- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- Android开发——不同布局的定位属性 与 通用属性
目录不同布局的定位属性1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.约束布局(ConstraintLayout)4.表格布局(TableLayout)5.网格布局(GridLayout)6.帧布局(FrameLayout)7.坐标布局(AbsoluteLayout)8.滚动布局(ScrollView)9.水平滚动布局(HorizontalScrollVie
- GridView性能优化笔记
hubinjisu
最近项目中的一个复杂的GridView在测试们的狂轰滥炸下,不堪重负,频频出现ANR,这不得不让我重新审视自己原创的引以为傲的ViewItem布局,结合一些网上的优化方案,大概有如下几个优化方式:1.使用viewHolder来减少刷新压力(目前早已被潜规则)2.布局内部尽量减少层级,主要考虑使用RelativeLayout替代部分LinearLayout进行此优化3.布局控件位置尽量事先定好,避免
- Android LinearLayout、FrameLayout、RelativeLayout、ConstraintLayout大混战
时小雨
Android面试题Android基础androidkotlinjavaandroidx
一、为什么布局性能如此重要?在Android应用中,布局渲染耗时直接决定了界面的流畅度。根据Google官方数据,超过60%的卡顿问题源于布局性能不佳。本文将彻底解析三大传统布局的性能奥秘,并提供可直接落地的优化方案。二、三大布局原理深度解剖1.FrameLayout:极简主义的艺术实现原理测量逻辑:遍历所有子View,取最大宽高作为自身尺寸布局逻辑:按添加顺序层叠排列,后添加的覆盖在上层代码全实
- Kotlin自定义View实现一个通用的控件
程序员老林
kotlin
效果图如下:核心代码如下:openclassCommonItemView@JvmOverloadsconstructor(context:Context,attrs:AttributeSet?=null,defStyleAttr:Int=0,mode:Int=MODE_TEXT):RelativeLayout(context,attrs,defStyleAttr){companionobject{
- Android开发-常用布局
難釋懷
androidgitee
在Android应用开发中,布局决定了用户界面的结构和元素之间的相对位置。选择合适的布局不仅能够提升用户体验,还能提高代码的可维护性和灵活性。本文将介绍几种最常用的Android布局方式,包括LinearLayout、RelativeLayout、ConstraintLayout以及GridLayout,并探讨它们的特点与应用场景。一、布局概述Android中的布局是通过XML文件定义的,每个布局
- Android studio 动态布局
一一Null
Android开发androidstudioandroidjava
目录`RelativeLayout.LayoutParams`构造方法常用方法常用属性Java案例创建`RelativeLayout`视图修改`RelativeLayout`中的视图示例:将按钮从居中移动到父布局底部`LinearLayout.LayoutParams`构造方法常用方法常用属性Java案例创建`LinearLayout`视图修改`LinearLayout`中的视图示例:改变按钮的权
- Android里面如何优化xml布局
斗锋在干嘛
androidxml
在Android开发中,以下是系统化的优化方案,从基础到高级分层解析:一、基础优化策略1.减少布局层级问题:每增加一层布局,测量/布局时间增加1-2ms解决方案:工具:使用AndroidStudio的LayoutInspector或LayoutValidation可视化层级2.优先使用高效布局性能排序:ConstraintLayout>RelativeLayout>LinearLayout>Fra
- Android XML布局与Compose组件对照手册
奋斗理想
Composecompose
下面我将详细列出传统XML布局中的组件与Compose组件的对应关系,帮助您更好地进行迁移或混合开发。基础布局对应XML布局Compose组件说明LinearLayout(vertical)Column垂直排列子项LinearLayout(horizontal)Row水平排列子项FrameLayoutBox层叠子项RelativeLayoutBox+Modifier.align需要手动控制位置Co
- 安卓开发中的相对布局(RelativeLayout)使用详解
匹马夕阳
Android开发android
安卓开发中的相对布局(RelativeLayout)是一种非常灵活的布局方式,它允许开发者根据父容器或其他视图的位置来定位子视图。以下是对相对布局的详细讲解,包括其基本概念、主要属性、代码示例以及具体的使用场景。基本概念相对布局是一种视图容器(ViewGroup),可以包含其他视图(View)或视图组。其核心特点是子视图的定位可以基于父容器或兄弟视图的位置关系进行设置。这种方式直观且灵活,特别适合
- Android Studio中,设置页面布局有几种方式
杏花春雨江南
androidandroidstudioandroidide
在AndroidStudio中,设置页面布局主要有以下几种方式:1.使用XML布局文件这是最常见的方式,通过编写XML文件来定义界面布局。XML文件位于res/layout目录下。你可以在XML中使用各种布局控件(如LinearLayout、RelativeLayout、ConstraintLayout等)来组织界面元素。2.使用ConstraintLayoutConstraintLayout是一
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- Android开发,实现底部导航栏
浩宇软件开发
Android开发Androidstudio
1.涉及到的技术点底部导航控件BottomNavigationView的使用相对布局RelativeLayout的使用BottomNavigationView的监听事件处理Fragment的使用2.具体代码实现过程编写activity_main.xml布局文件在res下新建menu文件夹,然后在menu下新建navigation.xml在MainActivity中实现代码publicclassUs
- Android Studio:相对布局 RelativeLayout
剑客狼心
androidstudioandroidRelativeLayout
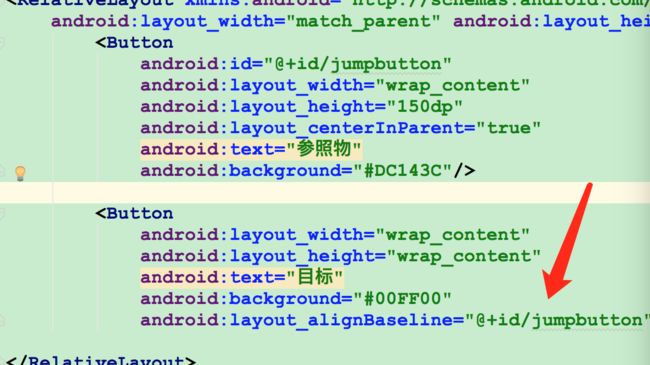
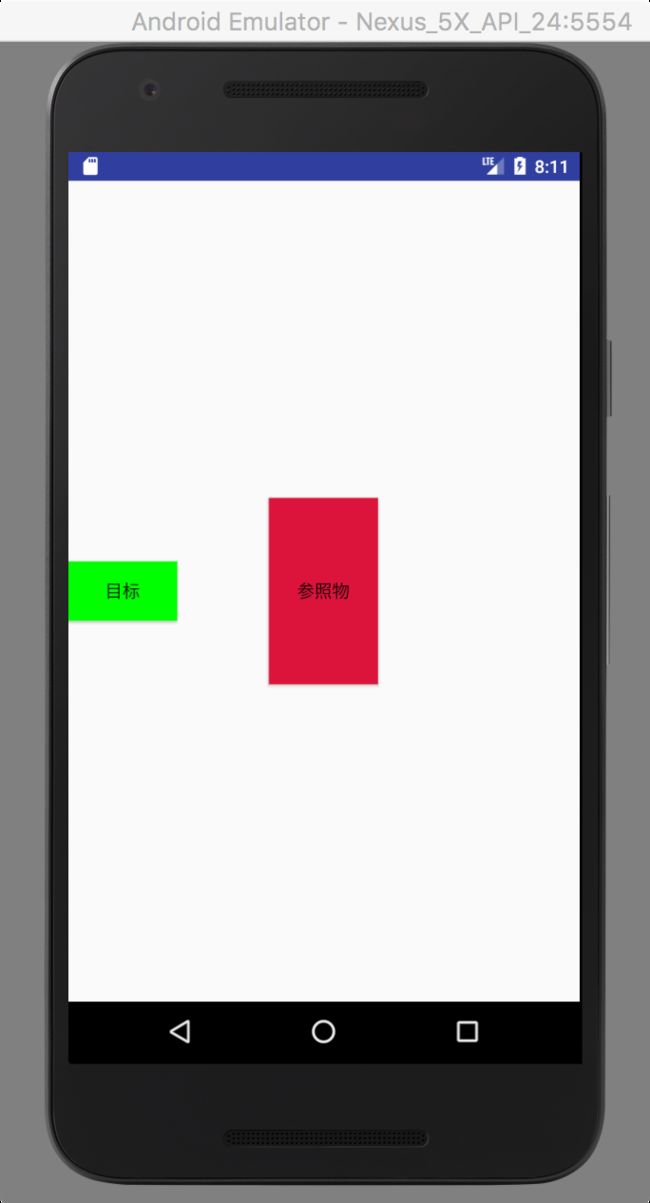
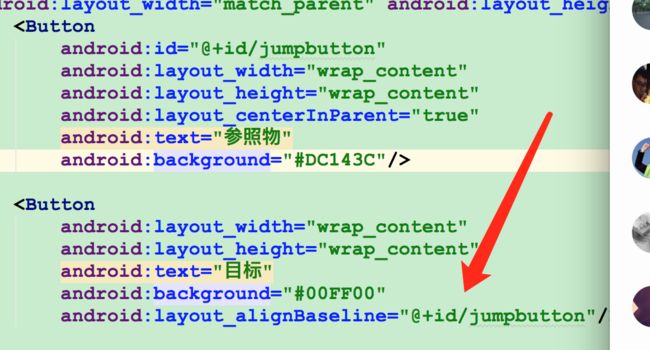
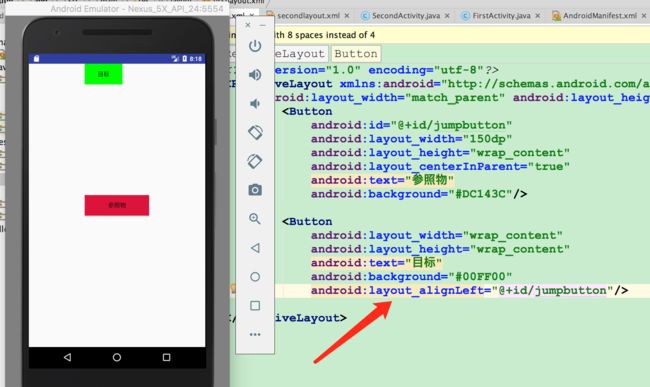
在Android中,RelativeLayout是一种布局,它允许你根据其他视图的位置来相对地定位视图。以下面的代码为例:案例一:android:layout_alignParentTop="true":将视图的顶部对齐到父容器的顶部。android:layout_centerHorizontal="true":将视图水平居中。文本视图中的android:layout_below="@id/but
- Android UI:ViewTree中的事件传递
liufeismart2024
androidui
文章目录ViewTree:组合模式measure事件的传递事件传递:View/ViewGroup的measure和onMeasureLinearLayout重写onMeasureRelativeLayout重写onMeasurelayout事件的传递事件传递:View/ViewGroup的layout和onLayoutLinearLayout重写onLayoutRelativeLayout重写on
- 2019-07-28
落叶飞花
使用Androidstudio完成一个菜单栏的功能:步骤:1.在RelativeLayout布局2.用ImageView插入图片并且修改图标数值,添加状态3.创建一个数组将所有的图片都排好号4.用变量(isopen)设计图标动态
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- android.widget.RelativeLayout.onMeasure出现的java.lang.NullPointerException错误
ljd1991
Android学习androidrelativelayoutmeasure方法
在手动计算ListView高度时出现了以下错误:04-2314:46:05.828:E/AndroidRuntime(3355):FATALEXCEPTION:main04-2314:46:05.828:E/AndroidRuntime(3355):java.lang.NullPointerException04-2314:46:05.828:E/AndroidRuntime(3355):atan
- Android: NullPointerException when using RelativeLayout with measure()
barryhappy
Androidandroidtips移动开发
使用measure()方法计算view的高度时,如果view中含有RelativeLayout布局,就有可能出现这样的错误:07-1313:18:34.330:E/AndroidRuntime(12098):java.lang.NullPointerException07-1313:18:34.330:E/AndroidRuntime(12098):atandroid.widget.Relativ
- 布局优化
崽子猪
布局优化的思想很简单,就是尽量减少布局文件的层级,这个道理很浅显的,布局中的层级少了,这就意味着Android绘制是的工作量减少了,那么程序的性能自然就提高了。如何进行布局优化呢?首先删除布局中无用的空间和层级,其次有选择地使用性能较低的ViewGroup,比如RelativeLayout。如果布局中既可以使用LinearLayout也可以使用RelativeLayout,那么就采用LinearL
- Android Studio六大基本布局的概览和每个布局的关键特性以及实例分析
特创数字科技
日常分享androidstudioandroidide
1.线性布局(LinearLayout)描述:线性布局是一种按指定方向(水平或垂直)排列其子视图的布局容器。通过android:orientation属性可设置为horizontal或vertical。关键属性:android:orientation:指定布局方向。android:layout_weight:子视图权重,用于分配剩余空间。示例:2.相对布局(RelativeLayout)描述:相对
- Android横竖屏切换View设置不同尺寸或等比例缩放的自定义View的onMeasure解决方案(2)
zhangphil
Androidandroid
Android横竖屏切换View设置不同尺寸或等比例缩放的自定义View的onMeasure解决方案(2)附录文章1以xml布局文件方式实现了一个view在横竖屏切换时候的大小尺寸缩放,实现这种需求,也可以使用自定义View的onMeasure方法实现。比如,写一个自定义的ScaleRelativeLayout相对布局:注意在Avtivity中定义configChanges属性:android:c
- 学习Android的第三天
世俗ˊ
Android学习android
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- RelativeLayout中GONE导致布局错乱
风___________
针对RelativeLayout有一点需要注意,因为它内部是通过多个View之间的关系而确定的框架,那么当其中某一个View因为某些需要调用GONE来完全隐藏掉后,会影响与其相关联的Views。**Android为我们提供了一个属性**alignWithParentIfMissing用于解决类似问题,当某一个View无法找到与其相关联的Views后将依据alignWithParentIfMissi
- 安卓相对布局RelativeLayout
猪八戒1.0
安卓android
- RelativeLayout.LayoutParams详解
虫小宝
安卓开发
RelativeLayout.LayoutParams详解大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将深入研究Android开发中的一个关键类——RelativeLayout.LayoutParams,解析它的功能、用法以及在实际布局中的应用场景。什么是RelativeLayout.LayoutParams?在Andro
- 安卓APP(3)——安卓布局控件
阿杰在线送代码
安卓APPandroid
嵌入式之路,贵在日常点滴---阿杰在线送代码目录一、布局的种类二、布局和页面的关系三、显示一张美女图控件的宽度和高度四、布局背景颜色,背景图,显示两个美女关于控件ID五、常用布局之相对布局RelativeLayout中子控件常用属性关于控件ID使用注意点六、基础控件之Button,TextView,EditText,ImageView控件布局通过拖拽通过代码编写七、padding和margin内边
- Android studio 六大基本布局详解
诗雅颂
androidapp安卓移动端安全
1.线性布局(LinearLayout)线性布局是一种按照水平或垂直方向排列子视图的布局,可以通过设置权重来调整子视图的大小比例。2.相对布局(RelativeLayout)相对布局是一种基于子视图之间相对位置关系进行定位的布局,可以根据其他子视图的位置来确定子视图的位置。3.帧布局(FrameLayout)帧布局是一种将子视图叠加在一起的布局,每个子视图都可以控制显示在最上面。4.表格布局(Ta
- 安卓自动缩放布局
Afison
AndroidJavaandroid
AutoScalingLayout适用于Android的自动缩放布局。替换布局:我们只需要替换根布局所需的自动缩放,子布局也将实现自动缩放。原始布局AutoScalingLayout相对布局ASRelativeLayout线性布局ASLinearLayoutFrameLayout(框架布局)ASFrameLayout目前支持上述三种布局。添加属性:designWidth和designHeight是
- 安卓常用布局
老A94
Android中常用的5大布局方式有以下几种:线性布局(LinearLayout):按照垂直或者水平方向布局的组件帧布局(FrameLayout):组件从屏幕左上方布局组件表格布局(TableLayout):按照行列方式布局组件相对布局(RelativeLayout):相对其它组件的布局方式绝对布局(AbsoluteLayout):按照绝对坐标来布局组件1.线性布局(LinearLayout)线性
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理