程序框架搭建
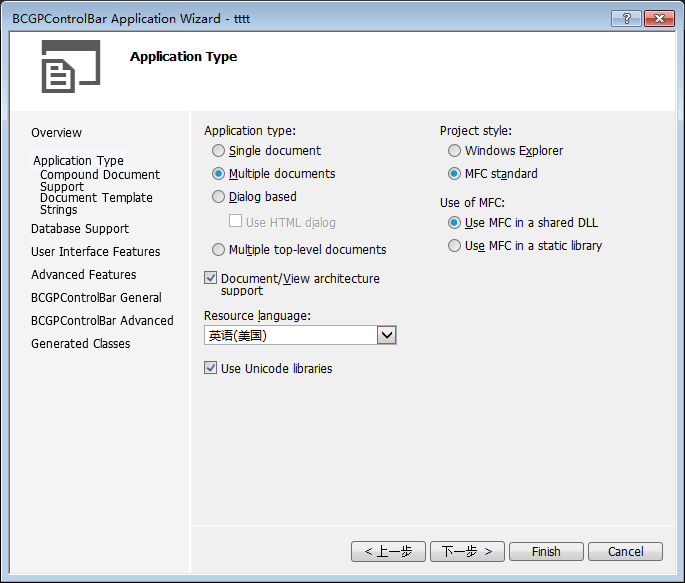
上一篇文章提到了使用的BCG版本是BCGControlBar Pro25.10,安装过程中会识别安装的VC版本,自动安装相应的Wizard模板用来辅助生成应用程序。
一路点“下一步”就可以生成一个非常类似VisualStudio界面的多文档应用程序。程序的界面风格有十几种效果可以切换,还自动生成了Workspace、Property、Output停靠栏,停靠效果非常酷炫,另外菜单栏和工具条不仅可以停靠还可以定制。
与VC标准Wizard生成代码相比,BCG生成的代码主要的变化包括:CWinApp变成了CBCGPWinApp,CMDIFrameWnd变成了CBCGPMDIFrameWnd。其中App类在构造函数初始化界面风格菜单和工具条右键弹出菜单,在InitInstance中设置了程序外观设置存放的注册表目录。Mainframe类在OnCreate中创建各个停靠栏、菜单栏和工具条。
一点儿微调
对于本文设计目标这样的小程序,菜单和工具条都可以拖动和定制,看起来比较别扭,要想办法把它去掉。
- 去掉菜单和工具条拖动功能:
注释掉OnCreate中这两行
//m_wndMenuBar.EnableDocking(CBRS_ALIGN_ANY);
//m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
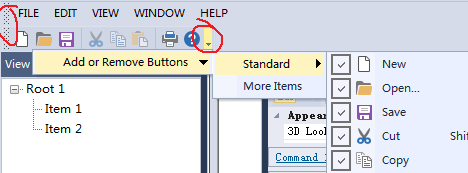
- 去掉工具条定制功能
注释掉App类构造函数中这行
//SetToolbarOptions(toolbarOptions);
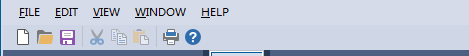
去掉后变成这样,顺眼多了
菜单和工具条
接下来要做的事就是根据软件功能安排菜单和工具条对应的命令。
| 父菜单 | 子菜单ID | 功能 |
|---|---|---|
| Project | ID_FILE_NEW | 新建项目文件 |
| Project | ID_FILE_OPEN | 打开项目文件 |
| Project | ID_FILE_CLOSE | 关闭项目文件 |
| Project | ID_FILE_SAVE | 保存项目文件 |
| Project | ID_FILE_SAVE_AS | 另存项目文件 |
| Project | ID_FILE_NEW | 新建项目文件 |
| Edit | ID_EDIT_DRAW | 切换到绘图编辑模式 |
| Edit | ID_EDIT_LIST | 切换到表格编辑模式 |
| Edit | ID_EDIT_ARROW | 绘图模式箭头工具 |
| Edit | ID_EDIT_PEN | 绘图模式画笔工具 |
| Edit | ID_EDIT_DRAWFILL | 绘图模式范围填充工具 |
| Edit | ID_EDIT_HAND | 绘图模式手形拖拽工具 |
| Edit | ID_EDIT_DELETE | 绘图模式删除工具 |
| Edit | ID_EDIT_COPY | 绘图模式复制工具 |
| Edit | ID_EDIT_ZOOMIN | 绘图模式视图放大工具 |
| Edit | ID_EDIT_ZOOMOUT | 绘图模式视图缩小工具 |
| Edit | ID_EDIT_FITSIZE | 绘图模式设置画布范围工具 |
| Edit | ID_EDIT_INSERTROW | 表格模式插入行 |
| Edit | ID_EDIT_DELETEROW | 表格模式删除行 |
| Edit | ID_EDIT_FILL | 表格模式填充工具 |
| Edit | ID_EDIT_EXPORT | 表格模式数据导出 |
| Edit | ID_EDIT_IMPORT | 表格模式数据导入 |
| Edit | ID_EDIT_SORT | 表格模式排序工具 |
| Run | ID_RUN_RUN | 运行演示 |
添加好菜单命令后就改修改工具条了。由于BCG的工具条加载256色的图片资源,在VC的编辑器中不方便处理,BCG提供了一个工具条编辑器,很好用,可以直接打开VC的工程文件修改其中的工具条资源。
这样做好的工具条就是这样的:
其中奔跑小人后面的空白按钮用来放置选择算法的下拉选择框。
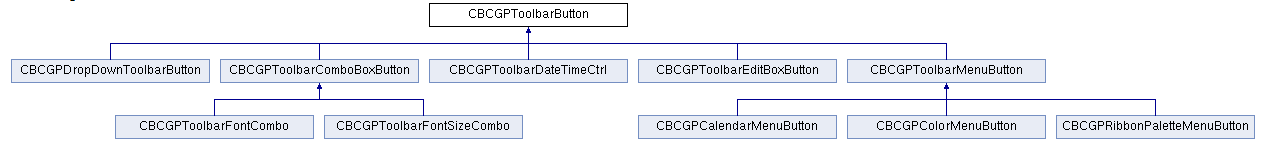
BCG提供了一系列的工具条按钮控件类供用户在工具条上创建控件,包括下拉选择、字体/颜色选择控件等等。下图是工具条按钮控件类的种类和继承层次。
