- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- Go 1.24版本在性能方面有哪些提升?
Toormi
Golanggolang开发语言后端
Go1.24版本在性能方面有多项显著提升,主要包括以下几点:基于SwissTables的新内置map实现:这种实现方式通过压缩索引和更高效的查找机制,降低了内存使用量并提高了查询速度。根据测试,某些场景下性能提升接近50%[1][2][5]。更高效的内存分配:尤其是针对小对象的内存分配进行了优化,减少了分配开销[1][2]。改进的互斥锁机制:新的互斥锁实现在高竞争情况下取得了显著的可扩展性提升,减
- 开目CAPP三维装配工艺设计在企业的应用价值
开目软件
开目CAPP三维装配工艺设计三维装配工艺设计应用价值
目前,国内三维装配CAPP技术的应用还处于起步阶段,其主要应用于高产值、高附加值以及信息化程度较高的航空航天、汽车、军用电子等行业。通过应用,主要实现了以下价值:提升产品上市速度在产品设计到产品交付的过程中,通过采用数字化预装配进行装配工艺规划,可以帮助企业通过装配过程的模拟分析尽早发现和解决问题,优化装配方案,为设计与工艺、制造的并行提供条件,从而提高装配设计、现场装配工作的工作效率,缩减产品交
- RabbitMQ系列(零)概要
yyueshen
RabbitMQrabbitmq分布式消息队列
一、消息队列总览1.什么是消息队列?消息队列(MessageQueue)是一种异步通信机制,允许分布式系统中的服务通过生产-消费模型传递数据。其核心价值在于:解耦性:生产者与消费者无需同时在线或直接交互削峰填谷:应对流量突发场景,避免系统过载(如秒杀系统请求缓冲)可靠性:通过持久化、重试机制保障消息不丢失2.典型应用场景场景实现原理案例服务异步化耗时操作异步执行(如日志记录)用户注册后异步发送通知
- 用Python写一个商城系统
潮水岩
如果要用Python写一个商城系统,可以先定义需要实现的功能,再按照功能模块分别进行开发。下面是一个简单的开发流程:数据模型设计:需要定义商品、订单、用户等数据模型,并且将它们存储在数据库中。用户模块:用户可以注册、登录、查看个人信息、修改密码等。商品模块:商家可以发布商品、管理商品信息、查看商品列表等;用户可以查看商品详情、加入购物车等。订单模块:用户可以下单、查看订单详情、取消订单、评价订单等
- Linux上用C++和GCC开发程序实现不同PostgreSQL实例下单个数据库的多个Schema之间的稳定高效的数据迁移
weixin_30777913
c++数据库postgresql
设计一个在Linux上运行的GCCC++程序,同时连接两个不同的PostgreSQL实例,两个实例中分别有一个数据库的多个Schema的表结构完全相同,复制一个实例中一个数据库的多个Schema里的所有表的数据到另一个实例中一个数据库的多个Schema里,使用以下快速高效的方法,加入异常处理,支持每隔固定时间重试一定次数,每张表的复制运行状态和记录条数,开始结束时间戳,运行时间,以及每个批次的运行
- 基于STM32的智能健康监测手环系统
STM32发烧友
stm32嵌入式硬件单片机
