- Git系列:常用操作一指禅
来知晓
经验总结Git代码提交版本回退远程仓库操作指南
Git操作一指禅远程建仓,本地拉取代码代码提交版本回退其他操作扩展参考Git系列博客:Git系列:GitHub建仓及远端同步步骤总结,linkGit系列:入门必备指令详解,linkGit系列:常用操作一指禅,linkGit系列:常见指令辨析,linkGit系列:常见报错处理,link远程建仓,本地拉取代码gitclonehttps地址或ssh地址gitcheckoutbranch_name##将远
- controller入参异常 No primary or default constructor found for class
Lin_Miao_09
java优秀例子java
一、记一次的常见报错java.lang.IllegalStateException:Noprimaryordefaultconstructorfoundforclassjava.time.LocalDateTime错误写法:@GetMappingpublicStringquery(LocalDatestart,LocalDateend){return"开始时间:"+start+"结束时间:"+en
- react和react-native中redux @reduxjs/toolkit的使用
九段刀客
ReactNativereact.jsreactnativejavascript
下面的示例是在react-native中使用yarnaddreact-redux@reduxjs/toolkit一、store中store/module/dict.jsimport{createSlice}from'@reduxjs/toolkit';import{api_dict_biz}from'~/api/dict'
- 如何在VSCode中免费使用DeepSeek R1:本地大模型编程助手全攻略
tamak
vscodeide编辑器DeepSeek
目录一、DeepSeekR1为何值得开发者关注?1.1开源的推理王者1.2性能实测对比二、三步搭建本地AI编程环境2.1硬件准备指南2.2三大部署方案详解方案一:LMStudio(新手友好)方案二:Ollama(Docker玩家首选)方案三:Jan(跨平台利器)2.3常见报错解决方案三、VSCode深度集成实战3.1插件选型建议3.2配置详解(以Cline为例)3.3高效使用技巧四、开发者进阶路线
- JS SyntaxError: Unexpected token 报错解决
二川bro
前端JSbug集合javascript开发语言ecmascript
JSSyntaxError:Unexpectedtoken报错解决在JavaScript开发中,SyntaxError:Unexpectedtoken是一个常见的错误,它通常表示JavaScript引擎在解析代码时遇到了意料之外的符号。这个错误可能由多种原因引起,包括拼写错误、缺少括号、引号不匹配等。本文将深入探讨此错误的常见原因,并提供解决思路和实战指南。目录一、常见报错问题二、解决思路三、解决
- react-native fetch在具有http远程服务器后端的Android设备上抛出“Network request failed“错误
一个前端人
前端react-nativehttp服务器android
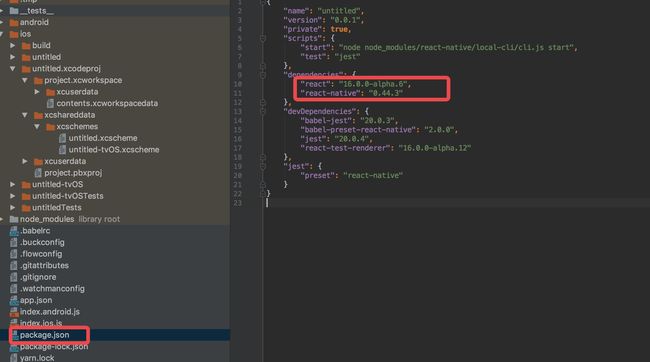
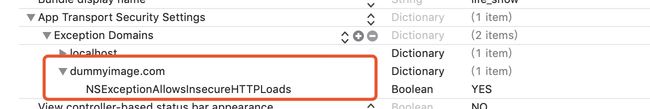
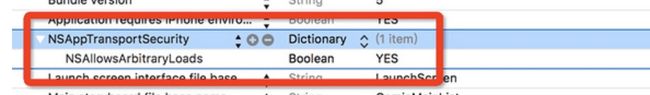
问题描述:在具有http远程服务器后端的Android设备上,使用react-nativefetch时抛出"Networkrequestfailed"错误。回答:"Networkrequestfailed"错误通常表示在进行网络请求时出现了问题。可能的原因包括网络连接问题、服务器端错误、请求超时等。解决这个问题的方法有以下几种:检查网络连接:首先确保设备已连接到可用的网络,并且网络连接稳定。可以尝
- 15.kafka常见报错
小黑要上天
Kafkakafka分布式
1.UnknownTopicOrPartitionExceptionorg.Nginx.kafka.common.errors.UnknownTopicOrPartitionException:Thisserverdoesnothostthistopic-partition报错内容:分区数据不在原因分析:producer向不存在的topic发送消息,用户可以检查topic是否存在或者设置auto.
