- Swift基本语法-简例
☆MOON
移动互联网-iOS笔记python正则表达式爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- vue动态引入组件
Gaochengxin
defineAsyncComponent()定义一个异步组件,它在运行时是懒加载的。参数可以是一个异步加载函数,或是对加载行为进行更具体定制的一个选项对象。在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue提供了defineAsyncComponent方法来实现此功能:import{defineAsyncComponent}from'vue'computed:
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- 优化 spring boot 的启动速度
爱掉发的小龙
java开发语言学习后端小程序
优化SpringBoot应用的启动速度可以采取以下几个策略:最小化依赖:检查项目是否有不必要的依赖,特别是那些启动时不使用的库。使用spring-boot-starter-web而不是spring-boot-starter-tomcat可以减少一些默认依赖。懒加载组件:使用@ComponentScan注解的懒加载属性(lazy-init=“true”),让某些组件在真正使用时才初始化,加快初始加载
- 【iOS】RunLoop面试题总结 - 持续更新
cheng_lin0201
OCRunloopiOS底层原理iosobjective-c
面试题1.RunLoop和线程的关系?答:一个线程对应一个RunLoop主线程默认就有RunLoop子线程的RunLoop以懒加载的形式创建RunLoop存储在一个全局的可变字典里,线程是key,RunLoop是value2.RunLoop的运行模式答:Runloop的运行模式共有5种,RunLoop只会运行在一个模式下,要切换模式,就要暂停当前模式,重写启动一个运行模式3.RunLoop内部逻辑
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- fishHook简单使用
苍天兄弟
fishHook是Facebook提供的一个动态修改连接Mach-O文件的工具。利用Mach-O文件的加载原理,通过修改懒加载和非懒加载两个表(通过MachOView查看Mach-O文件)的指针达到C函数HOOK的目的。fishHook地址:https://github.com/facebook/fishhookfishHook的2个方法rebind_symbols函数和rebind_symbol
- element-plus级联选择器使用懒加载获取数据无法回显的问题解决方案
前端码农痴
vuevue.jselementui
在升级elementplus后,级联选择器使用懒加载后在不清楚当前层是否是叶节点的时候,无法设置leaf属性导致数据无法回显的问题,具体的复现链接如下
- 前端速通面经八股系列(六)—— Vue(下)
真的很上进
前端面经八股合集前端javascript开发语言面试javavue.js前端框架
接上ueueVue下篇四、路由1.Vue-Router的懒加载如何实现2.路由的hash和history模式的区别1.hash模式2.history模式3.两种模式对比3.如何获取页面的hash变化4.`$route和$router`的区别5.如何定义动态路由?如何获取传过来的动态参数?6.Vue-router路由钩子在生命周期的体现7.Vue-router跳转和location.href有什么区
- Vue 3 中的 defineAsyncComponent()
程序员Ocean
前端javascriptvue
定义一个异步组件,它在运行时是懒加载的。它允许在组件加载时按需加载,从而提高应用的性能和响应速度。import{defineAsyncComponent}from'vue';constAsyncComponent=defineAsyncComponent({loader:()=>import('./path/to/your/component.vue'),loading:()=>import('.
- java设计模式(六)代理模式(Proxy Pattern)
FM_南风
java设计模式java设计模式代理模式
1、模式介绍:代理模式(ProxyPattern)是一种结构型设计模式,它允许你在不改变客户端代码的情况下,向某个对象提供一个代理,以控制对该对象的访问。代理对象通常会在实际对象的方法调用前后添加一些附加逻辑,如权限控制、懒加载、日志记录等。代理模式涉及以下几个角色:接口(Subject):定义了代理类和真实类共同的接口。真实类(RealSubject):实现了接口的具体类,它是真正执行操作的对象
- go 系列之 once
卡卡舅舅
golang后端
一、简介once方法用于保证指定函数只执行一次。例如配置懒加载,客户端获取密钥等场景,都可以用到once。二、技术实现2.1Once.gotypeOncestruct{doneatomic.Uint32mMutex}func(o*Once)Do(ffunc()){ifo.done.Load()==0{o.doSlow(f)}}func(o*Once)doSlow(ffunc()){o.m.Lock
- 在vue中优雅地异步引入(懒加载)腾讯地图API
试着奔跑的菜鸟
javascriptvuevue.jsjavascript前端腾讯地图
背景接到一个需求需要在网站首页显示使用腾讯地图展示公司所在地。一开始我直接全局引入了腾讯地图js,结果发现在用户打开登陆页面的时候首页比较缓慢,为了提高用户登陆的加载效率,需要优化为异步引入。思路根据官网的示例,通过dom追加script的方式来加载js,并且在加载完成时会回调window下的callback方法。但是这么使用的话,每次都需要在当前组件中写一个全局的函数,A组件中写的回调函数可能覆
- ArkTs之:数据懒加载——LazyForEach的用法
孤舟蓑影
HarmonyOS前端学习harmonyos鸿蒙typescript
官方描述LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当在滚动容器中使用了LazyForEach,框架会根据滚动容器可视区域按需创建组件,当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用。使用限制LazyForEach必须在容器组件内使用,仅有List、Grid、Swiper以及WaterFlow组件支持数据懒加载(可配置cachedCount属
- Spring之底层架构核心概念解析
阿立聊代码
springspring架构java
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
- react面试题八
笃励
react.js前端前端框架
一、如何优化React应用的性能?优化React应用的性能是一个多方面的过程,涵盖了从代码优化到应用架构调整等多个方面。以下是一些关键策略和技术,可以帮助你提升React应用的性能:1.代码拆分和懒加载代码拆分:将代码分割成更小的块,然后只加载当前路由或页面需要的代码块。这可以通过React.lazy和Suspense组件实现。懒加载:在需要时才加载组件或库,可以减少初始加载时间。2.优化组件使用
- 什么是前端路由懒加载,以及如何实现?