1.引言传统健康监测设备存在功能单一、数据孤立等问题,难以满足现代健康管理的个性化需求。本文设计了一款基于STM32的智能健康监测手环系统,通过多生理参数采集、AI健康评估与云端协同技术,实现人体健康状态的实时监测与预警,推动主动健康管理模式的普及。2.系统设计2.1硬件设计主控芯片:STM32L476RG,超低功耗设计(7天)无线充电(Qi标准,2小时充满)2.2软件架构生理信号处理:小波变换消
- 基于STM32的无人机自主导航与避障系统
STM32发烧友
stm32无人机嵌入式硬件
目录引言环境准备2.1硬件准备2.2软件准备无人机自主导航与避障系统基础3.1控制系统架构3.2功能描述代码实现:实现无人机自主导航与避障系统4.1数据采集模块4.2数据处理与控制算法4.3通信与远程监控实现4.4用户界面与数据可视化应用场景:无人机智能化与任务执行问题解决方案与优化收尾与总结1.引言无人机自主导航与避障技术是无人机系统实现智能化和高效任务执行的核心功能。基于STM32微控制器,该
- 实现设备认证功能鸿蒙示例代码
介绍本示例使用鸿蒙ohos.distributedDeviceManager模块,实现设备间相互认证的能力。实现设备认证功能源码链接效果预览使用说明进入应用会出现是否允许应用发现和连接附近设备的弹窗,点击允许,会获取当前设备的信息并显示在应用首页。点击“搜索周边设备”按钮,会搜索周边未绑定设备,并显示结果。点击“查看已绑定设备”按钮,会以列表形式显示所有可信设备。实现思路发现和连接附近设备弹窗向用
- UML各种图的定义及组成元素(期末复习用)
难啊楠
umljava开发语言
UML各种图的定义及组成元素用例图定义用例图是表示一个系统中的用例与参与者关系之间的图。组成元素参与者用例关系关联关系泛化关系依赖关系类图定义类图是显示一组类、接口、协作以及它们之间关系的图。组成元素类接口协作依赖关系泛化关系实现关系关联关系对象图定义对象图显示了某一时刻的一组对象及它们之间的关系。组成元素对象链对象图与类图之间的关系!!!!!!相同点:两者都是面向对象建模工具,对象是类的实例。两
- 记一次从mysql数据迁移到oralce (基于python和pandas)
qq_36532060
mysqloraclepandaspython
记一次从mysql数据迁移到oralce(基于python)前景提要具体实现创建数据库链接读取mysql数据写入orcale结语前景提要公司最近有个从mysql迁移数据到oracle的需求,于是进行了一下方案调研和分析,但作为一个之前从没接触过Oracle的人真的感到好难,但再难也难上,这篇文章主要是记录一下做这件事时遇到的坑以及分享一下最终的方案及代码。具体实现创建数据库链接其实我觉得这个算是最
- Spring Boot 集成 Kafka
m0_74823471
面试学习路线阿里巴巴springbootkafkalinq
在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的
- python实现从oracle数据库查询数据生成excel透视表发送outlook
niceme!
python
