- 【软件架构系列:一文读懂数据流体系结构风格】
youngerwang
学习笔记软件系统架构系统架构架构风格数据流体系结构风格
文章目录一文读懂数据流体系结构风格一、数据流体系结构风格是什么?二、数据流体系结构风格的类型(一)批处理风格(二)连续数据流风格三、数据流体系结构风格的特点(一)数据驱动一切(二)模块化与可复用性强(三)易于并行处理四、数据流体系结构风格的优势(一)维护轻松(二)扩展容易(三)性能优化空间大五、数据流体系结构风格的局限性(一)复杂控制逻辑实现困难(二)数据一致性挑战(三)资源消耗问题六、数据流体系
- IPv6网络的可操作安全考虑——RFC9099解析(四)
黑带架构湿
IPv6安全网络安全安全
2.6记录和监控为了在发生安全事件或检测到异常行为的情况下进行取证(forensic)研究,网络运营商应记录多个信息片段。在某些情况下,这需要通过网络管理站对设备进行频繁的轮询。日志包括但不限于:在可用时,使用网络的所有应用程序(包括用户空间和内核空间)的日志(例如,网络运营商管理的web服务器;IPFIX数据【RFC7011】;SNMPMIBs或来自RESTCONF/NETCONF的YANG数据
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- kafka 的 message 包括哪些信息
weixin-80213251
javawebjavakafkahadoop
一个Kafka的Message由一个固定长度的header和一个变长的消息体body组成header部分由一个字节的magic(文件格式)和四个字节的CRC32(用于判断body消息体是否正常)构成。当magic的值为1的时候,会在magic和crc32之间多一个字节的数据:attributes(保存一些相关属性,比如是否压缩、压缩格式等等);如果magic的值为0,那么不存在attributes
- GTC 2025 中文在线解读
扫地的小何尚
人工智能NVIDIAGPU深度学习机器学习
GTC2025中文在线解读|CUDA最新特性与未来[WP72383]NVIDIAGTC大会火热进行中,一波波重磅科技演讲让人应接不暇,3月24日,NVIDIA企业开发者社区邀请KenHe、YipengLi两位技术专家,面向开发者,以中文深度拆解GTC2025四场重磅开发技术相关会议,直击AI行业应用痛点,破解前沿技术难题!作为GPU计算领域的基石,CUDA通过其编程语言、编译器、运行时环境及核心库
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 『 C++ 』线程与原子操作:高效并发编程的利器
锐策
C++多线程c++开发语言
文章目录为什么使用C++线程一、`C++11`std::thread`类的简单介绍1.1函数名与功能1.2`std::thread`类的简单介绍1.3线程函数参数二、线程同步与锁2.1线程同步与锁2.2死锁演示三、原子操作3.1原子操作与线程安全3.2原子操作的优势3.3CAS操作与自旋锁3.4原子操作与普通操作的汇编对比四、共享资源的线程安全问题4.1`std::shared_ptr`的线程安全
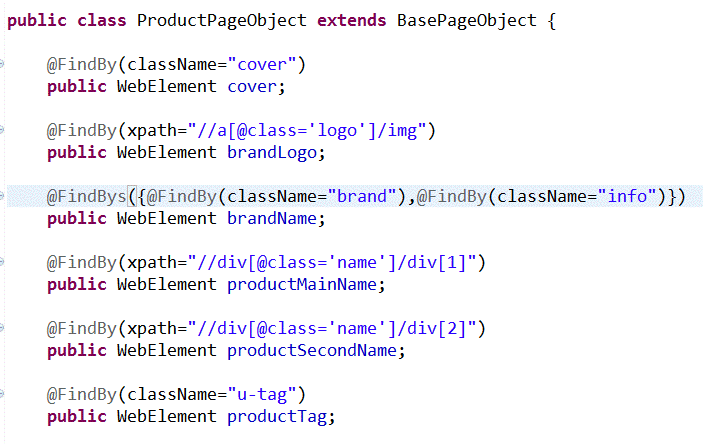
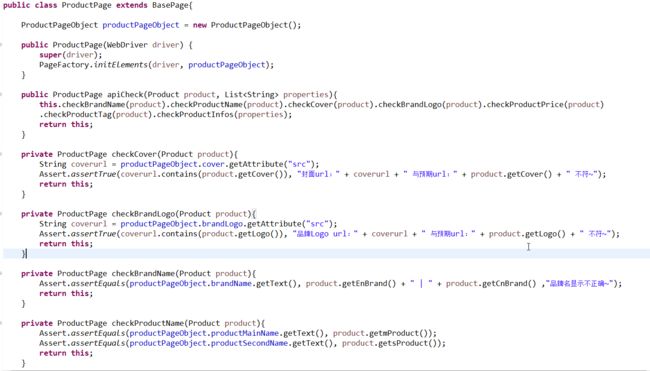
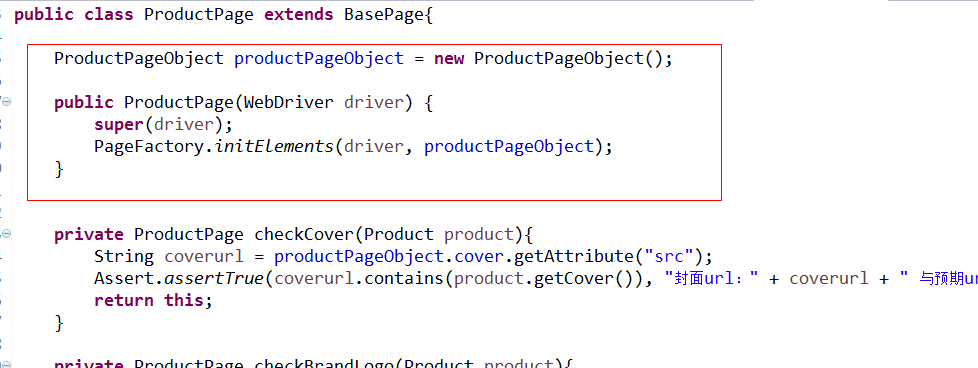
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- Java高并发容器的内核解析:从无锁算法到分段锁的架构演进
猿享天开
开发语言java
《Java高并发容器的内核解析:从无锁算法到分段锁的架构演进》本文将以JUC包核心容器为切入点,深入剖析ConcurrentHashMap在Java8中的64位Hash分段技术,解密LinkedBlockingQueue双锁队列设计的吞吐量秘密,并给出各容器在亿级流量场景下的性能压测对比与选型决策矩阵。一、BlockingQueue体系:生产者-消费者模式的工业级实现1.阻塞队列的四大行为矩阵行为
- AI时代个人财富增长实战指南:从零基础到精通变现的完整路径
A达峰绮
人工智能
(本文基于人工智能技术发展规律,结合互联网经济底层逻辑,为普通从业者构建系统性AI应用框架)一、建立AI认知基础:技术理解与工具掌握技术分类认知人工智能工具分为四大功能模块:自然语言处理(文本生成、对话交互)、计算机视觉(图像视频处理)、数据分析(预测建模)、自动化控制(流程优化)。建议新手首先掌握语言类工具的基础操作,逐步扩展到其他领域。工具操作逻辑通用AI工具通常包含三大核心功能模块:输入界面