Good_tea_h
前端
前端路由懒加载详解一、前端路由懒加载的定义前端路由懒加载,也称为按需加载或延迟加载,是一种在Web开发中常用的性能优化技术。它主要应用于单页应用(SPA)中,旨在提高应用的加载速度和性能。通过懒加载,应用只会在用户实际需要访问某个路由时,才加载对应的组件或模块,而不是在应用初始化时一次性加载所有资源。这种方式能够显著减少应用的初始加载时间,降低服务器的负载,提升用户体验。二、前端路由懒加载的必要性
- 微信读书首页轮播点击展开详细说明html源码
CSDN专家-微编程
HTML项目html前端
源码介绍微信读书首页轮播点击展开详细说明html源码,微信读书首页轮播源码,通过点击页面左右的箭头来切换不同的图片文字内容,图片为宽屏全屏的样式且有一个模糊的效果,文字的加载有一个时间顺序,有些类似于懒加载,整个页面是响应式的效果非常棒。效果预览源码获取微信读书首页轮播点击展开详细说明html源码
- 前端html+js实现懒加载的两种常见方法
JSU_曾是此间年少
javascript前端html
忘记啥原因了,对图片懒加载有点好奇,于是乎查了一下有哪些方法,在这里记录下来使用H5标准内置标签loading参考:vue实现懒加载_vue懒加载-CSDN博客注意事项:需要设置图片的宽高,尽量设置高度大一点,这样效果明显一点。不设置浏览器将不知道实际占位大小,会直接把图像加载过来。代码示例:图片加载.ttt{width:100px;height:500px;display:block;}使用JS
- MobX中实现数据的懒加载
alankuo
前端前端
在MobX中实现数据的懒加载可以通过以下方式:首先,创建一个可观察的属性来表示数据是否已加载,并创建一个异步的action来执行数据的加载操作。javascript格式:import{observable,action}from'mobx';classMyStore{@observableisDataLoaded=false;@observabledata=null;@actionasyncloa
- vue脚手架 axios的二次封装 组件缓存
♡静
vue.js笔记
目录01路由懒加载(重要)02axios在脚手架中的使用03.axios的二次封装04组件缓存01路由懒加载(重要)一次性导入会出现严重的问题:首屏卡顿因为main.js中引入了router/index.jsrouter/index.js又使用了import语句静态的引入了每一个组件导致了首屏卡顿所以我们建议把路由改成懒加载的方式:怎么引入懒加载:component:()=>import('页面组
- Vue3-Lazy 开源项目安装与使用教程
邬稳研Beneficient
Vue3-Lazy开源项目安装与使用教程vue3-lazy项目地址:https://gitcode.com/gh_mirrors/vu/vue3-lazy一、项目目录结构及介绍Vue3-Lazy是一个基于Vue3的懒加载组件库,设计用于优化前端应用的性能,通过延迟加载非即时需要的图片或资源。以下是项目的典型目录结构及其简介:vue3-lazy/├──src#源代码目录│├──components#
- js 手写图片懒加载插件
人间小趴菜
vue.js前端javascript
一、目标模仿vue-lazyload插件只需将img标签的src属性名替换为自定义属性v-lazy,即可实现图片懒加载功能例如:二、实现不清楚图片懒加载原理的参考我的上一篇博客1.封装自定义插件:暴露一个对象,包含一个install方法先介绍一下自定义插件使用方法和通用写法://main.jsimportcreateAppfrom'vue';importAppfrom'./App.vue';imp