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- React-Native性能提升优化点
记得早睡~
react.jsjavascript前端reactnative
渲染优化减少多余render的渲染类组件中使用shouldComponentUpdateshouldComponentUpdate用于控制组件是否需要重新渲染,通过这个方法,可以优化组件的性能,避免不必要的渲染返回值为true:组件会重新渲染(这是默认行为)。返回值为false:组件不会重新渲染。通过比较当前的props和state与下一个props和state,决定是否需要更新组件例子中,只有当
- react-native连接夜神模拟器
luckyx_x
reactnative
reactnative连接夜神模拟器查看adb连接设备adbdevices连接夜神模拟器夜神模拟器默认端口号为62001,如果修改过请按实际端口号连接adbconnect127.0.0.1:62001连接成功后运行rnreact-nativerun-android
- React Native常见报错解决整理
飞翔的熊blabla
react
转载于:https://blog.csdn.net/u010127332/article/details/83622209ReactNative从开发环境到入门练手,再到跑几个开源demo的整个过程中,遇到了不少问题,以下是对报错现象及解决方法的记录:Mac上运行iOS项目问题1:npmERR!UnexpectedendofJSONinputwhileparsingnear‘…ire-main-f
- react-native网络调试工具Reactotron保姆级教程
Orange301511
前端reactnative
在ReactNative开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦!一、Reactotron是什么?Reactotron是一个强大的React和ReactNative应用程序调试器。它为开发人员提供了一个易于使用的界面,用于监控应用程序的状态、网络
- 详细介绍 React Native 的动画系统。主要包括 Animated 组件的各种用法:
asecretman!
reactnativereact.jsjavascript
1.基础动画值的创建:import{Animated,Easing}from'react-native';//创建动画值constfadeAnim=newAnimated.Value(0);//透明度动画值,初始值为0constscaleAnim=newAnimated.Value(1);//缩放动画值,初始值为1constmoveAnim=newAnimated.ValueXY({//位移动画值
- 詳細講一下RN(React Native)中的列表組件FlatList和SessionList
asecretman!
reactnativereact.jsjavascript
1.FlatList基礎使用importReactfrom'react';import{View,Text,FlatList,StyleSheet}from'react-native';exportconstSimpleListDemo:React.FC=()=>{//1.準備數據constdata=[{id:'1',title:'項目1'},{id:'2',title:'項目2'},{id:'3
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- 【填坑】ESP-IDF 环境安装常见报错信息和解决方案
清凉简装
ESP32ESP-IDF物联网ESP32S2
文章目录Windows平台ESP-IDF环境安装常见报错信息和解决方案一、install时报错**Q1:错误信息:Downloadfailed操作超时或者installationhasfailedwithexitcode-2****Q2:错误信息:Downloadfailed:anerroroccurredinthesecurechannelsupport****Q3:错误信息:'python':
- 2024Mysql And Redis基础与进阶操作系列(8)作者——LJS[含MySQL 创建、修改、跟新、重命名、删除视图等具体详步骤;注意点及常见报错问题所对应的解决方法]
肾透侧视攻城狮
MYSQLREDISAdvanceoperationredismysql数据库linuxsqlbashadb
目录1MySQL视图1.概念2.作用3.特点4.具体如何操作实现MYSQL视图4.1创建视图语法示例查看表和视图查看视图的结构查看视图属性信息(比如:显示数据表的存储引擎、版本、数据行数和数据大小等)查看视图的详细定义信息4.2修改视图简介格式举例4.3更新视图简介下述结构中不可更新的视图补充说明举例更新视图视图包含聚合函数不可更新视图包含distinct不可更新视图包含goupby、having
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- 2024Mysql And Redis基础与进阶操作系列(4)作者——LJS[含MySQL FOREIGN KEY、CHECK 、DEFAULT 约束举例说明等详解步骤及常见报错问题所对应的解决方法]
肾透侧视攻城狮
MYSQLREDISAdvanceoperationredismysql数据库linuxsqlbashdatabase
接上集1.FOREIGNKEY约束1.1作用限定某个表的某个字段的引用完整性。例如:员工表的员工所在部门的选择,必须在部门表能找到对应的部分。1.2关键字FOREIGNKEY1.3主表和从表/父表和子表主表(父表):被引用的表,被参考的表从表(子表):引用别人的表,参考别人的表例如:员工表的员工所在部门这个字段的值要参考部门表:部门表是主表,员工表是从表。例如:学生表、课程表、选课表:选课表的学生
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- Python 读写Excel、xlrd、openpyxl、pandas
晨曦往
Pythonpythonexcelpandas
1.xlrd和xlwt进行excel读写;使用xlrd和xlwt进行excel读写(xlwt不支持xlsx)常见报错:xlrd.biffh.XLRDError:Excelxlsxfile;notsupported可以安装旧版xlrd,在cmd中运行:pipuninstallxlrdpipinstallxlrd==1.2.0也可以用openpyxl代替xlrd打开.xlsx文件:df=pandas.
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- selenium的webdriver报错NoSuchMethodError
lexy_0
测试seleniumpython爬虫
之前学python爬虫的时候就踩过一次坑,这次又踩了,防止以后踩,一定要记录一下。selenium的依赖版本,浏览器的版本,浏览器的驱动版本,这三个是需要互相对应的。驱动和驱动版本对应,但和selenium依赖版本不对应,也会出现java.lang.NoSuchMethodError报错;常见报错及解决办法,这是别人的总结博客但是selenium最恶心的就是你的驱动版本对,也会有奇奇怪怪的问题。一
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts