能不能让吃货自动的发射?想要解决这个问题需要思考一下。
var x = game.width - moon.width / 2;
这是addMoon方法里给月饼的初始x坐标,在看看她运动一次的终点目标。在moveMoon方法里有这个。
moonTween = game.add.tween(moon).to({
x : moon.width / 2,
angle : -720
}, speed, "Linear", true);
那么月饼运动一次的距离就是game.width - moon.width / 2 - moon.width / 2即game.width - moon.width。所用的时间是一个变量speed,这个值是会慢慢变的。
再来分析下吃货运动一次的距离和所用的时间。
player.y = game.height - player.height - 150;
这个是addPlayer里吃货的出生点的y坐标,它运动一次的终点在fire方法里。
playerTween = game.add.tween(player).to({ y : -player.height }, 500, 'Linear', true);
所以吃货的运动距离应该是game.height - player.height - 150 - ( -player.height)即game.height - 150 = 450。时间是500毫秒。
现在吃货和月饼的运动距离与运动用的时间都知道了,那么就能求出这两个的速度来。
吃货的速度直接口算就出来了,450 / 500 = 0.9,单位是像素/毫秒。
月饼的速度是(game.width - moon.width) / speed。
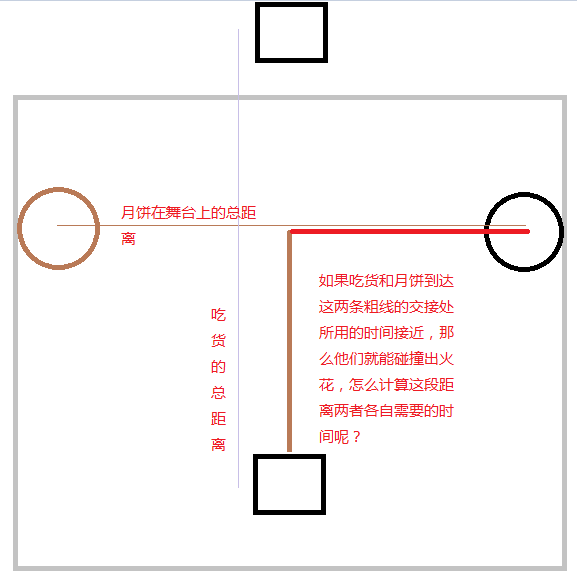
如图的分析,吃货的x坐标是game.width / 2,而且一直不会变,那么吃货从他的出生点到月饼的y坐标的高度,跟月饼运动到吃货的x坐标两者所用时间差不多,就应该能碰撞。
先添加三个变量。
var moon;
var currentMoonSpeed = 0;//月饼的移动速度
var currentPlayerSpeed = 0;//吃货的移动速度
var playerTime = 0;//吃货运动到月饼的高度需要的时间
对于支持webGL的浏览器我们还是倾向于使用这个来绘图,所以创建游戏这里也改动一下。
var game = new Phaser.Game(WIDTH, HEIGHT, Phaser.AUTO, 'game');
在game.states.start方法里初始化这几个变量。
currentMoonSpeed = 0;
currentPlayerSpeed = 0;
playerTime = 0;
为了避免屏幕上出现多个吃货,我们在fire方法里添加一行代码,给吃货添加一个属性。
player.isFlying = true;
添加一个方法计算每次吃货运动到月饼的高度所需要的时间。
// 计算吃货运动到月饼高度需要的时间
function playerSpeed() {
currentPlayerSpeed = 0.9;//(game.height - player.height - 150 + player.height) / 500
playerTime = (game.height - player.height - 150 - moon.y) / currentPlayerSpeed;
}
在原来的碰撞处理函数collectMoon中添加两行代码。
player.isFlying = false;
moon.moving = false;
修改resetSpeed方法。
// 更新速度
function resetSpeed() {
speed = speed - 1;
speed <= 500 ? 500 : speed;
dropSpeed = dropSpeed - 1;
dropSpeed <= 800 ? 800 : dropSpeed;
}
修改addMoon和moveMoon添加些难度。
// 添加月饼
function addMoon() {
var index = game.rnd.between(1, 7);//随机一个1到7的数字,好创建对应数字的月饼
//var moon;
if (score >0 && score % 10 == 0) {
var name = game.rnd.between(0, 1) === 0 ? 's1' : 's2';
moon = moonGroup.create(0, 0, name);
moon.name = 'special';
game.physics.arcade.enable(moon);
} else {
moon = moonGroup.create(0, 0, index.toString());//创建月饼
}
moon.anchor.set(0.5); // 设置演员锚点为中心点
var x = game.width - moon.width / 2;
var y = -moon.height / 2;
moon.x = x;
moon.y = y;
var moonEnterTween = game.add.tween(moon).to({y : Math.max(moon.height * 2, game.height / 2 - level * 5) },
game.rnd.between(500, 1000), 'Bounce', true);
moonEnterTween.onComplete.add(moveMoon, this, 0, moon);
}
// 滚动月饼
function moveMoon(moon) {
playerSpeed();
currentMoonSpeed = (game.width - moon.width) / speed;
console.log("speed is" + speed + " , moon speed is " + currentMoonSpeed);
moonTween = game.add.tween(moon).to({
x : moon.width / 2,
angle : -720
}, speed, "Linear", true);
moon.moving = true;
moonTween.onUpdateCallback(autoCalc, moonTween);
moonTween.yoyo(true, 0);
moonTween.repeat(50, 0);
}
其中moveMoon中我们给moonTween.onUpdateCallback设置了一个触发的方法,方法名叫autoCalc。这个moonTween每次改变月饼属性的时候都会回掉这个方法,我们在这个方法里计算吃货是不是该出发了。
function autoCalc(tween) {
if (player && player.isFlying) {
return;
}//避免放置多个吃货
var b = (moon.x - 300) / currentMoonSpeed;//计算月饼所需时间
//所需时间如果小于100毫秒就发射吃货
if (moon.moving && Math.abs(playerTime - b) <= 100){
fire();
}
}
运行看看效果。
终于解放了双手,成就了奔放的吃货。
本节教程代码下载地址:
码云
github