- js实现点击图片放大效果,以及懒加载图片
程序民
日常开发htmljscss
js实现点击图片放大效果,以及懒加载图片近期有个后端管理页面小优化,原来的图片是点击才会去后端请求图片展示到前端,用dialog的方式展示,但是不太直观存在两个问题1、点击查看后,电子照片会变形,不易查看2、没有小图可浏览,都需要点击查看方能查看;按照需求,最简单的实现就是再加上时把所有的图片获取,缩略图展示,点击弹出展示大图即可,但是会在多图的情况下,会加载很慢,一个图最大2M,10张图就将近2
- Spring之底层架构核心概念解析
liushaojiax
springjava
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
- vue的路由懒加载
可爱的小小小狼
vue.js前端javascript
这样的懒加载机制确保了在初始加载时只加载必要的代码,提高了应用的性能和加载速度。当用户访问相关的懒加载路由时,相应的代码块才会被下载和执行。VueRouter的懒加载(也称为路由懒加载或异步组件加载)是一种优化手段,它允许你将路由组件按需加载,只在需要时才下载对应的代码块。这样可以减小初始加载的页面大小,提升应用的性能和加载速度。懒加载的原理基于Webpack的动态import()语法,它允许将模
- 图片预加载和懒加载
简书超级会员
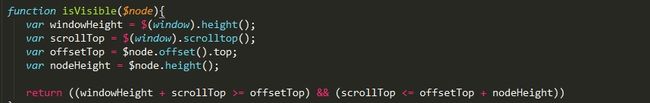
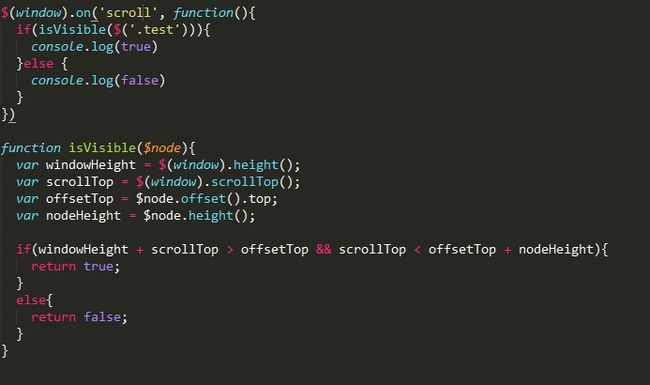
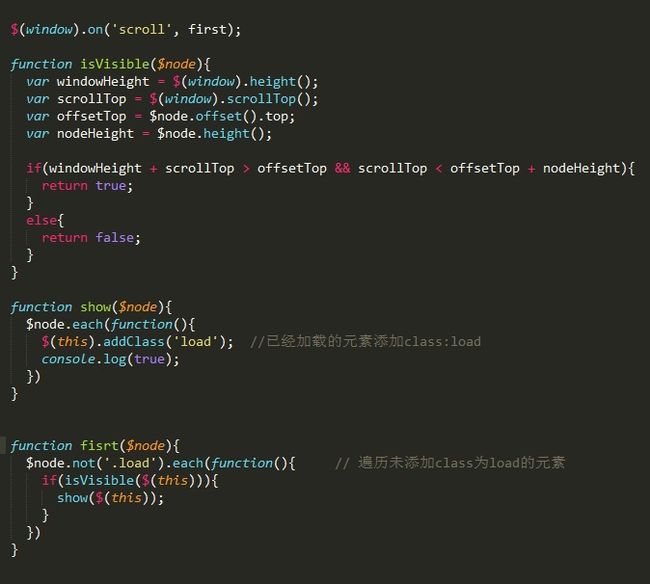
图片预加载,即图片提前加载,可以保证图片快速、无缝的发布,用户需要查看时可直接从本地缓存中渲染,适用于图片占据很大比例的网站。图片出现在视窗内的情况:offsetTop图片预加载和懒加载body{background:#f4f4f4;}.content{width:90%;margin:0auto;display:flex;flex-wrap:wrap;}img{background:#eeeee
- 探索vue2框架的世界:关于vue2.x的性能优化和常见的白屏原因
@德玛玩前端
Vue性能优化学习前端htmlvuevue.js
在本篇文章中,博主总结了一些常见的vue2框架性能优化方法和项目启动出现白屏的原因,还望走过路过的同行和大神们点赞关注,多多指教,用你们发财的小手给予博主大大的鼓励。vue2x性能优化1.路由懒加载,有效拆分应用大小,访问时才异步加载vue是单页面应用,可能会有很多的路由引入,这样使用webpack打包后的文件会很大当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验如果我们能把不同
- 【懒加载】Suspense和lazy实现react组件的懒加载
凭栏听雨客
前端项目react.js前端前端框架
importReact,{lazy,Suspense}from'react';constLazyComponent=lazy(()=>import('./LazyComponent'));functionApp(){return(MyAppLoading...}>);}exportdefaultApp;在上面的示例中,当LazyComponent组件被懒加载时,如果加载过程比较耗时,Loading
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?