作者:Horace
ps:新人小白一枚,如有错误,欢迎指出~
Kbone 框架
前些天在微信上收到了微信开发者公众号的文章推送《揭开微信小程序Kbone的神秘面纱》,心想:微信小程序有新框架了?抱着学习的态度点进去看了一眼,看过之后觉得这框架也太宠开发者了吧,不愧是微信团队出品。
原来这个框架早在去年就已经发布了,看完只恨自己没有早点知道消息开始学习这个框架。我写本文的目的也是为了跟个风,想要让更多的人能够知道这个框架,感受它的便利,希望好学的你可以停下脚步看看~
Kbone 是什么?
看到这里我也不多说了,简单介绍一下 Kbone 是什么。用官方高大上的话来说:
Kbone 是一个致力于微信小程序和 Web 端同构的解决方案,在适配层里模拟出浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。
用简单粗暴一点的话来说,Kbone 这个框架可以让你只需要写一份代码,就能够在两端运行,只需要进行一些配置,轻松跑小程序和 Web 两个端。
Kbone 初探 --- todoList
吹了这么多,也该上手写代码了。刚开始入门 Kbone,我们从一个简单的 todoList 开始,当然,官方也提供了一系列的demo,我也参考了官方给的 demo。Talk is cheap,let's see the code ~
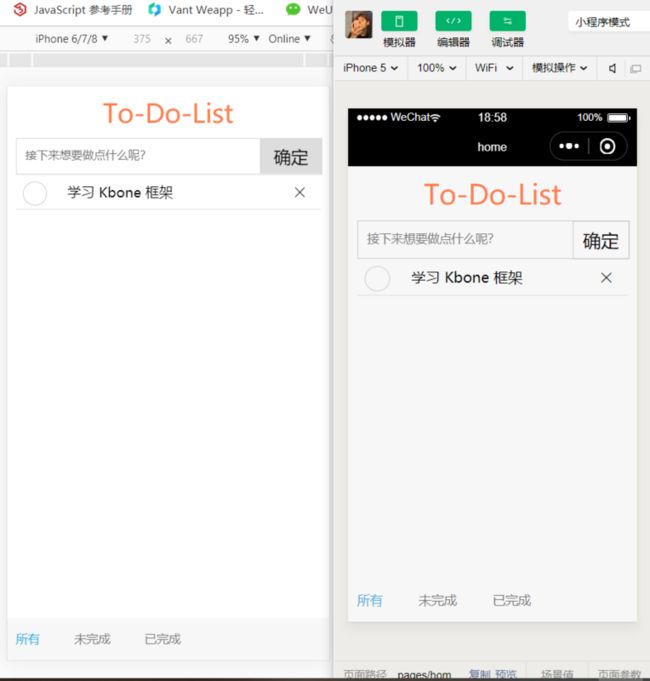
预览
正式开始之前我们先看看效果图,感受一下 Kbone 框架一份代码跑两端的神奇
开发准备
- 安装脚手架/初始化项目
npm install -g kbone-clikbone init to-do-list - 代码构建
npm run build
(具体的页面介绍后面会讲到)
- Coding
来到 src/home/index.vue,项目的首页入口放在这里(至于为什么是这里,后面同样会介绍到)
在这里直接写业务代码就可以了,为了不使文章显得臃肿,有兴趣的可以看我的源码。
- 项目运行
小程序端:npm run mp
Web端:npm run web
通过两个命令把项目运行起来你就会发现 Kbone 的神奇之处,通过一份代码(这里我是基于 Vue)你就可以拥有两端的效果,再也不用担心同时维护两份代码了。
Kbone 进阶 --- 多页开发
刚才做了一个比较简单的 todoList,对 Kbone 进行了一个简单的了解,到这里正式进入重点,接下来我们就来详细的讲讲它的使用和多页开发。
Kbone 目录了解
├─ build
│ ├─ miniprogram.config.js // mp-webpack-plugin 配置
│ ├─ webpack.base.config.js // Web 端构建基础配置
│ ├─ webpack.dev.config.js // Web 端构建开发环境配置
│ ├─ webpack.mp.config.js // 小程序端构建配置
│ └─ webpack.prod.config.js // Web 端构建生产环境配置
├─ dist
│ ├─ mp // 小程序端目标代码目录,使用微信开发者工具打开,用于生产环境
│ └─ web // web 端编译出的文件,用于生产环境
├─ src
│ ├─ common // 通用组件
│ ├─ mp // 小程序端入口目录
│ │ ├─ home // 小程序端 home 页面
│ │ │ └─ main.mp.js // 小程序端入口文件
│ │ └─ other // 小程序端 other 页面
│ │ └─ main.mp.js // 小程序端入口文件
│ ├─ detail // detail 页面
│ ├─ home // home 页面
│ ├─ list // list 页面
│ ├─ router // vue-router 路由定义
│ ├─ store // vuex 相关目录
│ ├─ App.vue // Web 端入口主视图
│ └─ main.js // Web 端入口文件
└─ index.html // Web 端入口模板通过官方给我们的这个目录结构,我们可以很清晰的看到每个目录下各个文件的作用。这里我就对其中的一些文件进行解释一下。
miniprogram.config.js
这个文件是关于小程序端的一些配置,类似于原生的 json 配置
webpack.mp.config.js
小程序端构建配置,也就是构建小程序端代码的 webpack 配置,多页开发中会用到其中的一部分配置。
src/mp & main.mp.js
mp 用来存放小程序端的入口文件,这里设置小程序的一些页面,main.mp.js 相当于一个挂载操作,把它看成 mpvue 里面的 main.js 比较好理解,设置页面路由和挂载映射 Vue 里面的页面。
(其他的比较好理解,我就不一一赘述了)
Kbone 多页开发
因为作者之前写了一个微信小程序的高仿项目,有兴趣的可以去看看:
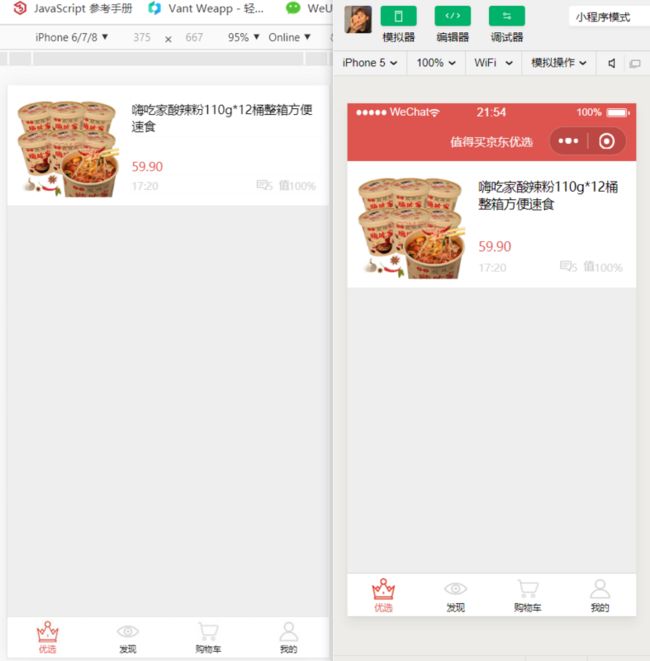
看了官方给的多页开发的 demo之后,就想把自己做的小程序项目简单的用 Kbone 做几个页面尝尝鲜,于是花了点时间动了动手,先看看两端跑起来是什么效果:

从图片上来看 Web 端和小程序端还是有细微的差别,不过只是在于样式上,毕竟想做到完全一样还是比较困难的。话不多说,接下来我们就来解构分页开发。
Vue 路由配置
Vue 的路由配置比较简单,直接在 src/router/index.js 下配置就好了,比较简单,不多说。
import Vue from 'vue'
import Router from 'vue-router'
const Index = () => import('@/index/Index.vue')
const Explore = () => import('@/explore/Index.vue')
const Cart = () => import('@/cart/Index.vue')
const Me = () => import('@/me/Index.vue')
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/(home|index)?',
name: 'Home',
component: Index,
},
{
path: '/index.html',
name: 'HomeHtml',
component: Index,
},
{
path: '/explore',
name: 'Explore',
component: Explore,
},
{
path: '/cart',
name: 'Cart',
component: Cart,
},
{
path: '/me',
name: 'Me',
component: Me,
}
],
})页面建立
根据路由建立需要的四个页面:index、explore、cart、me 并给它们写上相应的代码。
我只写了 index 页面的代码,结构比较简单,为了看效果放的是假数据,有兴趣的参考一下看我的源码
小程序端页面建立/挂载
之前已经介绍过 src/mp 下存放的是小程序端的入口文件,也就是相当于小程序端页面的对于 Vue 页面的映射,每个文件夹下很简单,就一个 main.mp.js
import Vue from 'vue'
import Router from 'vue-router'
import { sync } from 'vuex-router-sync'
import App from '../../App.vue'
import store from '../../store'
import Index from '../../index/Index.vue'
Vue.use(Router)
const router = new Router({
mode: 'history',
routes: [{
path: '/index',
name: 'Index',
component: Index,
}],
})
export default function createApp() {
const container = document.createElement('div')
container.id = 'app'
document.body.appendChild(container)
Vue.config.productionTip = false
sync(store, router)
return new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
}(每个页面的配置都差不多,只是路由不一样,我选取了 index 页面的)
这其中引入了 Vue 的路由并配置了小程序端每个页面对应的 Vue 页面进行渲染,有一点 Vue 基础的还是比较好看懂的。
小程序入口
配置到了上一步,你可能觉得已经差不多了,因为在 Web 端已经可以通过路由看到效果了,然而在小程序端还看不到具体的效果甚至还在报错,这是因为少了关键的一步 --- 小程序页面入口文件的设置。
举个例子来说,上一步我们是给小程序的页面配好了钥匙,但是还没有把它拿过来去开相应的锁,现在我们就要拿它来开相应的的锁(小程序入口配置) --- webpack.mp.config.js
entry: {
// js 入口
index: path.resolve(__dirname, '../src/mp/index/main.mp.js'),
explore: path.resolve(__dirname, '../src/mp/explore/main.mp.js'),
cart: path.resolve(__dirname, '../src/mp/cart/main.mp.js'),
me: path.resolve(__dirname, '../src/mp/me/main.mp.js'),
},在这里配置一下小程序的入口就能在小程序看到首页(/index)的效果了
