- 位宽512bit显卡_6144 CUDA/512bit位宽 Maxwell架构曝光
李涛PS
位宽512bit显卡
【IT168资讯】NVIDIA目前一代的显卡有GK104和GK110两大分支,它们的侧重点不同,但都是基于Kepler(开普勒,天文学家)架构的,下一代架构名为Maxwell(麦克斯韦尔,物理学家),根据之前的传闻Maxwell最快将在明年Q1季度问世,制程有可能继续使用TSMC的28nm工艺。现在网上又流传开Maxwell的架构设计了,旗舰GM100将有6144个CUDA核心,512bit位宽显
- MyBatis传入参数的方式
二十六画生的博客
MybatisMySQLSpringMVCMyBatis传入参数方式
以下是传入两个参数的方式:第一种,使用@Param注解,定义参数别名,即定义映射关系DAO:publicListfindByUsernameAndPwd(@Param("userNameABC")Stringusername,@Param("passWordDEF")Stringpassword);SQL:SELECTFROMt_userandusername=#{userNameABC}andp
- 初识HTTP
思考的橙子
后端http网络协议网络
HTTP概念:HyperTextTransferProtocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则HTTP协议特点:1.基于TCP协议:面向连接,安全2.基于请求-响应模型的:一次请求对应一次响应3.HTTP协议是无状态的协议:对于事务处理没有记忆能力。每次请求-响应都是独立的。缺点:多次请求间不能共享数据。优点:速度快HTTP-请求数据格式请求数据分为3部分:1.请求行:请
- 正则表达式
思考的橙子
后端正则表达式
概念:正则表达式定义了字符串组成的规则定义:1.直接量:注意不要加引号varreg=/^lw{6,12}$/;创建RegExp对象varreg=newRegExp("^lw{6,12}$");方法:test(str):判断指定字符串是否符合规则,返回true或false语法:^:表示开始$:表示结束[]:代表某个范围内的单个字符,比如:[0-9]单个数字字符.:代表任意单个字符,除了换行和行结束符
- 洛谷每日1题-------Day26__P1548 [NOIP 1997 普及组] 棋盘问题
__雨夜星辰__
洛谷每日1题算法数据结构c++学习笔记
题目背景NOIP1997普及组第一题题目描述设有一个N×M方格的棋盘(1≤N≤100,1≤M≤100)求出该棋盘中包含有多少个正方形、多少个长方形(不包括正方形)。例如:当N=2,M=3时:正方形的个数有8个:即边长为1的正方形有6个;边长为2的正方形有2个。长方形的个数有10个:即2×1的长方形有4个:1×2的长方形有3个:3×1的长方形有2个:3×2的长方形有1个:输入格式一行两个整数N,M。
- Git使用 从入门到入土 收藏吃灰系列 (十三) git stash、git check-pick、git tag、git diff
张时贰
Git&原理&指令学习gitgithub
文章目录一、前言二、gitstash存储到堆栈三、Gittag标签四、gitcherry-pick挑选合并五、gitdiff本节速览gitstash堆栈gittag标签gitcherry-pick挑选合并gitdiff比较信息差异本节开始都是一些不怎么用的命令,或者一些使用技巧,了解即可一、前言参考安装Git详细安装教程参考视频B站Git最新教程通俗易懂,这个有点长,感觉讲的精华不多参考视频『Gi
- SourceTree安装与使用
缘来的精彩
sourceTreegit
一、简介:一个用于Windows和Mac的免费Git客户端。Sourcetree简化了如何与Git存储库进行交互,这样您就可以集中精力编写代码。通过Sourcetree的简单GitGUI可视化和管理存储库。官网下载地址:Sourcetree|FreeGitGUIforMacandWindowsSourceTree下载-SourceTree最新版下载V3.4.22-阔思亮本文介绍的版本为source
- Spring Bean 的生命周期是怎样的?
