知识点
- 文档流
- 浮动作用
- 文本绕图
- 制作导航
- 网页布局
- 清除浮动的三种方式
- 额外标签法
- 父元素添加:
overflow:hidden; - 伪元素法:
.clearfix:after - CSS初始化
- overflow
- visible
- hidden
- scroll
- auto
- 定位:position
- static:静态定位
- absolute:绝对定位
- relative:相对定位
- fixed:固定定位
文档流(标准流)
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。
浮动布局
float: left | right
特点:
元素浮动之后不占据原来的位置(脱标)
浮动的盒子在一行上显示
行内元素浮动之后转换为行内块元素。(不推荐使用,转行内元素最好使用display: inline-block;)
浮动的作用
-
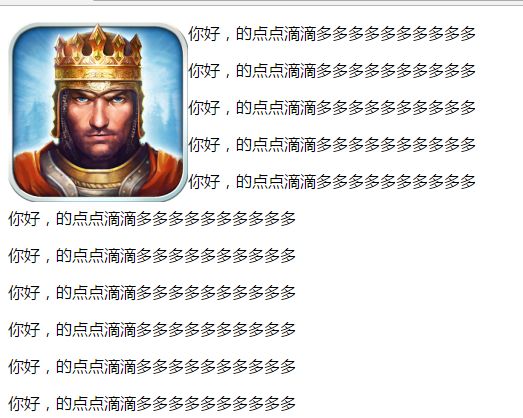
文本绕图
Document

你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
你好,的点点滴滴多多多多多多多多多多
注意:文本为什么没有被图片遮挡,因为当img和p一起时,img浮动之后就是这样的。这就叫文本绕图
-
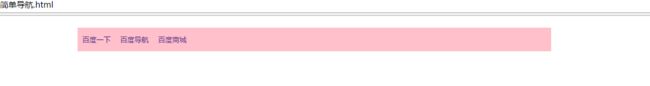
制作导航
简单导航
Document
上和导航
Document
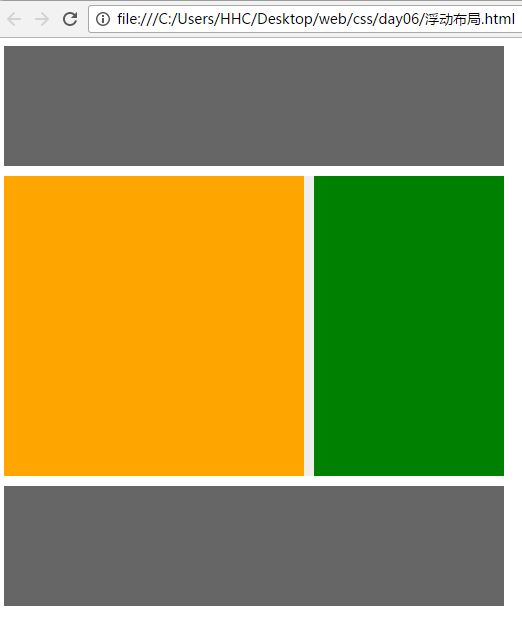
- 网页布局
-
浮动布局
Document