前言
大家都知道,后台管理界面不需要很酷炫的动画效果,也不需要花里胡哨的界面布局,只需要简洁易用、清爽明了的界面以便于管理数据。而现在普遍的后台管理系统的界面布局都差不多,上中下结构,然后左边是导航栏。随便贴两个Bootstrap的主题模板就是这样的:
这其中难的不是布局,而是如何点击左侧导航栏来渲染中央显示界面(路由)。在这里我会用Vue.js和ElementUI来快速搭建起这样的后台管理界面布局!
准备
本文搭建项目时的工具以及版本号如下:
node.js -- v12.16.1npm -- 6.13.4
@vue/cli -- 4.2.2
版本有差异也没有事情,变化不会太大。
首先,通过Vue-cli工具来快速搭建起一个Vue的项目(这里就不讲解怎么用Vue-cli搭建项目了,文末有项目的github演示地址,下载下来即可运行)
项目搭建好后呢,接下来要导入我们要用的组件,我在这里会用到ElementUI和font-awesome图标(当然也可以直接使用ElementUI中的图标)。
使用npm来安装两个工具:npm install element-uinpm install font-awesome
安装完毕后,在main.js里导入两个工具,这样才能在项目中使用:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 导入font-awesome(导入就可以直接用了)
import 'font-awesome/scss/font-awesome.scss'
// 使用ElementUI
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
配置路由
所有都准备好了后,我们来修改App.vue文件,这个是整个项目的界面入口,所以我们在这里定义好最基本的视图:
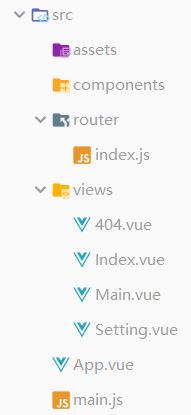
视图配置好后,接下来要配置路由设置,我们先新建四个页面组件:Main.vue,Index.Vue,Setting.vue,404.vue。这个等下都要用的,其中Index.Vue和Setting.vue都是Main.vue的嵌套路由,这里为了做演示,Index.vue和Setting.vue里面就只写一个简单的一级标题。此时我们的项目结构如下:
然后我们在router的js文件里开始配置路由,注意看注释:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
// 重定向,用来指向一打开网页就跳转到哪个路由
path: '/',
redirect: '/main'
},
{
// 首页
path: '/main',
name: 'Main',
component: () => import('../views/Main.vue'),
children:[// 开始嵌套路由,这下面的所有路由都是Main路由的子路由
{
path:'/', // 嵌套路由里默认是哪个网页
redirect: '/index'
},
{
path:'/index', // 首页的路由
name:'Index',
component:() => import('../views/Index.vue')
},
{
path:'/setting', // 设置页面的路由
name:'Setting',
component:() => import('../views/Setting.vue')
}
]
},
{
path:'/*', // 注意,这里不是嵌套路由了,这是为了设置404页面,一定要放在最后面,这样当服务器找不到页面的时候就会全部跳转到404
name:'404',
component: () => import('../views/404.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router路由是配置好了,接下来就是最重要的Main.vue里的布局
布局
我们先在Main.vue里布置最基本的结构,即上中下,中间又分左右:
这样最基本的布局就好了,我们接下来只需要在对应的区域渲染好内容就行,这里最主要的就是使用ElementUI其中的路由功能。
我们将Main.vue里的内容完整给写好,注意看注释:
首页
系统管理
网站设置
角色管理
店铺模板
会员管理
会员列表
会员通知
这时候页面就已经做好了,我们来看下效果:
项目github地址如下:
https://github.com/RudeCrab/rude-java/tree/master/project-practice/vue-route-demo
clone到本地即可运行,如果对你有帮助请在github上点个star,我还会继续更新更多【项目实践】哦!