在工具条上创建控件之需要两步。首先,在编辑工具条时给控件留下一个空白位置。接下来,在OnToolbarReset处理程序中构造一个按钮控件(本例中是CBCGPToolbarComboBoxButton),调用CBCGToolBar::ReplaceButton将控件复制到工具条上去。
const int nComboboxWidth = globalUtils.ScaleByDPI(100);
CBCGPToolbarComboBoxButton comboButton(ID_RUN_ALGORITHM_COMBO,
#ifdef _BCGSUITE_INC_
GetCmdMgr()->GetCmdImage(ID_RUN_ALGORITHM_COMBO, FALSE),
#else
CImageHash::GetImageOfCommand(ID_RUN_ALGORITHM_COMBO, FALSE),
#endif
CBS_DROPDOWNLIST, nComboboxWidth);
comboButton.AddItem(_T("K-means"));
comboButton.AddItem(_T("DBSCAN"));
comboButton.SelectItem(0);
int iRet = m_wndToolBar.ReplaceButton(ID_RUN_ALGORITHM_COMBO, comboButton);
如果需要,在MainFrame中可以通过ON_CBN_SELENDOK(ID_RUN_ALGORITHM_COMBO, OnAlgorithmCombo)来响应控件的事件,还可以通过如下代码取得控件实例并访问其属性:
CBCGPToolbarComboBoxButton* pCombobox = DYNAMIC_DOWNCAST(CBCGPToolbarComboBoxButton,
m_wndToolBar.GetButton(m_wndToolBar.CommandToIndex(ID_RUN_ALGORITHM_COMBO)));
ASSERT_VALID(pCombobox);
int iSel = pCombobox->GetCurSel(); //获取当前选择项序号
最终制作好的菜单和工具条就是这样的
为了让界面显得紧凑些,特意在两种编辑方式切换时隐藏用不到的按钮,所以上图在下拉选择控件后面显示的只是绘图编辑方式用到的按钮。
切换编辑方式实现
在前面讨论程序结构时确定了本例程序采用多文档结构,这样两种编辑界面的切换是通过切换各自的字框架窗口的显示隐藏来实现的。具体包括以下几个步骤
- 分别为两种编辑界面从基类继承各自的字框架窗口类
class CChildFrame : public CBCGPMDIChildWnd //列表编辑界面子框架窗口类
class CChildFrameWithRuler : public CBCGPMDIChildWnd //绘图编辑界面子框架窗口类
- 在App::InitInstance中定义两个文档模板
m_pTemplateDrawView = new CMultiDocTemplate(IDR_ClusterMDITYPE,
RUNTIME_CLASS(CClusterMDIDoc),
//RUNTIME_CLASS(CChildFrame), // custom MDI child frame
RUNTIME_CLASS(CChildFrameWithRuler), // custom MDI child frame
RUNTIME_CLASS(CClusterMDIView));
if (!m_pTemplateDrawView)
return FALSE;
AddDocTemplate(m_pTemplateDrawView);
m_pTemplateGridView = new CMultiDocTemplate(IDR_ClusterMDITYPE,
RUNTIME_CLASS(CClusterMDIDoc),
RUNTIME_CLASS(CChildFrame), // custom MDI child frame
RUNTIME_CLASS(CGridView));
if (!m_pTemplateGridView)
return FALSE;
- 响应切换按钮事件
将两个按钮ID的值调整成两个紧挨着的整数值,就可以用范围影射命令将两个按钮的事件传递到同一个消息处理函数。
ON_COMMAND_RANGE(ID_EDIT_DRAW, ID_EDIT_LIST, OnDrawOrList)
在切换处理函数中首先根据传入的ID判断切换的目标,然后判断当前View是否是切换目标,如果是则啥也不用做了,否则准备进行切换。
决定要进行切换之后,要先判断切换目标框架是否已经创建了。因为程序第一次显示时只创建了缺省编辑界面的子框架窗口(当前是先显示绘图界面),另一个子框架待第一次切换到它时才创建的。