#-*-coding:utf-8-*-#http://pypi.cq.pegatroncorp.com/simple--trusted-hostpypi.cq.pegatroncorp.comimportchardetimportdatetimeimporttimeimportxlwtimportwin32com.clientaswin32fromwin32com.clientimportcons
- JavaScript BOM(浏览器对象模型)与 `setTimeout` 函数:控制浏览器行为的利器
人才程序员
杂谈javascript开发语言ecmascriptfirefoxhtml5jquerysafari
文章目录JavaScriptBOM(浏览器对象模型)与`setTimeout`函数:控制浏览器行为的利器⏳什么是BOM?`setTimeout`函数:实现延时操作⏳基本语法:示例:基本使用`setTimeout`返回值:定时器ID示例:取消定时器`setTimeout`的实际应用`setTimeout`的注意事项⚠️小结:BOM与`setTimeout`的妙用JavaScriptBOM(浏览器对象
- [RabbitMQ] RabbitMQ 工作模式介绍
luojbin
#RabbitMQ消息队列rabbitmq
RabbitMQ是现在很常用的一个消息服务中间件,通过不同类型的交换机(Exchange)和不同的路由键(RoutingKey),可以实现不同分发策略,灵活地将消息分发到不同的队列中去.生产者(Producer)先将消息发送到交换机,交换机根据事先设置好的分发策略,将消息分发到不同的队列中,消费者从指定队列中获取消息.生产者需要关注交换机(名称和类型),路由键,而消费者只需要关注队列.在Rabbi
- 大型园区网华为ENSP毕业设计
滑杏舒
大型园区网华为ENSP毕业设计【下载地址】大型园区网华为ENSP毕业设计本项目聚焦于构建一个高度可靠、高效且可扩展的大型园区网络环境,采用华为设备仿真平台ENSP(EnterpriseNetworkSimulationPlatform)。通过实施标准的双星型拓扑结构,本设计旨在展示如何在复杂的网络环境中实现业务连续性、高可用性和负载均衡的关键原则。本README将详细介绍MSTP(多生成树协议)、
- 构建高效可靠的大型园区网络:华为ENSP毕业设计项目推荐
裴涓斐Kathy
构建高效可靠的大型园区网络:华为ENSP毕业设计项目推荐【下载地址】大型园区网华为ENSP毕业设计本项目聚焦于构建一个高度可靠、高效且可扩展的大型园区网络环境,采用华为设备仿真平台ENSP(EnterpriseNetworkSimulationPlatform)。通过实施标准的双星型拓扑结构,本设计旨在展示如何在复杂的网络环境中实现业务连续性、高可用性和负载均衡的关键原则。本README将详细介绍
- 什么是SSL?什么是TLS?SSL与TLS 区别
HOLD ON!
计算机网络
什么是SSL?什么是TLS?SSL与TLS区别chunqianpo7385一、什么是ssl?什么是tls?SSL:(SecureSocketLayer,安全套接字层),位于可靠的面向连接的网络层协议和应用层协议之间的一种协议层。SSL通过互相认证、使用数字签名确保完整性、使用加密确保私密性,以实现客户端和服务器之间的安全通讯。SSL协议可分为两层:SSL记录协议(SSLRecordProtocol
