建立angular开发环境有两种方式
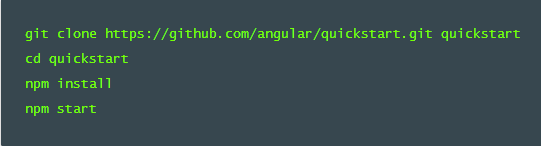
1.下载angular种子项目
2.安装angular-cli命令行
利用cli命令行开发angular应用会有很多方便的地方建议使用
创建angular应用
运用cli命令行键入 ng new hello-angular创建工程文件
安装需要一定时间,安装好后进入hello-angular文件夹命令行键入 ng serve运行应用浏览器输入localhost:4200进行预览
打开src下的app文件夹我们会看到,app.component.ts/html/css和app.module.ts文件,app.module叫根模块,app.component.ts叫根组件,简单的说这就是程序的入口,所有的程序都是从这里开始加载的
创建一个待办事项列表的应用
我们创建一个待办事项的应用,通过它了解掌握angular框架的一些常用方法和框架特性,命令行键入ng g c todo 创建我们的第一个组件
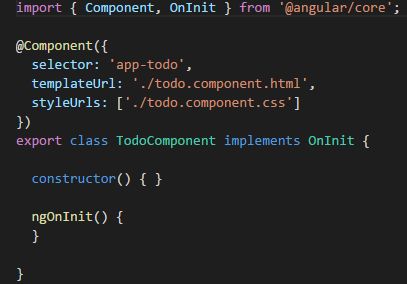
我们的程序,在.html后缀的文件里写我们的DOM结构,在.css文件里修饰这个组件,一些函数方法则在.ts文件里,这里简单介绍下.ts文件里的结构
@component是修饰符,selector代表我们这个组件的标签,在哪里用到了这个组件就把
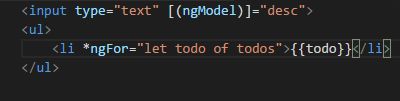
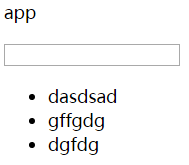
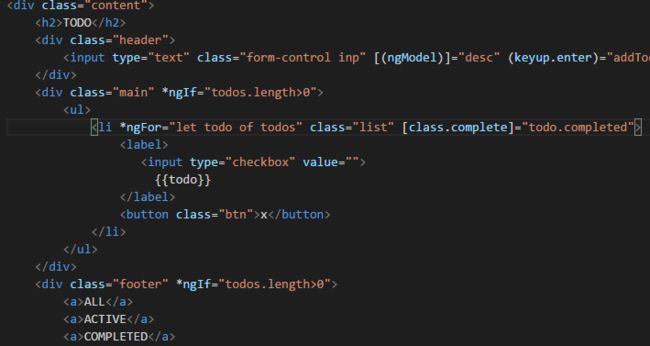
介绍了这些后我们开始写我们的待办事项的小应用,我们的这个小应用希望的是在输入框里输入字符后,回车后,字符会保存在一个列表中,其中会有增删改查的功能,先一步步来,我们先实现最核心的添加功能,我们在todo.component.html里开始写我们的结构
这是个很简单的结构,但是有两个很常用也很重要的只是点,一个是ngModel数据双向绑定,和*ngFor循环操作。稍后我们会在todo.component.ts文件里创建一个desc属性,当输入的值变后这个desc属性也会一起发生变化,现在可以这样简单的理解双向数据绑定,而*ngFor循环todos数组然后将数据展示在页面中,所以一会还有要建立一个todos的数组属性
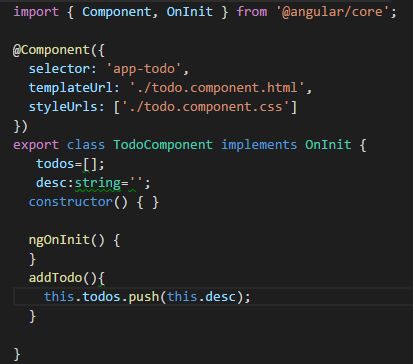
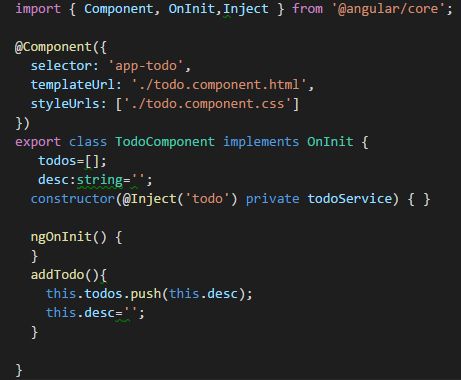
现在我们开始写todo.component.ts文件,创建desc属性和todos属性,和addTodo方法
我们在input 标签添加(keyup.enter)="addTodo()"调用addTodo方法,这里说一下angular通过[]绑定属性,()绑定方法,[()]双向绑定,但是页面现在还看不到它,我需要把
现在我们开始修饰我们的应用加一些功能按钮,这里你可以随便修饰
这个结构里需要注意的就是*ngIf这个指令 它会根据后面的条件成立与否显示或者隐藏结构,[class.complete]是angular的样式选择当后面条件成立时添加complete类名。