如果切换目标框架已创建,只需要将它激活并显示出来就可以,否则还需要调用App里存放的文档模板的CreateNewFrame函数来创建一个新的目标框架窗口。
void CMainFrame::OnDrawOrList(UINT nID)
{
CMDIChildWnd* pActiveFrame = MDIGetActive();
if (!pActiveFrame)
return;
CView* pCurView = pActiveFrame->GetActiveView();
CDocument* pDoc = pActiveFrame->GetActiveDocument();
CFrameWnd* pCurFrame = pCurView->GetParentFrame();
CRuntimeClass *pTargetViewClass = NULL;
CMultiDocTemplate* pTargetDocTemplate = NULL;
switch (nID)
{
case ID_EDIT_DRAW:
pTargetViewClass = RUNTIME_CLASS(CClusterMDIView);
pTargetDocTemplate = theApp.m_pTemplateDrawView;
break;
case ID_EDIT_LIST:
pTargetViewClass = RUNTIME_CLASS(CGridView);
pTargetDocTemplate = theApp.m_pTemplateGridView;
break;
}
if (pCurView->IsKindOf(pTargetViewClass))
{
// ok!
return;
}
CMDIChildWnd *pTargetFrame = NULL;
CView* pTargetView = NULL;
POSITION pos = pDoc->GetFirstViewPosition();
while (pos != NULL)
{
pTargetView = pDoc->GetNextView(pos);
if (pTargetView->IsKindOf(pTargetViewClass))
{
pTargetFrame = (CMDIChildWnd*)pTargetView->GetParentFrame();
break;
}
}
if (!pTargetFrame)
{
pTargetFrame = (CMDIChildWnd*)pTargetDocTemplate->CreateNewFrame(pDoc,NULL);
pTargetDocTemplate->InitialUpdateFrame(pTargetFrame, pDoc);
}
else
{
// 禁止刷新,否则切换时能看到子窗口先显示出来,然后再填满整个框架
::SendMessage(m_hWndMDIClient, WM_SETREDRAW, 0, 0);
pTargetFrame->MDIActivate();
pTargetFrame->ShowWindow(SW_MAXIMIZE);
::SendMessage(m_hWndMDIClient, WM_SETREDRAW, 1, 0);
::RedrawWindow(m_hWndMDIClient, NULL, NULL, RDW_INVALIDATE | RDW_FRAME | RDW_ALLCHILDREN);
if(pTargetView->IsKindOf(RUNTIME_CLASS(CClusterMDIView)))
{
// 绘图界面切换过来后需要初始化它的工具状态
// 并且由于在列表编辑状态可能添加了新的数据点,
// 有可能超出它当前的显示范围
// 在这里进行处理
CClusterMDIView* pClusterView = DYNAMIC_DOWNCAST(CClusterMDIView, pTargetView);
ASSERT_VALID(pClusterView);
pClusterView->ClearViewBeforSwitch();
}
}
}
上面代码中注释禁止刷新的地方很重要,否则切换时闪烁的利害,很不美观,肉眼能看到子窗口先在主框架中显示出来然后放大填满。所以要先将要显示的窗口刷新禁止,然后激活它,等它准备好后再让它重画一遍。
最后,为了让这两个切换按钮在当前编辑状态时保持按下状态,响应它们的UPDATE_COMMAND_UI消息,根据当前显示状态设置各自check状态。
小结
程序结构搭建完毕,接下来就是介绍具体编辑和演示功能的实现。
好记心不如烂笔头,只不过过了几个星期,写上面的东西时一些细节就比较模糊了,还得翻来覆去的琢磨自己写的代码。哈哈,温故而知新!