目前在做一款金融类软件,要求在展示走势图的时候在最高点和最低点标记出来,UI效果图类似这样:
做出来之后,发现网上有部分类似需求却没有个好的答案,所以写下来.
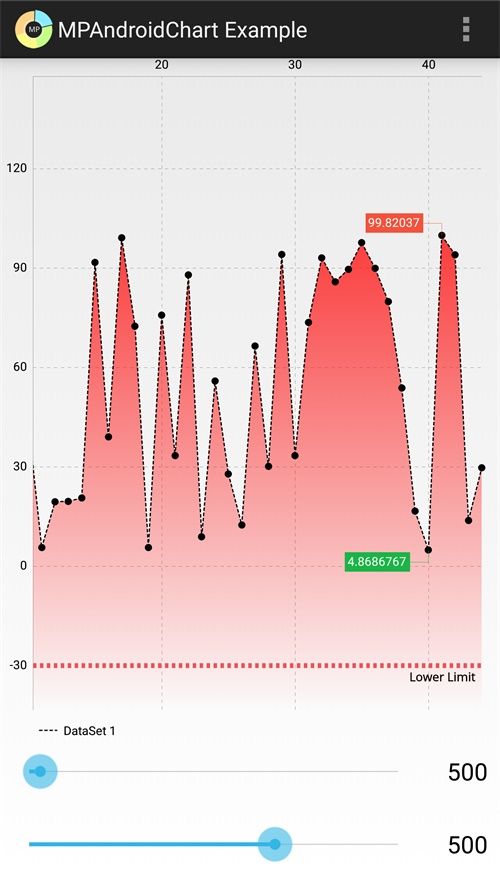
下面是用MpAndroidChart Example为例写的,值都是随机的,然后也没有处理,有需要的自己可以在代码里对具体值做一下处理,比如我们的要求小数点后留两位.下面是效果图(金融类曲线大多是没有这些黑点的,截图的时候忘了去了,有点丑,):
下面上代码:
一般用三方都要自己创建一个去继承三方的类,这样好做一些自定义化的修改,也方便在三方库升级的时候的更换.
这里也是这样,首先创建一个MyLineChart继承LineChart,实现其三个构造方法,然后要重写init()方法,
public class MyLineChart extends LineChart {
//实现三个构造方法
///.........
@Override
protected void init() {
super.init();
//获取屏幕宽度,因为默认是向右延伸显示数字的(如图1),当最值在屏幕右端,屏幕不够显示时要向左延伸(如图2)
WindowManager wm = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics metrics =newDisplayMetrics();
wm.getDefaultDisplay().getMetrics(metrics);
//将mRenderer换成自己写的继承自LineChartRenderer的类
mRenderer = new MyLineChartRenderer(this,mAnimator,mViewPortHandler,metrics.widthPixels);
}
}
接下来是主要内容,也就是自己实现的LineChartRenderer,Renderer即渲染器,用来画点、高亮显示线等.
我们需要一些特殊的标记画在上面,那么理所当然实现这个类,在起基础上加入我们的需求.
首先是一些变量,分别是标记的线的长短以及数字框的大小,文字大小等,都是可以设置的,这里写的是一些根据我们需求来的默认值
float hLength = Utils.convertDpToPixel(15f);//横线长15dp
float vLength = Utils.convertDpToPixel(10f);//竖线长10dp
float rect= Utils.convertDpToPixel(8f);//矩形高低差/2
float textX= Utils.convertDpToPixel(2f);//文本x坐标偏移量
floa ttextY= Utils.convertDpToPixel(3f);//文本y偏移量
boolean isShowHLPoint = true;//是否显示最高点和最低点标识,默认显示
intmWidth;//屏幕宽度,在构造方法中传进来赋值
float textSixe = 10f;//文字大小
然后,在LineChartRenderer中有一个drawValues,它是主要负责根据值来画点的,我们要做的就是在super()之后加上我们自己的东西.
@Override
public void drawValues(Canvas c) {
super.drawValues(c);
if(isShowHLPoint) {
LineDataSet dataSetByIndex = (LineDataSet)mChart.getLineData().getDataSetByIndex(0);
Transformer trans =mChart.getTransformer(dataSetByIndex.getAxisDependency());
Paint paint =new Paint(Paint.ANTI_ALIAS_FLAG);//抗锯齿画笔
paint.setTextSize(Utils.convertDpToPixel(textSixe));//设置字体大小
//画高点标记
drawHighPoint(dataSetByIndex,trans,paint,c);
//画低点标记
drawLowPoint(dataSetByIndex,trans,paint,c);
}
}
首先获取点的数据集,然后得到Transformer(我理解它为确定好位置的线),它可以根据点数据集里的某一点来得到这个点在屏幕中的位置
然后分别传入数据集,transformer,画笔,画布对象给高点和低点方法,进行绘制
private void drawLowPoint(LineDataSet dataSetByIndex, Transformer trans, Paint paint, Canvas c) {
float[] minFloat = getMinFloat(dataSetByIndex.getValues());//根据数据集获取最低点
//通过trans得到最低点的屏幕位置
MPPointD minPoint = trans.getPixelForValues(minFloat[0],minFloat[1]);
float lowX = (float)minPoint.x;
float lowY = (float)minPoint.y;
paint.setColor(Color.parseColor("#1ab546"));
float rectLength = Utils.convertDpToPixel((minFloat[1] +"").length() * Utils.convertDpToPixel(1.7f));//矩形框长
//画横竖线
c.drawLine(lowX,lowY,lowX,lowY +vLength,paint);
if(lowX >mWidth-mWidth/3) {//标识朝左
c.drawLine(lowX,lowY +vLength,lowX -hLength,lowY +vLength,paint);
//画矩形
c.drawRect(newRect((int)(lowX -hLength- rectLength),(int) (lowY +vLength-rect),(int)(lowX -hLength),(int)(lowY +vLength+rect)),paint);
//写数字
paint.setColor(Color.WHITE);
c.drawText(minFloat[1] +"",lowX - rectLength -hLength+textX,lowY +vLength+textY,paint);
}else{//标识朝右
c.drawLine(lowX,lowY +vLength,lowX +hLength,lowY +vLength,paint);
c.drawRect(newRect((int)(lowX +hLength),(int) (lowY +vLength-rect),(int)(lowX +hLength+ rectLength),(int)(lowY +vLength+rect)),paint);
paint.setColor(Color.WHITE);
c.drawText(minFloat[1] +"",lowX +hLength+textX,lowY +vLength+textY,paint);
}
}
最后贴上根据数据集获取最低点的方法
private float[] getMinFloat(List lists) {
float[] mixEntry =new float[2];
for(inti =0; i < lists.size() -1; i++) {
if(i ==0) {
mixEntry[0] = lists.get(i).getX();
mixEntry[1] = lists.get(i).getY();
}
if(mixEntry[1] > lists.get(i +1).getY()) {
mixEntry[0] = lists.get(i +1).getX();
mixEntry[1] = lists.get(i +1).getY();
}
}
return mixEntry;
}
画高点和获取最高点的值的方法可以根据低点自行写好,如需源码,可以私信.