- 一个方法被多个线程同时调用,确保同样参数的调用只能有一个线程执行,不同参数的调用则可以多个线程同时执行
carcarrot
.Netlock同步锁相同参数同步锁
我们知道通过lock一个固定静态object给代码段加同步锁,可以让多个线程的同时调用以同步执行,因此可以利用字典来给不同参数分配不同的静态对象,方法中不同的参数调用锁住各自不同的静态对象即可实现不同参数不加锁,相同参数才加锁的需求,而多线程更新操作的字典需要用到线程安全的ConcurrentDictionary防止争用,因此这里的静态加锁对象字典类型为ConcurrentDictionary。比
- 密钥派生算法介绍 及 PBKDF2(过时)<Bcrypt(开始淘汰)<Scrypt< Argon2(含Argon2d、Argon2i、Argon2id)简介
carcarrot
相关知识算法与结构密钥派生算法密钥派生函数BcryptScryptArgon2
密钥派生算法介绍https://blog.csdn.net/xcxhzjl/article/details/127297263一、定义密钥派生函数(KeyDerivationFunction)就是从一个密码产生出一个或多个密钥,具体就是从一个masterkey,password或者passphrase派生出一个或多个密钥,派生的过程使用PRF(PseudoRandomFunction)。是一种实现
- SSL 证书是 SSL 协议实现安全通信的必要组成部分
小丁学Java
计算机网络ssl安全网络协议
SSL证书和SSL/TLS协议有着密切的关系,但它们本质上是不同的概念。下面是两者的区别和它们之间的关系的表格:属性SSL/TLS协议SSL证书英文全称SSL(SecureSocketsLayer),TLS(TransportLayerSecurity)SecureSocketsLayerCertificate中文全称SSL(安全套接层协议)和TLS(传输层安全性协议)安全套接层证书定义SSL/T
- LeetCode 第5题:最长回文子串
Gemini技术窝
leetcode算法java数据结构
本文我们来寻找隐藏在字符串中的小妖精——最长回文子串。文章目录引言解题思路中心扩展法详细步骤实现代码解题过程可视化代码详解例子讲解例子1:字符串"babad"例子2:字符串"cbbd"例子3:字符串"a"例子4:字符串"ac"总结引言大家好!今天我们来聊一聊一个有趣的问题:如何在一个字符串中找到最长的回文子串。这道题是LeetCode上的第5题,乍一看,好像是在跟我们玩捉迷藏。回文子串是什么?它其
- Spring Boot中@Transactional 注解
Bnuzxh
Springbootspringspringboot
Previously:调用接口先打在Controller上相应方法,然后Controller中调Service再有Service的实现层Impl去实现相应业务,所以ServiceImpl会实现Service的接口一般有注解@Override但是突然发现某个方法下除了@Override居然还有个@Transactional那这个是个什么东西呢?Spring事务管理分为:编程式和声明式的两种方式一、编
