配置Flutter - 使用镜像
不解释了,简单粗暴,在命令行依次运行这些命令:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
git clone-bdev https://github.com/flutter/flutter.git
export PATH="$PWD/flutter/bin:$PATH"
flutter doctor
进行到这一步之后,可能会报错。根据提示错误运行下面推荐的命令就可以了,可能会有brew install --HEAD libimobiledevice , brew install ideviceinstaller等。
配置Android Studio的Flutter插件
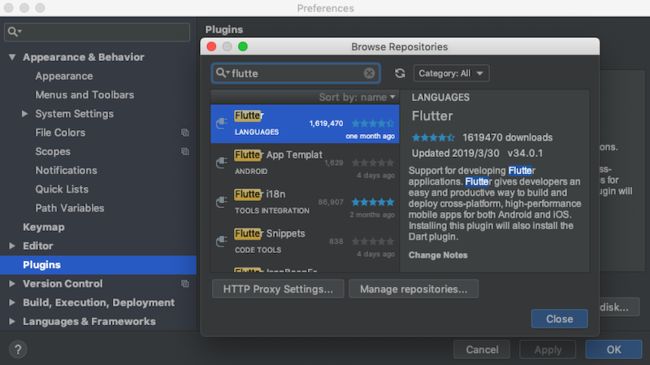
打开插件选择项 Preferences > Plugins,选择下方Browse repositories,搜索Flutter插件并安装,安装完成之后重启Android Studio,插件生效。
在ios项目中接入Flutter
1、cd到ios项目的上一层目录中
2、flutter create -t module my_flutter (创建一个跟ios项目同级的Flutter模块)
3、添加cocoapods依赖。在podfile文件中加上以下两句代码,因为我们是以xcodeproj文件的上一级创建的,所以my_flutter的路径需要加“../”。
flutter_application_path='../my_flutter/'
eval(File.read(File.join(flutter_application_path,'.ios','Flutter','podhelper.rb')), binding)
保存后运行pod update。如果报错:
[!] InvalidPodfilefile: No such file or directory @ rb_sysopen - ./my_flutter/.ios/Flutter/podhelper.rb.
在my_flutter文件夹下执行以下flutter run,把.ios和.android等flutter配置生成出来。
4、禁用bitcode,设置环境变量。找到你的target,Build Settings->Build Options->Enable Bitcode设置为NO,另外在Preprocessor Macros 添加FLUTTER_BUILD_MODE=Debug和FLUTTER_BUILD_MODE=Release。
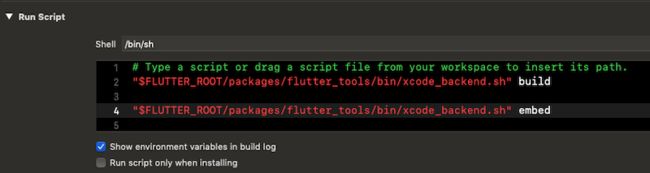
5、找到Build Phases 添加一个新的Run Script,并在shell下方添加以下两句代码
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
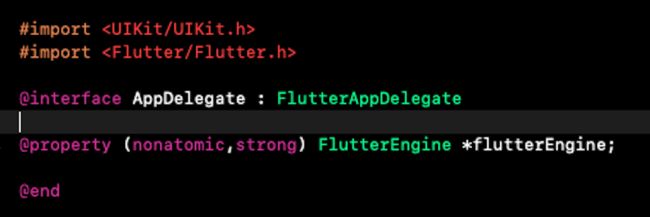
6、修改AppDelegate.h ,如下
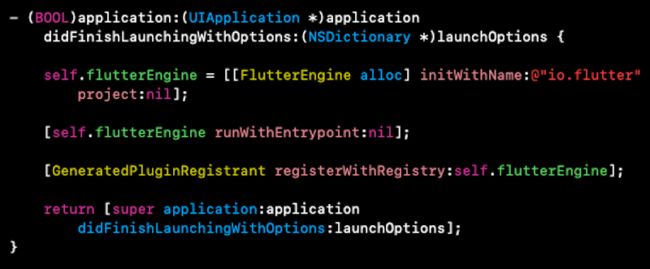
AppDelegate.m如下
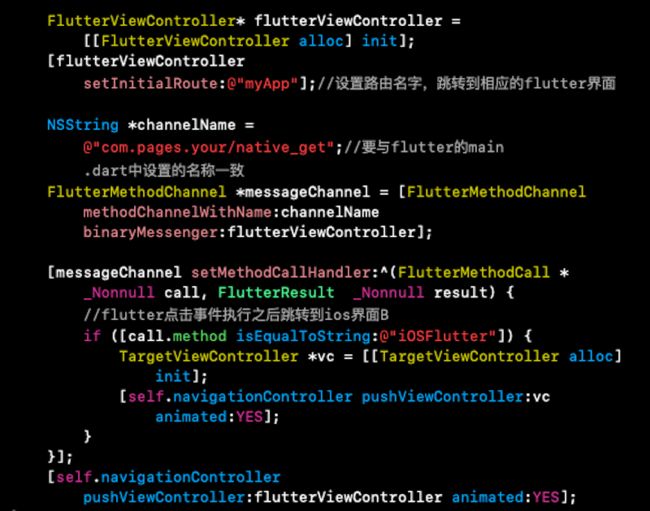
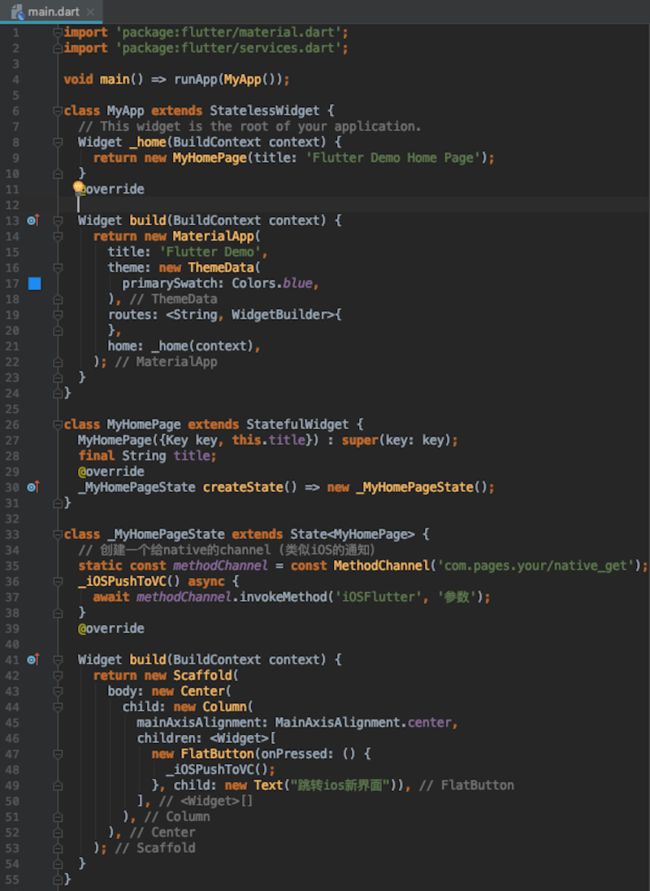
Flutter与IOS交互
假定场景:在App界面A跳转至Flutter页面,点击Flutter界面跳转至App的界面B。
IOS : 界面A跳转方法:
Flutter : main.dart