- 大语言模型学习路线:从入门到实战
大模型官方资料
语言模型学习人工智能产品经理自然语言处理搜索引擎
大语言模型学习路线:从入门到实战在人工智能领域,大语言模型(LargeLanguageModels,LLMs)正迅速成为一个热点话题。本学习路线旨在为有基本Python编程和深度学习基础的学习者提供一个清晰、系统的大模型学习指南,帮助你在这一领域快速成长。本学习路线更新至2024年02月,后期部分内容或工具可能需要更新。适应人群已掌握Python基础具备基本的深度学习知识学习步骤本路线将通过四个核
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- CSS动画:性能优化指南
双囍菜菜
前端随记css性能优化前端
CSS动画性能优化指南关键词:重排重绘、硬件加速、合成层、性能分析文章目录CSS动画性能优化指南一、浏览器渲染机制:理解性能瓶颈根源1.1像素管道(PixelPipeline)全流程1.2各阶段性能损耗对比二、性能分析实战:ChromeDevTools深度使用2.1性能问题定位四步法2.2关键指标解读三、六大核心优化策略3.1硬件加速的正确打开方式3.2避免布局颠簸(LayoutThrashing
- Caffeine vs Guava Cache:性能巅峰对决,谁才是 Java 本地缓存之王?
Julian.zhou
Java开发基础技能缓存java算法
CaffeinevsGuavaCache:性能巅峰对决,谁才是Java本地缓存之王?导语:在Java本地缓存的战场上,Caffeine和GuavaCache是开发者最常用的两大神器。但究竟谁的性能更胜一筹?为何Caffeine被称为“GuavaCache的终结者”?本文通过算法原理、并发性能、内存管理、实战测试四大维度,彻底揭秘两者的性能差异,文末附迁移指南和选型建议!一、核心差异:算法与淘汰策略
- nginx助力打包部署
潜意识Java
Java知识javanginx开发语言
目录一、打包部署基础入门(一)为什n么要打包部署(二)打包部署的基本流程二、Java项目打包(一)使用Maven进行打包(二)使用Gradle进行打包三、服务器环境准备(一)选择合适的服务器(二)安装Java运行环境四、Nginx初相识(一)Nginx是什么(二)Nginx的安装五、Nginx配置Java项目反向代理(一)反向代理的概念(二)Nginx反向代理配置示例六、Nginx实现负载均衡(一
- springboot poi 后端手撕excel自定义表格。包括插入列表、跨行跨列合并
uutale
java应用springbootexcel后端
文章目录前言一、成品展示二、引入二、RestTemplateConfig三、接收实体ReturnResponse四、WriteExcelTableController总结前言这个程序是因为我需要根据数据库返回的数据生成excel,涉及到跨行跨列合并,表格list填充。填充后调用另一个项目的上传接口,把文件转成字节流传输过去,你们在自己进行使用的时候可以把字节流转成file存到本地。这里的代码有很多
- 鸿蒙系统架构解析:深入理解分层设计与功能实现
斯陀含
harmonyos架构华为
鸿蒙系统架构解析:深入理解分层设计与功能实现鸿蒙操作系统(HarmonyOS)是华为推出的全新分布式操作系统,其独特的架构设计是其核心竞争力之一。本文将深入探讨鸿蒙系统的分层架构,从内核层到应用层,逐层剖析其功能和作用,并结合实例帮助读者更好地理解鸿蒙系统的设计理念。一、鸿蒙系统架构概览鸿蒙系统采用分层架构设计,将系统划分为四个层次:内核层、系统服务层、框架层和应用层。这种分层架构具有以下优势:模
- 钉钉发布“AI创新N次方计划”,为AI生态免除佣金、保证金和算力费用
量子位
3月20日,钉钉在北京举办了“AI创业N次方”生态创新大会。会上,钉钉发布了一系列全新生态政策,为AI创业者、AI转型者提供助力:包括免除佣金、免除入驻保证金和免除算力费用,并在销售、品牌、技术和投资等方面提供支持,为生态伙伴提供AI应用创业创新的全方位助力。发布AI创新扶持计划:“三免四助力”钉钉副总裁、开放平台总经理王铭在会上表示:“开放是钉钉一直以来的信仰。AI时代大幕拉开,钉钉生态也进入新
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- LInux内核学习 -- perCPU变量