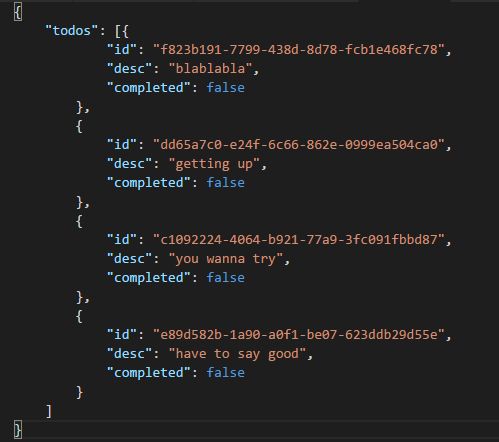
大家都知道angular是MVVM框架,所以我们需要数据来操作页面,现在我们模拟一些数据,命令行键入npm install -g json-server 安装json-server,然后在app文件夹下创建data.json文件存放数据
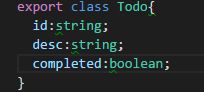
这里我们可以看到每个id都是不同的字符串,这个怎么做呢通过angular2-uuid库中的方法就可以随机生成这些字符,命令行键入npm i --save angular2-uuid安装这个库,我们还需要创建一个model.ts文件来定义每条数据的接口
命令行键入ng g s todo/todo 建立一个服务,通过这个服务我们操作数据,当然了服务建立好后我们怎么在组件中使用呢,我们通过依赖注入的形式,我们先创建这个服务
我们可以看到angular的http内建方法非常简单易用格式也很统一,现在服务有了我们怎么我们怎么去用呢,我们将服务引入到根模块中,并且定义在providers中
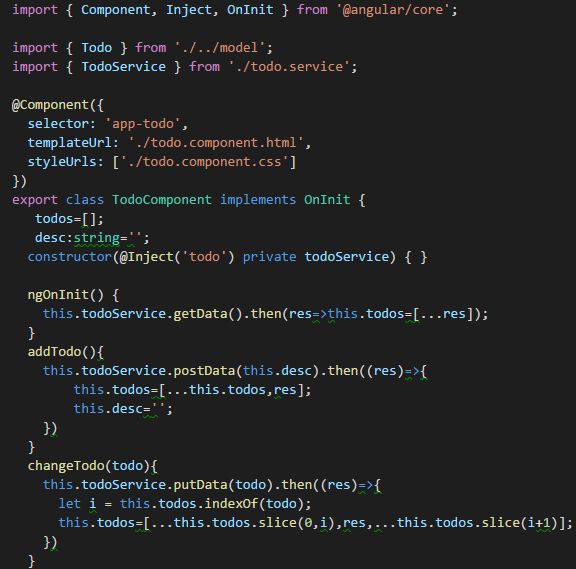
现在我们在todo.component.ts文件中通过依赖注入引入到组件中
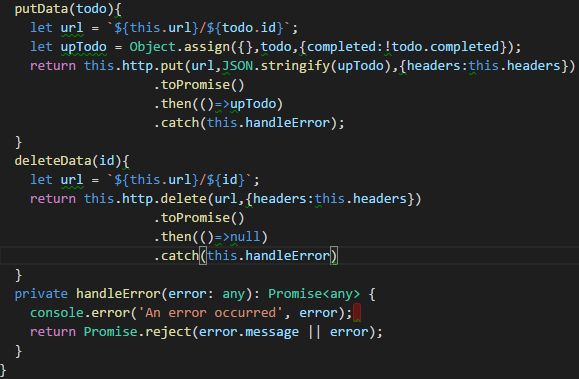
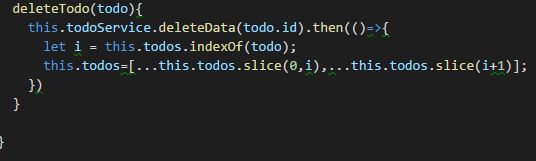
引入Inject 在@Inject()修饰符中定义这个服务的实例这样的好处是,我们只管用这个服务,而不用理会如果服务里有什么变化,代码需要修改,有了服务,我们添加应用的增删改的方法
我们将相应的方法添加到按钮上
现在应用已将完成的差不多了,但是还有个重要的功能还没介绍,那就是路由,现在我们通过路由将应用显示在页面中,点击下面的 ALL/ACTIVE/COMPLETED按钮显示不同的列表信息,我们现在配置路由
redirectTo将路由导航到todo组件,path:':filter'里的:filter是站位符它是个变量
现在我们将AppRouting模块引入到根模块中,将
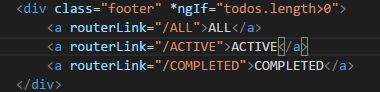
路由导航放在a标签下添加routerLink属性进行导航,我们修改todo.component.html
现在我们要监听导航的路径的变化,更改todo.component.ts
添加ActivatedRoute和Params,路由路径触发时所有的信息都存在了Params中
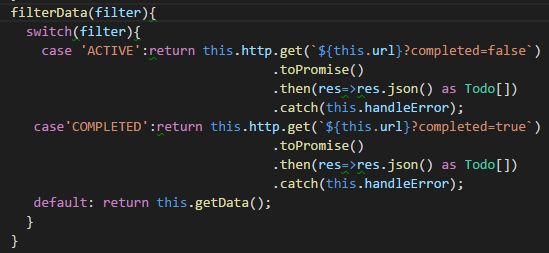
在页面初始化的时候得到路由路径变化的值传入filterTodo中 通过不同的路径得到不同的数据,我们修改todo.service.ts
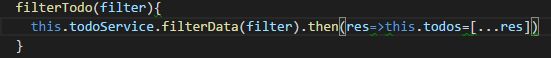
然后在todo.component.ts下添加filterTodo()方法
现在点击ALL/ACTIVE/COMPLETED按钮看看变化吧,你的angular小应用完成了