冰糖心书房
SpringFramework2025Java面试系列javaspring
SpringBean的生命周期是指从Bean的创建到销毁的整个过程,这个过程由SpringIoC容器管理。理解Bean的生命周期可以帮助我们在控制Bean的初始化和销毁行为,以及在Bean生命周期的不同阶段执行自定义逻辑。以下是SpringBean的完整生命周期,包括各个阶段以及可以介入的方法:1.实例化(Instantiation):Bean定义加载:Spring容器读取Bean定义(XML配置
- 显卡(Graphics Processing Unit,GPU)架构详细解读
m0_74824112
面试学习路线阿里巴巴架构大数据网络
显卡架构主要分为两大类:GPU核心架构(也称为图形处理单元架构)和显卡的其他组件(如内存、控制器、输出接口等)。本篇文章将对显卡架构进行详细分析,重点介绍GPU核心架构、显卡计算单元、显存结构、显卡管线、以及显卡与主机系统的协同工作等。1.显卡架构的基本组成显卡架构可以分为以下几个主要部分:1.1GPU核心(计算单元)GPU核心是显卡的核心部分,负责执行图形渲染和计算任务。GPU核心通常由多个流处
- 网络安全威胁与防护措施(下)
冬冬小圆帽
web安全网络php
8.恶意软件(Malware)**恶意软件(Malware,MaliciousSoftware)**是指旨在通过破坏、破坏或未经授权访问计算机系统、网络或设备的程序或代码。恶意软件通常用于窃取敏感信息、破坏系统、窃取资源、干扰正常操作,或者获取非法控制。恶意软件种类繁多,攻击手段不断发展,可能对个人用户、企业和政府构成严重威胁。恶意软件的主要类型:病毒(Virus):定义:病毒是能够自我复制并将自
- unique_ptr 在异常安全方面怎样?
unique-ptr
std::unique_ptr在异常安全方面表现出色,主要得益于其基于RAII(ResourceAcquisitionIsInitialization,资源获取即初始化)的设计理念。以下是它在异常安全方面的具体表现和优势:自动资源管理std::unique_ptr在构造时接管资源,并在析构时自动释放资源。这意味着即使在异常抛出时,只要std::unique_ptr的析构函数被调用,它所管理的资源就
- unique_ptr 在跨线程使用时安全吗
unique-ptr
std::unique_ptr在跨线程使用时的安全性需要谨慎处理,因为它本身并不提供线程安全的机制。以下是关于std::unique_ptr在多线程环境中的安全性和使用注意事项:独占所有权与线程安全std::unique_ptr保证了对资源的独占所有权,这意味着在任何时刻只有一个std::unique_ptr实例可以管理一个特定的资源。由于std::unique_ptr不支持复制操作,仅支持移动语
- Python --**kwargs
潇湘馆记
python
在Python中,**kwargs是一个特殊语法,用于在函数定义中接收任意数量的关键字参数(即键值对参数),并将这些参数以字典形式存储。它是Python中处理动态参数的强大工具,适用于需要灵活传递参数的场景。1.基本语法定义方式:在函数参数列表中使用**kwargs(名称可以自定义,但通常遵循kwargs约定)。参数类型:kwargs是一个字典,键是参数名,值是对应的参数值。示例defprint_
- 04-项目负责人对业务不熟悉
javascript
一直以来,项目管理中存在一个较为突出的问题:项目负责人在接到产品需求后,往往只是简单浏览一眼,便着手制定项目开发计划。计划制定完成后,负责人通常只深入研究自己负责开发的模块,而对其他模块则不再深入了解。对于由其他同事负责开发的功能模块,项目负责人通常连三个基本问题都无法准确回答:一是“是什么”,即这个功能具体是什么;二是“为什么”,即客户为什么需要这个功能,这个功能对客户有什么实际用途,是否可以不
- 说明 unique_ptr 的 reset 方法?
unique-ptrreset
std::unique_ptr的reset方法用于显式地释放它所管理的资源,并可以选择性地用一个新的资源替换它。以下是reset方法的几种用法和示例:无参数调用reset()当调用reset()时,std::unique_ptr会释放它当前管理的资源,并将指针置为空。示例代码cpp复制includeincludeintmain(){//创建一个unique_ptr,分配内存std::unique_
