自定义View这块对我来说一直都是短板,真不巧上个项目中就有一些自定义的View。为了能够画出来也是狠狠的恶补一些基础的知识。现在趁着记性还在把收集的一些基础知识记录一下吧 0.0。
坐标系
android中的坐标系统 :屏幕的左上角是坐标系统原点(0,0),原点向右延伸是X轴正方向,原点向下延伸是Y轴正方向。
图片出自: Android 屏幕(View)坐标系统
1、视图左侧位置 view.getLeft()
2、视图右侧位置 view.getRight()
3、视图顶部位置 view.getTop();
4、视图底部位置 view.getBottom();
5、视图宽度 view.getWidth();
6、视图高度 view.getHeight()
MotionEvent中 get 和 getRaw 的区别
event.getX(); //触摸点相对于其所在组件坐标系的坐标
event.getY();
event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标
event.getRawY();
角度与弧度
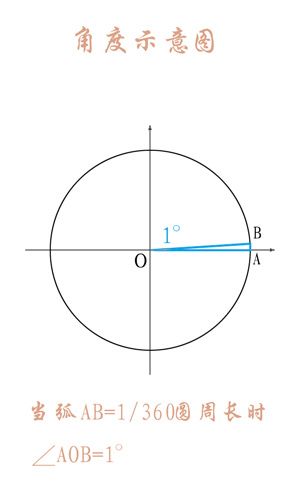
角度(angle):两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。
弧度(radian):两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度。
自定义View中常用的方法
1.onFinishInflate();
//从XML加载组件后回调
@Override
protected void onFinishInflate() {
// TODO Auto-generated method stub
super.onFinishInflate();
}
2.onSizeChanged();
//组件大小改变时回调
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh);
}
3.onMeasure();
// 回调该方法进行测量
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
4.onLayout()
// 回调该方法来确定显示的位置
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
// TODO Auto-generated method stub
super.onLayout(changed, left, top, right, bottom);
}
5.onTouchEvent()
// 监听到触摸时间时回调
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return super.onTouchEvent(event);
}
6.onDraw()
// 绘图
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
}
画笔Paint和画布Canvas
paint相关方法:
mPaint.setColor(Color.RED);//设置画笔颜色
mPaint.setAntiAlias(true); //抗锯齿
mPaint.setStyle(Paint.Style.STROKE);//绘制模式 fill填充 stroke描边 FILL_AND_STROKE 填充并且描边
mPaint.setStrokeWidth(10);//设置画笔的宽度10xp
canvas相关方法:
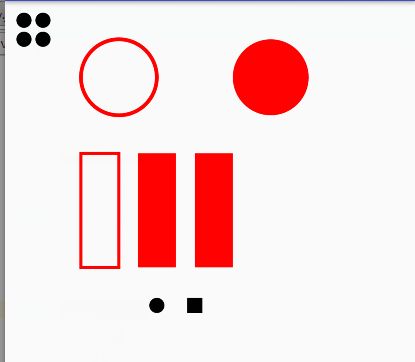
//绘制圆
canvas.drawCircle(300,400,200,mPaint);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(700,400,200,mPaint);
//画矩形
mPaint.setStrokeWidth(8);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawRect(300,400,200,700,mPaint);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawRect(450,400,350,700,mPaint);
RectF rectF = new RectF(600,400,500,700);
canvas.drawRect(rectF,mPaint);
//绘制点
mPaint.setStrokeWidth(40);
mPaint.setColor(Color.BLACK);
mPaint.setStrokeCap(Paint.Cap.ROUND);//设置点的形状
canvas.drawPoint(400,800,mPaint);
mPaint.setStrokeCap(Paint.Cap.BUTT);//设置点的形状
canvas.drawPoint(500,800,mPaint);
//多个点
float[] points = {0, 0, 50, 50, 50, 100, 100, 50, 100, 100, 150, 50, 150, 100};
canvas.drawPoints(points, 2 /* 跳过两个数,即前两个 0 */,
8 /* 一共绘制 8 个数(4 个点),两个参数组成一个点*/, mPaint);
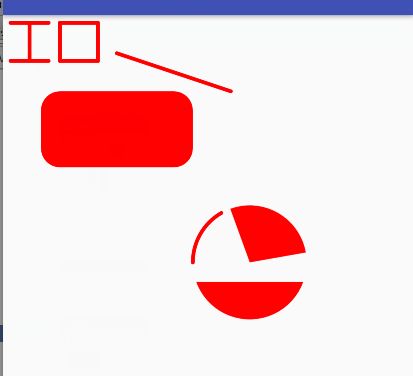
//绘制线
mPaint.setStrokeWidth(10);
mPaint.setStrokeCap(Paint.Cap.BUTT);
canvas.drawLine(100,100,500,500,mPaint);
float[] linePoints = {20, 20, 120, 20, 70, 20, 70, 120, 20, 120, 120, 120, 150, 20, 250, 20, 150, 20, 150, 120, 250, 20, 250, 120, 150, 120, 250, 120};
canvas.drawLines(linePoints, mPaint);
//绘制圆角矩形
mPaint.setStyle(Paint.Style.FILL);
canvas.drawRoundRect(100, 200, 500, 400, 50, 50, mPaint);
//绘制弧形或扇形
mPaint.setStyle(Paint.Style.FILL); // 填充模式
canvas.drawArc(500, 500, 800, 800, -110, 100, true, mPaint); // 绘制扇形
canvas.drawArc(500, 500, 800, 800, 20, 140, false, mPaint); // 绘制弧形
mPaint.setStyle(Paint.Style.STROKE); // 画线模式
canvas.drawArc(500, 500, 800, 800, 180, 60, false, mPaint); // 绘制不封口的弧形
//绘制曲线
mPaint.setStyle(Paint.Style.FILL);
Path path = new Path();
path.addArc(200, 200, 400, 400, -225, 225);
path.arcTo(400, 200, 600, 400, -180, 225, false);
path.lineTo(400, 542);
canvas.drawPath(path,mPaint);
//绘制图片
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.tp);
canvas.drawBitmap(bitmap,300,700,mPaint);
//绘制文字
mPaint.setTextSize(18);
mPaint.setTypeface(Typeface.DEFAULT);//设置字体
canvas.drawText("自律给我自由",300,900,mPaint);
mPaint.setTextSize(25);
mPaint.setTypeface(Typeface.DEFAULT_BOLD);
canvas.drawText("自律给我自由",300,950,mPaint);
mPaint.setTypeface(Typeface.MONOSPACE);
mPaint.setTextSize(30);
canvas.drawText("自律给我自由",300,1000,mPaint);
参考文章:
安卓自定义View教程目录
Android绘图机制(一)——自定义View的基础属性和方法