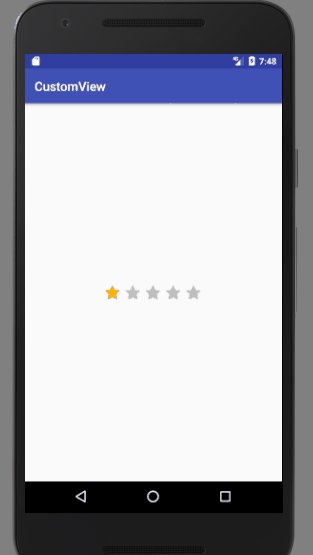
先看效果图:
在我们画这个控件之前,我们想想一下怎么实现这个,显示对星星的处理,我们是自己绘制还是使用图片?其实都是可以的,但是我们为了更加快速的完成这个,我们选择了使用图片来完成。先自定义属性,在这个例子中我定义如下:
我们在初始化的时候获取相关数据:
private Bitmap mStarFocusBitmap, mStarNormalBitmap;
private int mGradeNumber;//最大分数
private int mCurrentGrade;//当前分数 1开始的 最少为1分
private int mStarPadding;//间距
public RatingBar(Context context) {
this(context, null);
}
public RatingBar(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public RatingBar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.RatingBar);
int starNormalId = array.getResourceId(R.styleable.RatingBar_starNormal, 0);
if (starNormalId == 0) {
throw new RuntimeException("请设置属性 starNormal ");
}
mStarNormalBitmap = BitmapFactory.decodeResource(getResources(), starNormalId);
int starFocusId = array.getResourceId(R.styleable.RatingBar_starFocus, 0);
if (starFocusId == 0) {
throw new RuntimeException("请设置属性 starFocus ");
}
mStarFocusBitmap = BitmapFactory.decodeResource(getResources(), starFocusId);
mGradeNumber = array.getInt(R.styleable.RatingBar_gradeNumber, 0);
mStarPadding = array.getDimensionPixelOffset(R.styleable.RatingBar_statPadding, DisplayUtil.dip2px(context, 5));
mCurrentGrade = array.getInt(R.styleable.RatingBar_currentGrade, 1);
array.recycle();
}
}
接下来我们设置宽高,本例中就直接写了,在实际开发中如有需要在修改
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 高度 一张图片的高度
int height = mStarFocusBitmap.getHeight() + getPaddingTop() + getPaddingBottom();
int width = mStarFocusBitmap.getWidth() * mGradeNumber
+ getPaddingLeft() + getPaddingRight()
+ mStarPadding * (mGradeNumber - 1);
setMeasuredDimension(width, height);
}
接下来调用onDraw函数绘制:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < mGradeNumber; i++) {
if (i < mCurrentGrade) {
canvas.drawBitmap(mStarFocusBitmap,
getPaddingLeft() + i * mStarFocusBitmap.getWidth() + i * mStarPadding, getPaddingTop(), null);
} else {
canvas.drawBitmap(mStarNormalBitmap,
getPaddingLeft() + i * mStarFocusBitmap.getWidth() + i * mStarPadding, getPaddingTop(), null);
}
}
}
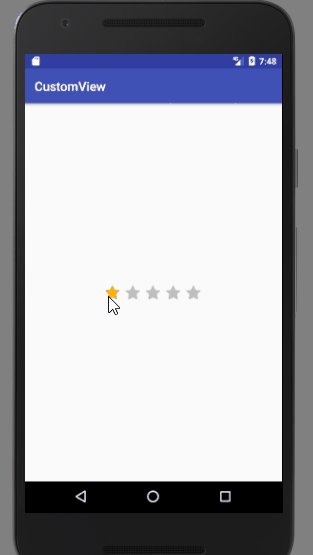
我们进行测试:
效果图如下:
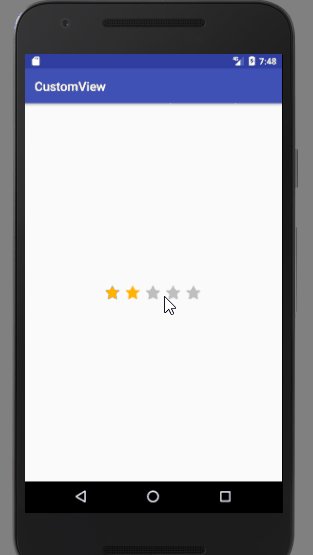
这时候只是一个静态的,点击的时候并没有变化,我们接下来进行onTouchEvent监听,然后进行改变值重绘:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//计算下标
int pos = (int) (x / (mStarFocusBitmap.getWidth() + mStarPadding));
if (pos < 0) pos = 0;
if (pos >= mGradeNumber) pos = mGradeNumber - 1;
mCurrentGrade = pos + 1;
invalidate();
break;
}
return true;
}
我们为什么要加1呢?因为我们mCurrentGrade表示的是评分的分数,所以用下标加1,这个时候我们效果就达到了,但是我们不要忘记优化。
因为我们返回了true,所以在滑动的时候一直接受到move的事件,就一直进行调用了invalidate重绘 ,我们上次也说过invalidate会做很多事情,所以我们就要减少重绘的此时,我们应该加上判断:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//计算下标
int pos = (int) (x / (mStarFocusBitmap.getWidth() + mStarPadding));
if (pos < 0) pos = 0;
if (pos >= mGradeNumber) pos = mGradeNumber - 1;
if (pos != mCurrentGrade - 1) {//分数-1 等于 坐标pos
mCurrentGrade = pos + 1;
invalidate();
}
break;
}
return true;
}
这样的画就优雅了很多,当然也不要忘记bitmap的回收,我们将暴露出函数来给使用者在activity的onDestory生命周期调用。
/**
* 回收
*/
public void recycle() {
if (mStarFocusBitmap != null)
mStarFocusBitmap.recycle();
if (mStarNormalBitmap != null)
mStarNormalBitmap.recycle();
mStarFocusBitmap=null;
mStarNormalBitmap=null;
}
在activity里面调用:
@Override
protected void onDestroy() {
super.onDestroy();
mRatingBar.recycle();
}
这样的话对于强迫症患者心里就舒坦多了。当然,我也是一个强迫症换患者。但是有时候我们也不能一定要追求极致,比如在获取位置的时候,我有一个想法,就是根据星星的范围精确的获取当前的位置,比如下面这样:
当时我就写了一个小算法:
/**
* 计算位置
*
* @param x
* @return
*/
private int comPos(float x) {
int startX = getPaddingLeft();
if (x < startX) {
return 0;
}
if (x > getWidth() - getPaddingRight()) {
return mGradeNumber;
}
int pos = 0;
for (int i = 0; i < mGradeNumber; i++) {
int endX;
if (i == 0 || i == mGradeNumber - 1) {//第0个位置的后面的x
endX = startX + mStarFocusBitmap.getWidth() + mStarPadding / 2;
} else {
endX = startX + mStarFocusBitmap.getWidth() + mStarPadding;
}
if (x < endX) {
pos = i;
break;
}
startX = endX;
}
return pos;
}
这样的画就能够准确的拿到星星的位置,但是这样的弊端就是一个for循环,将会耗费更多的时间,所以最后还是改为了一个模糊的计算位置的方式。所以有时候也不能太强迫自己,不要钻牛角尖。
这篇文章结束了,希望对大家有所帮助!
下载链接:https://github.com/ChinaZeng/CustomView