- 【Windows下的PowerShell VS Linux下的Bash】
中古传奇
Linuxwindowslinuxbash
Windows下的PowerShellVSLinux下的Bash1文件和目录操作1.1列出目录内容1.2进入其他目录1.3显示当前目录1.4创建目录1.5删除文件或目录1.6复制文件或目录1.7移动文件或目录1.8创建文件1.9查看文件内容1.20输出文本1.21重定向输出到文件2系统信息和管理2.1查看进程2.2终止进程2.3查看进程并按CPU排序2.4获取系统信息2.5查看磁盘使用情况2.6查
- 【以太网RDMA网卡(DPU)技术--背景】
中古传奇
IC每日一题ICRDMADPU
以太网RDMA网卡(DPU)技术--背景1背景1.1RDMA通信原语1.2RDMA_writedemo【博客首发于微信公众号《漫谈芯片与编程》,欢迎专注一下,多谢大家】RDMA(RemoteDirectMemoryAccess)技术主要采用zerocopy、bypasskernel&&cpuoffload思想,来高带宽、低延迟地读写远程主机内存数据;现在以太网的传输速率已经突破400Gbps,甚至
- Python 数据分析实战:跨境电商行业发展解析
萧十一郎@
pythonpython数据分析开发语言
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1跨境电商消费者地域分布分析2.4.2跨境电商商品销售与价格关系分析2.4.3跨境电商行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-跨境电商消费者地域分布分析3.4数据分析-跨境电商商品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集
- 使用LangGraph迁移MapReduceDocumentsChain进行长文档的摘要
dgay_hua
python
在大数据处理和文本分析领域,MapReduce是一种非常重要的策略,用于处理和分析大型数据集。具体到文本处理方面,MapReduceDocumentsChain구현了一种map-reduce策略,可以有效地处理长文本。本文将介绍如何从MapReduceDocumentsChain迁移到LangGraph,并探讨LangGraph在流处理、检查点恢复等方面的优势。技术背景介绍MapReduceDoc
- Maxwell 架构
QTVLC
nvidia
http://digi.163.com/14/0218/23/9LDCTFON00162DSP.html【IT168评测】随着一句“娘娘,封神啦(宝鸡口音)”,中国的观众迅速认识到了两个极其出彩的相声演员。如果说关键词是引发关注的最大因素,那么提到“GeForce”,各位想到的又是什么?相信不少读者第一次真正认识到NVIDIA(以下简称NV)这个公司还是从一款叫GeForce256的显卡开始,当年
- 【Git】深入理解 Git 版本回退:方法与实践
丶2136
#版本控制git
目录一、版本回退的基本概念1.1GitReset1.2GitRevert二、本地与远程分支的版本回退2.1本地回退2.2远程分支回退三、已提交但未推送的情况3.1查看提交状态3.2回滚本地提交四、已提交并推送到远程的情况4.1使用`gitreset`强制回退4.2强制推送更改五、使用`gitrevert`撤销提交5.1撤销特定提交5.2推送更改六、回退后的问题与解决总结Git是一个强大的版本控制工
- 技术干货:如何选择最适合自己的RDMA网卡
深圳联瑞电子LRLINK
网络
近些年来,RDMA网卡的技术应用在全球以太网通讯市场上刮起一股旋风,特别是阿里、腾讯、浪潮、超微、联想等一些互联网巨头企业在服务器上大量部署RDMA网卡。2019年,据官方数据报道,天猫双11当天成交额达到2684亿元,订单创新峰值达到54.4万笔/秒,单日数据处理量达到970PB,这个惊为天人的数值出现,再一次将RDMA网卡的应用推上话题的顶峰。但是很多用户表示,看着这数据很牛逼,但是RDMA网
- 网络安全爬虫全解析
Hacker_LaoYi