lagransun
linux学习运维
文章目录环境关于perCPU变量perCPU变量:__entry_task环境linux4.19关于perCPU变量percpu变量的介绍,这位老哥做了介绍,包括为什么要有这样的变量以及优势:linux内核之Per-CPU变量,我把这个老哥的总结复制下来:通过Per-cpu变量除了可以分配内存,还有一个最大的好处就是不需要考虑同步。最好的同步技术就是把不需要同步的内核放在首位,因为每种显示的同步原
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- matplotlib中的colormap使用
ghfuidy
pythonpython
colormap的对象分析matplotlib中自带cm库,存储了一些colormap,可供开发人员调用。colormap对象的类型为matplotlib.colors.ListedColormapobject属于matplotlib中自定义的一个对象类型对象调用matplotlib中的这一对象调用需要如下步骤importmatplotlib.pyplotasplt#首先选择matplot中有的c
- 闻所闻尽:穿透声音的寂静,照见生命的本真
109702008
杂谈人工智能
在《楞严经》的梵音缭绕中,"闻所闻尽"四个字如晨钟暮鼓,叩击着每个修行者的心门。这个源自观世音菩萨耳根圆通法门的核心概念,既是佛门修行的次第指引,更蕴含着东方哲学对生命本质的终极叩问。当我们穿越时空的帷幕,重新审视这个古老智慧,会发现它恰似一泓清泉,倒映着现代人追寻心灵自由的渴求。一、能所双泯:破除认知的二元藩篱在京都龙安寺的枯山水庭院中,游人们常陷入这样的困惑:明明没有流水潺潺,却在白砂的波纹中
- Python 数据分析实战:宠物经济行业发展洞察
萧十一郎@
pythonpython数据分析宠物
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1宠物用品用户满意度分析2.4.2宠物用品销售与价格关系分析2.4.3宠物经济行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-宠物用品用户满意度分析3.4数据分析-宠物用品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集改进4.2数据清
- 【已解决】将CentOS7系统安装至U盘(四):安装Qt5.14.2(解决#error qt requires c++11 support问题)
pyengine
qtc++开发语言centos
目录1下载安装文件2安装Qt5.14.2和QtCreator3解决编译问题1下载安装文件从Qt官网或清华大学镜像站https://mirrors.tuna.tsinghua.edu.cn/gnu/gcchttps://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.14/5.14.2/下载Qt安装文件。以清华大学镜像站为例,下载如下:wgethttps:/
- 光影香江聚四海,蓝陵科技扬帆数字内容新蓝海
LhcyyVSO
人工智能大数据
3月20日,第29届香港国际影视展(FILMART)圆满收官,这场亚洲顶级行业盛会吸引了34个国家和地区逾760家机构参展,搭建起全球影视产业深度对话的桥梁。蓝陵科技携三大创新数字解决方案惊艳亮相,与各国行业领袖共探影视工业化转型路径,开启文化科技出海新篇章。数字基建赋能构建全球合作生态在1B-D17展区,蓝陵科技通过影视动漫渲染、vLive虚拟直播、AI跨境电商直播数字人三大技术矩阵,向国际客商
- Java直通车系列46【Spring Cloud】(服务监控与追踪Spring Cloud Sleuth 和 Zipkin)
浪九天
Java直通车javaspring开发语言后端springcloud
目录服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?二、核心工具:SpringCloudSleuth+Zipkin三、场景示例:电商下单调用链追踪场景描述:使用Sleuth+Zipkin的追踪流程:四、高级功能与优化五、适用场景六、总结服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?在微服务架构中,一个
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少