tabBar 配合
配置好了入口仅仅只能看到首页(/index)的效果,这就需要使用 tabBar 了。
之前在说页面的作用的时候,我特意提了一下 miniprogram.config.js 是关于小程序的一些配置,作用就是在这里。
-
简单提一嘴
miniprogram.config.js里面待会儿需要用到的配置项:- entry:入口页面路由(一定要主页配置了tabBar之后的入口路由)
- router:各个页面自己的路由,页面之间跳转用的
- generate:输出小程序配置(tabBar配置在这里)
- app:小程序窗口配置,相当于原生
app.json中的window配置 - pages:每个页面单独的配置,相当于原生中每个页面对应的
json文件
- 开始配置(只列出我修改了的配置)
entry: '/index',
router: {
index: ['/(home|index)?','/index.html'],
explore: ['/explore'],
cart: ['/cart'],
me: ['/me'],
},
redirect: {
notFound: 'index',
accessDenied: 'index',
},
generate: {
tabBar: {
color: '#000000',
selectedColor: '#DE554F',
backgroundColor: '#ffffff',
list: [{
pageName: 'index',
text: '优选',
iconPath: path.resolve(__dirname, '../src/img/home.png'),
selectedIconPath: path.resolve(__dirname, '../src/img/home-active.png'),
}],
},
},
pages: {
explore: {
extra: {
navigationBarTextStyle: 'white'
}
}
},由于这里每一项的配置都是同样的方法,所以我就只拿一项举例子。
Web 端完善
做到上一步的时候,小程序端的效果已经完全出来了,但是 Web 端运行起来没有 tabBar,这就需要自己做一个 tabBar 放在页面上了,这里把它抽出来作为一个组件放在需要的页面上。
我的页面结构大致是这样的:
![]() {{item.text}}
{{item.text}}
接下来就是比较关键的一点,就是这个tabBar怎么让它隐藏起来不再小程序端显示。这里有三种方法:
- vue-improve-loader(给容器加上check-reduce)
- reduce-loader(引入的时候在路径前加上reduce-loader!)
- 通过样式隐藏
前两种在构建的时候就会被自动干掉,这里我个人倾向的是第三种通过样式,给容器加一点样式。
.miniprogram-root {
.for-web {
display: none;
}
}做到这一步的时候分页开发加 tabBar 就已经实现了,剩下的就是往每个页面上添加自己的业务内容。
小结
总的来说使用 Kbone 进行多页开发的步骤就是:
- 设置 Vue 路由
- 建立对应页面并进行小程序页面挂载注册
- 修改小程序入口并配置对应的路由(如果有需要可以继续配置 tabBar)
踩坑记录
开发中用到的图片等静态资源
在写 demo 的时候发现一个问题,自定义 tabBar 的图片和页面需要的图片文件构建的时候始终带不过去,查了一下官方提供的文档,目前暂不支持相对路径,静态资源可以考虑转成 base64 或者使用网络地址,这里用了一个比较笨的办法,把图片上传到微博然后保存在线地址。
关于样式
rpx 在 kbone 中好像不支持,尝试过 vue+kbone 对 web 端采用px适配,在构建小程序时希望能转成rpx,但可惜的是不会这样,去微信开放社区看了一下说要用 rem 做适配(要在 mp-webpack-plugin 这个插件的配置中的 global 字段内补充 rem 配置)
构建 npm 相关
开发者工具报错 Uncaught Error: module "pages/ home/miniprogram-render" is not defined
解决方案:开发者工具重新构建 npm
如果还是无法解决,删除打包出来的小程序文件,重新打包
swiper
swiper编译后在小程序中无法滚动,会直接并列平铺展示出来。根据文档的说法在前面加上了 wx- 的前缀貌似也没用,还需要进一步探索一下
(更多的踩坑记录可以看我的readme~)
最后一点
最后还是想说,这个框架对于开发者还是比较友好的,解决了长久以来微信小程序和 Web 两个端的代码问题,在实际中可以少写一份代码,极大的减轻了开发和维护的工作量,虽然目前还存在一些 bug,但是我相信开发团队一定会努力的完善它。如果你觉得有用的话也用起来吧~ (Kbone 官方技术文档文档)
附上github地址:
to-do-list
multipages