- 7.asyncio库详解
汪汪队~
Python系列教程之进阶篇python
深入理解Python的asyncio库Python的asyncio库是一个强大的异步I/O框架,用于处理并发和异步编程。它提供了一种基于协程的方式来处理异步任务,使得编写异步代码更加简单和直观。1.什么是asyncio?asyncio是Python3.4引入的标准库,用于编写协程和异步代码。它基于事件循环(EventLoop)的概念,通过异步任务(coroutines)和Future对象来实现非阻
- leetcode 0008 - 字符串转换整数 (atoi) medium
SuperCandyXu
Leetcodeleetcode算法
1题目:字符串转换整数(atoi)请你来实现一个myAtoi(strings)函数,使其能将字符串转换成一个32位有符号整数。函数myAtoi(strings)的算法如下:空格:读入字符串并丢弃无用的前导空格("")符号:检查下一个字符(假设还未到字符末尾)为‘-’还是‘+’。如果两者都不存在,则假定结果为正。转换:通过跳过前置零来读取该整数,直到遇到非数字字符或到达字符串的结尾。如果没有读取数字
- leetcode 006 Z 子型变换 - medium
SuperCandyXu
Leetcodeleetcode算法c++
1题目:Z子型变换将一个给定字符串s根据给定的行数numRows,以从上往下、从左到右进行Z字形排列。比如输入字符串为“PAYPALISHIRING”行数为3时,排列如下:PAHNAPLSIIGYIR之后,你的输出需要从左往右逐行读取,产生出一个新的字符串,比如:“PAHNAPLSIIGYIR”。请你实现这个将字符串进行指定行数变换的函数:stringconvert(strings,intnumR
- Processing 009 一个复杂点的例子,OOP实现屏幕碰撞小球
SuperCandyXu
Processing笔记
Processing009一个复杂点的例子,OOP实现屏幕碰撞小球1processing中的面向对象编程基本上和java的语法一致,例如classCar{Stringname;intprice;publicCar(Stringname,intprice){this.name=name;this.price=price;}publicvoidprintInfo(){println("name:"+t
- 深度解析:大模型开源的真与假
rs勿忘初心
#AI大模型大模型开源闭源对比开源闭源区别
目录大模型企业开闭源策略各异开源大模型的定义与现状开源内容的局限性通常开放的内容实际未开放的关键内容法律与商业模式的约束开源许可证的重要性大模型的定制许可证及其限制性条款商业公司对开源大模型的策略和目的建立生态系统吸引开发者提升品牌形象保持竞争优势技术创新和改进技术与协助开发的挑战训练和推理过程的资源需求差异微调和衍生模型的技术实现及其局限性开源大模型在协作开发中的局限总结大模型的发展开启了AIG
- 【Python】7天-python实现缓存-day01
qq_40375355
Python-7天小项目pythonpython缓存开发语言
