慢慢理解
- Scripts:脚本,编程语言放在这里
- Room:游戏场景,GMS2可以创建多个房间,类似关卡
新建Sprite、Object、Room
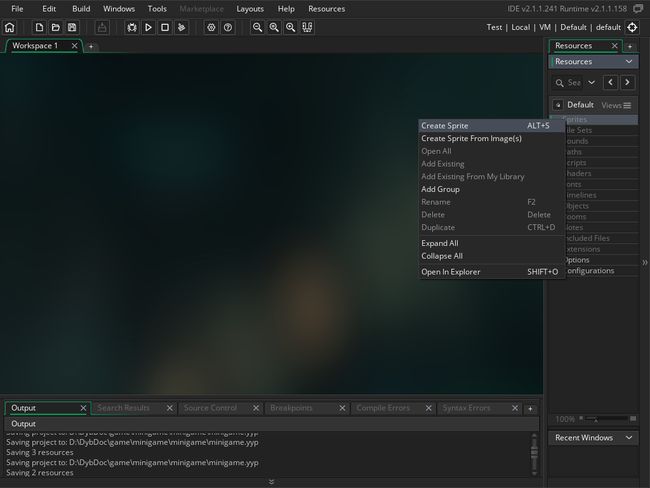
如图1-1,在右侧 Resource 区域找到 Sprites,创建新的 Sprite。
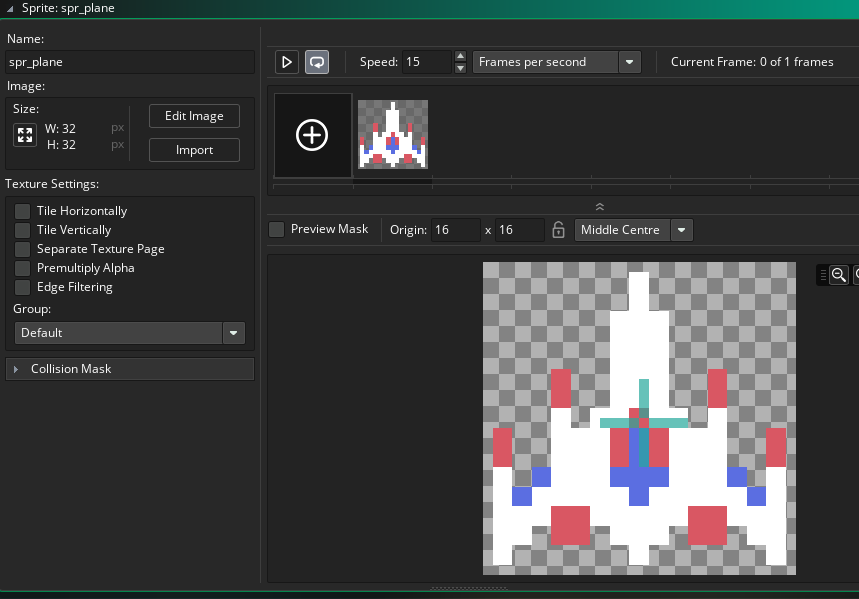
点击import按钮,导入图片,并将精灵的名字修改成spr_plane,建议用规范的方式命名。
下面重复类似的操作,创建新对象,并重命名为 obj_plane。将这个对象的精灵选择成刚才创建的spr_plane,这样一个对象就有了图形。
最后在 Room 下面创建一个房间,重命名为 rm_game,修改大小为300x400像素。将上面创建的飞机对象拖入房间,第一个游戏场景就搭建完毕。如果没有错误,按下F5,游戏就能正常运行了。如下图:
本部分的步骤介绍的比较简略,新手熟悉一下应该不难。
给飞机添加移动动作
现在要给对象增加脚本,以实现基本的左右移动操作。
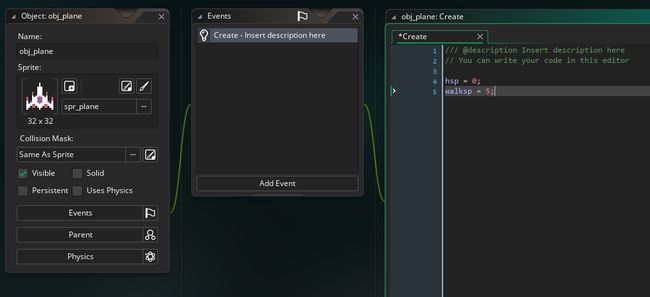
首先双击右侧资源列表里的 obj_plane,在对象窗口下方选择 Events - Add Event - Create,这里的含义是:给飞机这个对象添加一个事件,这个事件在此对象创建是触发。
如图,在Create 事件下面输入以下代码,这里的移动速度以后还可以调整:
hsp = 0; //水平位移
walksp = 5; //移动速度
然后重复刚才创建事件的步骤,选择 Events - Add Event - Step - Step。Step事件就像一个定时器,不停的检测对象的活动,因此适合用于控制对象的移动。加入如下代码:
key_left = keyboard_check(ord("A")); //方向左,A
key_right = keyboard_check(ord("D")); //方向右,D
var move = key_right - key_left;
hsp = move * walksp;
x = x + hsp;
第二段代码的含义如下:方向左右的差值,等于移动量。移动量乘以移动速度,等于水平位移。飞机的水平位置,等于现在位置加上水平位移。
运行一下,飞机已经可以移动了。
最后我们加入一点控制代码,防止飞机移动出屏幕边缘。先补充一个知识,每一个精灵的图形都有一个原点,旋转是基于原点的,精灵的位置计算也基于原点。默认我们的飞机原点在图片的左上角,这里将它的原点改变到图片的中央:
这时,假设飞机在左边贴到窗口的左边,那么它的水平位置应该是16,因为窗口的原点是0,而飞机的一半是16像素。所以,给前面的 Step 事件添加一个判断,如下:
if x < 16 x = 16;
if x >284 x = 284;
小结
以上的部分,我们熟悉了GMS2的基本界面,了解了精灵、目标、脚本、房间的概念,并实现了飞机的左右移动,是不是离小蜜蜂近了一步呢?先到这里,下次,我们来实现飞机的射击功能。
20171019
参考资料
- GameMaker: Studio 中文教程 #2: 2D人物行走