爬虫web安全网络
1.网络爬虫的认识网络爬虫是自动从互联网定向或不定向地采集信息地一种程序工具。网络爬虫分为很多类别,常见的有批量型网络爬虫、增量型网络爬虫(通用爬虫)、垂直网络爬虫(聚焦爬虫)。2.网络爬虫的工作原理通用爬虫:首先给定初始URL,爬虫会自动获取这个URL上的所有URL并将已经在爬取的地址存放在已爬取列表中。将新的URL放在队列并依次读取新的URL,依次判读是否满足所设置的停止获取的条件。聚焦爬虫:
- Spring Boot中定时任务Cron表达式的终极指南
智能编织者
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 用Python爬虫获取AliExpress商品信息:item_search API接口实战指南
JelenaAPI小小爬虫
PythonAPIpython爬虫开发语言
引言在全球化电商的浪潮中,数据的力量不容小觑。对于电商分析师、市场研究者以及在线商家而言,能够快速获取商品信息是至关重要的。AliExpress作为全球知名的跨境电商平台,提供了丰富的商品数据。本文将介绍如何使用Python爬虫结合item_searchAPI接口,按关键字搜索并获取AliExpress上的商品信息。一、为什么选择Python爬虫Python因其简洁的语法和强大的库支持,成为编写爬
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- 使用DeepSeek R1大模型编写迅投 QMT 的量化交易 Python 代码
wtsolutions
qmt量化交易pythonqmtdeepseek量化交易代码生成
随着人工智能技术的迅猛发展,利用AI工具提升工作效率已成为现代开发者的重要手段。在使用deepseek官方网页生成迅投QMT代码的时候,deepseek给出的代码是xtquant代码,也就是miniqmt代码,并不是我们传统意义上说的大QMT可用的代码。因此,我们需要自建一个知识库,让deepseek根据我的知识库里面的知识,去帮我生成大QMT可用的交易代码。一、建立迅投QMT的知识库建立迅投QM
- GPU架构分类
大明者省
架构
一、NVIDIA的GPU架构NVIDIA是全球领先的GPU生产商,其GPU架构在图形渲染、高性能计算和人工智能等领域具有广泛应用。NVIDIA的GPU架构经历了多次迭代,以下是一些重要的架构:1.Tesla(特斯拉)架构(2006年发布)特点:NVIDIA推出的首个通用GPU计算架构,支持使用C语言进行GPU编程,标志着GPU开始从专用图形处理器转变为通用数据并行处理器。性能:具有128个流处理器
- 【以太网RDMA网卡功能分析和网卡架构】
中古传奇
IC每日一题RDMA架构
2以太网RDMA网卡功能分析和网卡架构【博客首发于微信公众号《漫谈芯片与编程》,欢迎专注一下,多谢大家】标准以太网卡只具备物理层串并转换、数据链路层以太网帧头封装和解析、DMA等功能,无法支持RDMA的通信原语和传输方式等,因此需要专用的以太网RDMA网卡在兼容标准以太网卡功能的基础上增加对RDMA功能的支持;对于RDMA通信原语,如应用程序下发的WRITE请求,网卡需要DMA从用户空间中取出要写
- MySQL 的多版本并发控制
潇湘馆记
mysql数据库
MySQL的多版本并发控制(MVCC)详解1.什么是MVCC?MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是MySQLInnoDB引擎的一种并发控制机制,通过保存数据的多个版本,允许不同事务读取不同的数据版本,从而减少锁冲突,提高并发性能。2.MVCC主要用于哪种隔离级别?支持REPEATABLEREAD(可重复读)和READCOMMITTED(读已提
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
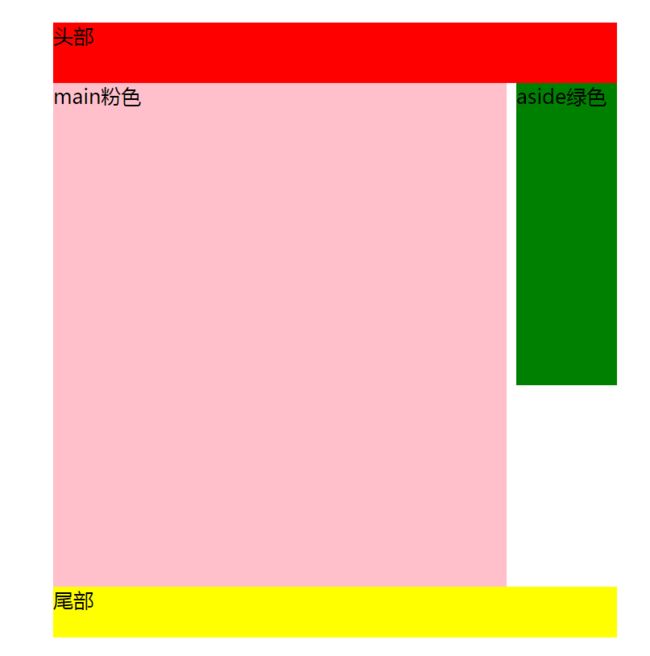
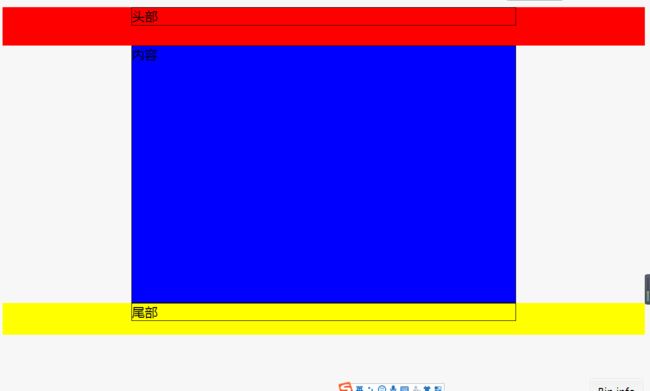
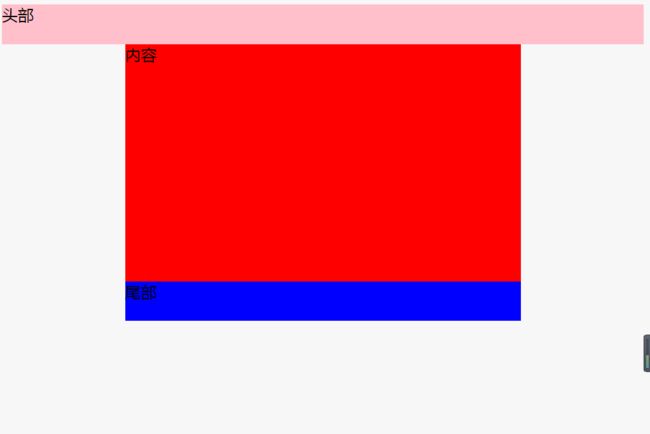
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL