到了2016年,迭代很多次的而且盈利模式很成熟的APP。从设计的角度来分析,拼的不是设计技巧,视觉冲击力、而是微交互。可以敢肯定的说,微交互将会成为移动APP设计行业的年度热门关键词。
如果你需要拿出一些真正能打动用户心灵,产生情感联系的东西,让他们感受到应用真正鲜活的一面。那微交互是你致胜的法宝!
什么是微交互呢?之前也跟大家分享过。
微交互是移动终端同数码设备进行的基于任务的单个交互。值得注意的是,绝大多数的的这类交互都是微小而不引人注意的,但是它会为你提供平滑、自然的感觉。
微交互可以帮助移动APP产品:可以快速实现了以下三个特定功能:
? 快速沟通或有效反馈
? 操作结果可视化、数据化
? 帮助用户操作屏幕上的元素,减少用户直接操作的步数
APP微交互到底表现在哪些方面呢?或者说,作为一名优秀的APP设计师,应该从哪些方面去优化APP界面呢?
第二部分:APP微交互具体表现在以下9个方面:
? 关掉或打开某元素
? 在任何数字媒介中进行评论
? 改变一项设置和进程
? 查看通知或消息
? 下拉屏幕来刷新内容
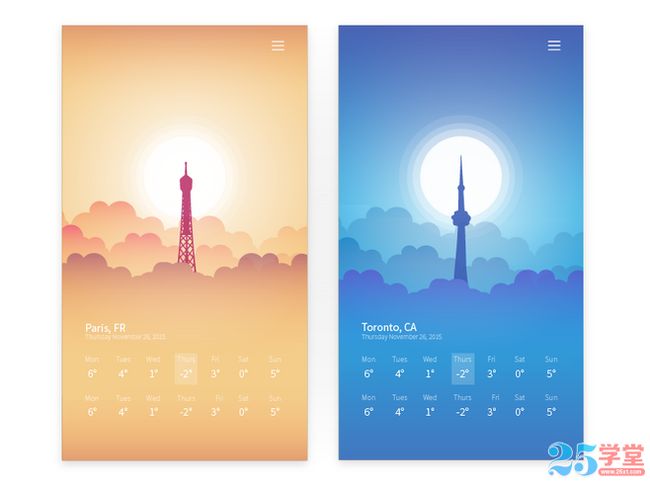
? 与数据元素进行交互,如查看天气
? 完成任何单一任务
? 连接设备,例如多玩家游戏或使用你的笔记本电脑连接打印机
? 在网站上对图片或视频进行分享或点赞
简单来说微交互就是用户的一个动作触发了设备的另外一个动作。
每个APP交互设计动作是建立在以用户为中心的设计理念,数字工具的工作和功能反映用户的实际操作。这也是让APP交互设计可以符合人类操作习惯的秘诀。
第三部分:重点了解APP微交互的四个大元素
1、触发器:
启动微交互。举个例子,我点击了一个心型图标去点赞一个页面。
常见的就是按钮、图标、图片等。从设计的角度,吸引用户去点击、触发元素。
2、 规则:
在APP设计交互里发生了什么。用户不能“看见”这些规则,但可以通过反馈(下一个页面)明白这些规则。在这案例,点击心型图标会增加这个页面的内容到用户的信息流里。
其实指的是APP玩家法则或者说是游戏规则。
这个过程,产品经理跟APP设计师交流尤为重要,APP设计师需要彻底理解产品经理的思维才能设计出好的交互设计规则。
3、反馈:
让你明白在微交互里发生了什么。心型图标用颜色填充以及会跳动,伴随着动效渐变消失的“安全地加入信息流”消息通知用户发生了什么。
25学堂可以大胆的说,目前很多APP的反馈最的真的很差。不论是网络问题、还是机器的问题、反馈信息的给出方式 有点粗暴简单、甚至导致APP闪退。这块的APP微交互优化进步的空间很大。
4、循环和模式:
决定微交互动作的时长和以及随着时间如何重复和发展的。举个例子,我们现在所描述的微交互,甚至可以提醒我们6个月前第一次点赞的页面。比如2016年微信公开课 微信力量 宣传H5。
最后,告诉大家。移动APP设计细节是微交互的核心。
APP设计微交互以及怎么处理细节将成就或破坏你的项目,APP交互是一个你不能忽略的重要设计元素。值得大家结合客户端程序员一起去优化的。
从APP产品发展过程来看,APP微交互是一项移动产品优化的过程的核心。同时也是验证APP设计师进步、成长的最重要的过程。同时APP微交互设计也是2016年的一个趋势。
非特殊说明,文章归原作者所有,转载请注明出处
本文地址:http://www.siweiw.com/sjinfo7381.html