使用Python实现类似redis的缓存,原文是使用go实现的,本文使用python实现,用来比较两者的区别,方便从python转go的开发者比较二者的不同。PS:原文链接是:https://geektutu.com/post/geecache-day1.htmlPS:预计在完成前还会对本文多次修改仅作参考PS:测试代码也会在后续补充一、LRU和LRU-K原文使用的是LRU算法,这里改成LRU-K
- Python实现强连通分量算法——Tarjan算法
NoABug
算法深度优先python
Python实现强连通分量算法——Tarjan算法Tarjan算法是一种基于深度优先搜索(DFS)的强连通分量(SCC)查找算法,由RobertTarjan在1972年提出。它采用了栈(Stack)数据结构来记录已发现但未处理完的节点,并通过对每个节点进行DFS遍历来寻找强连通分量。以下是Python实现的Tarjan算法的完整源码:#-*-coding:utf-8-*-deftarjan(gra
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
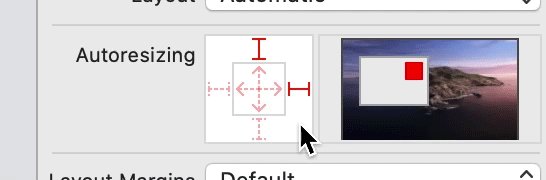
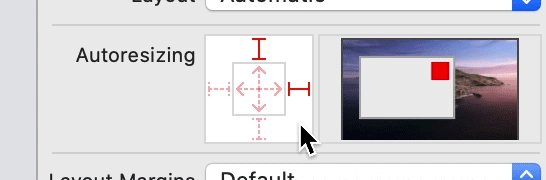
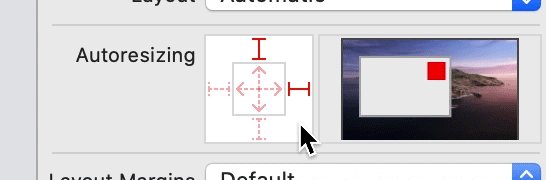
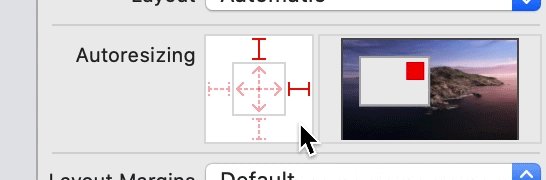
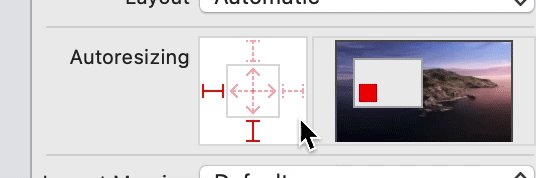
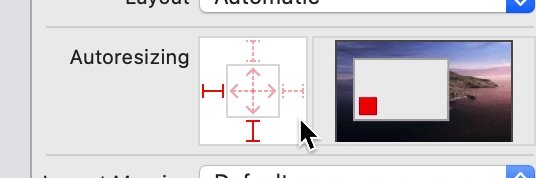
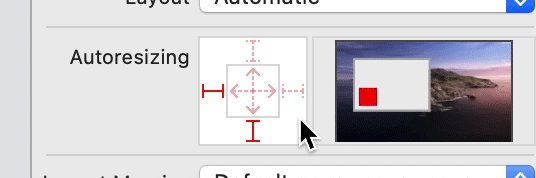
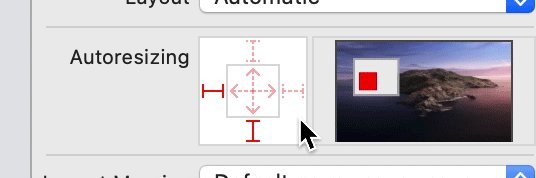
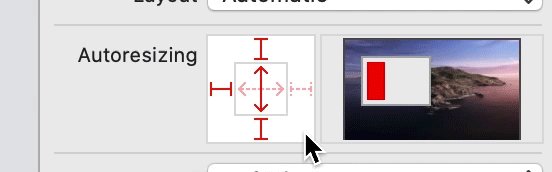
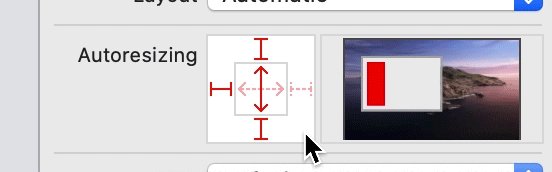
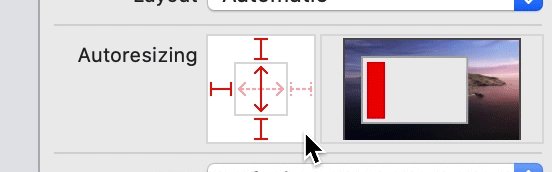
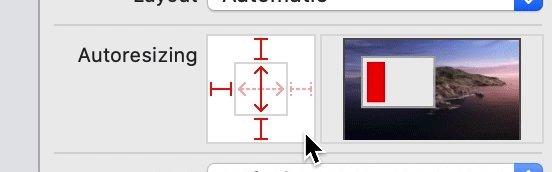
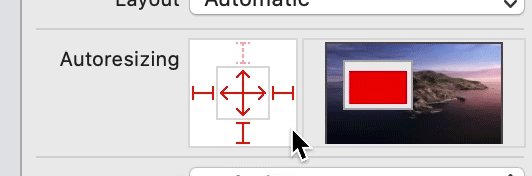
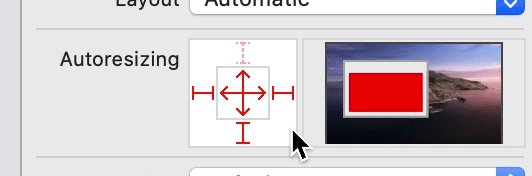
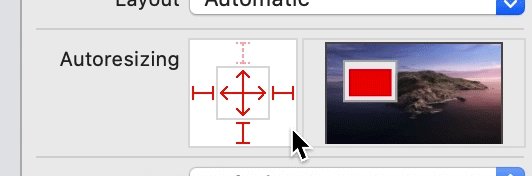
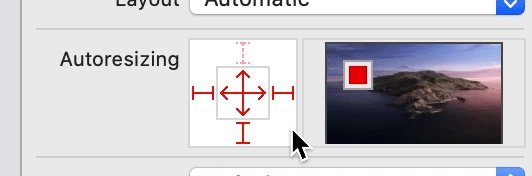
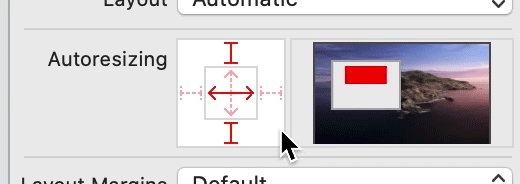
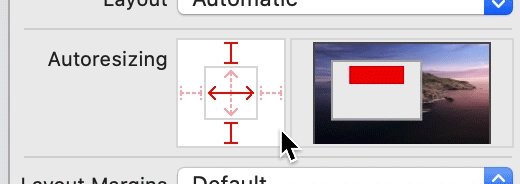
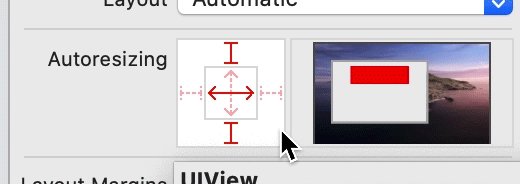
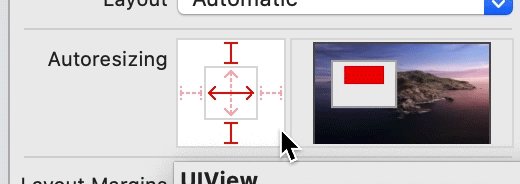
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod